The Side Cart builder in iCart Cart Drawer Cart Upsell helps you create a personalized and conversion-optimized cart experience for your store. You can easily add, remove, or rearrange cart components such as product upsells, offers, surveys, checkout buttons, and more — all designed to help boost your sales.
🚀 Getting started with the side cart builder
To start customizing your cart:
- Login into your Shopify admin
- From the admin menu, click on the Apps
- Click on the iCart Cart Drawer Cart Upsell
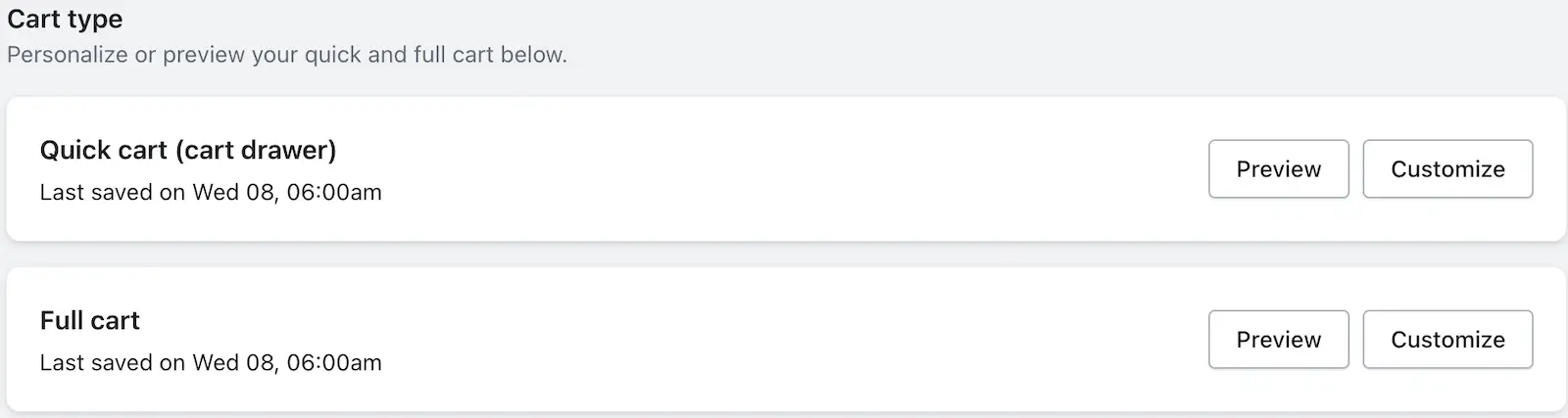
