🛒 Overview
The Cart Items widget in the iCart app displays all products added to the cart, along with any product upsells you’ve configured. It offers powerful customization options to help you personalize the cart experience and boost conversions.
Let’s walk through the available settings in detail.
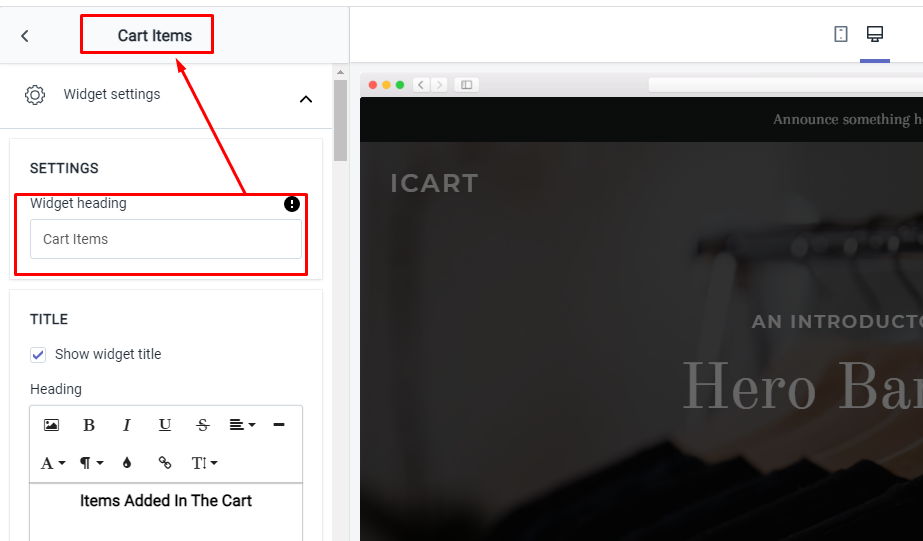
🔠 Widget Heading
Use the widget heading to easily identify this widget in your iCart editor, especially when managing multiple widgets.
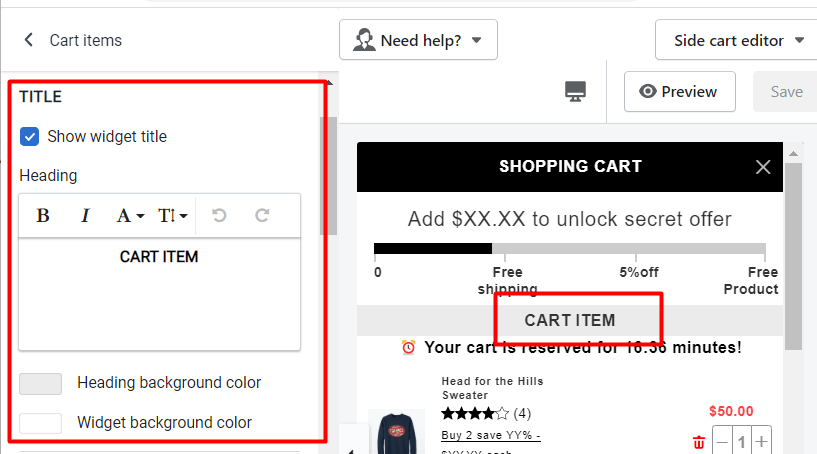
📝 Title Settings
This is the title customers will see in the cart drawer. You can:
- Show or hide the title
- Set a heading background color
- Set the widget background color
