Product selection with availability date
Sometimes, certain products require different availability based on business needs, and some may need to be sold or restricted on specific dates.
The Product Selection feature with the Availability Date option allows you to set active or inactive dates for specific products, helping you control when they are available for sale.
Let me specify that the delivery settings for a specific product are available in our Product Calendar add-on but after using that add-on, the delivery selection option is moved to the individual product page and some merchants don’t agree with that.
Enable the option to set specific availability for the selected product from your website.
See the below list of options available in the Product selection with the availability date option:
- At least one product
- All products
- Allow dates
- Disabled dates
- Search products
Let’s do understand more on the above options
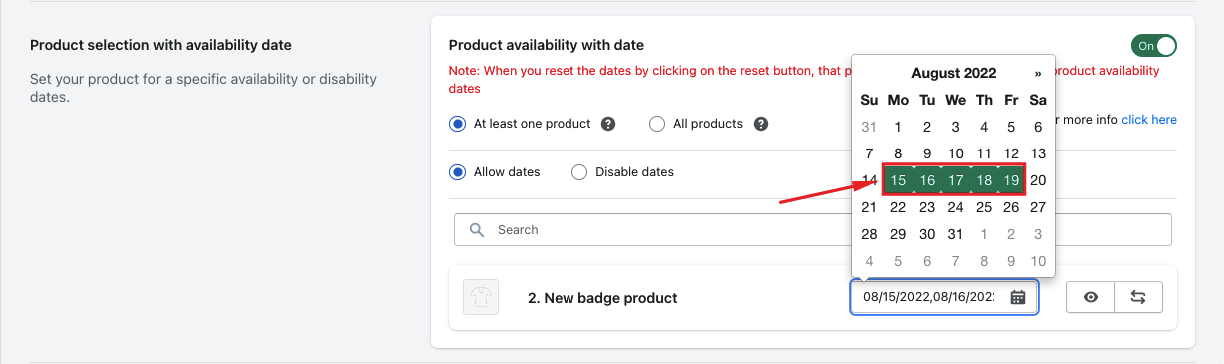
At least one product
This option will check whether the product is added to the cart or not to check for the availability dates.
For Example:
There are two (Product A and Product B) products added to the cart and Product A is also added to the At least one product option, then the delivery dates will be shown according to the date selected in Product A.
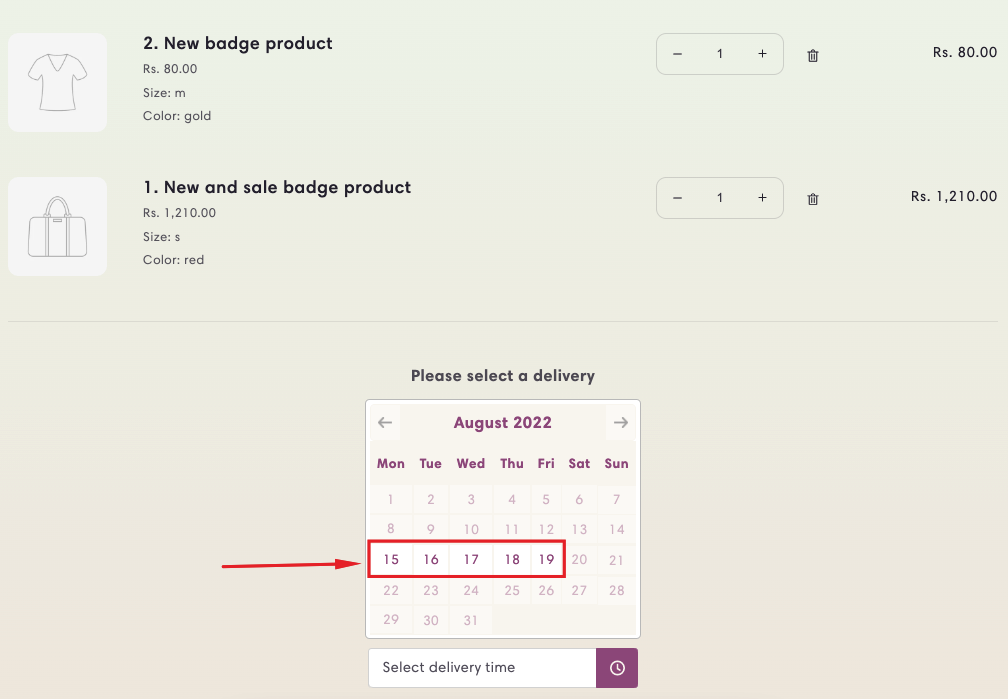
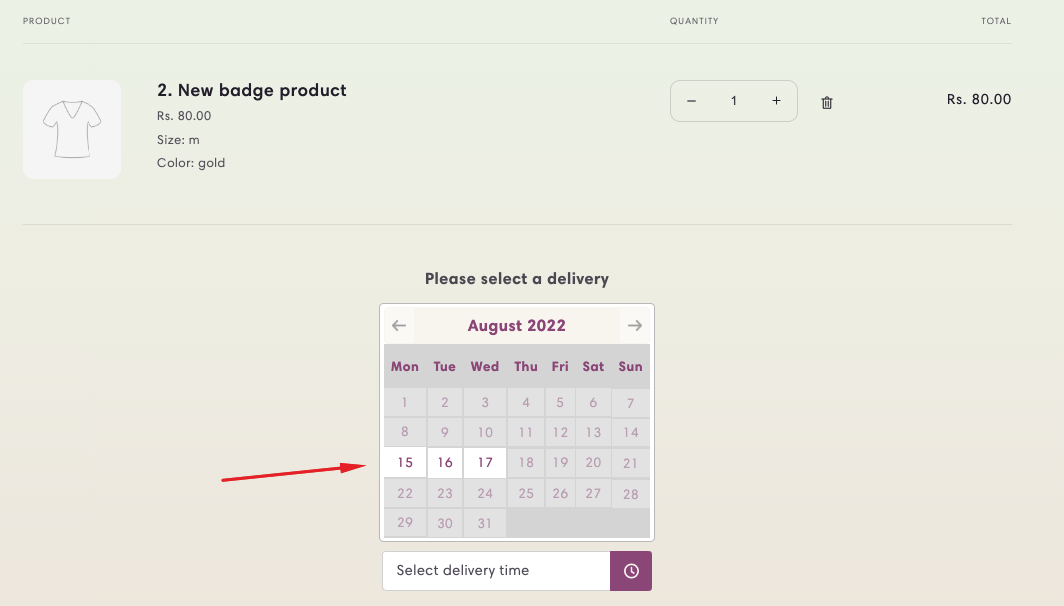
I have selected 15, 16, 17, 18, and 19 August from the Allow dates for my example (2. New badge product) product. So when I have this product added to the cart, I can only able to pick one of the 15, 16, 17, 18, and 19 dates however it doesn’t matter how many products are in my cart.
