The survey widget will be used as an offer by asking a question to your website visitors. You might want to know more about customers’ thoughts on a particular product. Customer surveys will let you learn how you can improve their experience. Think of the reasons you want to use surveys instead of other data collection methods, such as user’s thoughts.
Let’s understand the widget options in detail
Widget heading
The widget heading is useful to differentiate when you see the all widgets list in the editor so if you use multiple widgets having the same feature, you can get what you have added from the heading.
Widget Title
The title is the name of the heading to your widgets when you see the result in the front cart drawer. Let’s see this option result on the front side by an image screenshot.
→ Options in the title
- Show/hide title
- Heading background color
- Widget background-color
Below are the options are in Survey Setting.
- Select survey
- Submit button text
- Submit button background color
- Submit button text color
- Thank you message text
- Error message text
- Placeholder text for free text message
- Placeholder text for dropdown question
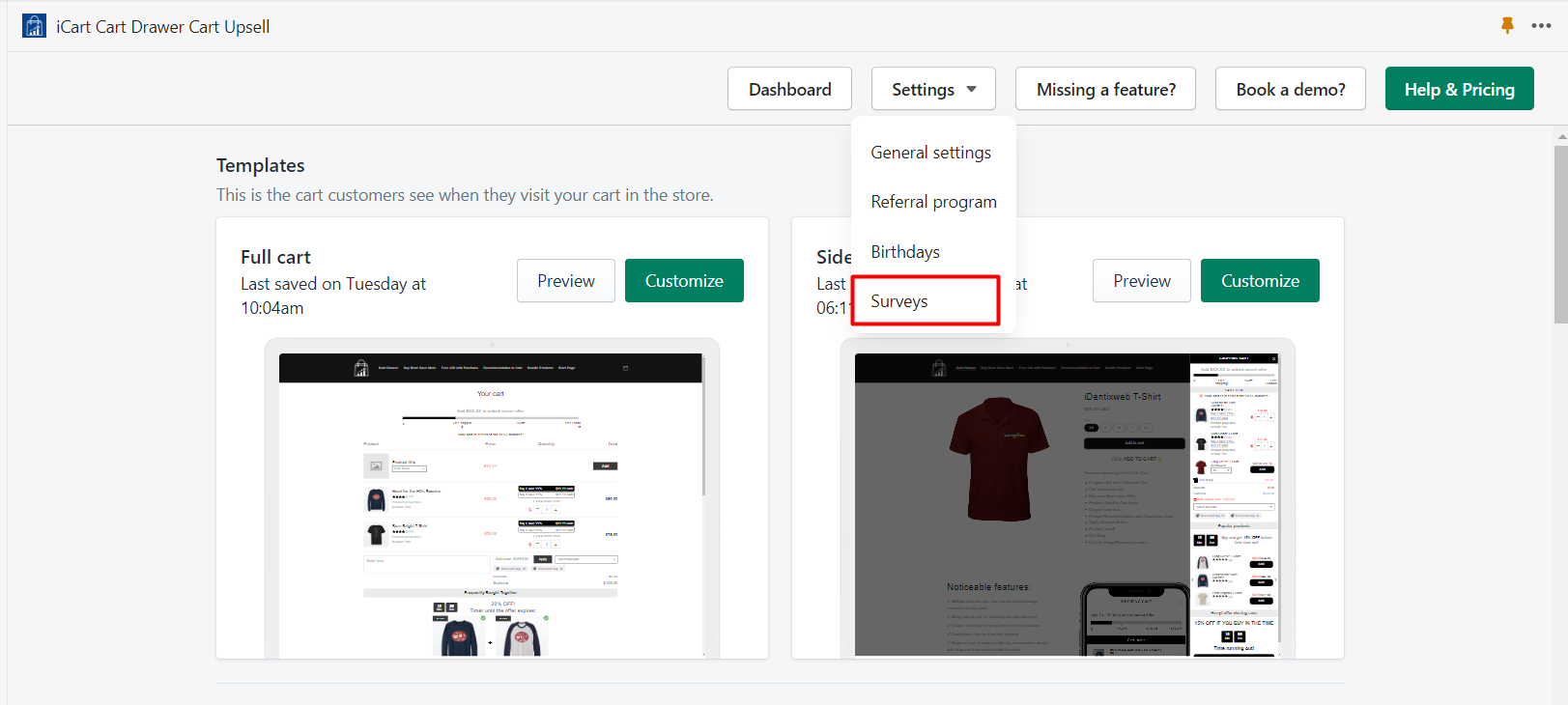
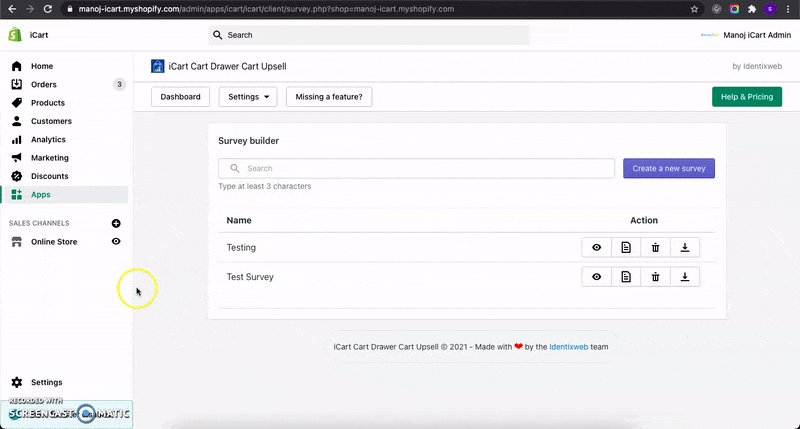
Survey admin area
– Go to the app dashboard
– Click on the Settings dropdown menu and select Survey
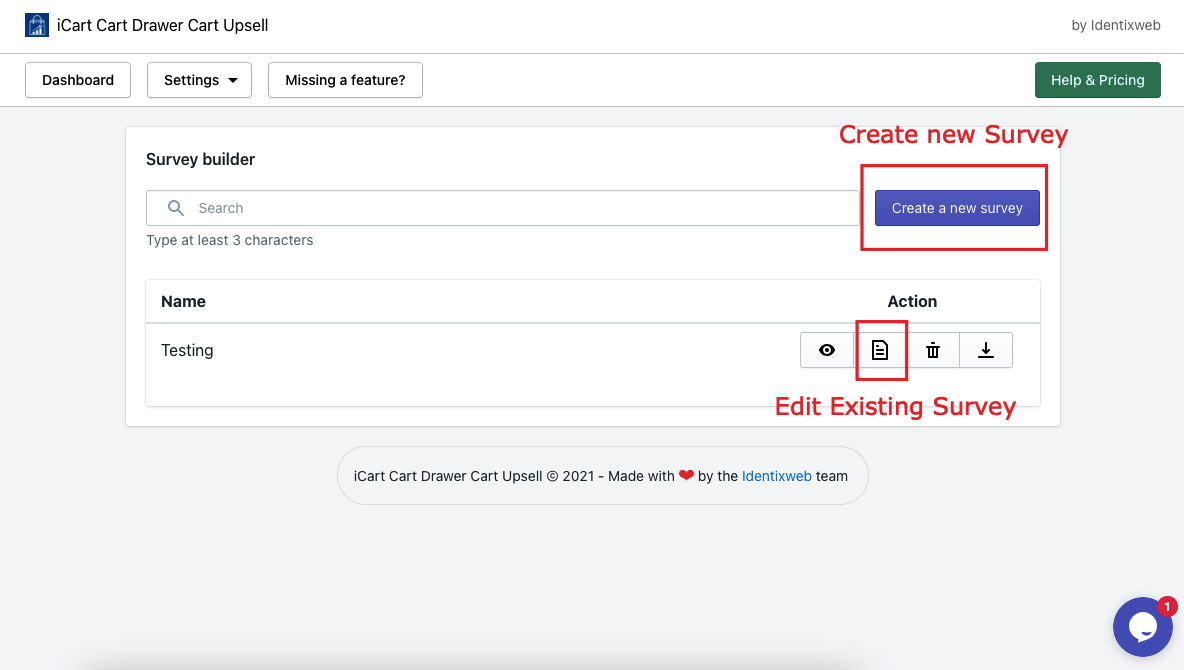
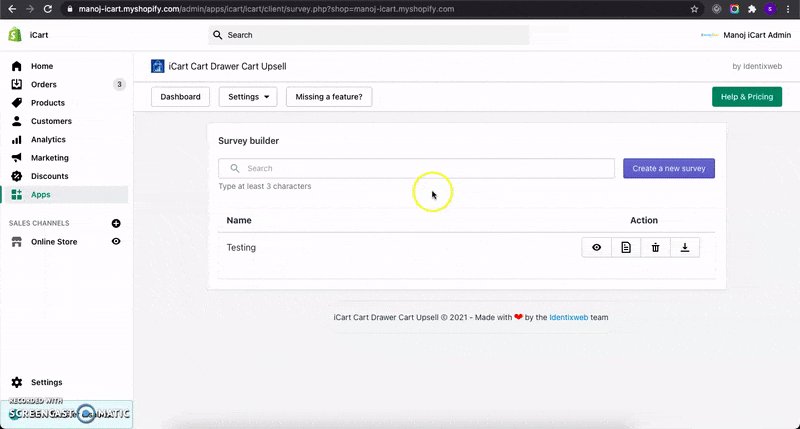
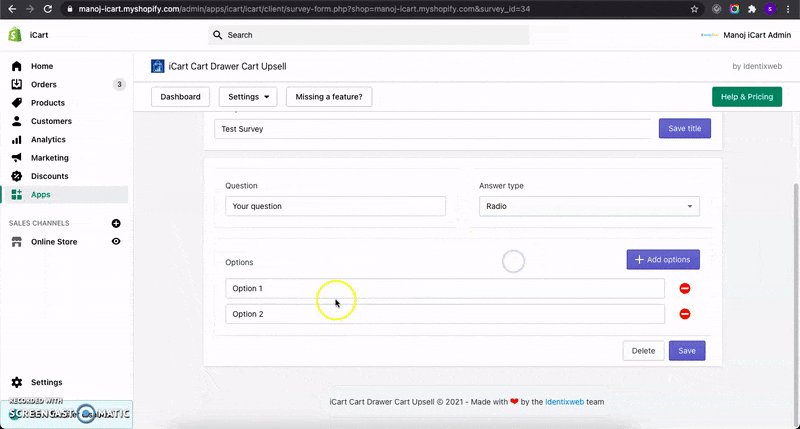
Create a new survey or edit the existing Survey
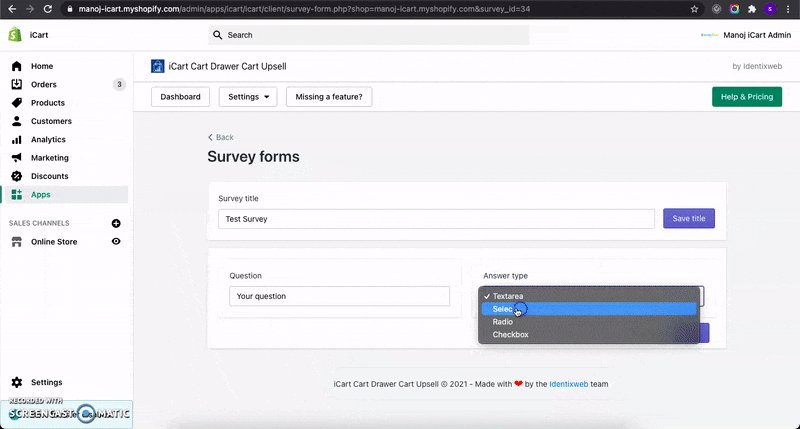
Creating a new survey
Discount
Discount Type
There are four discount types are available in this widget.
- Free Shipping: This will apply to the entire order
- Percentage: apply the discount in percentage to the product added from the Product Recommend widget
- Fixed amount: Discount will apply on all products individually. If you have added x discount in this option, that X amount will about apply to the product price once. So if the customer will increase the quantity then still the X amount will be applied once.
Only apply for item price over option will be visible when you select Fixed amount option from the Discount Type option that will set a condition to apply the discount when it’s true.
– For example:
If you have set 100 values in this field then the discount will be applied when the product price is 100.
Discount value
Enter the value of the discount you want to give to your customer.
Discount name
The discount name will be the tag added to the card drawer as a discount.
Timer limited offer
Add a time limit to the offer: Enable/disable the timer for the offer.
When the above option is enabled the following options will appear:
- Text Add text with the timer
- Text placement has four options: Right to the timer, left to the timer, above the timer, and below the timer.
- Timer location has two options: Above button and Below button
- Timer duration is in minutes
- Timer text color
- Timer background color
- When timer runout has four options: Hide widget, Show message & disable discount button, Hide timer, and Reset timer.