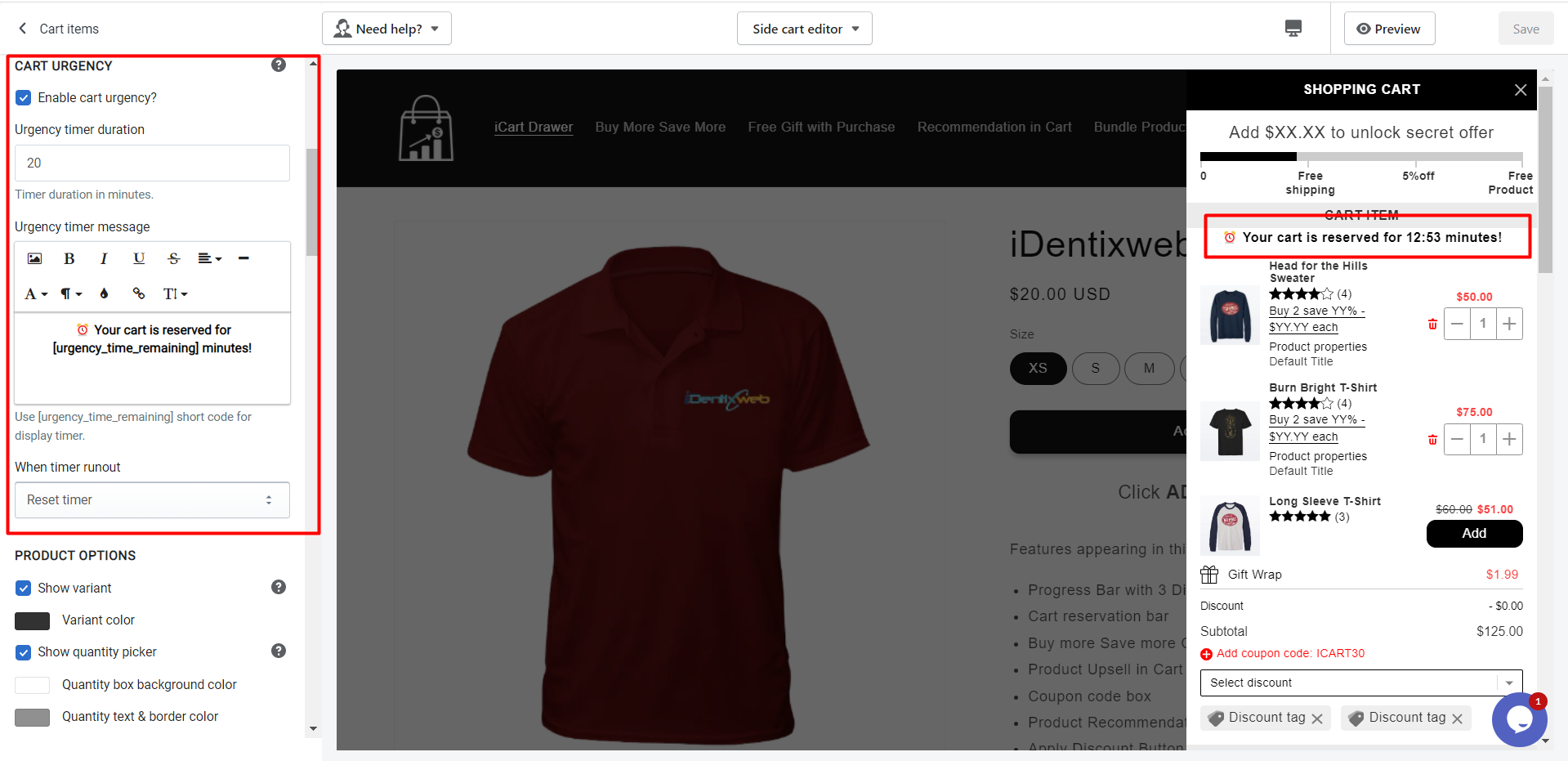
⏳ Cart Urgency (Countdown Timer)
Motivate customers to complete their purchase faster by enabling a countdown timer. This feature helps create urgency within the cart.
Available settings:
- Urgency time duration – Set the timer in minutes
- Urgency message – Display a message along with the timer. You can use
[urgency_time_remaining]shortcode for remaining time in the message. - When the timer runs out, choose one of these actions:
- Do nothing
- Hide the timer and show a custom message
- Reset the timer
- Clear the cart and redirect to homepage
- Redirect to homepage without clearing cart
- Delete all items and reload the page
