
Every time a customer clicks ‘Add to cart’, it’s a crucial moment in the shopping journey. The key to the ‘Add to cart’ moment is the combination of a perfect shopping cart design and a smooth checkout process.
But did you know that nearly 70% of shoppers abandon their carts before completing the purchase? A well-optimized, intuitive cart can make all the difference in turning potential sales into actual conversions.
In this post, we’ll explore 10 smart shopping cart designs that not only enhance the user experience but also help reduce drop-offs and boost your sales.
But before that, let’s have a quick breakdown of ecommerce shopping carts.
What is an Ecommerce Shopping Cart?
Any software that helps customers select, manage, and purchase products or services on an ecommerce website is called a shopping cart.
Shopify applications like iCart help the owners to add different types of cart templates to their stores. There are many different shopping cart designs for websites, from pop-up carts to full-page views, that can be customized to suit your brand's style.

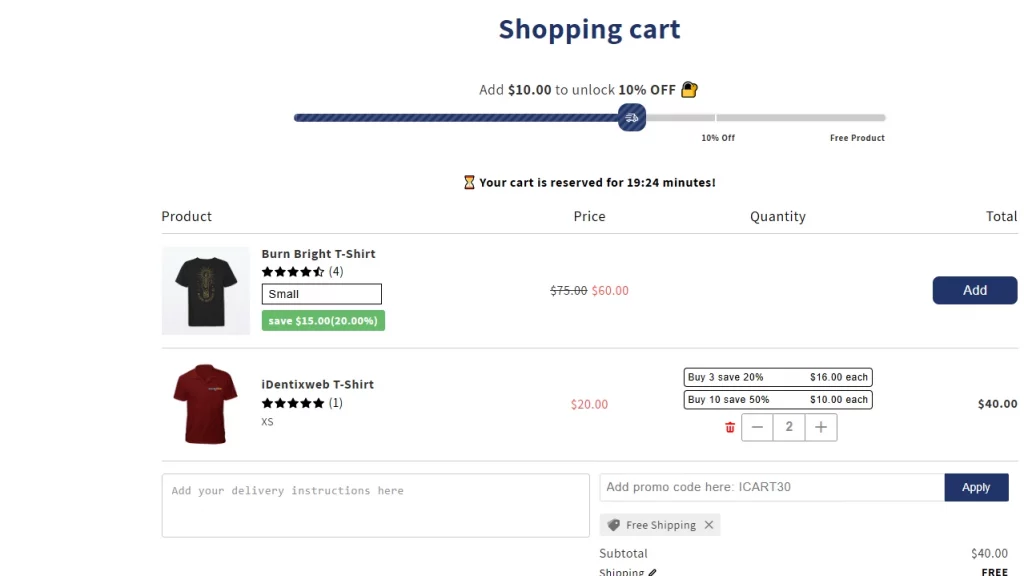
A full-page cart view with iCart, the Shopify cart solution

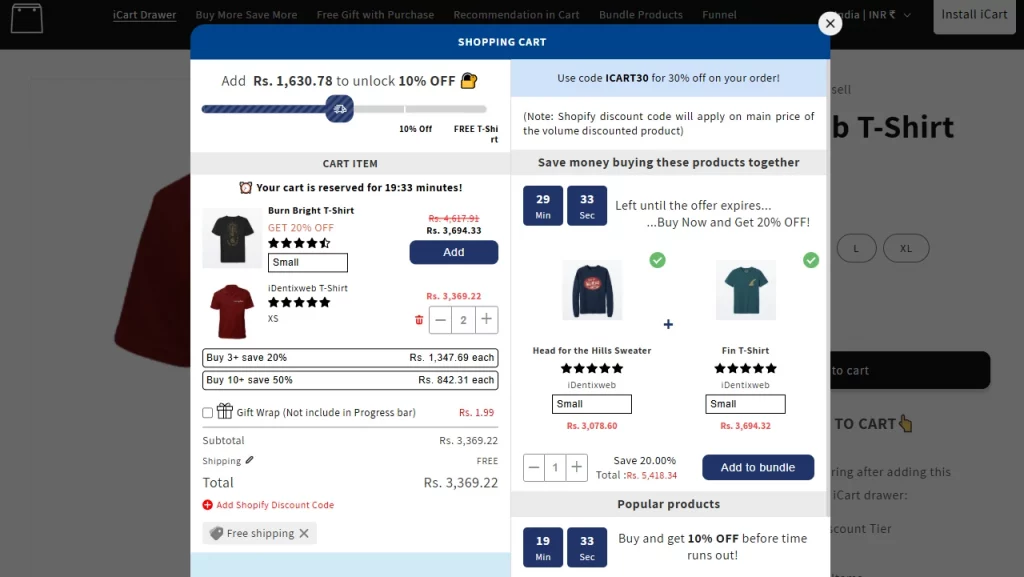
A pop-up cart view with iCart, the Shopify cart solution

