⚙️ Overview
Most widgets in the iCart Cart Drawer Cart Upsell app share a set of common configuration options. Learning how these settings work will help you confidently set up any widget without starting from scratch each time. This guide covers all shared features such as widget heading, titles, product options, discount types, time-limited offers, price display, rules, and more — making it easier to streamline your cart setup and boost sales.
🏷 Widget heading
Widget heading is used for internal reference only — it doesn’t appear to your shoppers. It’s helpful when you’re managing multiple widgets in the iCart editor. Use it to label your widget clearly (e.g., “Main Product Upsell” or “Cart Bundle 1”).
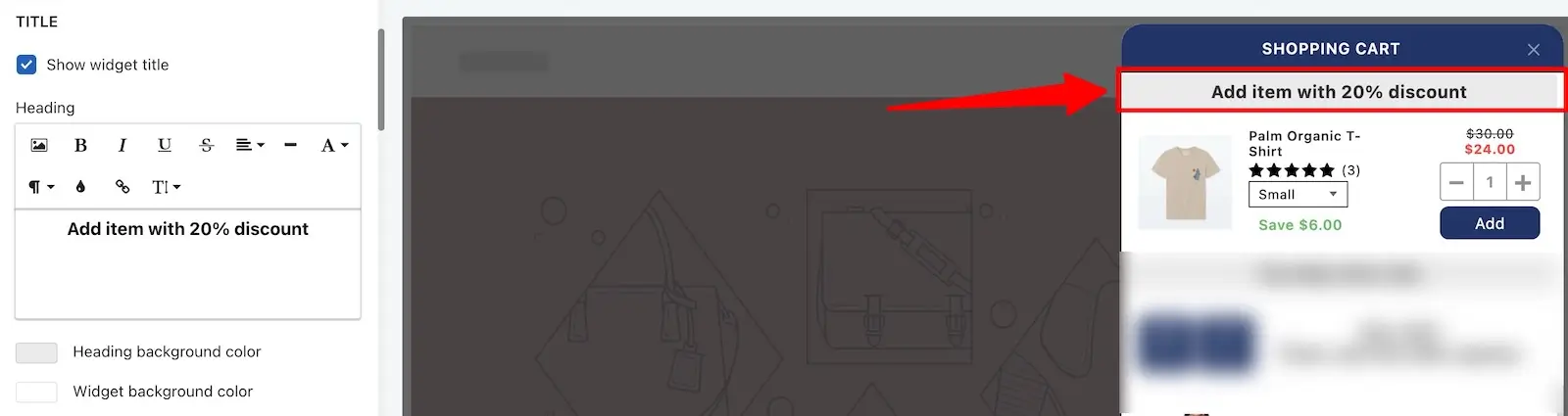
🧾 Title settings
The Title setting controls what customers see at the top of the widget inside the cart drawer. You can:
- Show or hide the title
- Enter a custom title (e.g., “Complete your order with these picks”)
- Set a background color for the heading
- Set a background color for the full widget
These visual settings help match the widget to your brand and make your offers more attractive.
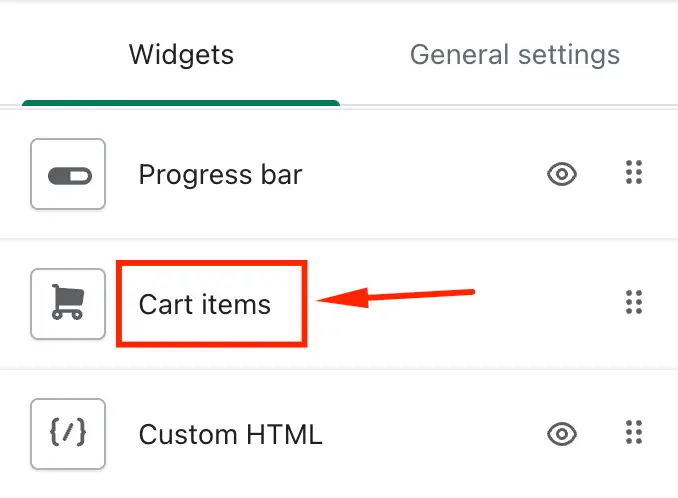
🛍️ Product to display
Widgets like Product Upsell, Product Bundle, and Product Recommendation let you control which product(s) are shown to customers. This setting is key to offering relevant upsells.
Each widget has its own product source options:
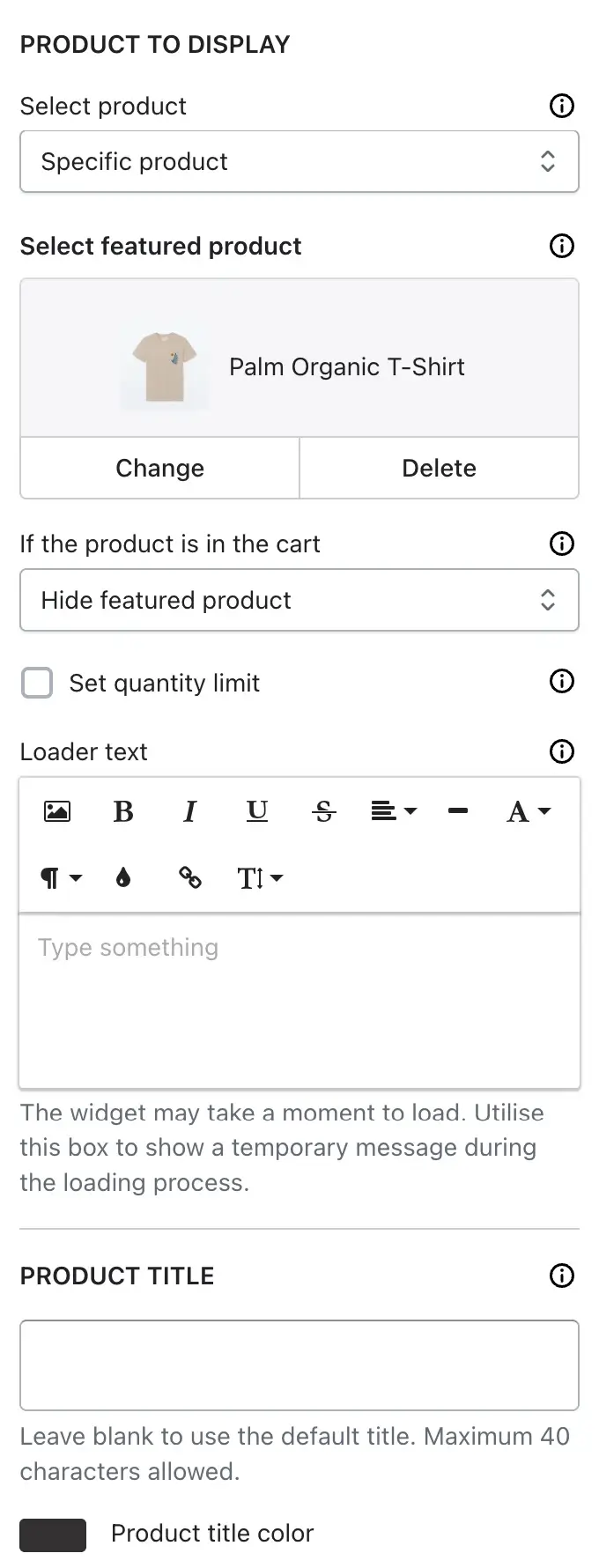
📦 Product Upsell
Choose how you want the upsell product to be selected:
- Shopify recommendation – Displays a product suggested by Shopify.