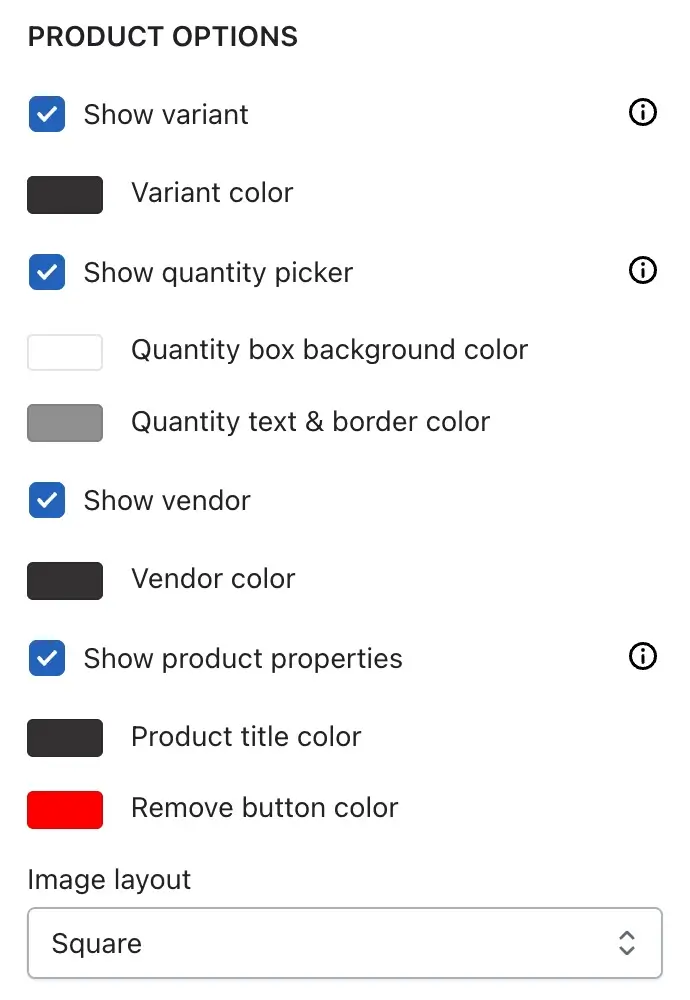
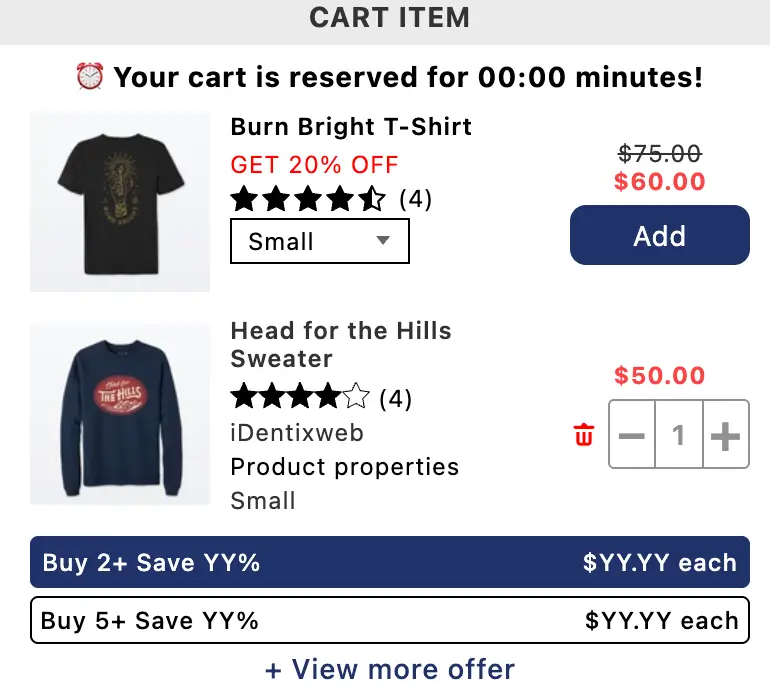
⚙️ Product Options
- Show variant selection – Let customers choose variants right in the cart
- variant color – Set the variant color for the cart
- Show quantity picker – Allow quantity adjustments from the cart
- Quantity box background color – Set the background color for quantity box
- Quantity text & border color – Set text & border color of quantity box
- Show vendor – Display the product’s vendor name
- Customize the vendor name color
- Show product properties – Show the product property such as color, size, other options, etc.
- Product title color – Change the color of the product title
- Variant title color – Adjust the variant text color