- From the dashboard, click on the customize button right to the Side cart from Cart type
You’ll now be inside the Side Cart builder, where you can access all cart layout and widget options.
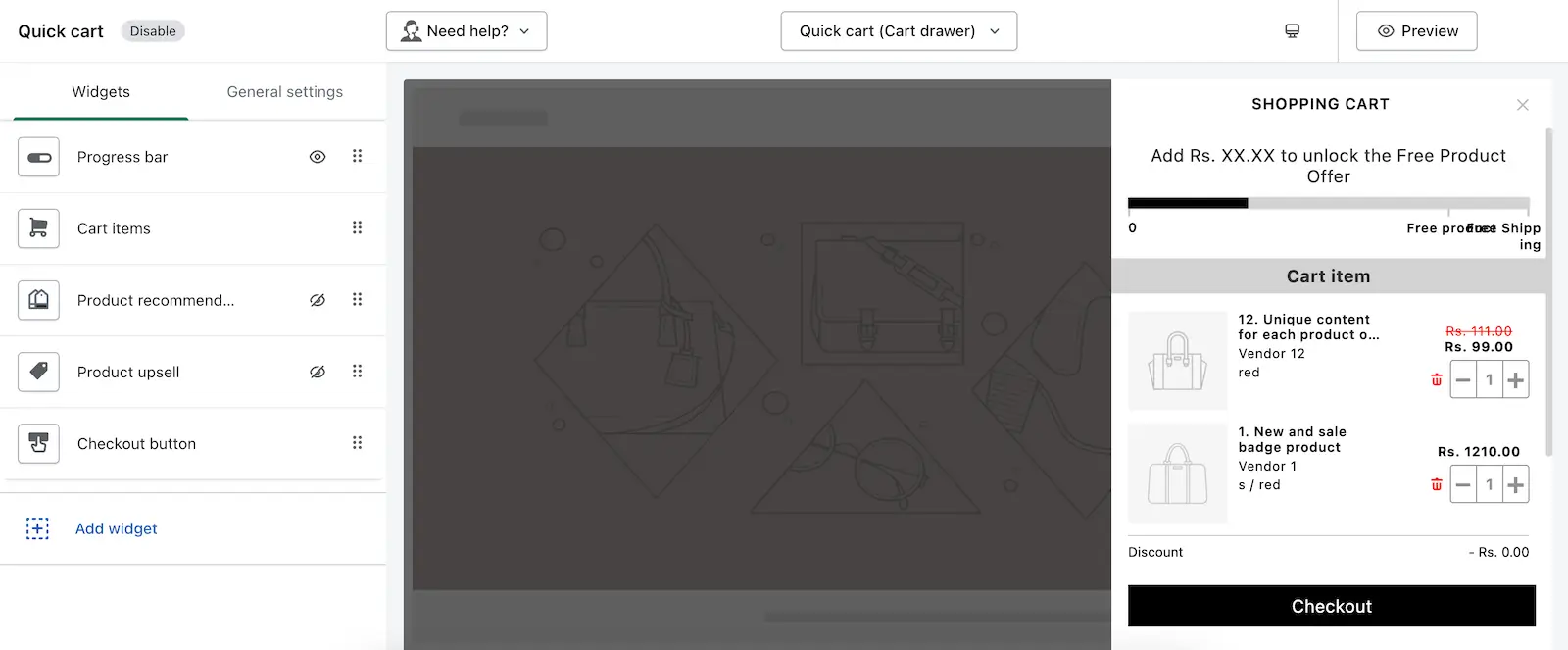
🧭 Side Cart control panel overview
The control panel is divided into two main sections:
Widgets
This section contains all the drag-and-drop elements that appear inside the side cart, such as:
- Cart items
- Progress bars
- Product upsells
- Checkout buttons