- Cheapest/Most expensive product in the cart – Shows the lowest/highest priced item already in the cart.
- Specific product – Manually select a product to upsell.
- Random product – Choose a collection, and the app will show a random product from it.
- Recently viewed – Shows the last viewed product.
- If customer is logged in – Show recently purchased or abandoned cart products.
Extra configuration options:
- Subscription support – If the product has a subscription, subscription discounts apply only when “Proceed for checkout” is selected as “Normal Order.”
- Exclusion tags – Exclude certain products from being shown as upsells.
- Set quantity limit – Limit how many units of the product a customer can add.
- Loader text – Show a message while the widget is loading.
- Custom product title and color – Display a custom title and define its color.
- Alternative product display – Choose fallback products if the selected item is already in the cart.
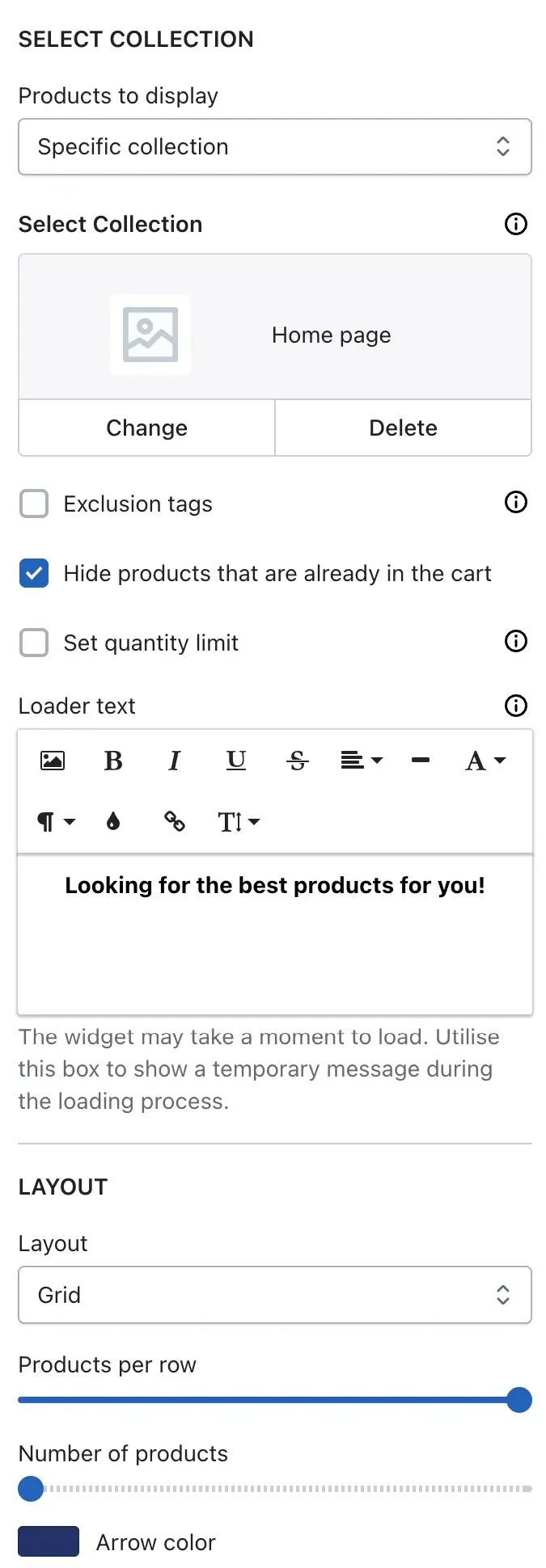
🧲 Product recommendation
Choose how to display recommendations:
- Shopify recommendation
- Specific collection
- Special product tags
- Recently viewed
- Logged-in customer: Recent purchase or Abandoned cart
Additional options:
- Exclusion tags
- Hide already added products
- Set quantity limit
- Loader text
- Layout – Choose between List or Grid view, set products per row and total number of products, and customize arrow color for sliders.