- Remove button text – Customize the remove button label
- Image layout – Choose the image layout as squere or round
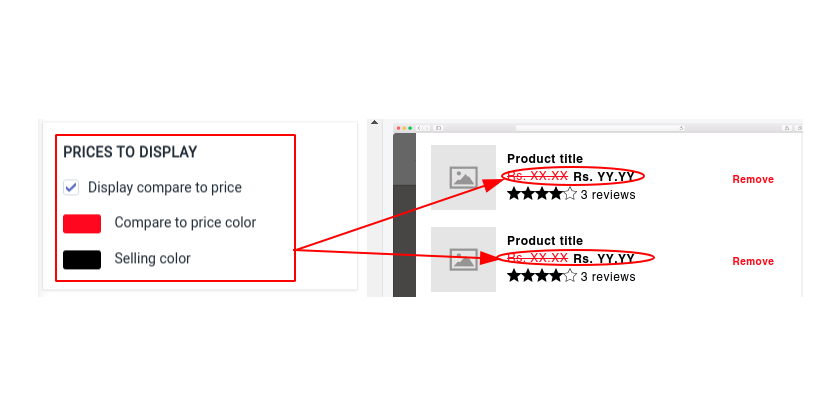
💰 Prices to Display
Control how pricing appears in the cart:
- Show/hide MRP (Compare-at price)
- Set colors for both selling and compare-at prices
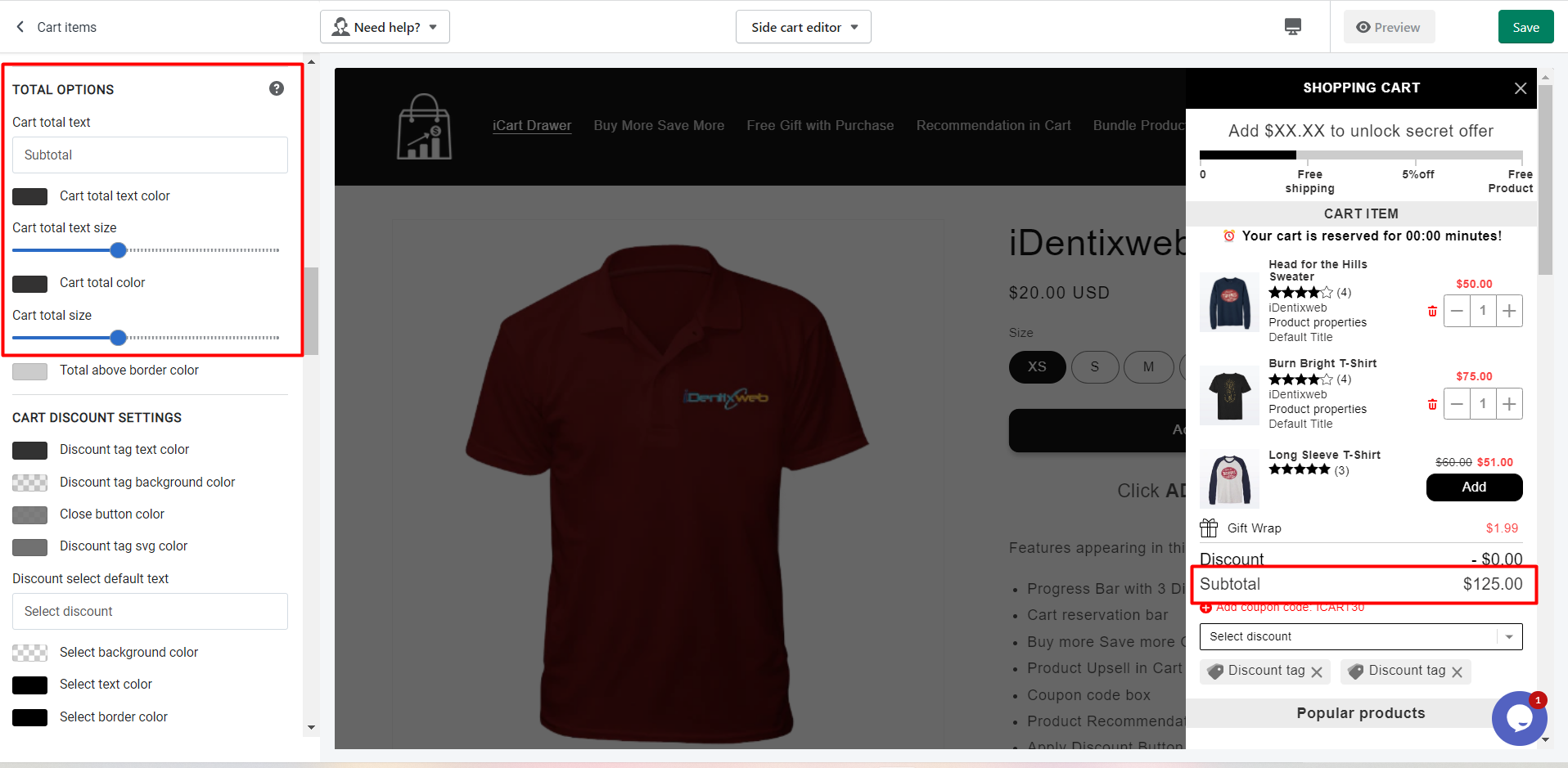
➕ Subtotal Options
Set a custom label for the subtotal and adjust the:
- Text size
- Text color
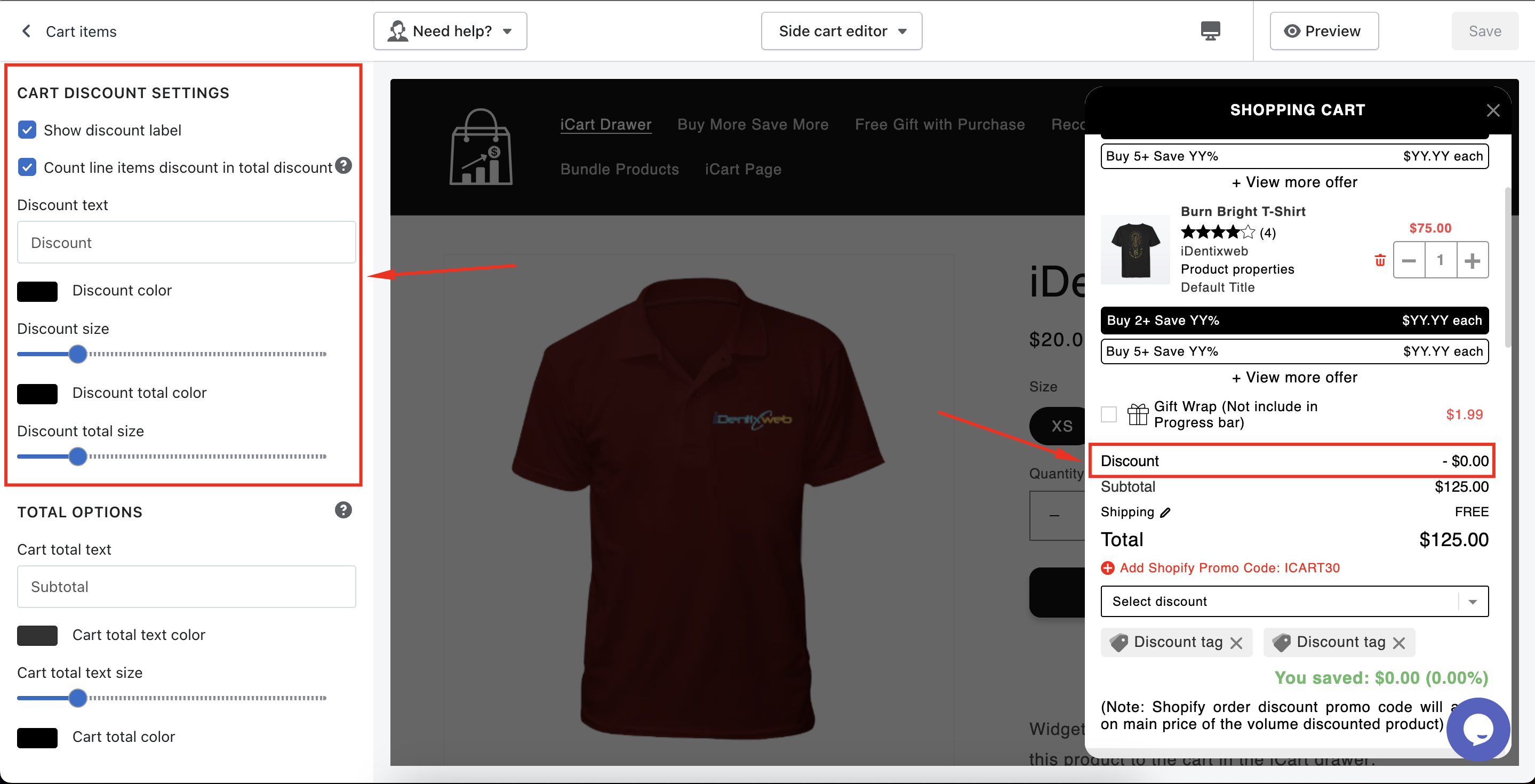
🎯 Cart Discount Settings
Highlight discounts with custom styling:
- Enable/disable discount display above subtotal
- Include line-item discounts in the total (optional)
