The app allows you to customize the look and feel of the Shipping, Store Pickup, and Local Delivery selection tabs using various color settings and icon options. These visual customizations help improve the customer experience and better align the interface with your brand identity.
Each delivery method tab (Shipping, Store Pickup, Local Delivery) includes the following customization options:
1. Tab Background Color
Sets the background color of the tab in its normal (unselected) state.
2. Tab Icon Color
Changes the color of the icon displayed inside the tab in its normal (unselected) state.
3. Tab Selected/Hover Background Color
Defines the background color when a customer selects or hovers over the tab.
4. Tab Selected/Hover Icon Color
Sets the color of the icon when the tab is hovered or selected by the customer.
5. Tab Icon (Image)
Choose a default icon or upload a custom icon from your device.
Custom Icon Requirements:
- Accepted file types: JPG, JPEG, PNG, SVG, GIF
- Maximum size: 50×50 pixels
- File size limit: 2MB
Steps for Shipping Tab Settings
1. Go to your Shopify Admin.
2. Open the app.
3. Navigate to Settings.
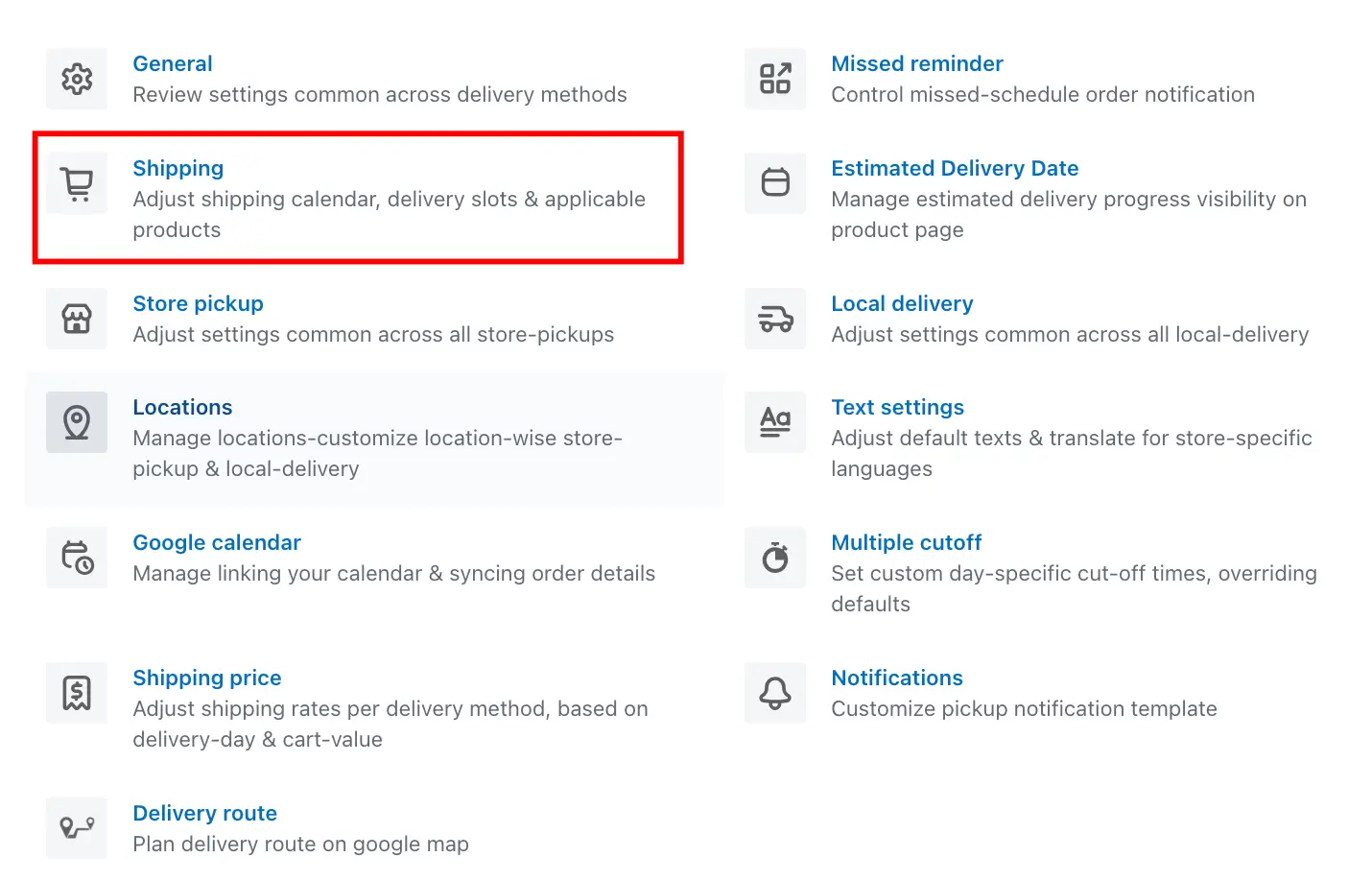
4. Click on the Shipping and go to the Shipping date picker settings
5. Make color/icon changes as per your choice and save it.
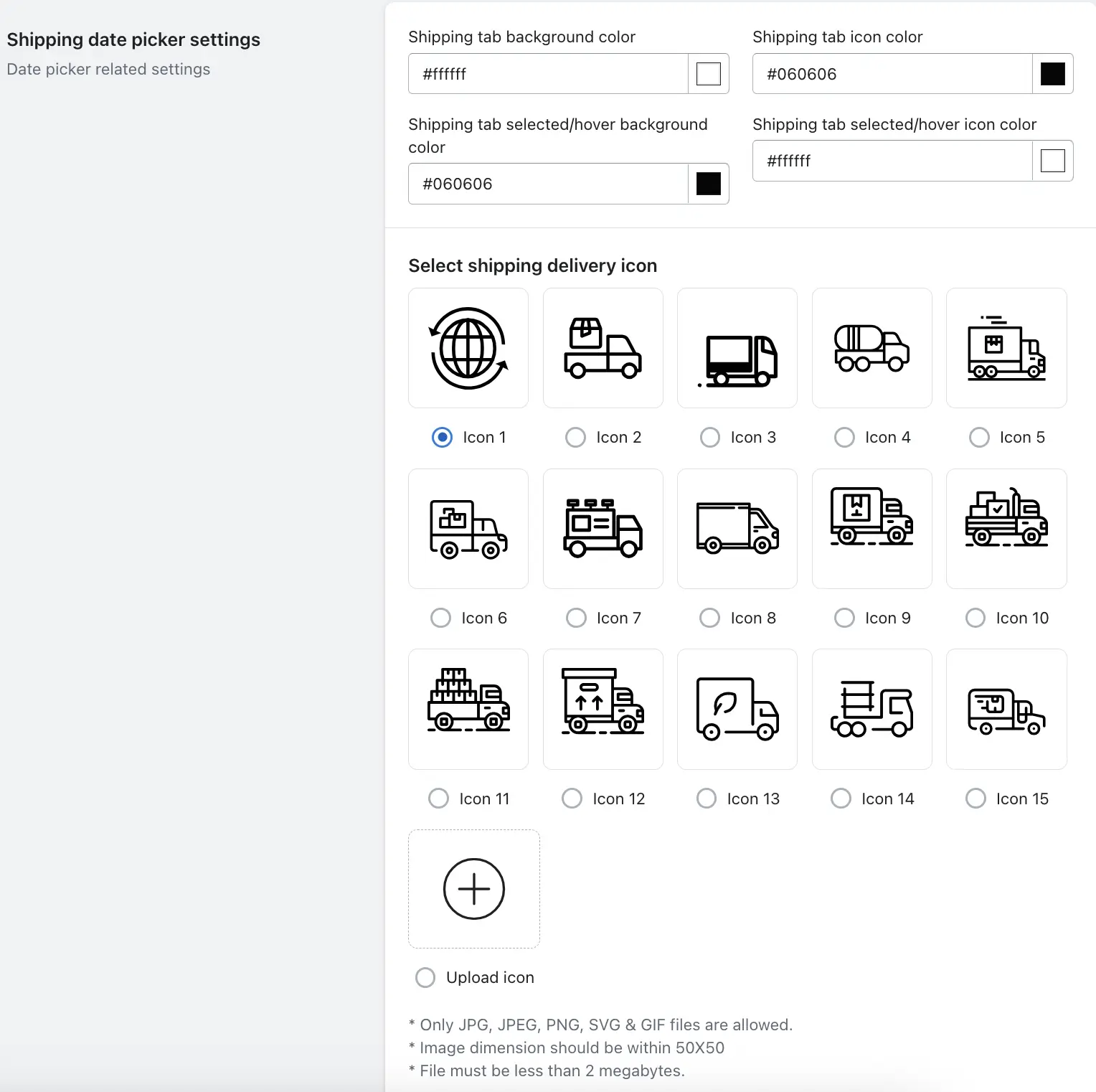
Under Shipping Date Picker Settings, configure the following:
- Shipping tab background color: Set the base background color of the tab.
- Shipping tab icon color: Set the color of the icon shown inside the tab.
- Shipping tab selected/hover background color: Choose the background color for hover and selected state.
- Shipping tab selected/hover icon color: Set the icon color for hover and selected state.
- Shipping tab icon: Select a default icon or upload your own.
- Click Save to apply your changes.
Steps for Store Pickup Tab Settings
1. Go to your Shopify Admin.
2. Open the app.
3. Navigate to Settings.
4. Click on the Store pickup and go to the Store pickup tab settings