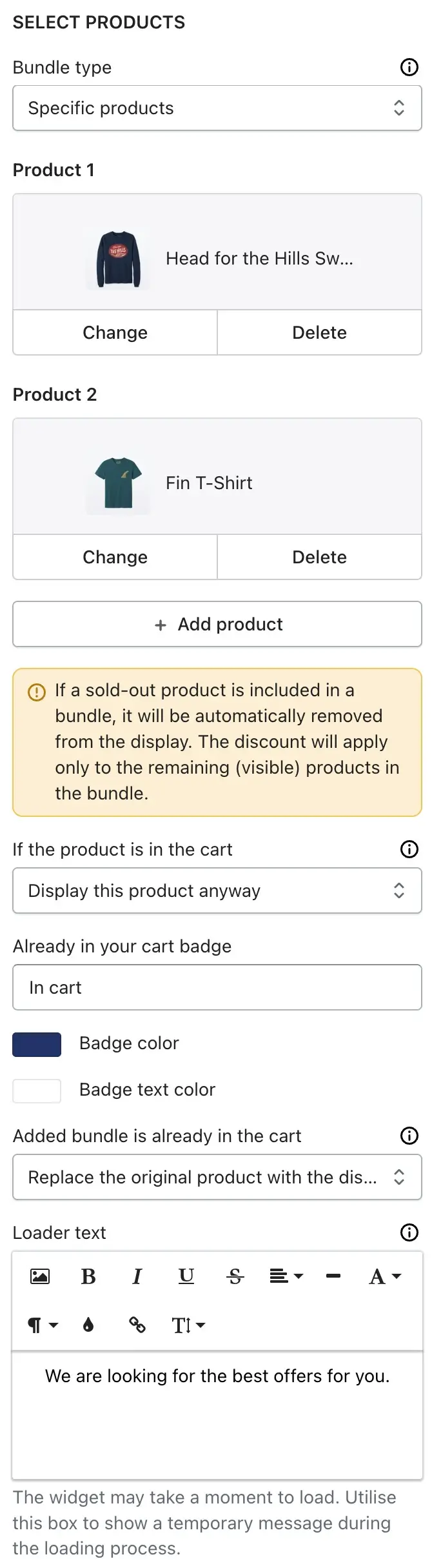
🔗 Product Bundle
Bundle 2 or 3 products and let customers buy them together for a deal.
- Select source: Shopify recommendations or specific products
- Set number of products (2 or 3)
- Exclude tags
- Loader text
- Layout: List or Grid
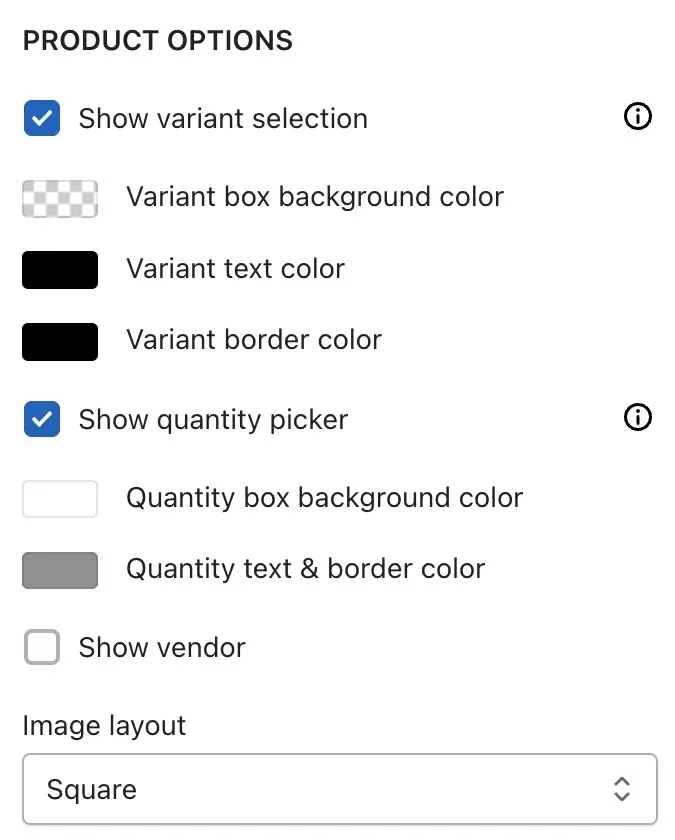
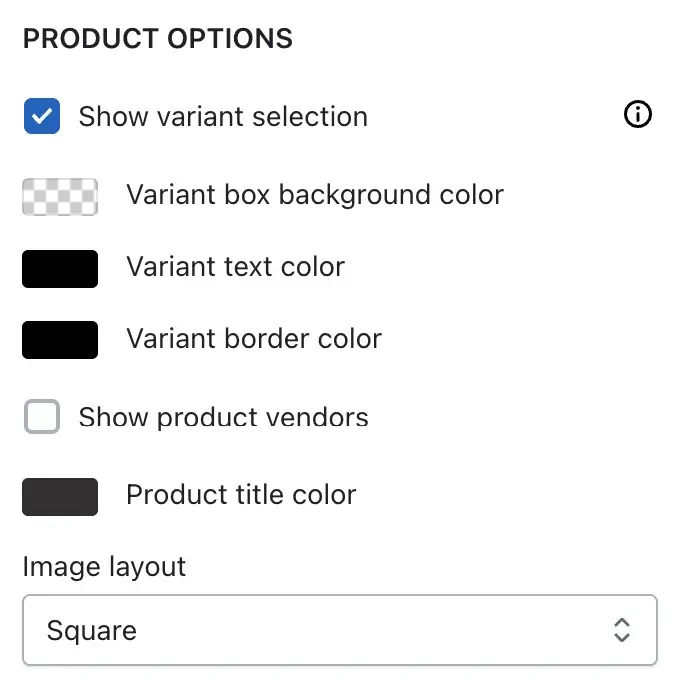
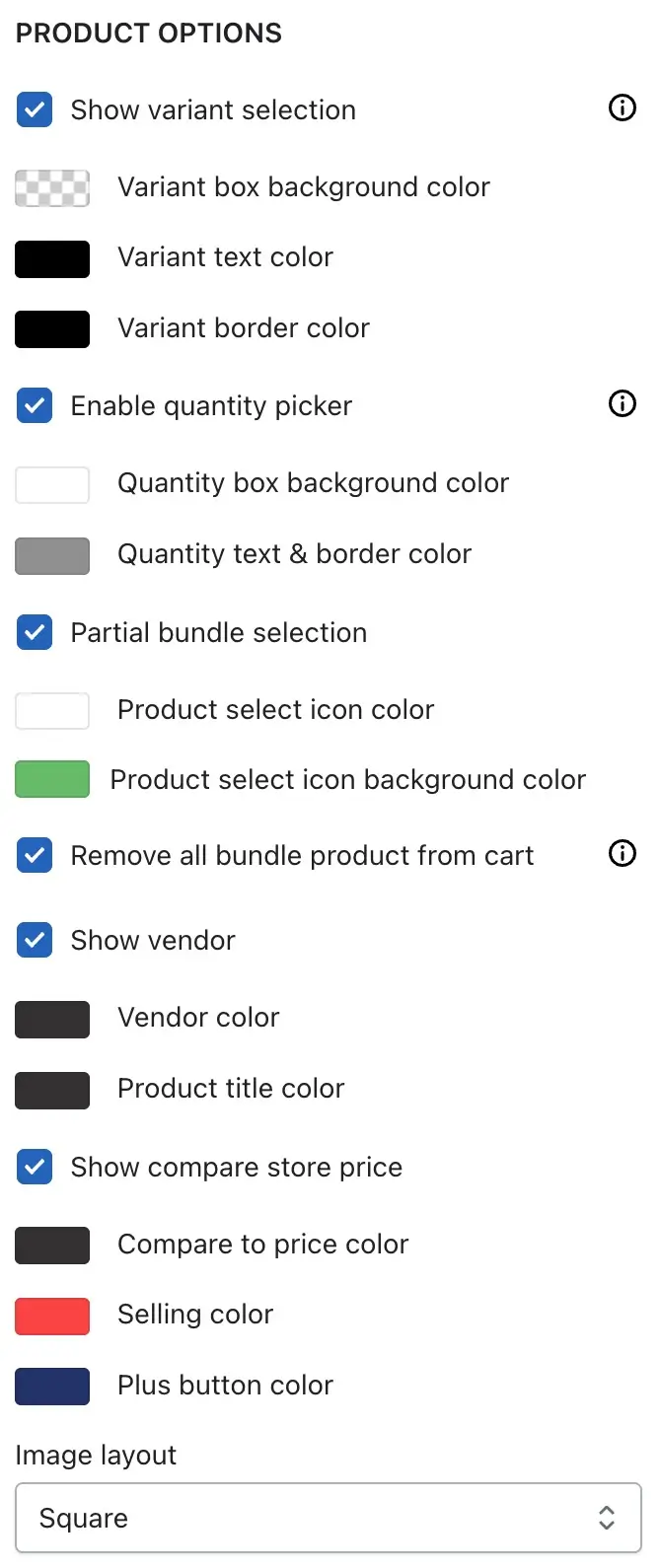
🧾 Product Options
Customize how products appear in the cart widget:
- Show variant selection — Let customers pick product variants
- Variant box, text, and border colors — Customize the variant dropdown styling
- Show quantity picker — Let customers change product quantity
- Quantity box background color — Set background color for quantity box
- Quantity text & border color — Set text & border color for quantity box
- Show vendor — Show vendor in upsell product
- Vendor color — Set vendon color for upsell product