- If unchecked, only discounts from Progress Bar, Discount, Survey, and Birthday widgets will be counted
- Choose colors to match your store theme
🚚 Shipping Calculator Settings
Let customers check estimated shipping charges before checkout. This can reduce drop-offs by providing transparency.
Available settings include:
- Enable/disable calculator
- Text customization for:
- Shipping text
- Free shipping message
- Total amount
- Errors and no rates found
- Full control over font sizes, colors, background, button styles, and dropdown styling
- Automatically fetches data from your Shopify admin
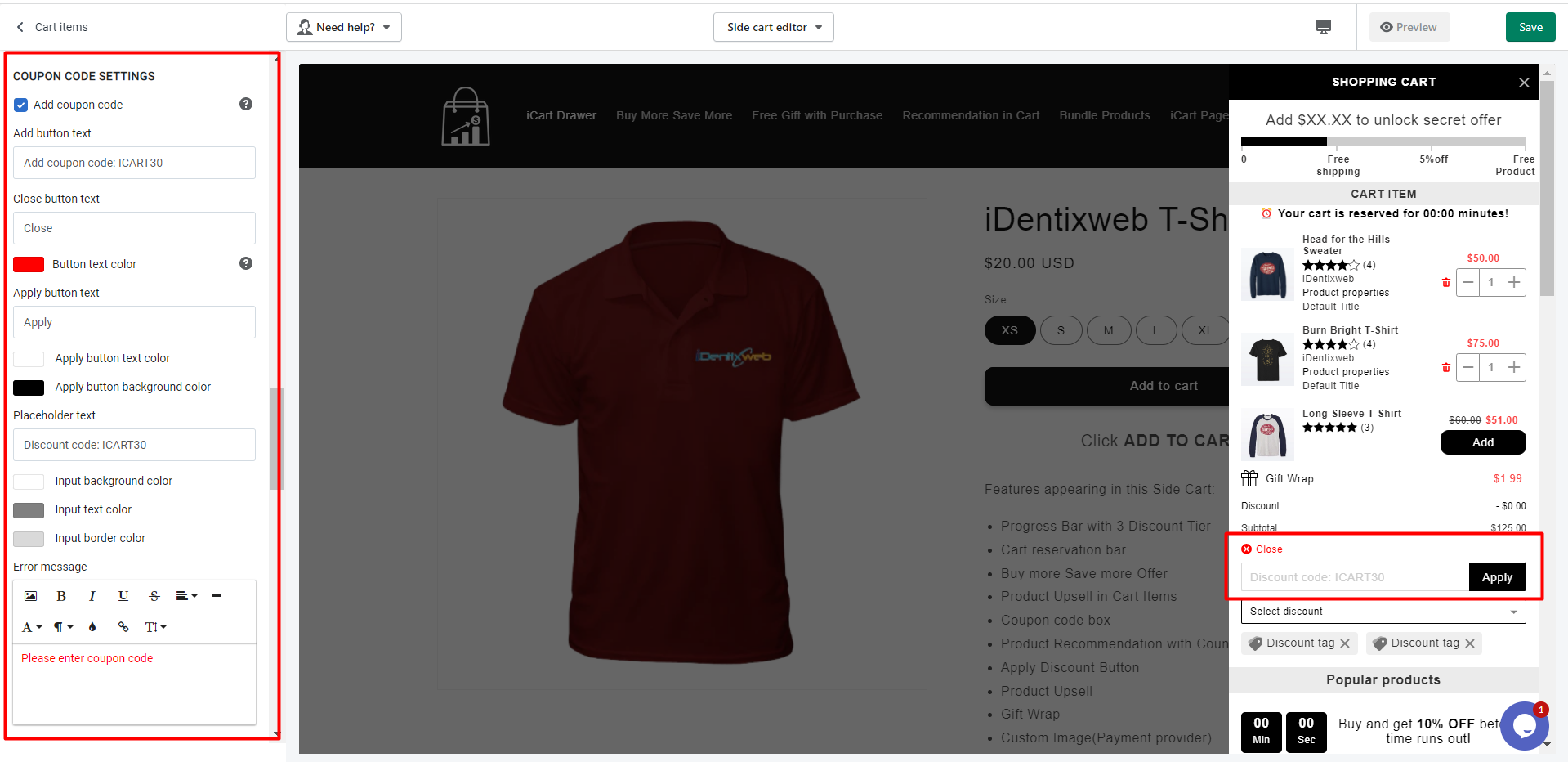
🎟️ Coupon Code Settings
Let customers apply a coupon directly in the cart.
