The Estimated Delivery Date feature allows you to display the expected delivery date on the product page. This helps customers know when they can expect their order to arrive before proceeding to checkout, enhancing trust and improving the shopping experience.
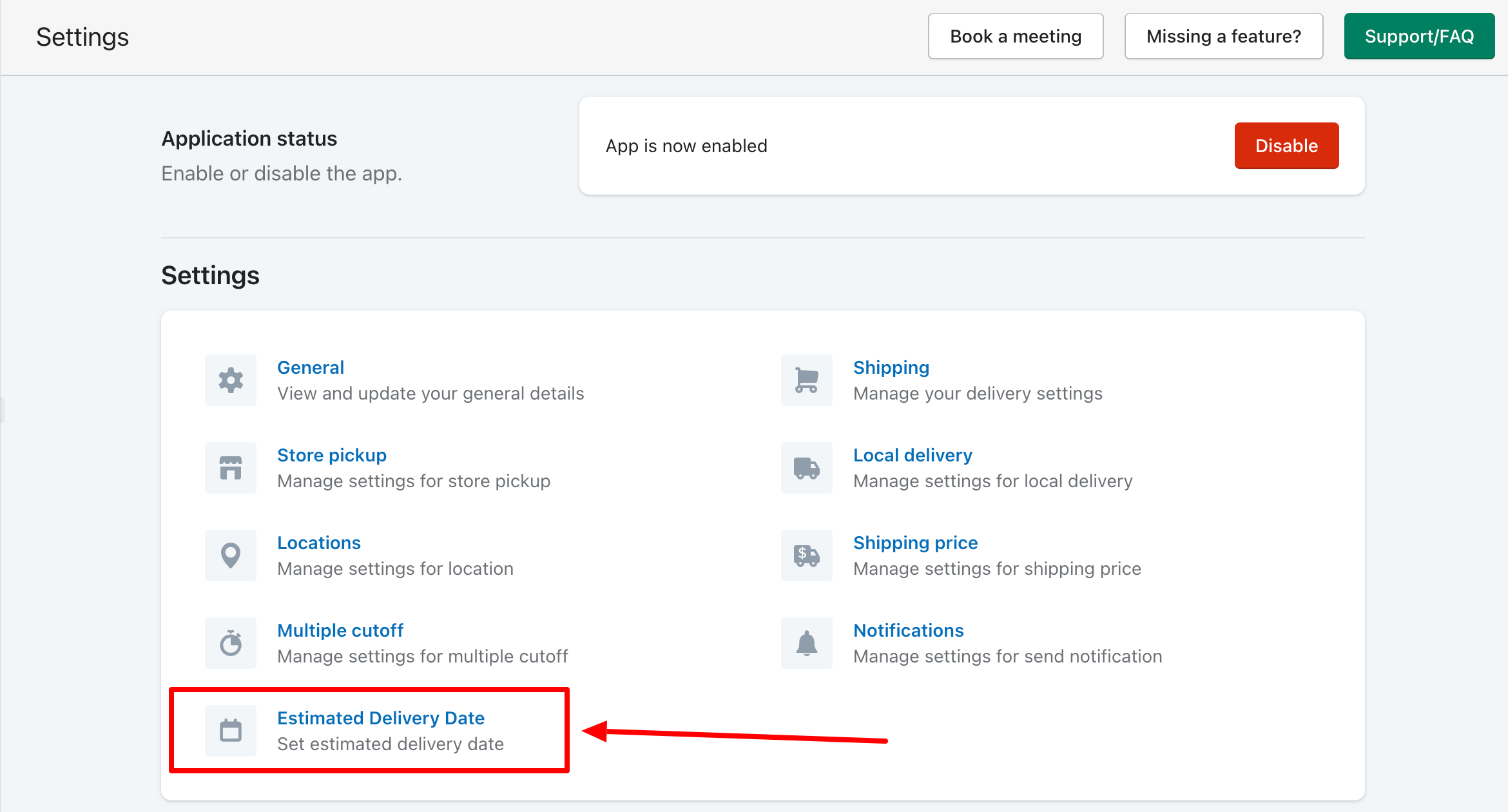
You can configure this feature in the Settings section of the app.
The following configurations are available in the settings.