You can add more widgets in the side cart by clicking on the “Add widget” link.
General settings
This section manages cart-wide settings that aren’t tied to a specific widget position, such as:- Cart bubble icon settings
- Cart behavior settings (like cart style, cart header, button style, etc.)
To know more in details about the Side cart editor general settings, click here.
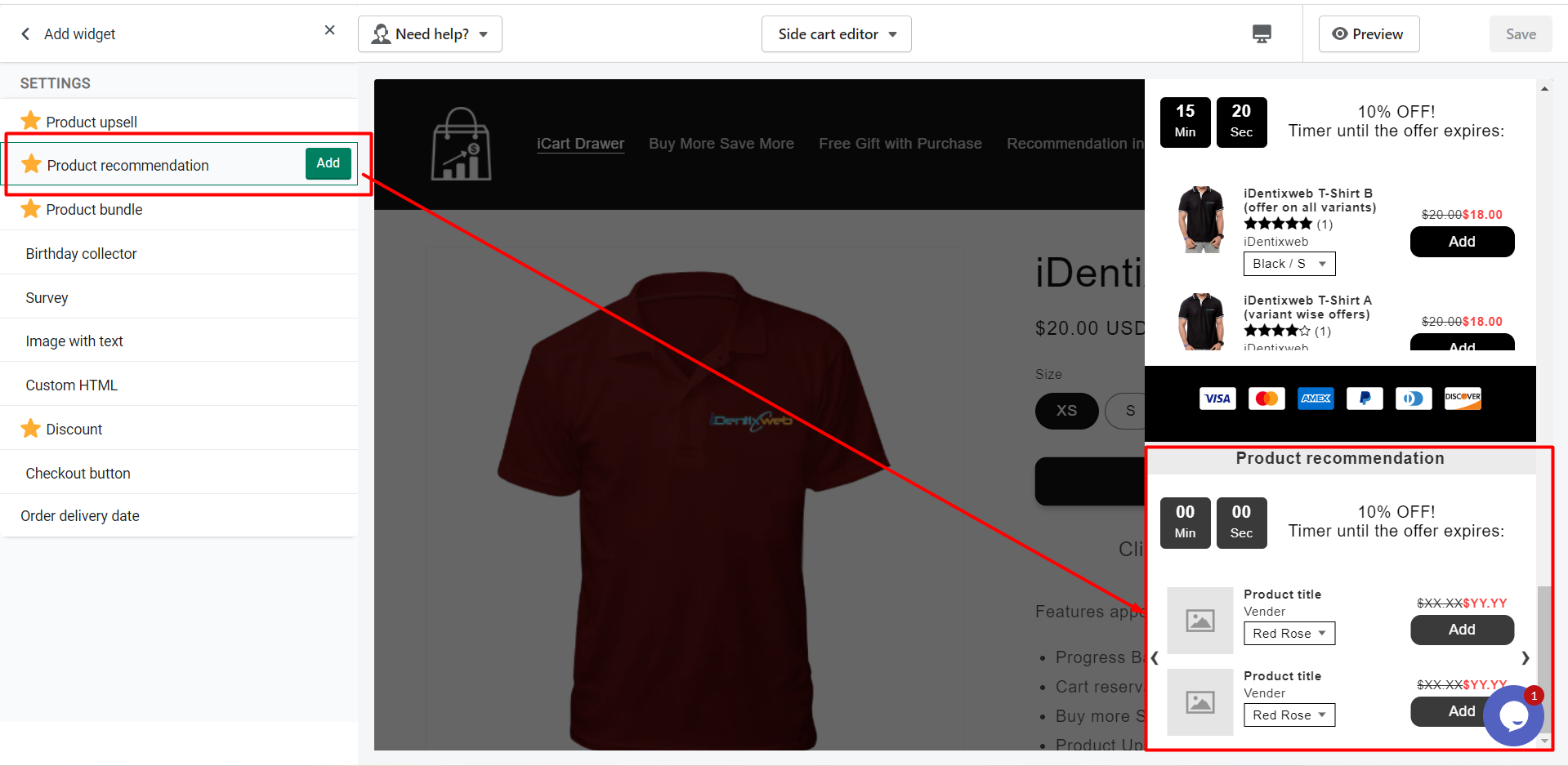
➕ How to add a widget
Adding widgets is quick and flexible. You can add multiple widgets of the same type to run A/B tests or target specific cart behaviors.