You can customize:
- Placeholder text
- Apply button text and color
- Add button text and color
- Error message for blank fields
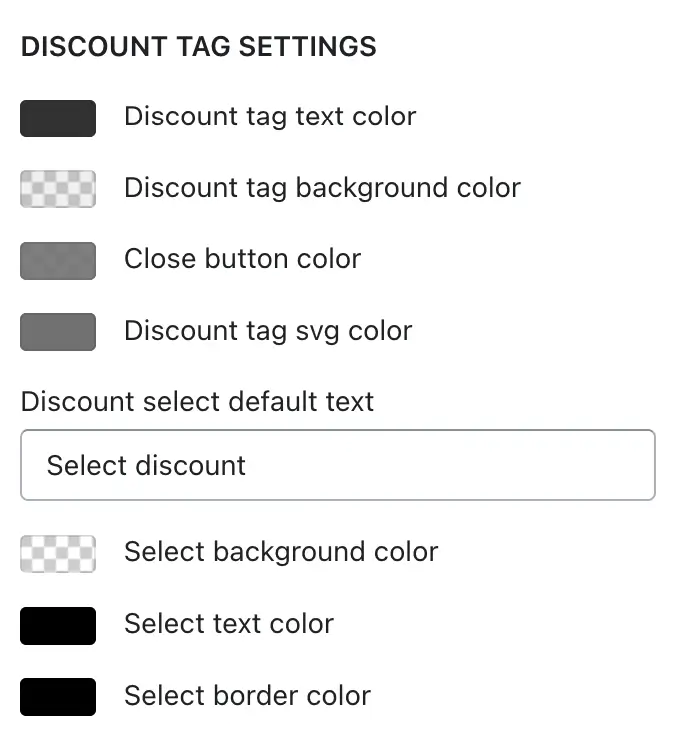
🎨 Discount Tag Settings
Customize the appearance of discount tags displayed in the cart with the following styling options:
- Discount tag text color – Set the color for the discount tag’s text.
- Discount tag background color – Adjust the background color of the tag for better contrast or branding.
- Close button color – Choose the color for the close (remove) button on the discount tag.
- Discount tag SVG color – Modify the SVG icon color (usually for percentage, tag icons, etc.).
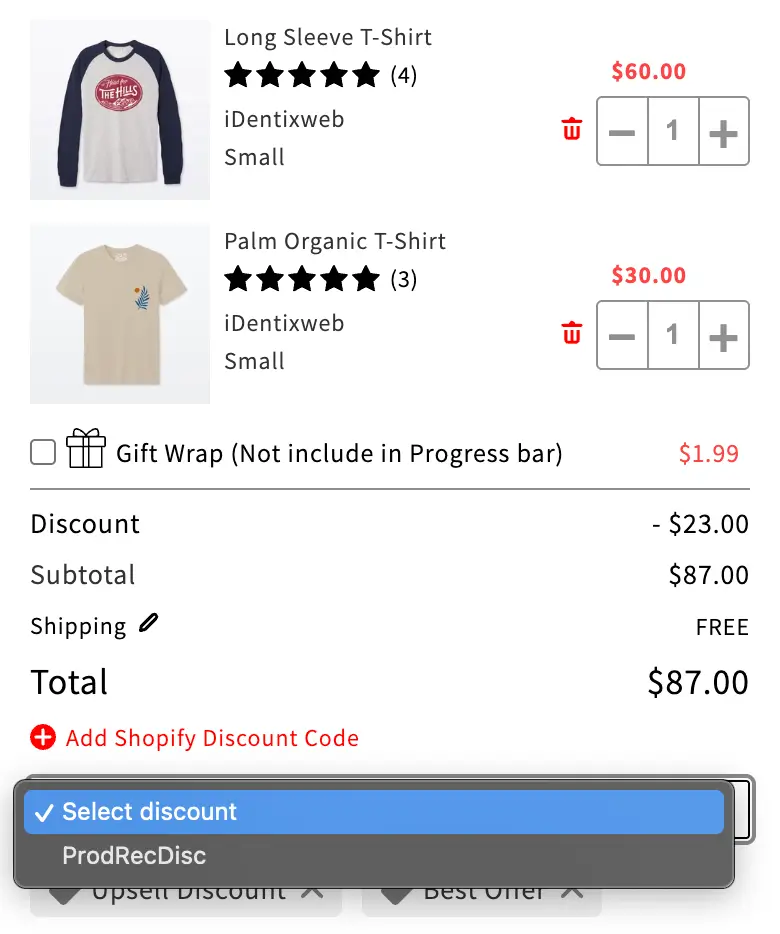
🔧 Discount Select Styling
You can also customize the look of the discount dropdown:
- Discount select default text – Set the default placeholder text for the dropdown (e.g., “Select discount”).
