iCart has made it simpler to collect the birthdays of your customers and collect feedback with its birthday collector and survey widget. The birthday collector widget will help you to collect the birthdays of your customers and offer them special discounts on their purchases. And the survey widget will help you to collect the experience of customers from your store. Let’s understand both widgets one by one.
How to use birthday collector on the full cart?
Birthday collector allows you to customize the following options:
Widget heading
With this option, you can change the heading text of the widget so that you can easily identify your widget from the widget list.
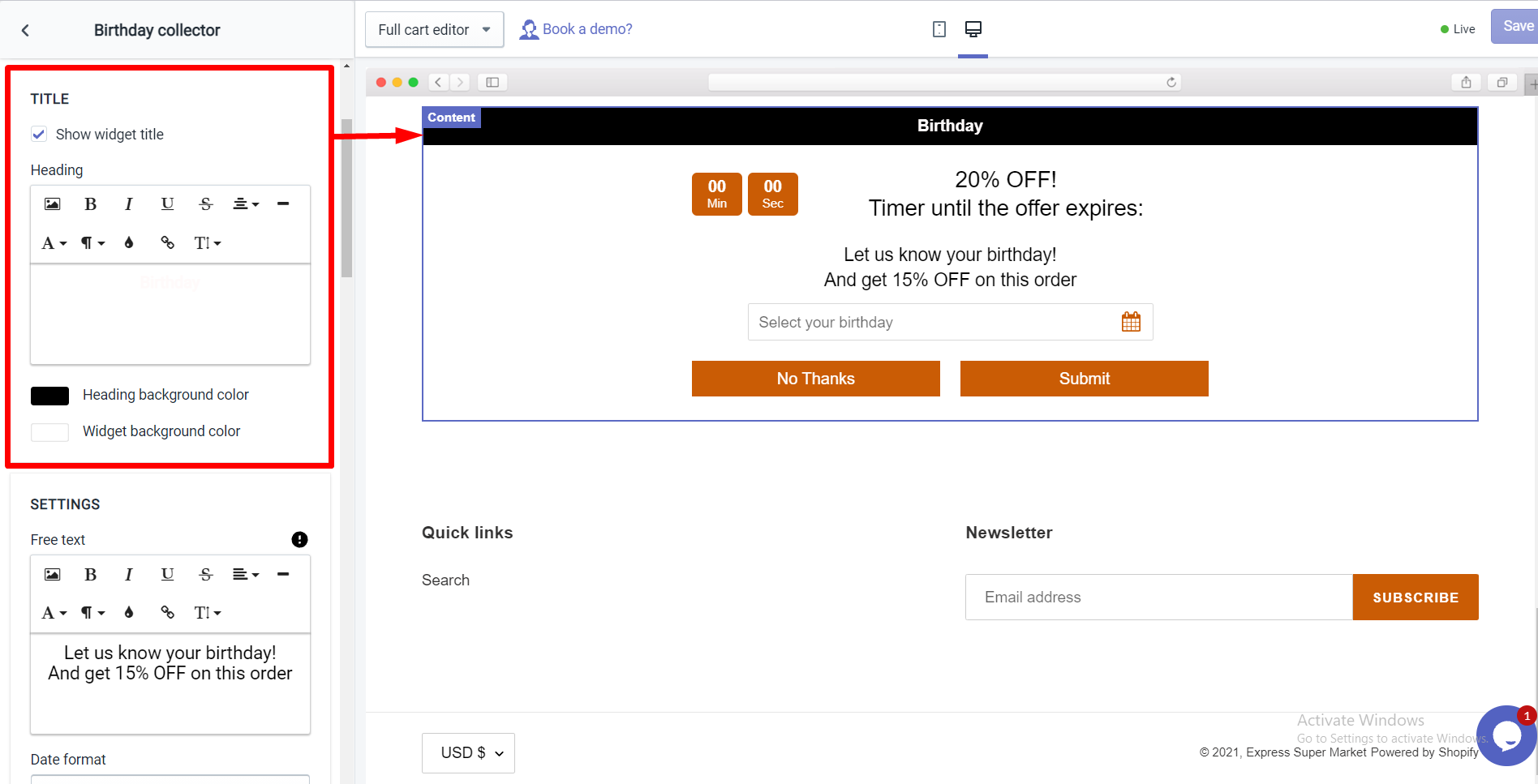
Title
Under this option, you can show/hide the title, change the heading of the title, change the heading background color, and widget background color.