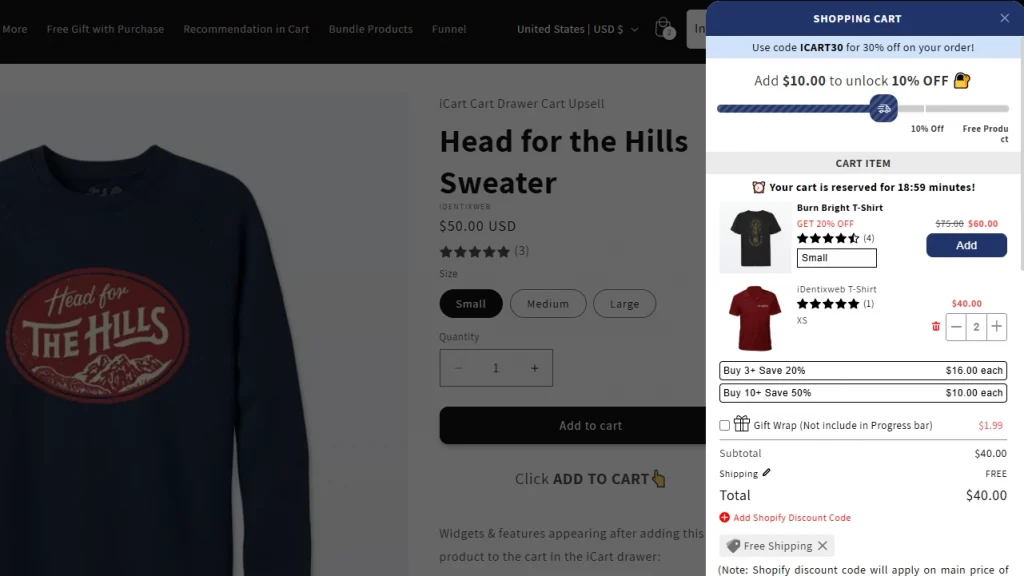
A slider cart view with iCart, the Shopify cart solution
You can add many different types of high-converting shopping cart designs to your store. Now, let’s look at our curated list of shopping cart examples from top brands to understand this better.
10 Best Shopping Cart Examples to Inspire Your Cart Design
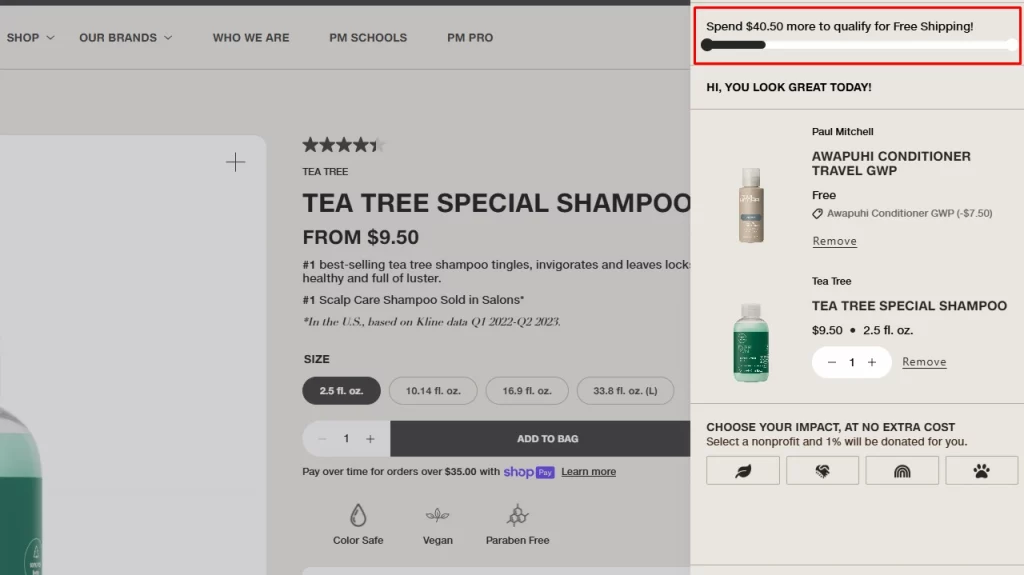
John Paul Mitchell - Add Progress Bar to Your Cart