- Select background color – Define the background color of the discount dropdown.
- Select text color – Choose the text color inside the dropdown.
- Select border color – Set the border color to match your theme.
⭐ Star Reviews
Display product star ratings and review counts using integrations with review apps such as:
- Judge.me
- Loox
- Rivyo
- Stamped.io
- Ali Reviews
- Reviews.io
- Product Reviews
- Yopto
- LAI Product Reviews
- Quoli – Product Reviews App
If you’re using Judge.me, no setup is needed. For others, click the “Click here” link inside the widget to configure the integration.
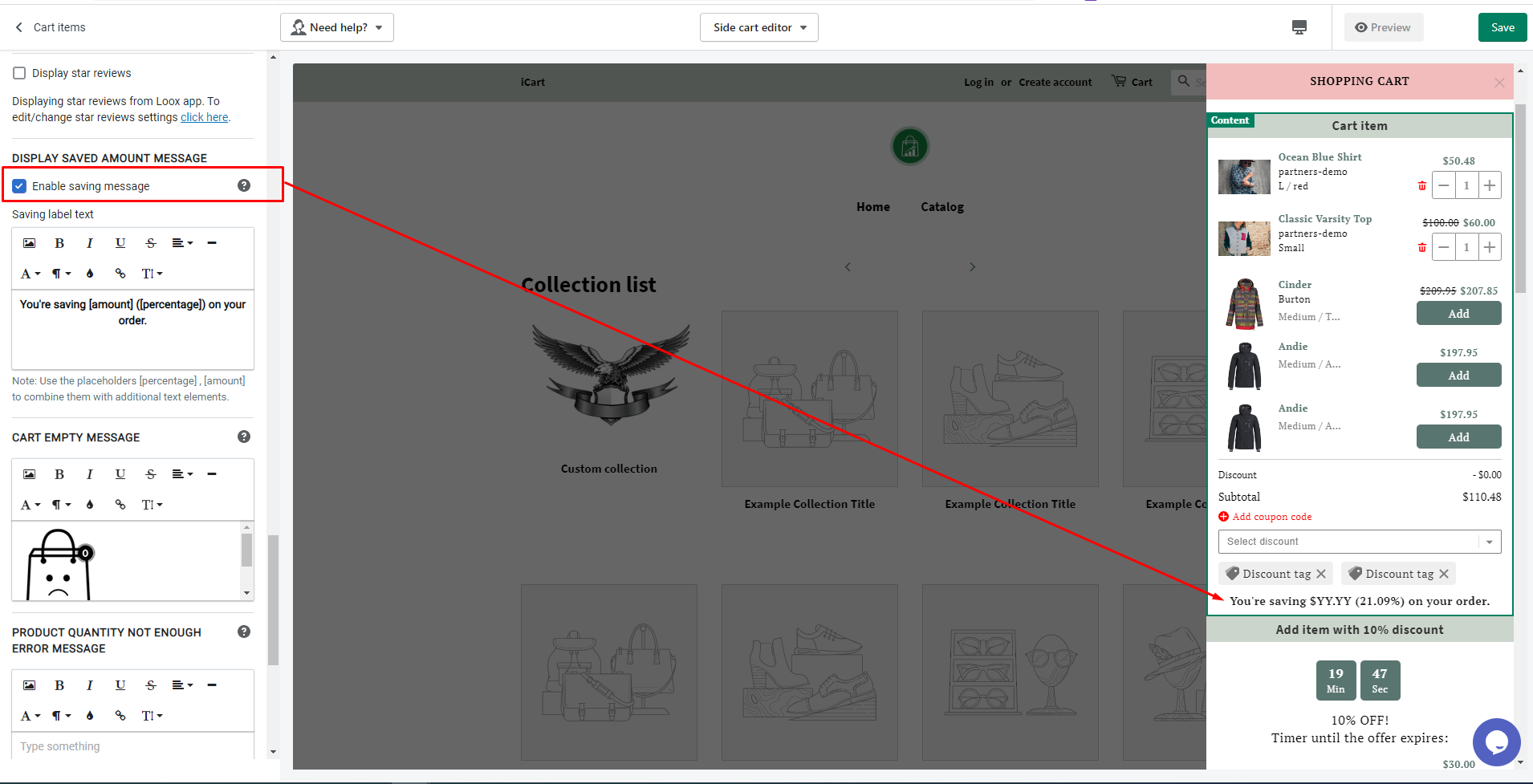
💸 Display Saved Amount Message
Show customers how much they’re saving with a dynamic savings message.