- Estimated delivery date status
- Product preview
- Messages
- Countdown timer settings
- Timer settings
- Progress bar settings
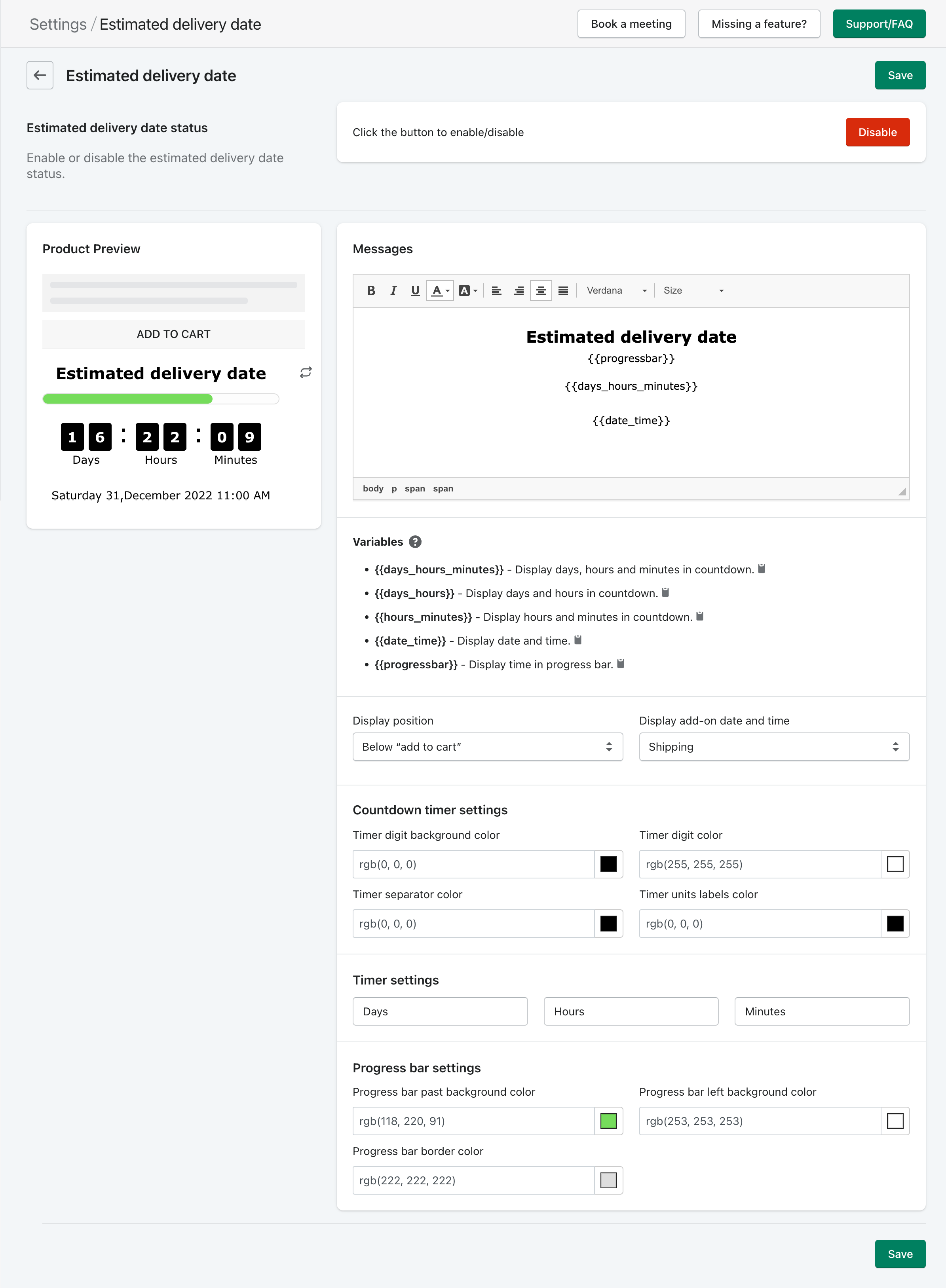
Estimated delivery date status
To enable/disable the Estimated Delivery Date option on the product page.
Product preview
In this column, you will see a preview of what you are editing.
Messages
To set the message for output. You can write using the variables what you want to see as a result.
Variables
Here are the various variables you can use as a dynamic values.