This brand has been selling hair care products for more than 40 years. What we absolutely love about their shopping cart is the progress bar.
The progress bar visually indicates to the customers how many steps are required to complete the checkout. On the bonus side, it also entices customers with rewards if they complete the checkout faster.
This will significantly reduce your cart abandonment rate as customers are encouraged to complete the checkout process.
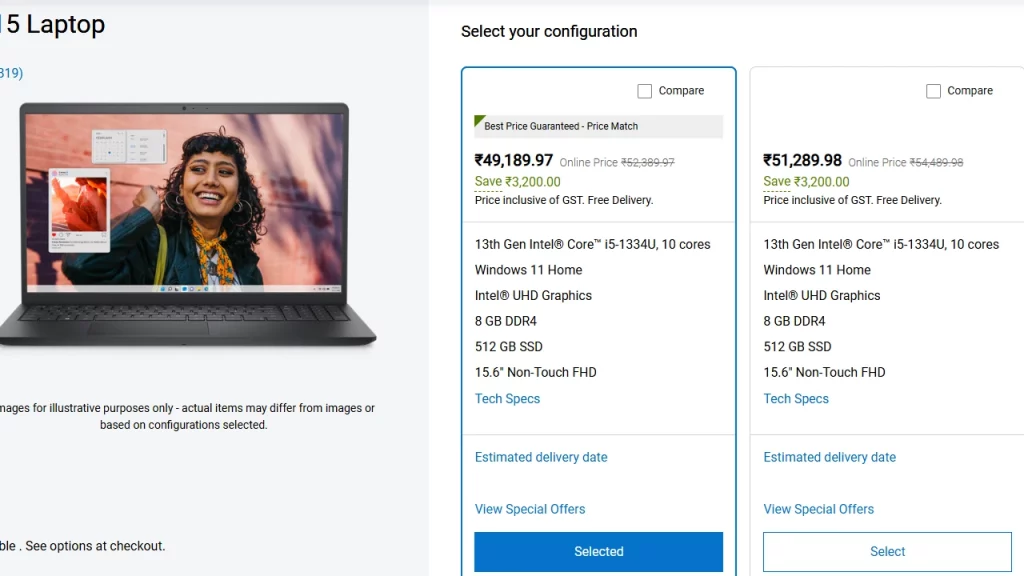
Dell - Seamless Product Selection

If you are selling a product with different upgrades, your shopping cart should include every variant of the product.
Dell’s shopping cart does this seamlessly by adding every type of variant to make customers stay on the cart page. Additionally, they add an estimated delivery date, special offers, and comparison tables to the shopping cart to meet every customer's needs on the cart page itself.
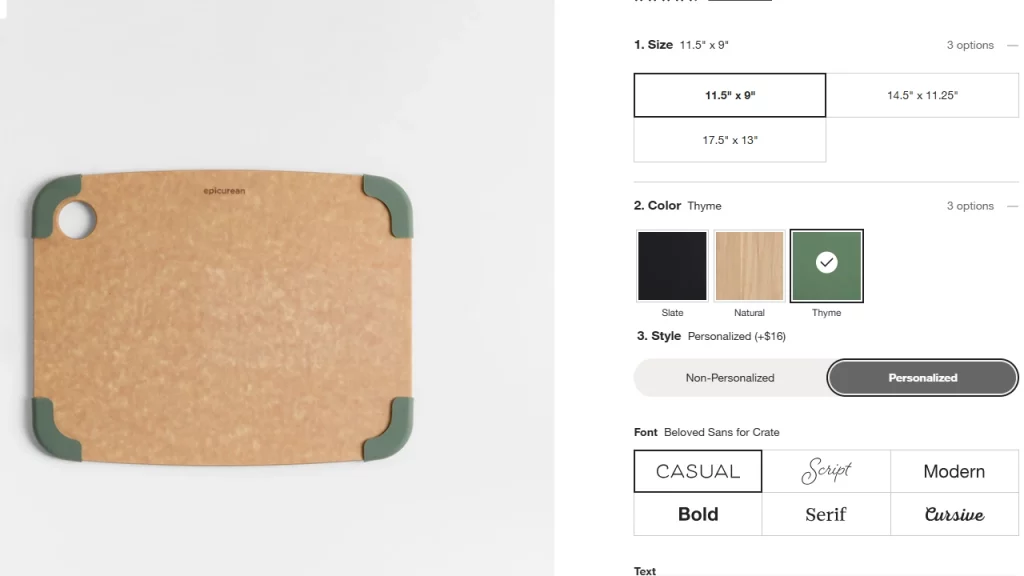
Crate & Barrel - Personalization