You can:
- Enable/disable the savings message
- Customize the label text
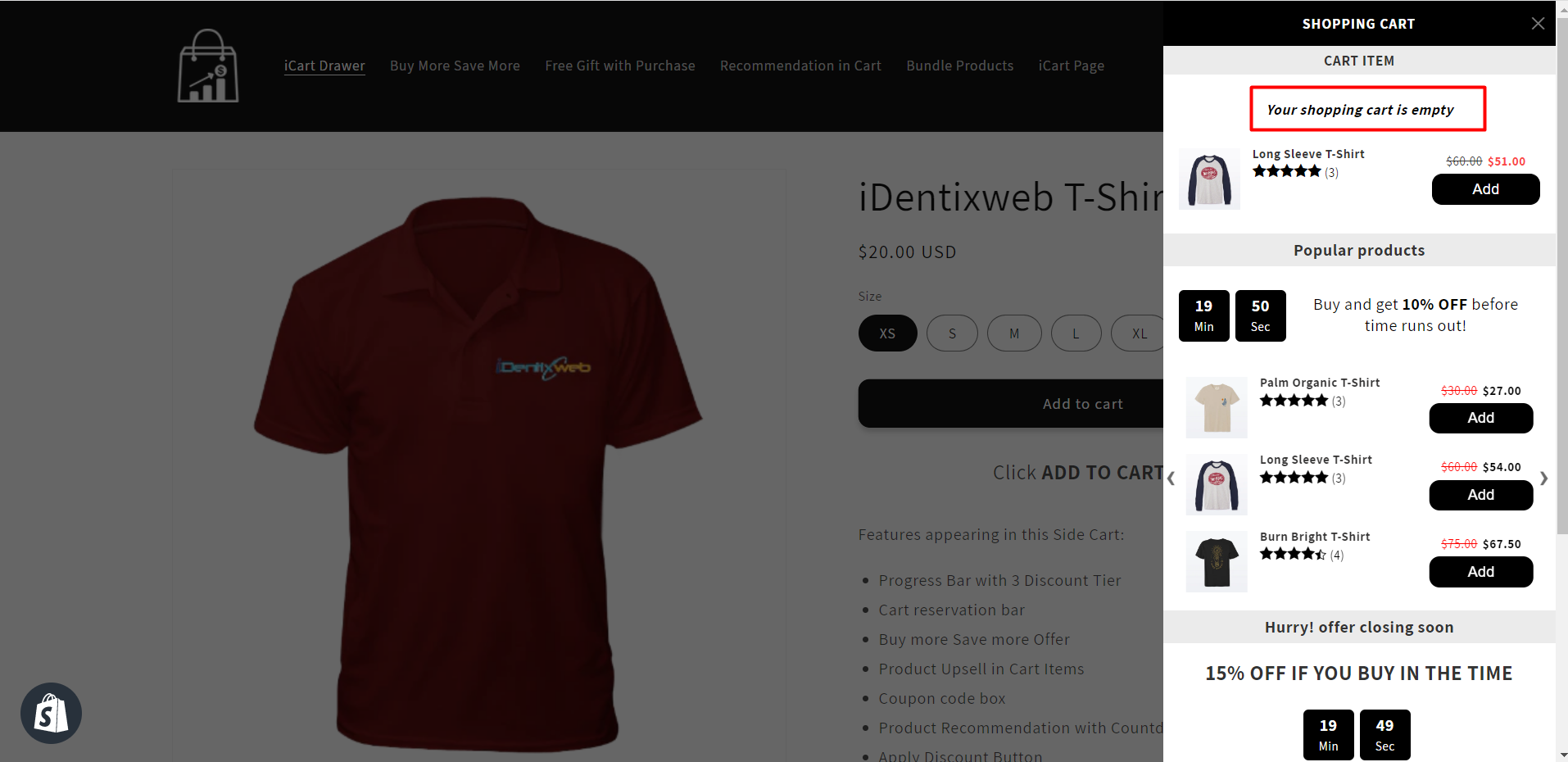
🛍️ Cart Empty Message
Customize the message shown when the cart is empty. This can be a great opportunity to encourage customers to continue shopping.
💡 Other Upsell Options
Enhance the cart experience with additional upsells.
- Cart item list – Rearrange products by dragging and dropping
- Add Upsell – Add:
- Product Upsell
- Checkbox Upsell
You can reorder these just like other sections for optimal placement.
Cart item widget is not an optional widget so you cannot delete or remove this widget like other widgets in iCart.
Please refer to the below video tutorial on the cart items widget to get detailed information.
💬 Need Help?
If you need any assistance setting up or customizing the Cart Items widget, feel free to email us or live chat with our support team — we’re always here to assist you!