The Local Delivery feature allows merchants to offer delivery of products directly to customers located within specific geographic areas (such as selected postal codes). It helps businesses manage delivery scheduling, avoid order conflicts, and control availability based on location and time.
Steps to Enable Local Delivery
1. Go to your Shopify Admin.
2. Open the Stellar Delivery Date & Pickup app.
3. Navigate to App Settings > Local Delivery section.
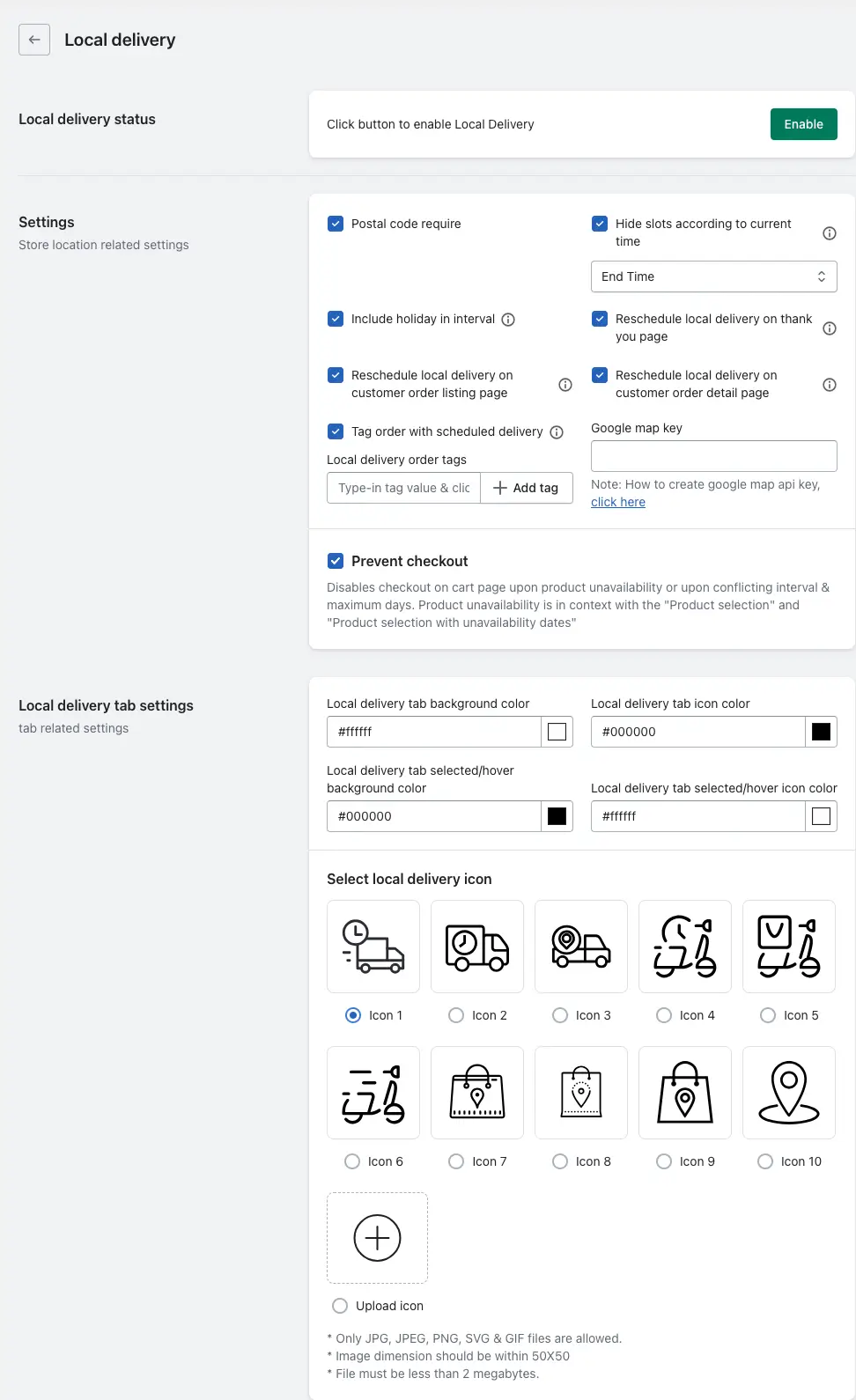
4. Click the Enable button to activate Local Delivery.
Settings: Store Location Related
These settings apply to local delivery across all store locations:
1. Postal code required:
Require customers to enter a valid postal code to access delivery options.
2. Include holiday in interval:
When enabled, holidays will be counted as part of delivery scheduling (e.g., if delivery is scheduled for 3 days later, holidays will be included in those 3 days).
3. Reschedule local delivery on customer order listing page:
Allows customers to change their local delivery date directly from the order listing section of their account.
4. Tag order with scheduled delivery:
Automatically adds a tag to orders that have a scheduled local delivery, which helps with filtering and managing such orders.
5. Hide slots according to current time:
Prevents showing delivery time slots that have already passed based on the customer’s current time, ensuring only valid options are visible.
6. Reschedule local delivery on thank you page:
Lets customers change their delivery slot immediately after placing the order, from the thank you page.
7. Reschedule local delivery on customer order detail page:
Enables delivery date rescheduling directly from the customer’s order details page.
8. Google Map Key:
Input your Google Maps API key to enable map-related functionalities (such as address validation and accurate location selection).
Prevent Checkout Setting
This setting helps disable checkout on the cart page if:
- The selected product is unavailable for local delivery.
- There is a conflict between selected interval and the allowed delivery days.
The feature works in combination with:
- Product selection
- Product selection with unavailability dates
It ensures customers do not proceed with invalid delivery options.
Local Delivery Tab Settings (UI Customization)
Customize the appearance of the Local Delivery tab that appears during checkout:
1. Local delivery tab background color
Set the background color of the tab for brand alignment.
2. Local delivery tab icon color
Define the color of the icon inside the tab.
3. Local delivery tab selected/hover background color
Background color that appears when hovering or selecting the tab.
4. Local delivery tab selected/hover icon color
Icon color that appears when the tab is hovered over or selected.
5. Select local delivery icon
You can upload a custom icon for the local delivery tab.
Requirements:
- Accepted file formats: JPG, JPEG, PNG, SVG, GIF
- Max dimensions: 50×50 pixels
- Max file size: Less than 2MB