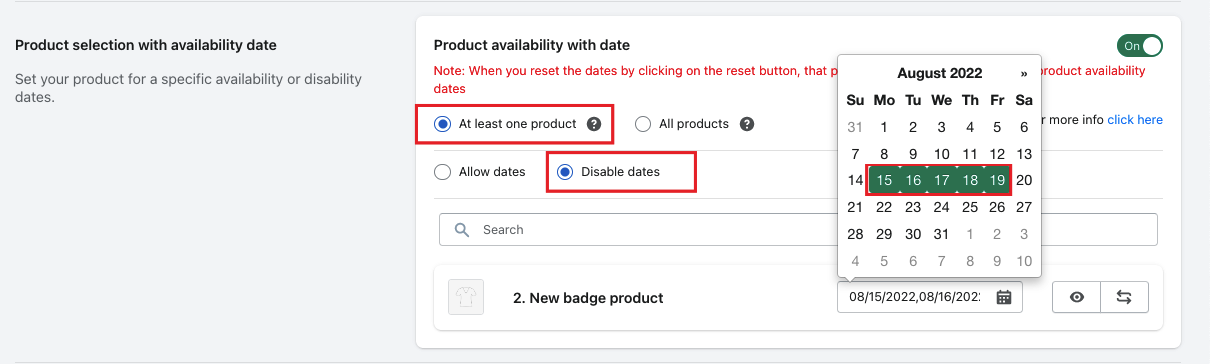
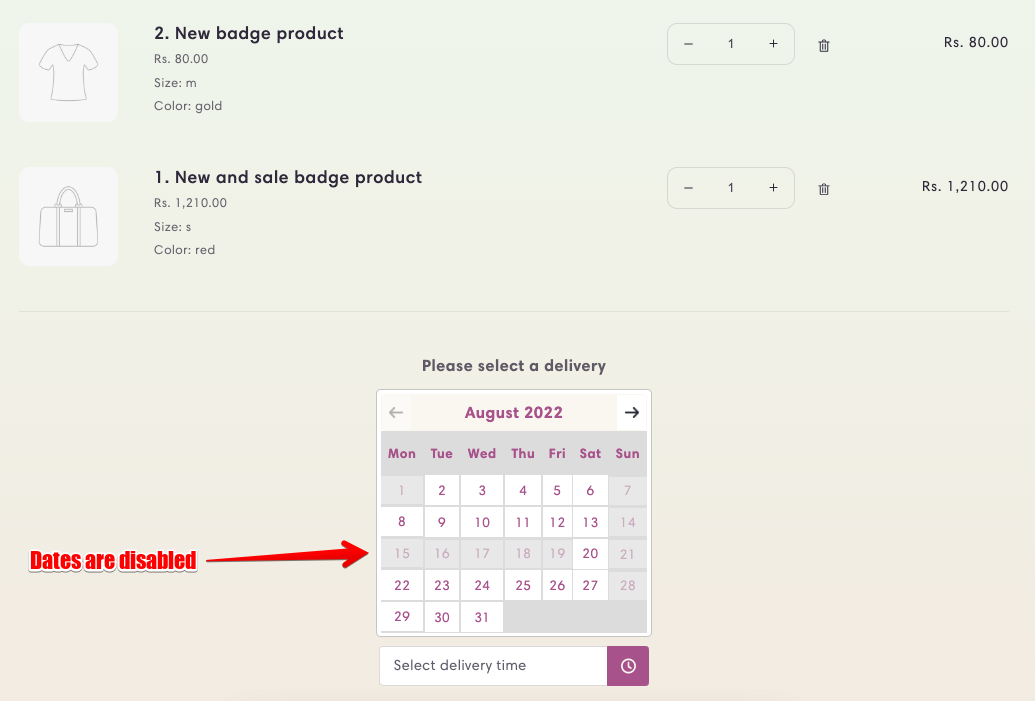
If I switch to the Disabled date option, I am not able to select 15, 16, 17, 18, and 19 dates from the calendar while the selected product is in the cart.
All products
When this option is selected, it matches all the products that have been added in the Allow date or Disable date with the items added to the cart.
For example:
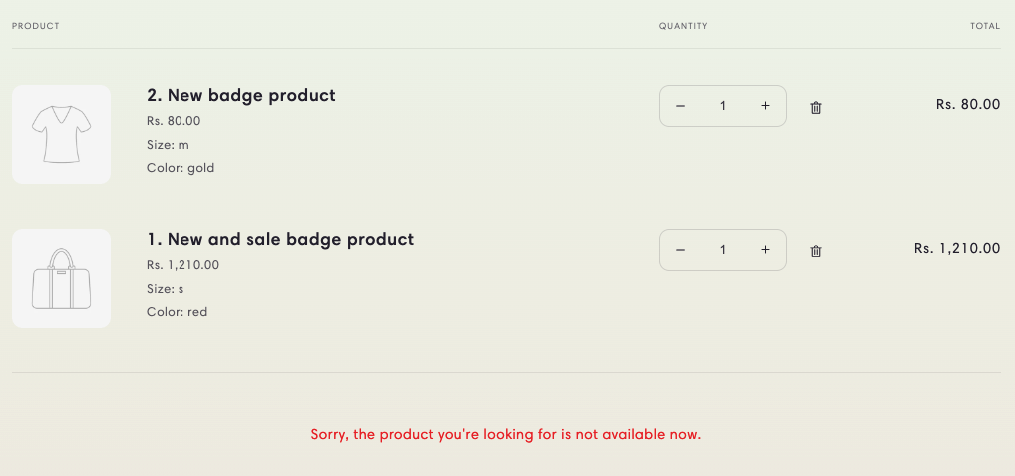
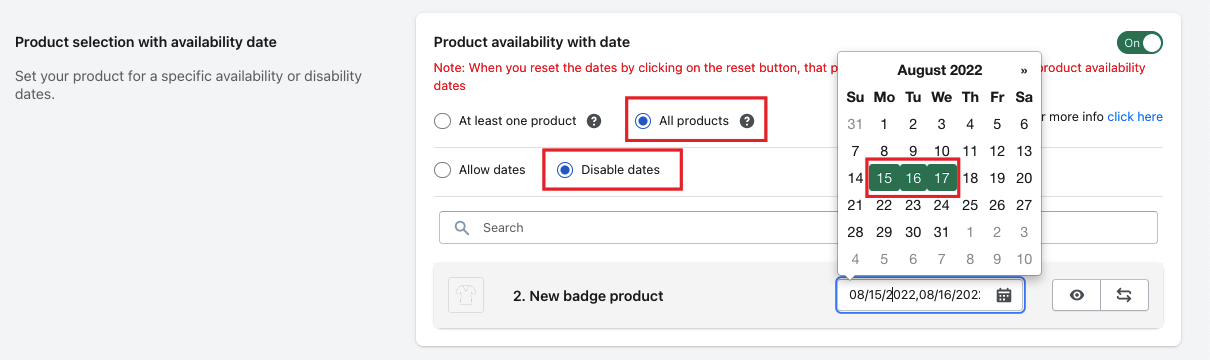
If I have added a product (2. New badge product) in Allow date along with 15, 16, and 17 dates and in the cart added the same product. So when I have only a single product in the cart, I would be able to see the dates selected for that product in the cart. But as soon as I add another product, I will get an error to show that the product is not available for delivery.