Settings
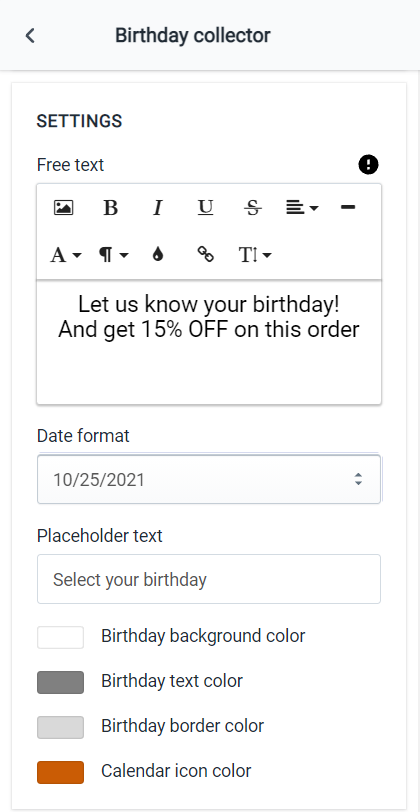
Free text
With the help of this option, you can add free text.
Date format
This option allows you to change the format of the date.
Placeholder text
Here you can add and edit the text of the placeholder
Calendar icon color
This option allows you to change the color of the calendar icon.
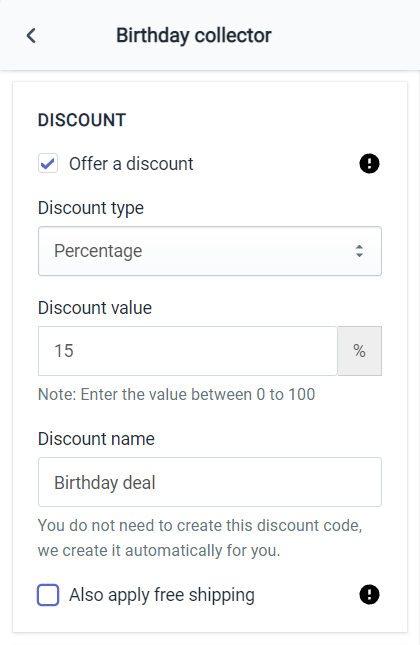
Discount
Discount type
This option allows you to select the type of discount you want to offer your customers. You can select any of the 3 options from this: free shipping, percentage, fixed amount. Let’s see one by one how all these options work. To know how discounts work read this blog.
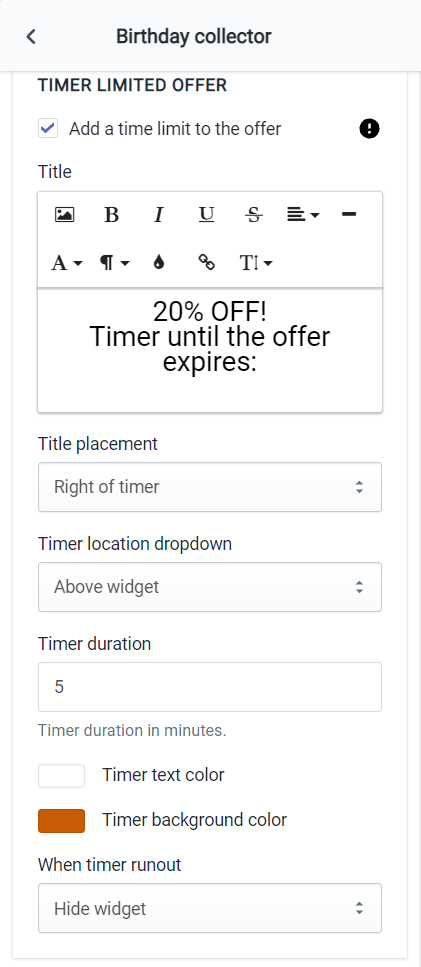
Time-limited offer
If you want to give a specific time for the offer then you can enable/disable it. By enabling it you can set the timer duration for the offer which would be seen by your customers.
When timer runout
When the timer runs out you can set any of the options i.e hide widget, show message & disable submit button, hide timer, reset timer.
Under this option, you can add the text for the submit button, change the background color and text color of the submit button.