To add a widget:
- In the Control Panel, click Add Widget
- Choose the widget you want to add
- Click the Add button next to the selected widget
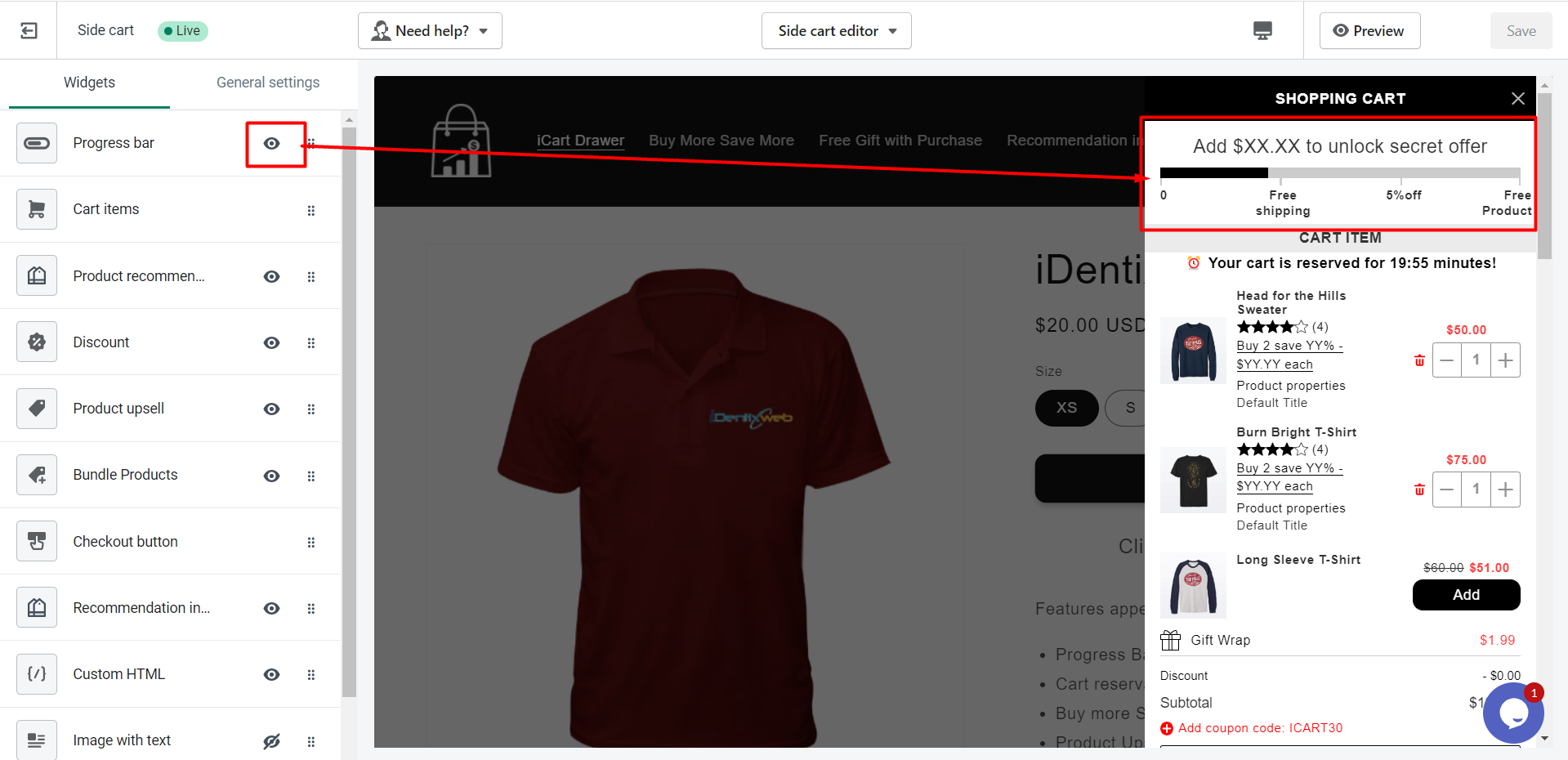
👁️ Enable or Disable a widget
All widgets are enabled by default when added. If you want to temporarily hide a widget without deleting it, you can easily toggle its visibility.
To hide (disable) a widget:
- Click the eye icon next to the widget in the control panel
To make it visible again:
- Click the eye icon once more to re-enable it
- The Cart Items and at least one Checkout Button widget are mandatory in your cart and cannot be disabled.
- If you have multiple Checkout buttons (e.g., 3 in total), you can disable any 2, but at least 1 must remain visible.