- Product title color (for recommendation & bundle) — Change the title color for upsell product
- Image layout – Square or Circle
🧩 In Product Bundle, you’ll also see:
- Partial bundle selection: Let customers choose only some products from the bundle
- Remove all products in bundle: If any bundled item is removed, the rest will be removed too
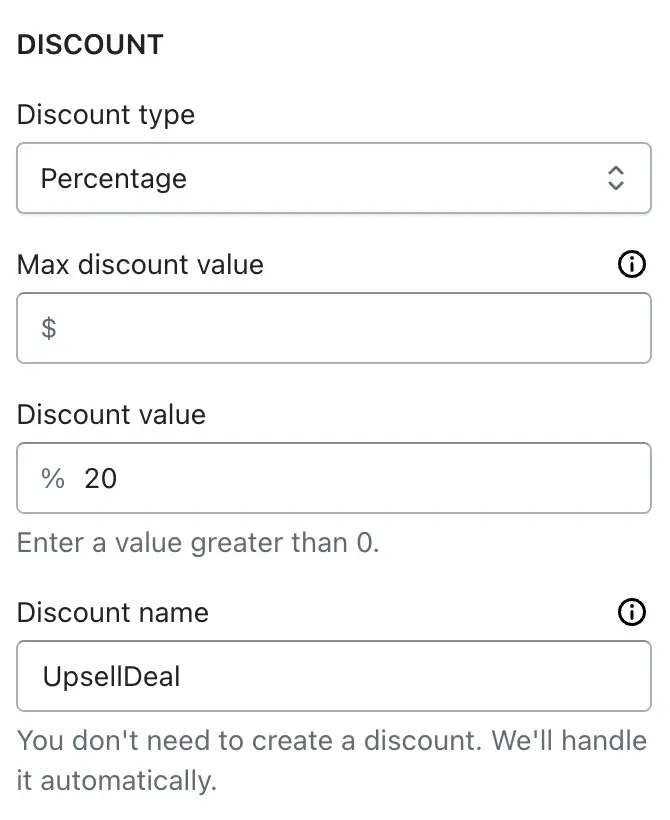
💸 Discount Type
Offering discounts helps increase conversions and average order value. Depending on the widget, you’ll see one or more of the following options:
🔖 Product Upsell & Recommendation
- Free shipping
- Percentage
- Fixed amount per item added
- Fixed amount
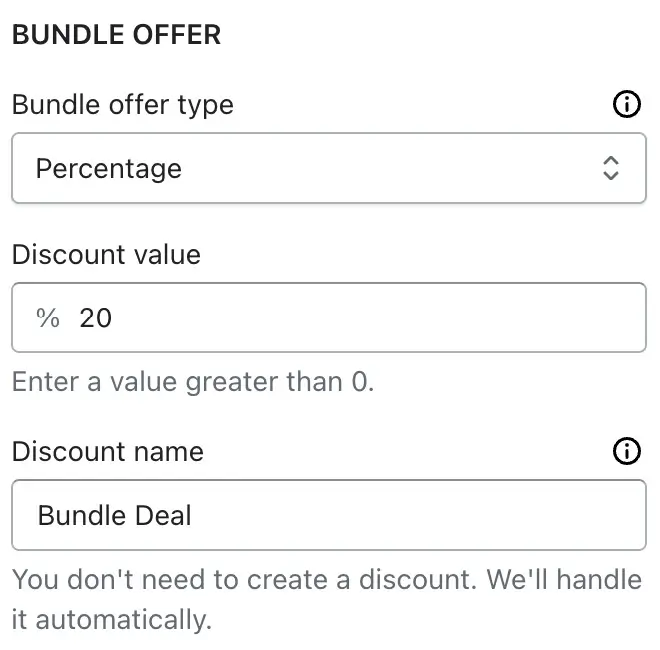
🎁 Product Bundle
- Percentage
- Fixed amount
- Manual bundle price: Set a fixed total price for the full bundle
📝 Discount & Survey Widgets
- Percentage
- Fixed amount
📊 Cart-based Discount Settings
- Only apply when cart total is over X — available for all discount types.
