We are pleased to announce the latest update to our application, introducing a range of new popup cart features. As part of this enhancement, you now have an additional Popup Cart option alongside the existing Side Cart and Full Cart functionalities. During the onboarding process, you can choose between utilizing both (Full Cart & Side Cart or Popup Cart), opting for the Full Cart exclusively, or selecting the Quick Cart (Side Cart or Popup Cart) option to suit your preferences.
Popup cart customizer
The Popup Cart feature in the iCart Cart Drawer Cart Upsell Shopify app provides a dynamic way to enhance user interaction during the shopping experience. By splitting the cart into two sections, users can enjoy a personalized and efficient shopping journey.
Below is a detailed description of utilizing the Popup Cart customizer.
Features of the Popup Cart
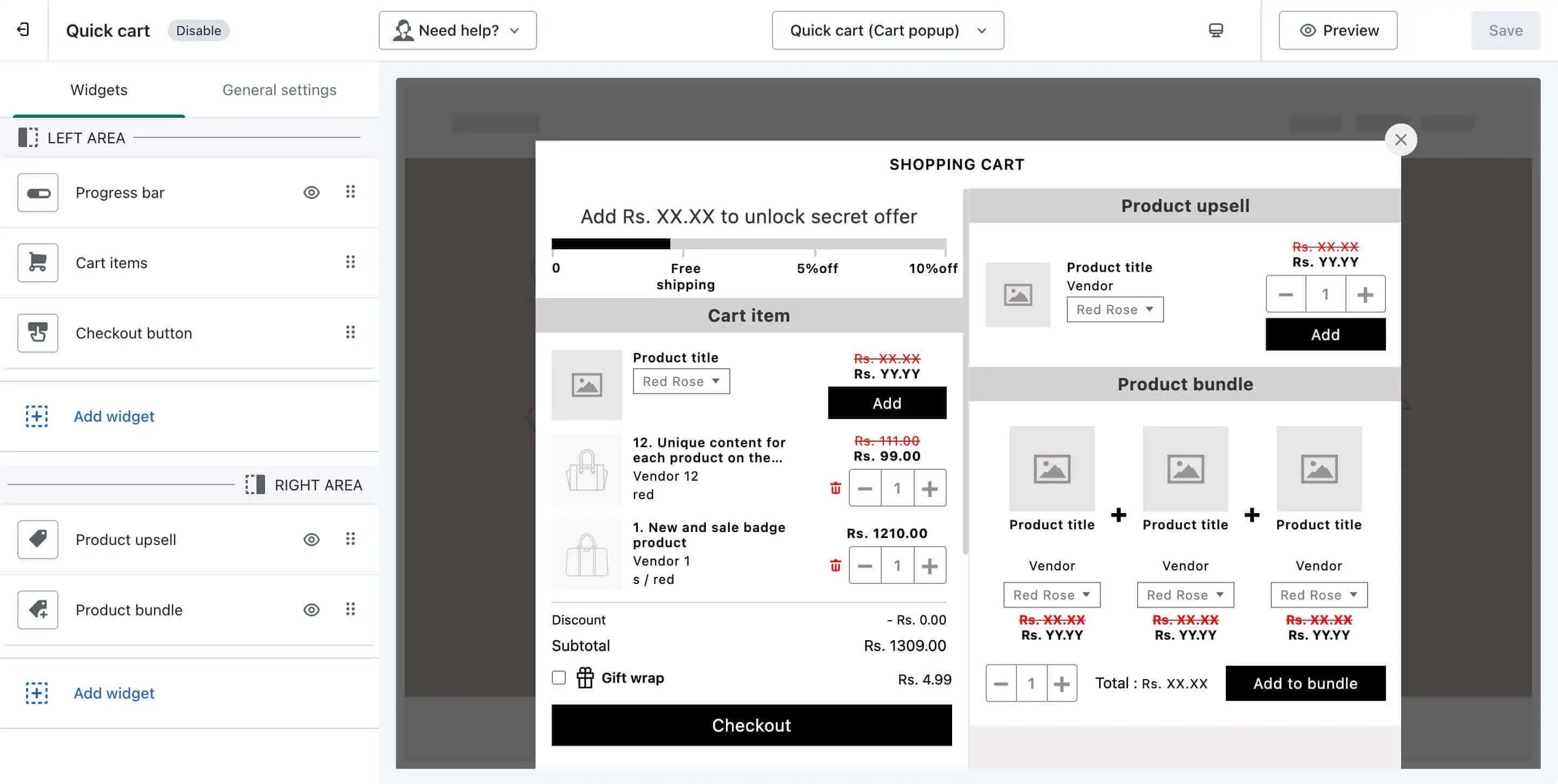
The Popup Cart customizer comprises two distinct sections – the Left Area and the Right Area. Upon clicking the “Customize” button on the Dashboard page of the iCart app, you’ll be introduced to these components.