You can change the text of this button and can change the background color and text color of this button.
Thank you message
Here you can add the thank you message text.
Error message
This option allows you to add the error message text
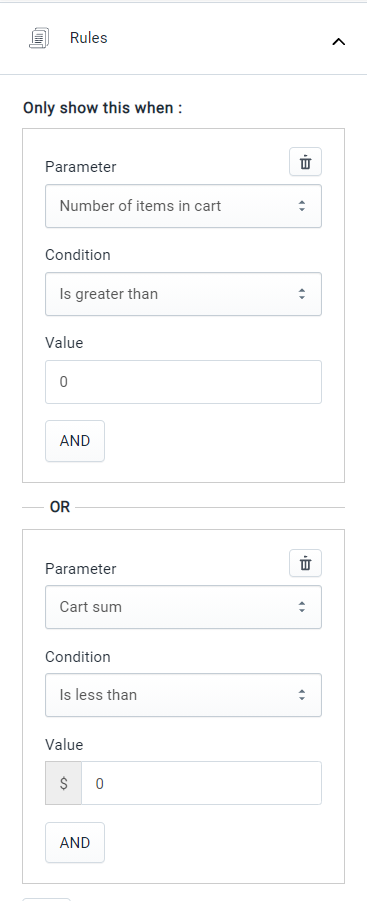
Rules
Rules are used to hide/show the birthday collector widget. This option allows you to change your condition based on different parameters like:
Parameter
You can show this widget based on different parameters like cart sum, number of items in the cart, a specific item, a specific collection, product tags, and user location.
Condition
You can set the condition from any of these options: is greater than, is lesser than, equals.
Value
Here you can enter the value that your customer’s cart must contain.
Now let’s jump into an example to understand how these conditions work. This Rules option provides you 2 conditions i.e AND, OR.
First we will see how the AND condition works: Suppose parameter > cart sum, condition > is greater than, value > 300.
AND
Parameter > a specific item, condition > is in the cart, value > shirt
So in this scenario, if both the condition meets the customer’s cart i.e if his cart sum is greater than 300 and one of the items added in his cart is a shirt then the birthday collector widget will be visible to him.
Similarly, it works for other parameters too in AND condition.
Now let’s see how OR condition works:
Suppose parameter > number of items in cart, condition > is greater than, value > 2
OR
Parameter > a specific item, condition > is the only item in the cart, value > shirt
So in this scenario, if any of the conditions meet the customer’s cart i.e if the number of items in his cart is greater than 2 or the shirt is the only item his cart contains then the birthday widget will be visible to him.
Remember after applying any options, click on the Save button.
Delete widget
If you want to delete the widget then click on the delete widget button. After adding the birthday widget and customizing it using all these options finally it will look like as shown in the screenshot below:
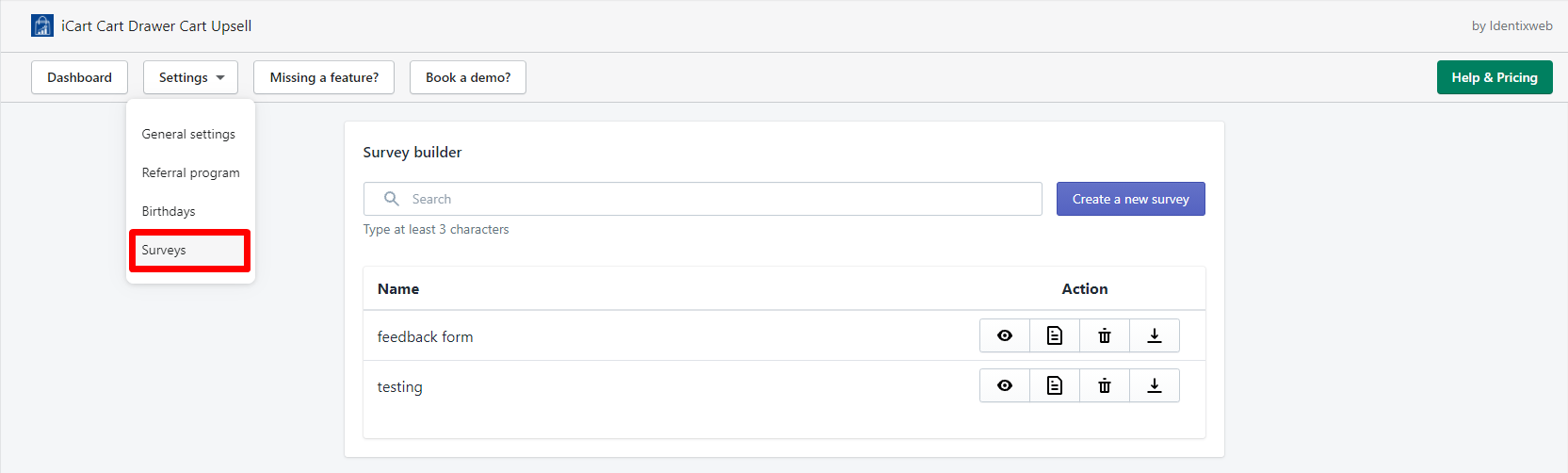
How to create a survey form on the full cart with iCart Cart Drawer Cart Upsell?