- Discount value and discount name (used as a tag in the cart drawer)
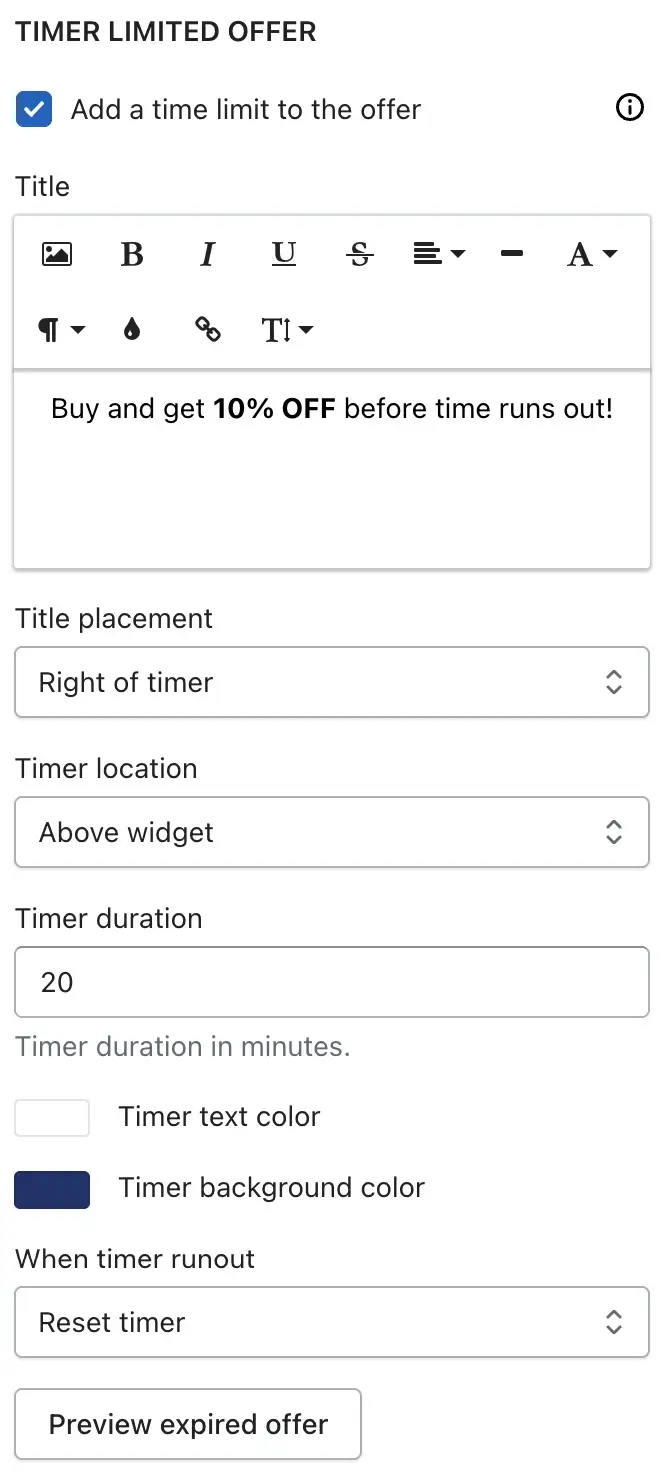
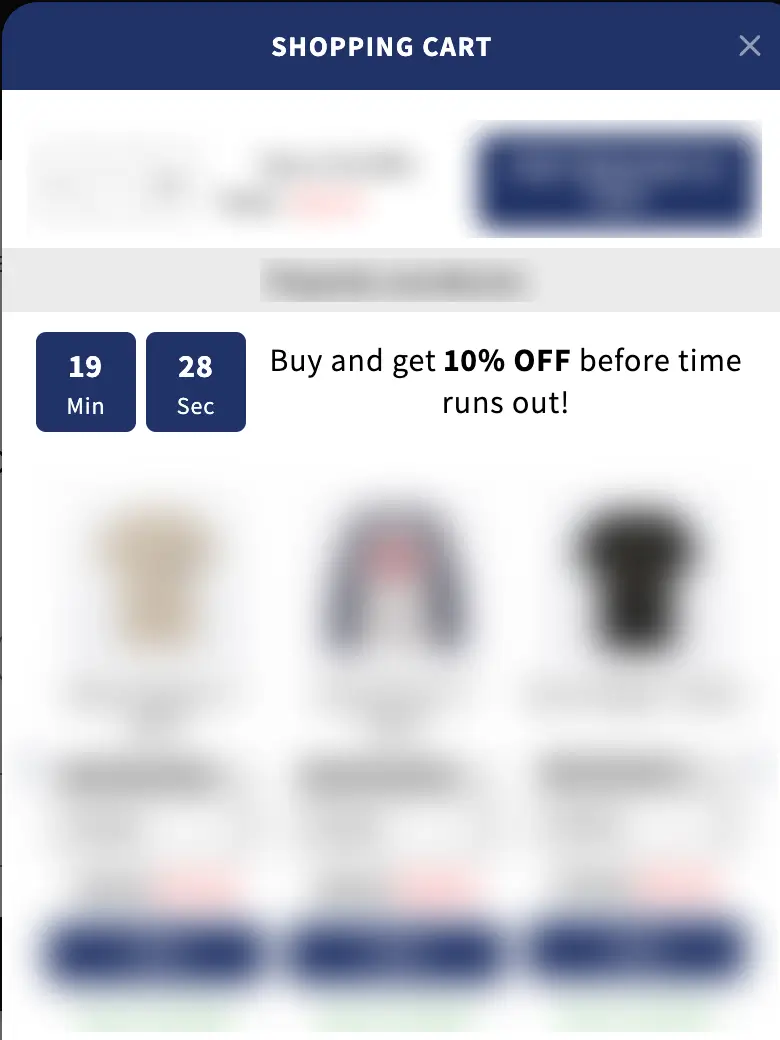
⏳ Time limited offer
Add urgency to your offers and drive conversions.