Left Area
The left area serves as a canvas for various widgets, allowing a dynamic adjustment of the Quick Cart (popup cart). However, it’s important to note that certain widgets, such as Cart Items and the Checkout Button, are pre-added and firmly anchored in this section. No deletion or removal options are available for these essential components.
Right Area
In the right area, you have the flexibility to introduce additional widgets, strategically positioning them to enhance the functionality of the cart. Here, you can add multiple widgets, including the Checkout Button. Unlike the left area, you retain the freedom to add or remove widgets with the exception of the Cart Items widget, which remains exclusive to the left area.
Widget Manipulation
The Popup Cart customizer offers a user-friendly drag-and-drop interface, facilitating the movement of widgets up or down and between the left and right areas. This dynamic feature allows users to structure the Popup Cart according to their specific preferences.
Note
It’s crucial to understand that the Cart Items and Progress Bar widgets remains a constant in the left area and cannot be relocated. This ensures consistency and user familiarity. Also, if you are using a single checkout button then it also isn’t moveable. It can be only when you have multiple checkout buttons added to the popup cart.
Configurable Widgets in the Popup Cart
The Popup Cart’s configurability extends to all widgets provided by the app. Users can add any widget from the app to the Popup Cart. For a comprehensive list of available widgets, please refer to the Cart Customizer category link.
General settings
Upon selecting the “Cart Popup” as the designated cart type, users will encounter two distinct setting options tailored for both Mobile and Desktop interfaces, seamlessly integrated into the overarching general settings. Let’s delve into a more comprehensive understanding of these newly introduced configurations.
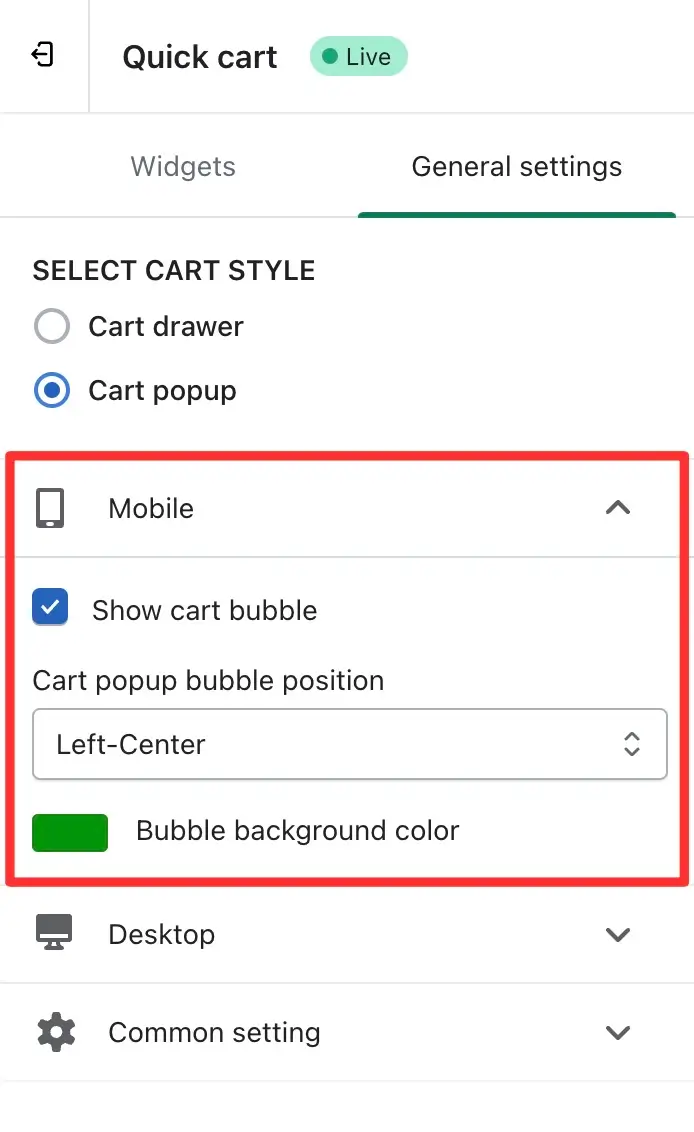
Mobile
Within the Mobile settings, you’ll find a trio of customizable features designed to enhance the user experience:
Show cart bubble
This functionality enables users to toggle the visibility of the cart bubble icon, providing flexibility in displaying or concealing the cart popup.