{{days_hours_minutes}}: Display days, hours and minutes in countdown.{{days_hours}}: Display days and hours in countdown.{{hours_minutes}}: Display hours and minutes in countdown.{{date_time}}: Display date and time.{{progressbar}}: Display time in progress bar.
Display position: This option allows you to select the position of the Estimated Delivery Date on the product page. There are two positions you can set for showing the Estimated Delivery Date.
01) Above “add to cart”
02) Below “add to cart”
Display add-on date and time: If you are using the Store pickup and Local delivery add-on in the app, you can select the default option from Shipping, Store Pickup, or Local delivery so you can see the Estimated Delivery Date for the selected option.
Countdown timer settings
The color settings of the countdown timer can be configured here. You can use the following settings to change the color of a countdown timer.
- Timer digit background color
- Timer digit color
- Timer separator color
- Timer units labels color
Timer settings
To change the language of Day, Hours, and Minutes.
Progress bar settings
The color settings of the progress bar can be configured here. You can use the following settings to change the color of the progress bar.
- Progress bar past background color
- Progress bar left background color
- Progress bar border color
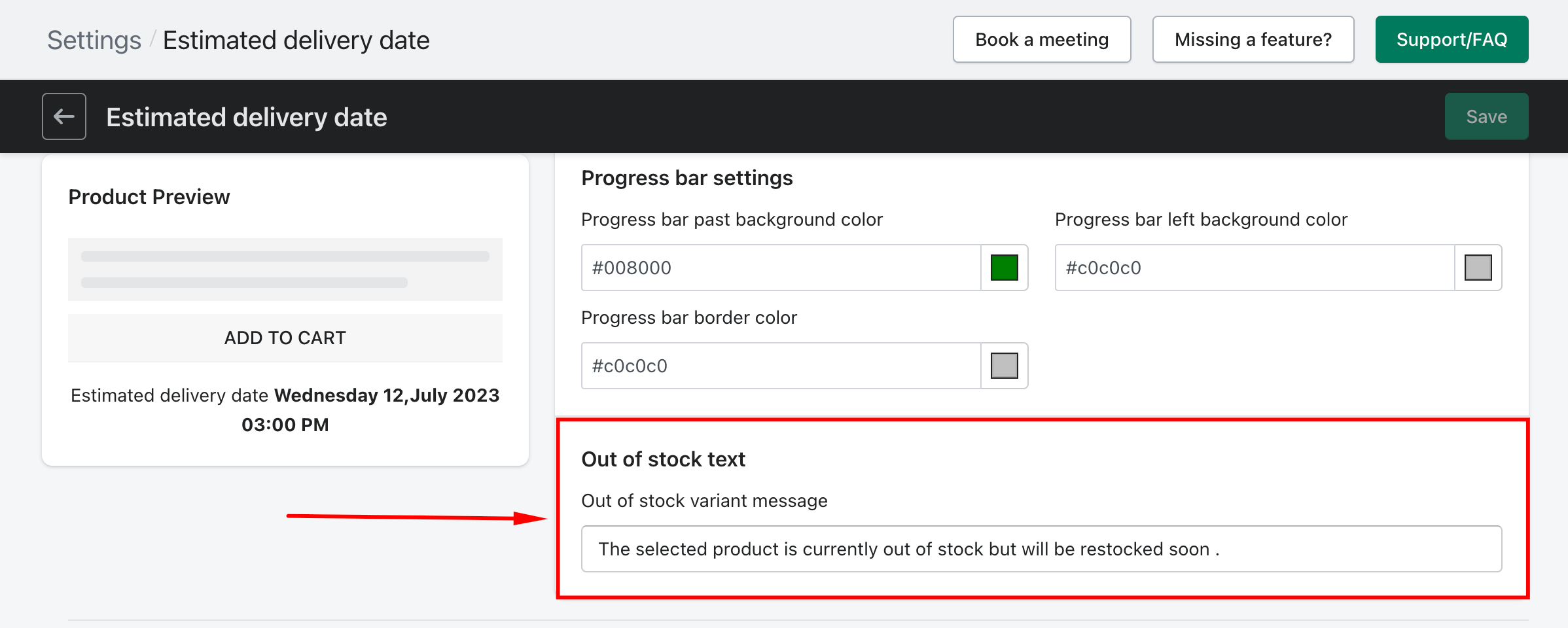
Out Of Stock Text
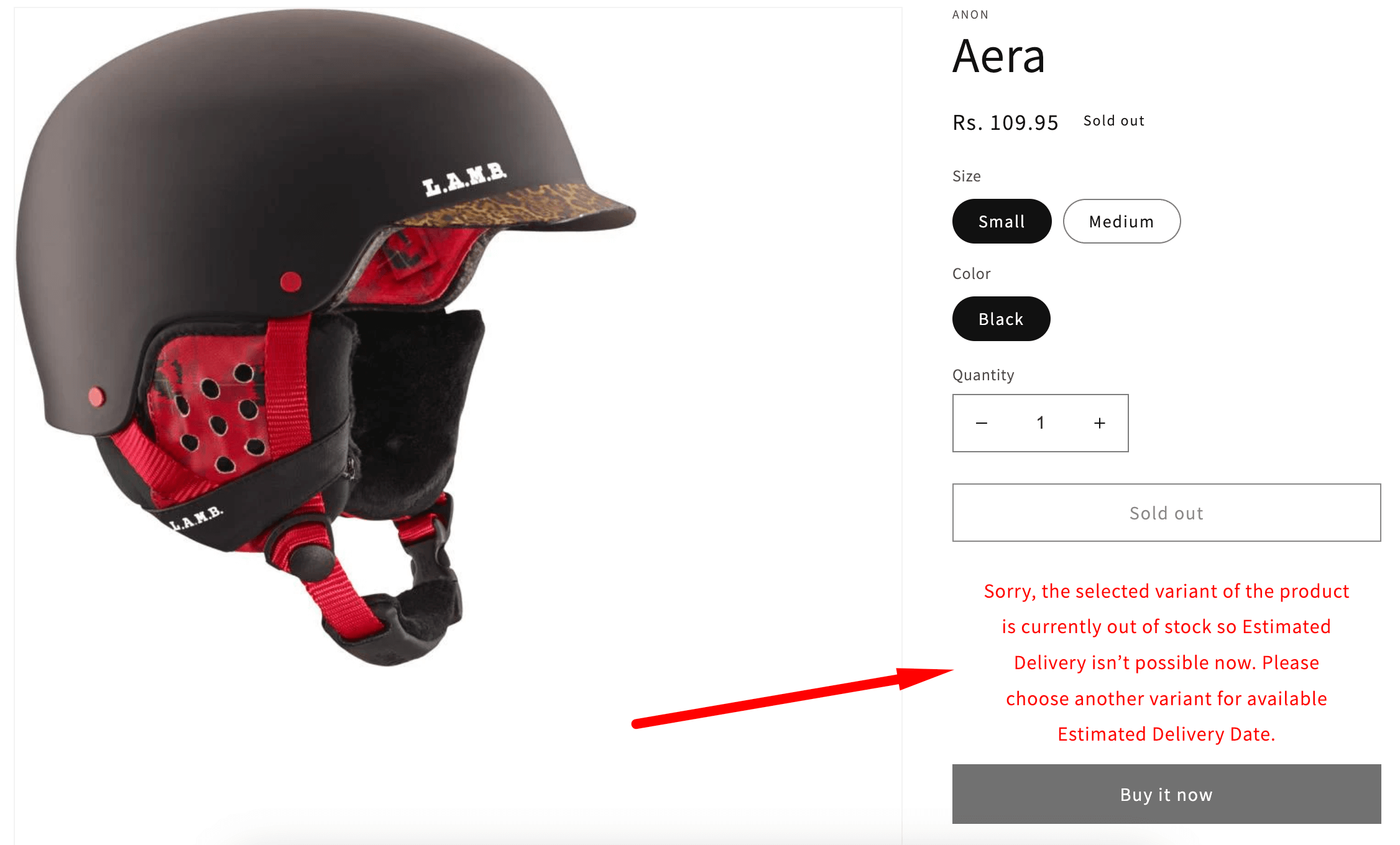
This option allows to set a message that tells their customers that the specific variant of the product they have selected is out of stock and Estimated Delivery Date can’t be show. Suggests them to choose a different variant that is in stock or to wait for the variant to be restocked.
For example, you can write: “Sorry, the selected variant of the product is currently out of stock so Estimated Delivery isn’t possible now. Please choose another variant for available Estimated Delivery Date.”
☞ To customize the out of stock message for product variant option, go to Settings ➝ Estimated Delivery Date ➝ Out Of Stock Text