5. Make color/icon changes as per your choice and save it.
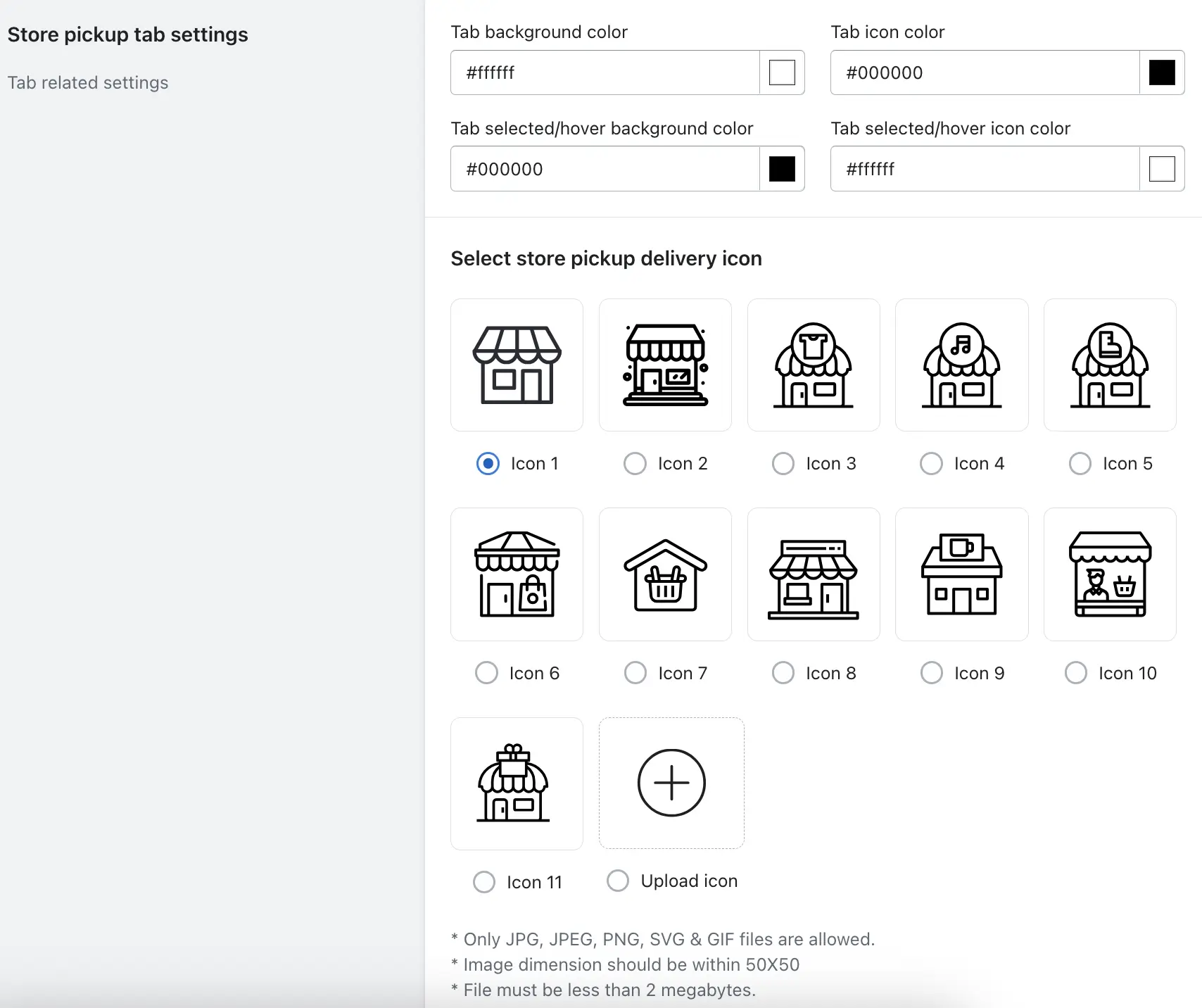
Under Store pickup Date Picker Settings, configure the following:
- Tab background color: This option allows you to change the background color of the Store Pickup tab in its default (unselected) state.
- Tab icon color: This option allows you to change the color of the icon displayed in the Store Pickup tab in its default state.
- Tab selected/hover background color: This option allows you to change the background color of the Store Pickup tab when it is hovered over or selected.
- Tab selected/hover icon color: This option allows you to change the icon color in the Store Pickup tab when it is hovered over or selected.
- Select store pickup delivery icon: Choose a default icon from the app’s built-in icon library OR Upload your own custom icon from your computer to match your store’s branding.
- Click Save to apply your changes.
Steps for Local Delivery Tab settings