Cart Popup Bubble Position
Tailor the placement of the cart popup bubble icon with the option to position it at the left-center, right-center, or bottom-center of the screen, ensuring optimal visibility and accessibility.
Bubble Background Color
This setting empowers users to modify the background color of the cart bubble icon, allowing for aesthetic customization in line with brand preferences.
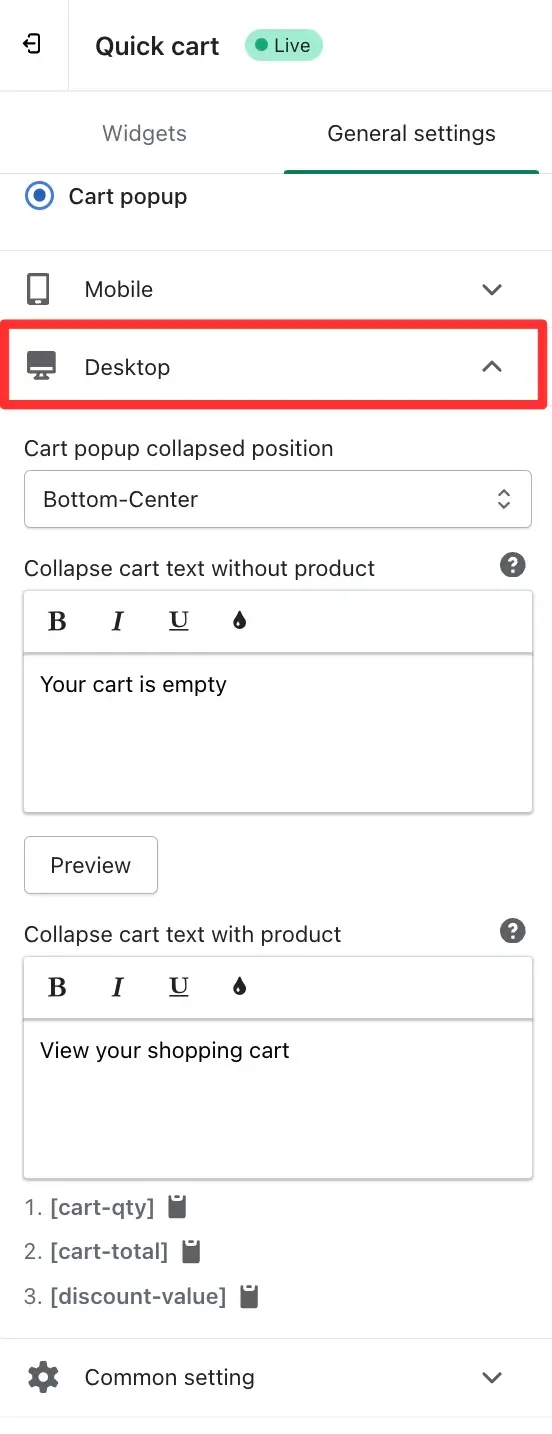
Desktop
Configurations specific to the Desktop view include:
Cart Popup Collapse Position
Define the collapse position of the cart popup when the close icon is activated, choosing from options such as left-center, right-center, or bottom-center for a refined user interface.
Collapse Cart Text Without Product
Customize the text displayed upon collapsing the cart popup when the cart is empty, providing users with informative messages in various scenarios.
Collapse Cart Text With Product
Similarly, when collapsing the cart popup with items, you can display dynamic text leveraging shortcodes such as [cart-qty], [cart-total], and [discount-value] for real-time values and personalized messaging.
It is noteworthy that the remaining settings have been centralized into common settings applicable to both cart drawer and cart popup interfaces, streamlining the user experience and ensuring consistency across different views. These adjustments offer a sophisticated level of customization, catering to the diverse needs of users seeking to optimize their cart presentation on both mobile and desktop platforms.
In conclusion, the Popup Cart feature empowers users to craft a personalized and seamless shopping experience. Explore the array of customization options, optimize your Popup Cart, and elevate user engagement on your Shopify store.
Feel free to experiment with the customization options to tailor the Popup Cart to suit your unique store requirements.