If you’re a developer looking to fine-tune how iCart Cart Drawer Cart Upsell works with your Shopify theme, the Advanced Settings section offers powerful options to help you control custom behavior, event handling, scripts, and more.
🔧 Where to find this
You can access advanced options by going to:
- Open the iCart Cart Drawer Cart Upsell app from your Shopify admin.
- Go to the General Settings section.
- Locate the Advanced settings [Developers only].
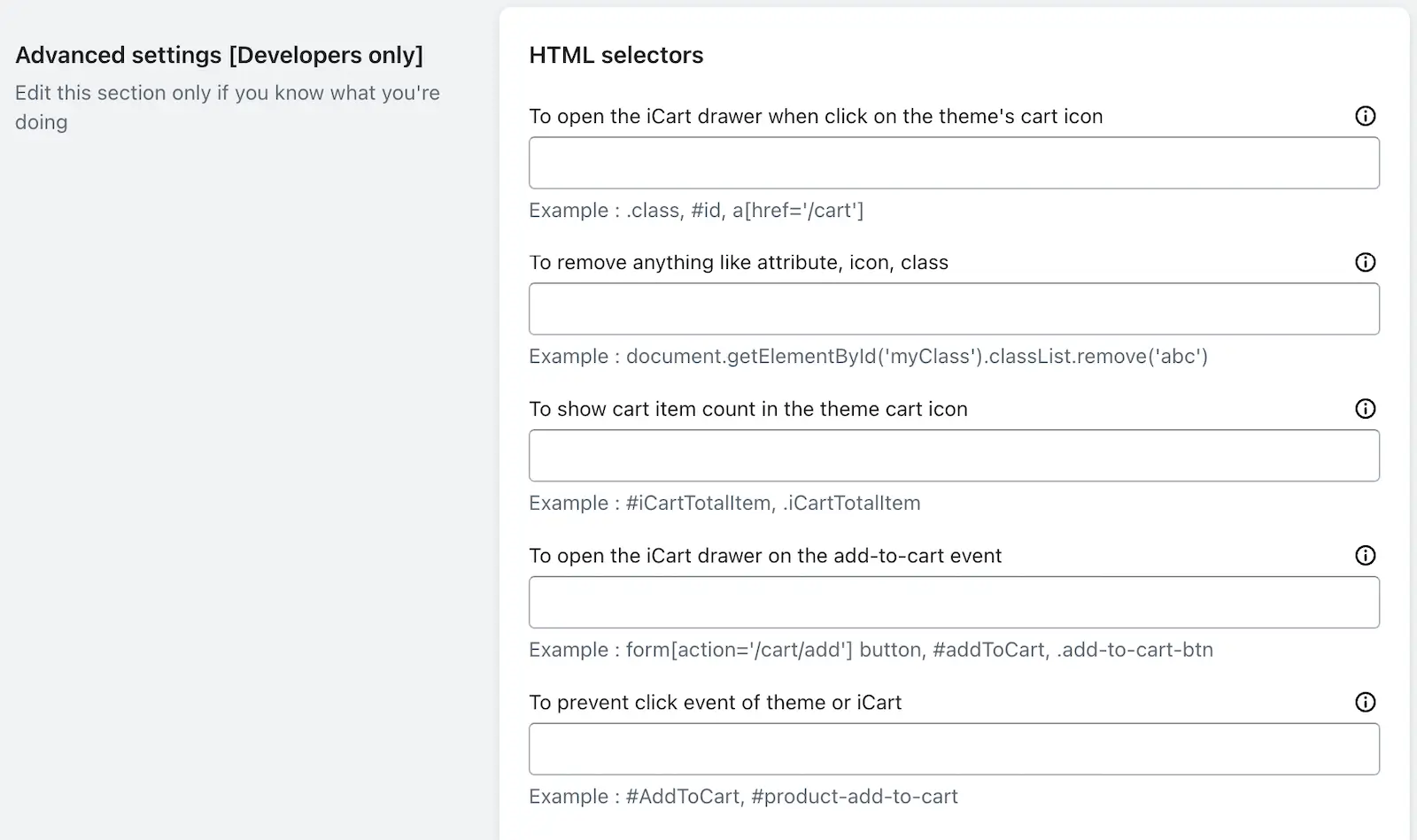
🔍 HTML Selectors
Customize how iCart interacts with your theme using the following selector options:
| Setting | Purpose | Example |
|---|---|---|
| To open the iCart drawer when clicking on the theme’s cart icon | Ensures the iCart drawer opens when the customer clicks your theme’s native cart icon. | .cart-icon, #cart-link, a[href='/cart'] |
| To show cart item count in the theme cart icon | Displays the live cart item count on your theme’s icon using iCart’s data. | #iCartTotalItem, .iCartTotalItem |