Available settings:
- Enable/disable time-limited offer
- Title text and placement
- Timer position (above/below widget)
- Duration (in minutes)
- Timer text/background color
- Action after expiry:
- Hide widget
- Show message and disable ATC
- Hide timer
- Reset timer
👀 Preview expired offer – See how the expired message will appear in the editor.
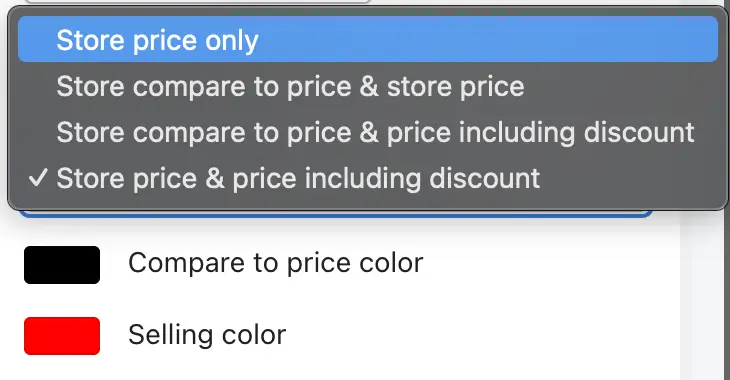
💰 Price to display
Choose how prices appear in upsells:
- Store price only
- Store compare to price & store price
- Compare to price & discounted price
- Store price & discounted price
Set custom colors:
- Compare to price color
- Selling price color