1. Go to your Shopify Admin.
2. Open the app.
3. Navigate to Settings.
4. Click on the Local Delivery and go to the Local Delivery tab settings
5. Make color/icon changes as per your choice and save it.
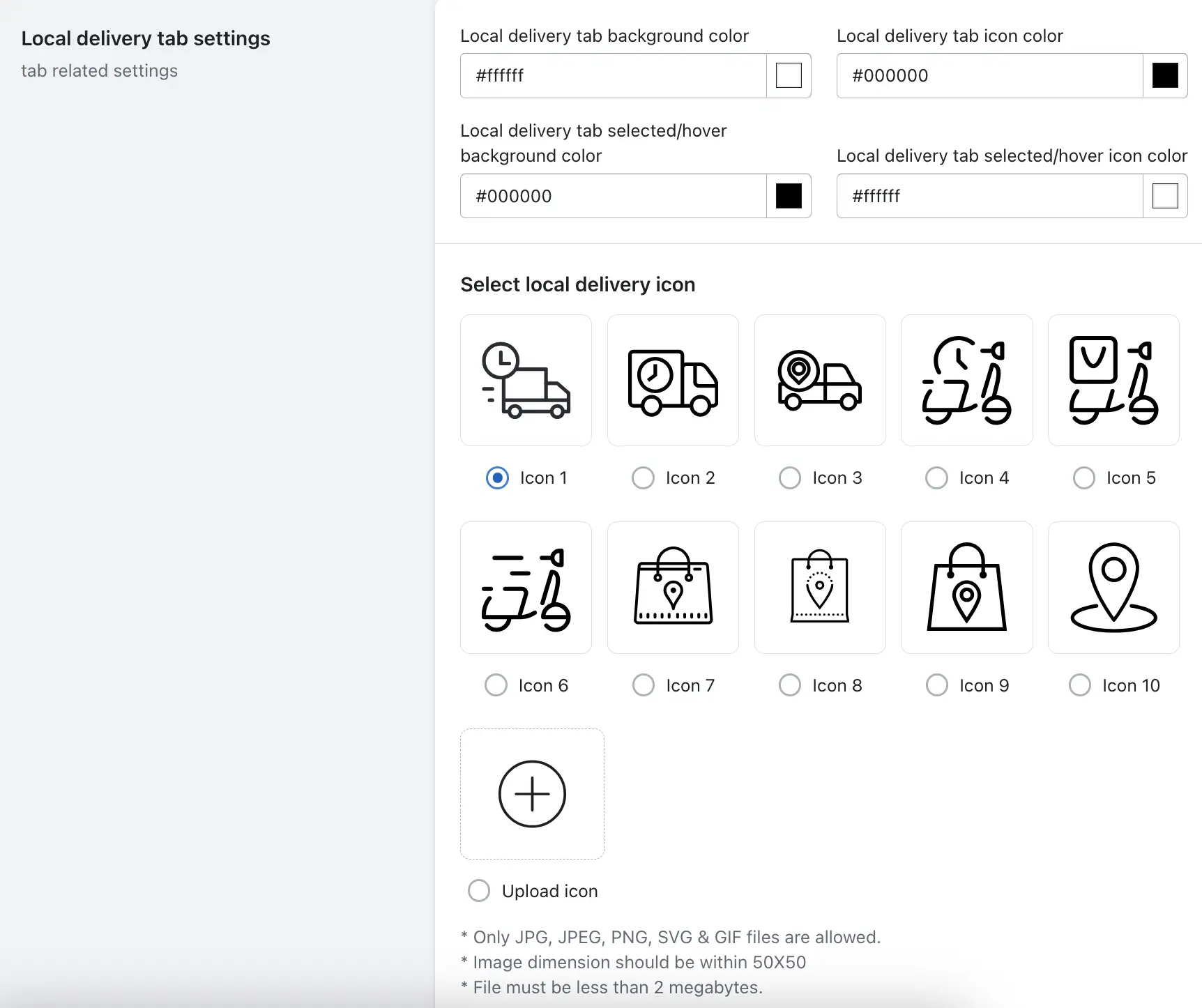
Under Local Delivery Date Picker Settings, configure the following:
- Local Delivery Tab Background Color: This option allows you to set the background color of the Local Delivery tab in its default (unselected) state. Choose a color that fits your website’s theme or highlights the tab.
- Local Delivery Tab Icon Color: This option allows you to change the color of the icon shown inside the Local Delivery tab when it’s in the normal (unselected) state.
- Local Delivery Tab Selected/Hover Background Color: This setting lets you define the background color of the Local Delivery tab when a customer hovers over it or selects it. It helps provide a clear visual cue for interaction.
- Local Delivery Tab Selected/Hover Icon Color: This option allows you to change the color of the icon inside the Local Delivery tab when it is hovered over or selected.
- Select Local Delivery Icon: This option allows you to either: Select a default icon provided by the app, or Upload a custom icon from your system that represents local delivery (e.g., a truck icon).
- Click Save to apply your changes.
For the Product Scheduler Plan
If you are using the Product Scheduler plan, the Shipping tab will not be displayed on the product page. Instead, the calendar appears directly without the tab layout.
You can customize the icon background color and icon color for this calendar from the Global Settings section in the product calendar settings.
Steps to Customize:
1. Go to your Shopify Admin.
2. Open the app and Navigate to Settings.
3. Click on Product Calendar > Global Settings.
4. Under Global Settings, you can modify:
- Icon Background Color – Set the background color behind the calendar icon.
- Icon Color – Set the color of the calendar icon itself.