| To open the iCart drawer on add-to-cart event | Opens the iCart drawer when an item is added via a button or form. | form[action='/cart/add'], #addToCart, .add-to-cart-btn |
| To prevent click event of theme or iCart | Stops the default action on specific buttons (e.g., to override theme behavior). | #AddToCart, .product-add-to-cart |
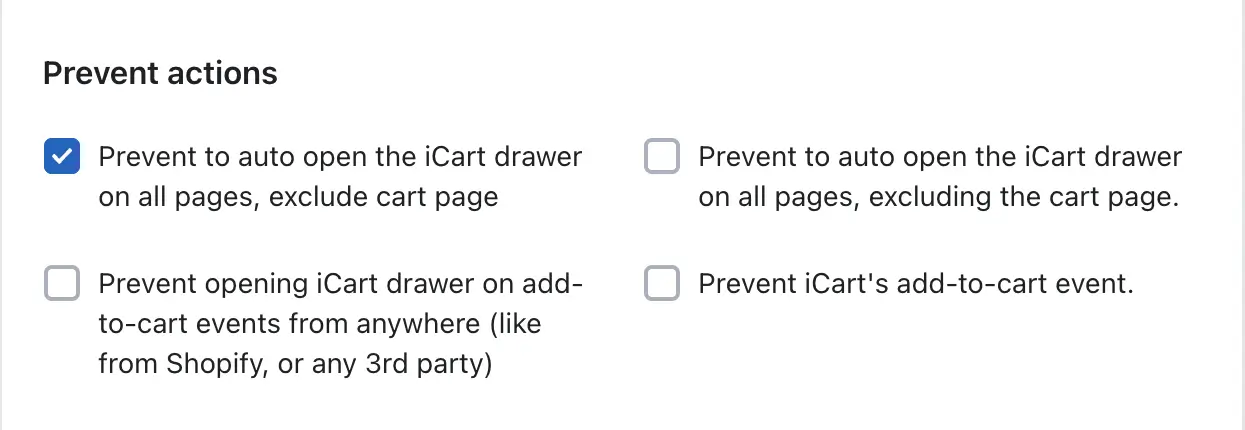
🚫 Prevent Actions
Use these checkboxes to stop iCart or theme actions that may conflict:
- Prevent to auto open iCart drawer on all pages
Stops the drawer from opening automatically on pages except the cart. - Prevent opening iCart drawer on add-to-cart events from anywhere
Useful if you want to disable iCart’s drawer opening for add-to-cart triggers from Shopify or third-party sources. - Prevent iCart’s add-to-cart event
Stops iCart from responding to add-to-cart actions. Also disables pixel tracking from the app if it’s enabled.