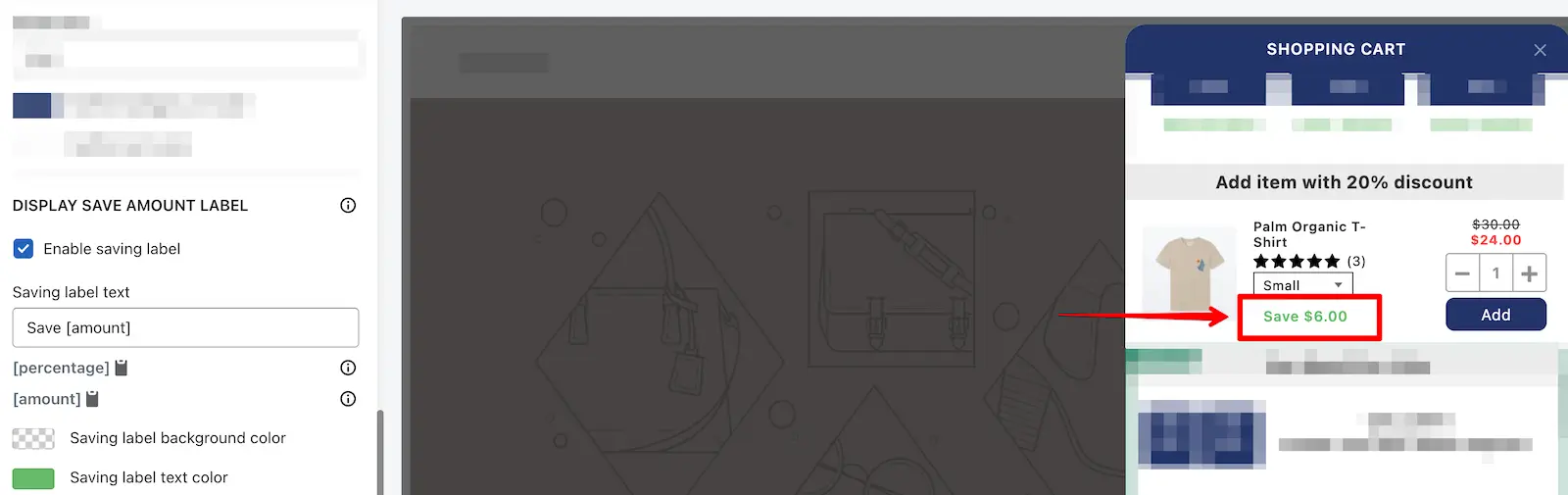
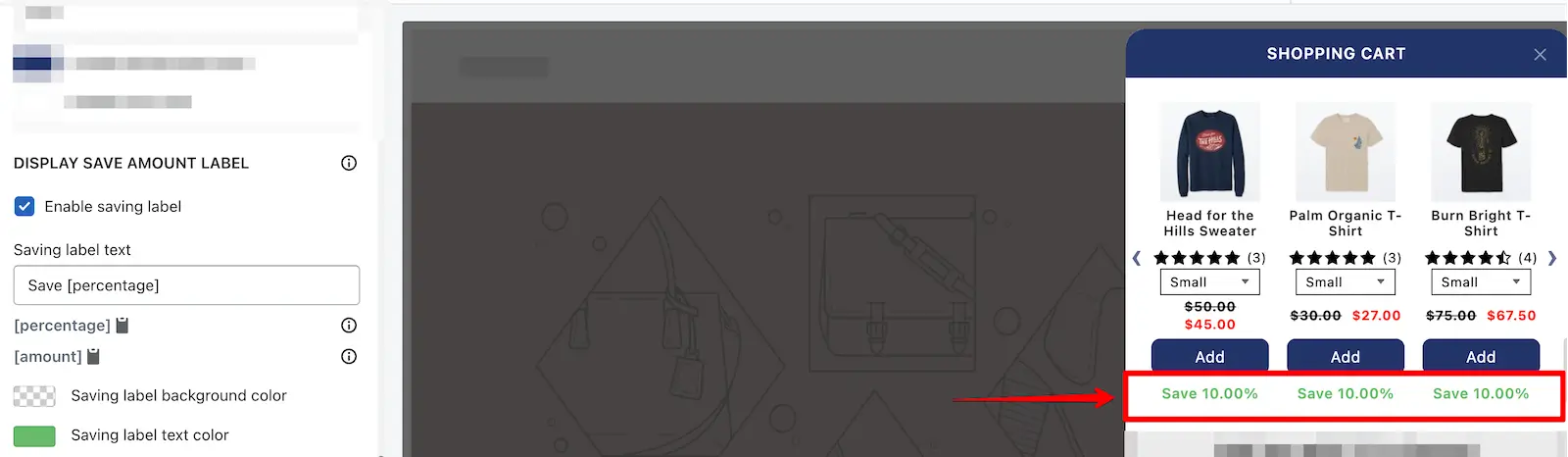
💰 Display saving amount
Show customers how much they’re saving!
For Upsell & Recommendation:
- Enable/disable saving label
- Set custom message using shortcodes like
[percentage]or[amount] - Customize background and text color
➞ Product upsell
➞ Product recommendation
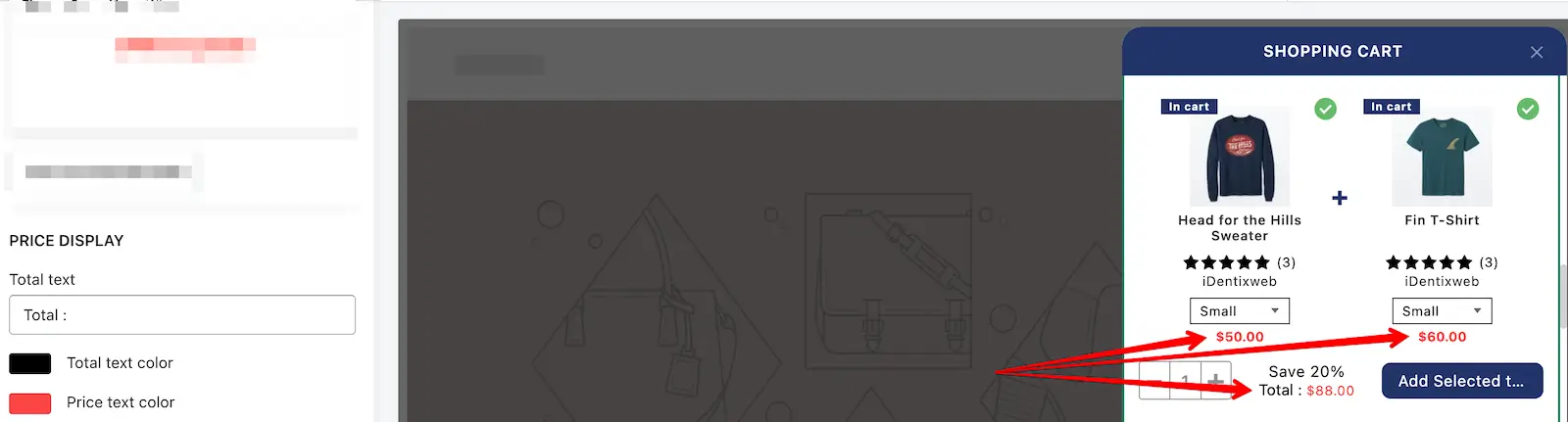
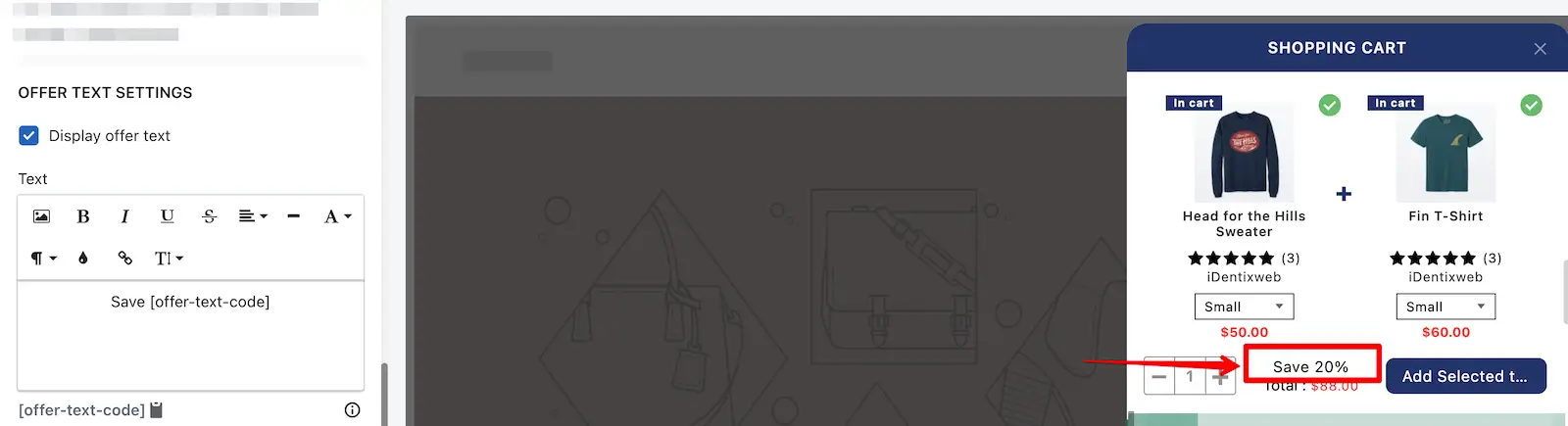
For Bundles:
- Enable offer text (displayed above bundle total)
- Customize offer text and use
[offer-text-code]for dynamic value
⭐ Star Rating Integration
Enable star reviews on upsell, recommendation, bundle, and other widgets that show products.