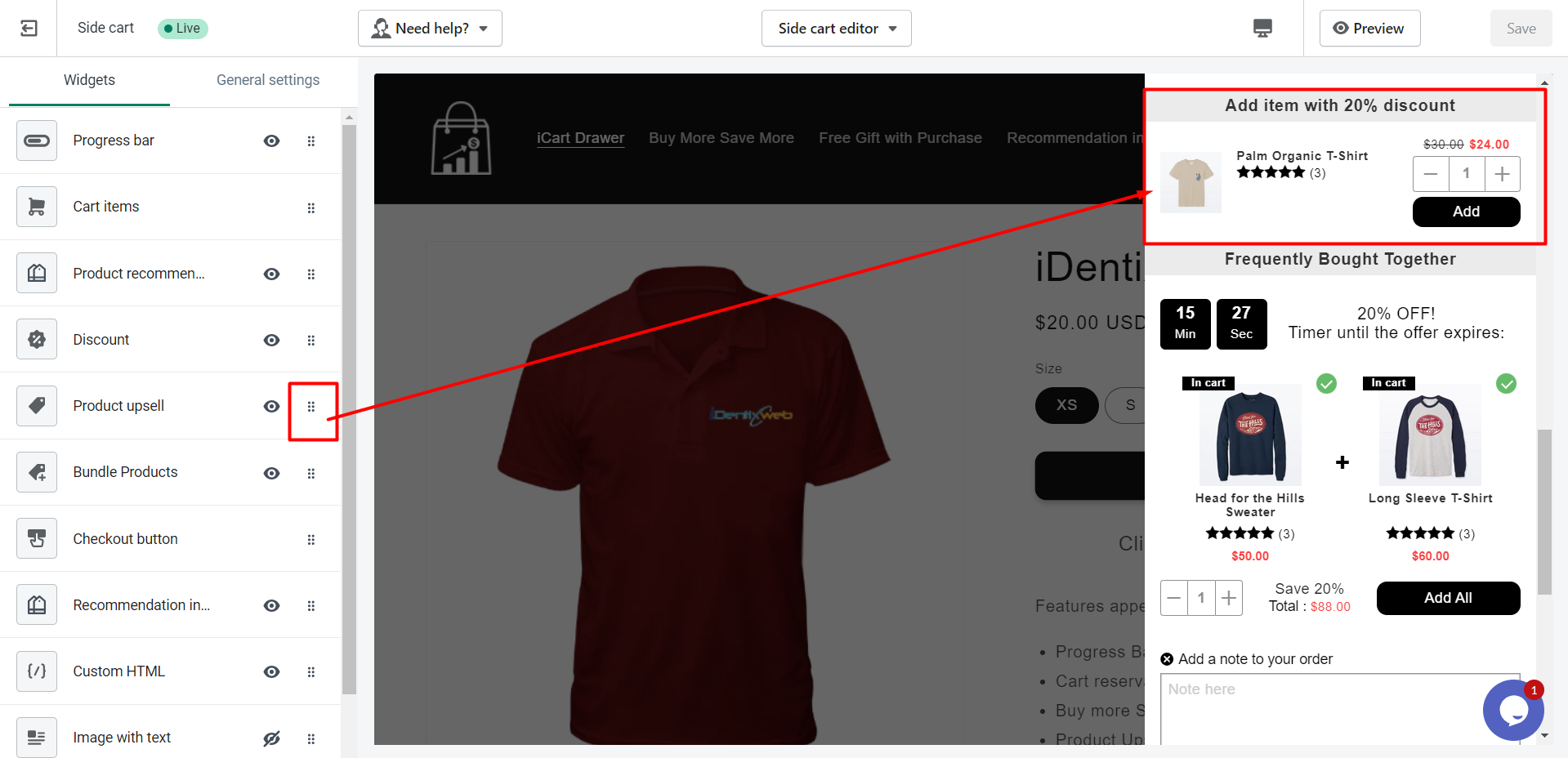
Moving a Widget
- If you want to move the widget within the cart, you can do it easily in iCart.
- Hold the widget by clicking on the six dots right side of the widget.
- Drag and drop it where you want to place it in the control panel.