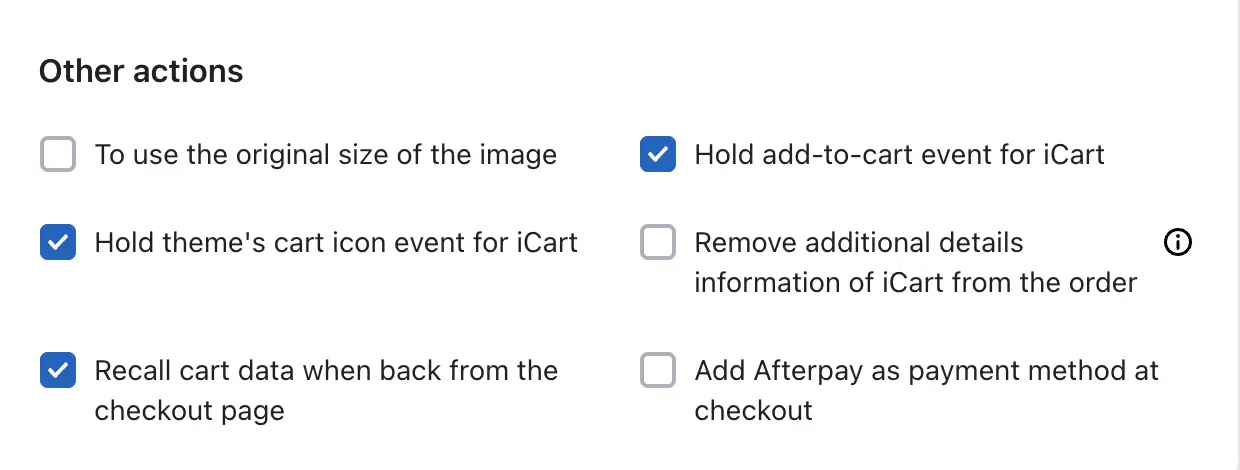
⚙️ Other Actions
- To use the original size of the image
Shows the full-resolution product images instead of compressed ones in the drawer and full cart. - Hold add-to-cart event for iCart
Prevents add-to-cart buttons from working until iCart is fully loaded — avoids theme behavior interfering. - Hold theme’s cart icon event for iCart
Stops the theme’s cart icon from triggering actions until iCart is ready. - Remove additional details information of iCart from the order
Removes iCart’s technical data from Shopify’s “Additional details” in orders. - Recall cart data when back from the checkout page
Automatically reloads cart data and ensures all widgets work if the user returns from checkout using the browser back button.
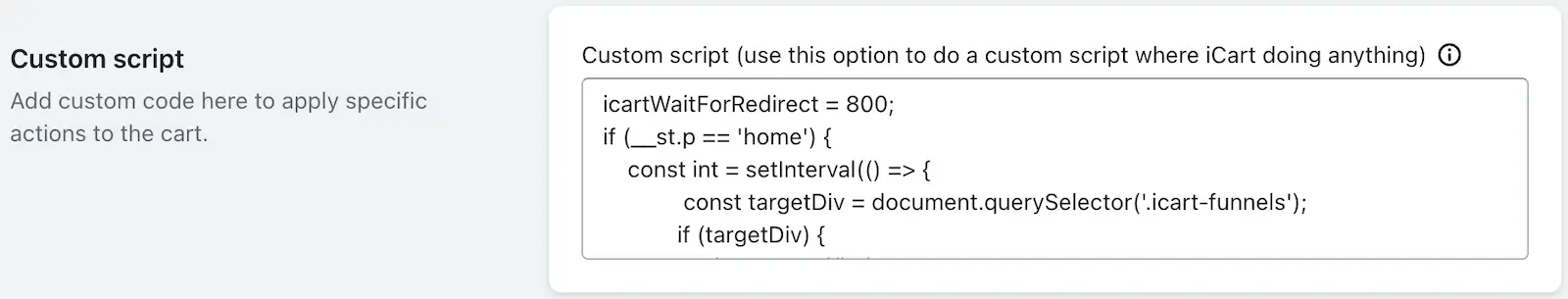
🧩 Custom Script
Add JavaScript here to customize how iCart behaves. This is useful for:
- Running custom logic when iCart events are triggered.
- Overriding default iCart behavior.
🎨 Custom CSS
This field allows you to apply custom CSS that only affects your Funnel widgets. You can use it to style blocks or elements inside your iCart upsell funnel.
📌 Use Cases & Tips
- Integrate seamlessly with your Shopify theme’s cart behavior
- Adjust how add-to-cart events are handled for better tracking
- Use custom scripts for advanced integrations like analytics or custom buttons
- Improve load performance by preventing early drawer triggers
💡 Summary
The Advanced Settings section is powerful for customizing iCart behavior to match your store’s theme or requirements. If you’re unsure about how to use these options, feel free to email us or live chat with us — we’re always here to help!