iCart integrates with:
- Judge.me
- Loox
- Rivyo
- Stamped.io
- Ali Reviews
- Etc.
👉 Learn more about review app integrations here
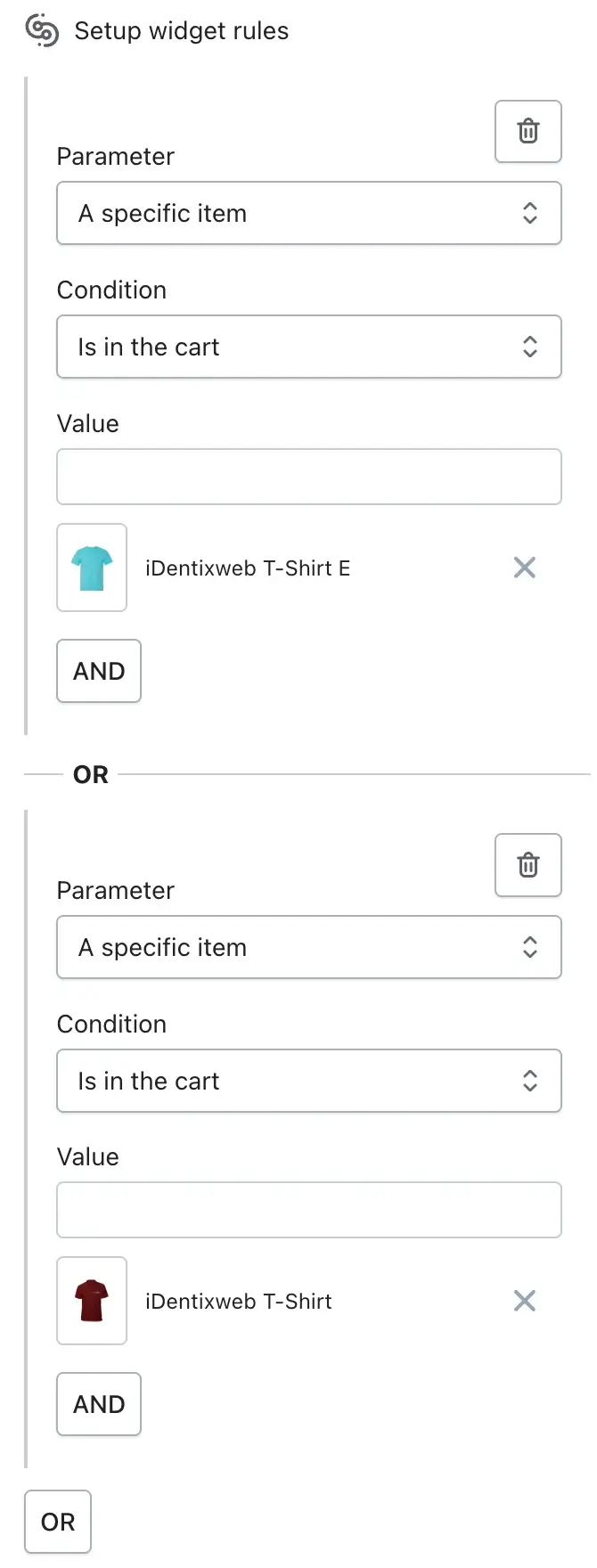
⚖️ Rules
Rules help you show or hide widgets based on customer behavior or cart conditions.
You can create logic using:
- Parameters: Cart value, number of items, specific product/collection, tags, location, URL, or date/time
- Conditions: Greater than, less than, equals
- Values: Set the criteria that must be met
Use AND/OR logic for advanced conditions.
Rule parameters, conditions & use cases
| Parameter | Conditions | Use Case |
|---|---|---|
| Cart sum | – Is less than – Is greater than – Equals to |
Show widget only if cart total is above or below a certain value. E.g., Show upsell for orders over $50. |
| Number of items in cart | – Is less than – Is greater than – Equals to |
Display a bundle or discount when a certain number of items are in the cart. |
| A specific item | – Is in the cart – Is not in the cart – Is the only item in the cart |
Target a specific product in the cart. E.g., Show a bundle only if Product X is added. |
| A specific collection | – Any items in cart – All items in cart – None of the items in cart |
Target products by collection. E.g., Show a widget if any item from “Accessories” is in cart. |
| Product tags | – Any items in cart – All items in cart – None of the items in cart |
Useful for excluding or targeting products by tags. E.g., Hide offer if items with tag “giftcard” are in cart. |
| User location | – Country is – Country is not |
Geo-target your widgets. E.g., Show free shipping for US customers only. |
| Specific date & time | – Between start date/time and end date/time | Display widgets only during campaigns or promotions. E.g., Flash sale for the weekend. |
| URL-based show widget | – URL is – URL is not – URL contains – URL does not contain |
Show widget on specific pages. E.g., Show upsell only on the product page for Product A. |
🗑️ Delete Widget
To remove a widget completely, click the Delete widget button at the bottom of the widget settings.
💬 Need help?
If you ever get stuck or have questions about these settings, feel free to email us or live chat with our support team — we’re always here to assist you!