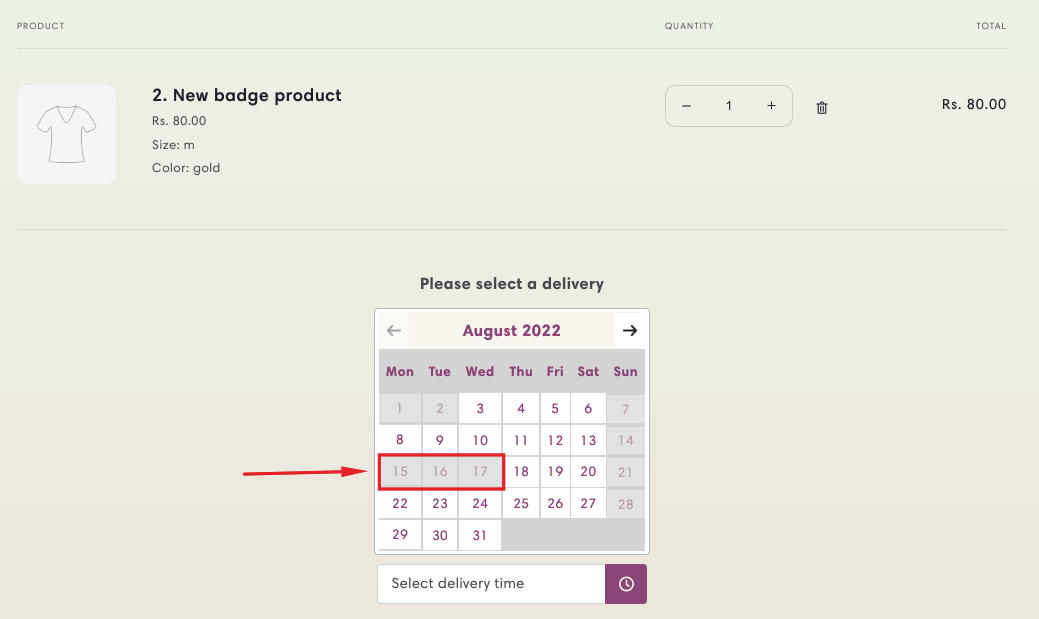
The same result we’ll see in the Disable dates option while using the All products option. If I add 15, 16, and 17 dates in the Disable dates, I can’t select those dates from the delivery selection on the cart page.
Search product
Search the product using search option in which you want to add custom availability.
Product selection with availability dates – Shipping
Step 1: Go to your Shopify admin.
Step 2: Open the app and navigate to the app settings.
Step 3: Open the Shipping Settings.
Step 4: Go to the Product selection with availability dates option.
Step 5: Configure the settings as per your requirements and save them.
Product selection with availability dates – Store Pickup & Local Delivery
Step 1: Go to your Shopify admin.
Step 2: Open the app and navigate to the app settings.
Step 3: Open the Location Settings.
Step 4: Edit the location, then edit the Store Pickup and Local Delivery settings as needed.
Step 5: Go to the Product selection with availability dates feature, make changes as per your preferences, and save the settings.