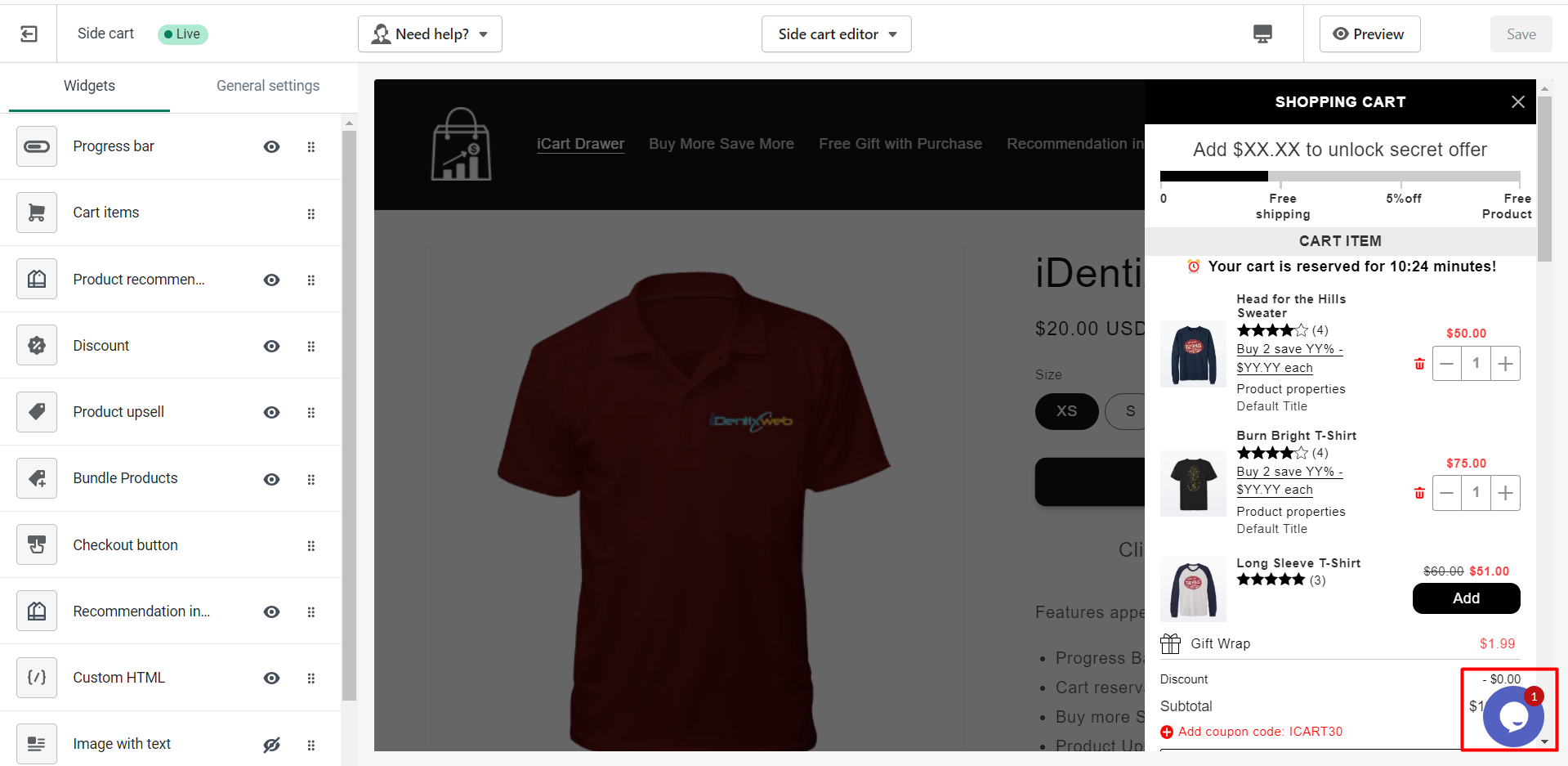
The Preview Area
All the changes you make in the control panel are instantly visible in the preview area. You can see all the widgets that you add in addition to Shopify’s mandatory sections.
On the bottom right corner, you can see a messenger live chat in case you need help.
Play with the amazing features of iCart and increase your conversion and revenue. Know why iCart is the best app to create a sticky cart drawer in Shopify?