Log in to your store and go to Settings > Surveys. By clicking on it you can create a survey form. Also, you can export CSV under this option.
The survey widget allows you to customize the below options:
Widget heading
With this option, you can change the heading text of the widget so that you can easily identify your widget from the widget list.
Title
Under this option, you can show/hide the title, change the heading of the title, change the heading background color, and widget background color.
Settings
Select survey
From this option, you can select the survey form that you have already created.
Here you can add the text for the submit button, change the background color of the submit button, and the text color of the submit button.
Thank you message text
Here you can add the message text that you want to display with the widget in the cart drawer.
Error message text
This option allows you to add the text for the error message.
Placeholder text for free text questions
Here you can add and edit the text of the placeholder.
Placeholder text for dropdown questions
Here you can add and edit the text of the placeholder for the dropdown questions.
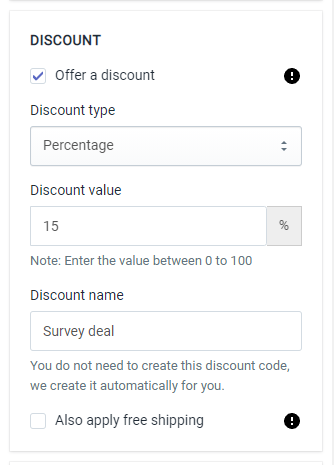
Discount
By enabling this option you can give discounts for customers if they fill up the survey form. To know more details about this discount widget read this guide.
Time limited offer
If you want to offer a specific time for the offer then you can add it by enabling this option. So if the customer fills the form within the timer duration then they will get the discount that you have added. Apart from this you can change the placement of the timer, location of the widget, duration of the timer, color of the timer text, and timer background color.
When timer runout
When the timer runs out you can set any of the options i.e: hide widget, show message & disable submit button, hide timer, reset timer.
Rules
Rules are used to hide/show the survey widget. This option allows you to change your condition based on different parameters like:
Parameter
You can show this widget based on different parameters like cart sum, number of items in the cart, a specific item, a specific collection, product tags, and user location.
Condition
You can set the condition from any of these options: is greater than, is lesser than, equals.
Value
Here you can enter the value that your customer’s cart must contain. Now let’s jump into an example to understand how these conditions work. This Rules option provides you 2 conditions i.e AND, OR.
First will see how AND condition works: Suppose parameter > cart sum, condition >? Is greater than, value > 300 AND parameter > a specific item, condition > is in the cart, value > shirt.
So in this scenario, if both the condition meets the customer’s cart i.e if his cart sum is greater than 300 and one of the items added in his cart is a shirt then the survey widget will be visible to him. Similarly, it works for other parameters too in AND condition.
Now let’s see how OR condition works; Suppose parameter > number of items in cart, condition > is greater than, value > 2 OR Parameter > a specific item, condition > is the only item in the cart, value > shirt.
So in this scenario, if any of the conditions meet the customer’s cart i.e if the number of items in his cart is greater than 2 or the shirt is the only item his cart contains then the survey widget will be visible to him. Remember after applying any options click on the Save button.
Delete widget
If you want to delete the widget then click on the delete widget button.

















About the author
Sajini Annie John
Meet Sajini, a seasoned technical content writer with a passion for e-commerce and expertise in Shopify. She is committed to helping online businesses to thrive through the power of well-crafted content.