Crate & Barrel has a unique shopping cart design that lets customers personalize their home improvement wares.
Customers can customize anything from size, style, color, and even personalize their wares with added texts.
Another feature we loved about Crate & Barrel is their transparency. Return policy, shipping methods, estimated delivery rate, and time of availability are clearly mentioned in the shopping cart.
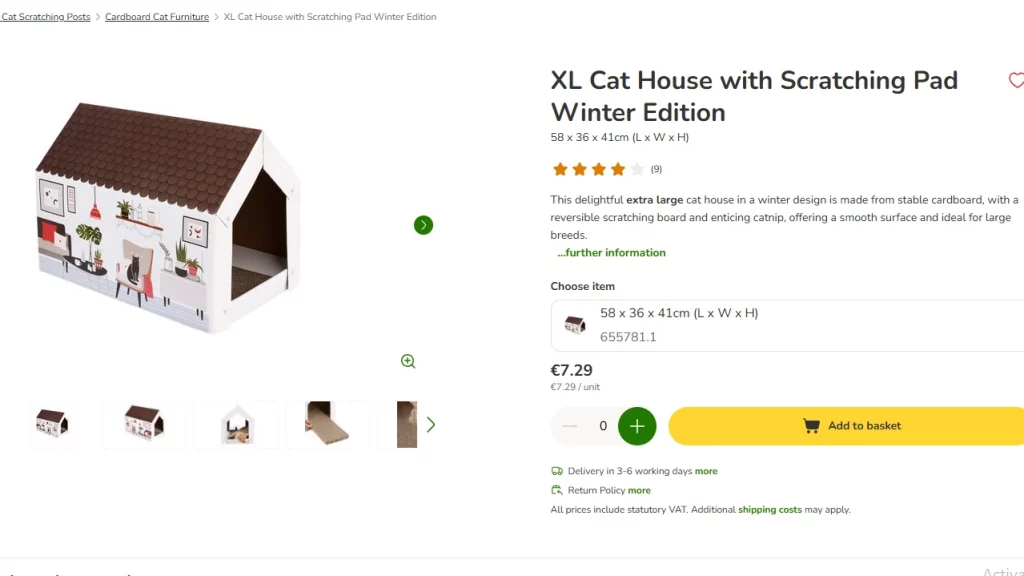
Zooplus - International Shipping

If you are looking for a shopping cart template for international shipping, Zooplus is the best store to look for. It starts off by selecting your location before you browse their items.
Once an item is added to your cart, it dynamically shows the shipping fee based on your selected country, including: base rate, free‑shipping thresholds, and additional charges for every 31 kg parcel—visible upfront in the cart.
International duties, taxes, or additional carrier fees are highlighted in the shopping cart before finalizing the purchase so that no hidden fee pops up. If delivery isn’t supported, the cart directs users to another Zooplus site (.com or .ie)
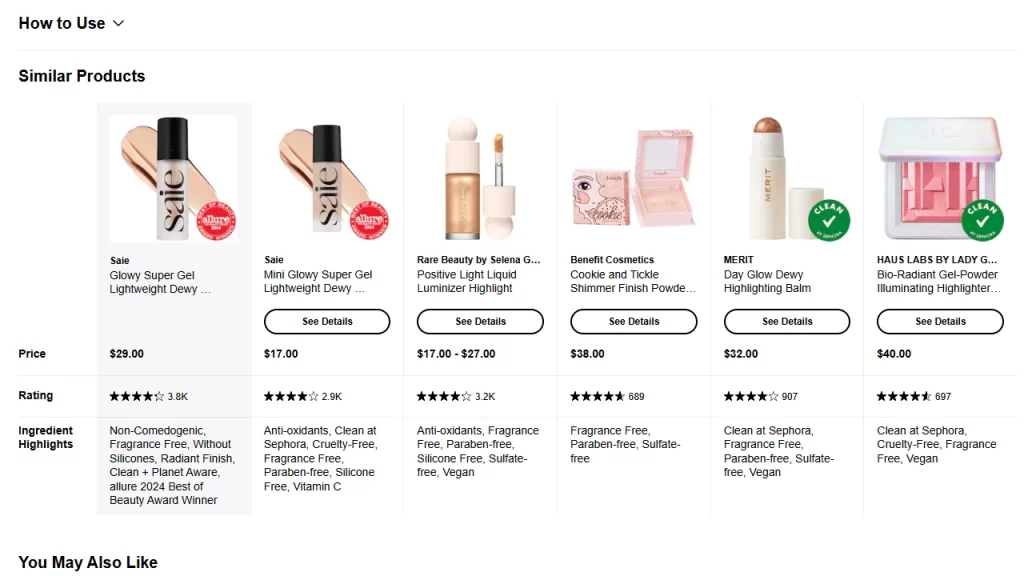
Sephora - Product Recommendations

Sephora’s shopping cart adds different types of upselling strategies, like product recommendations. Their products are recommended using different themes like ‘Similar products’, ‘Use it with’, and ‘You may also like’.
All these upsells are non-intrusive on a smartphone. This mobile-friendly shopping cart design appears in expandable dropdowns or swipeable carousels to keep the interface clean and user-focused.
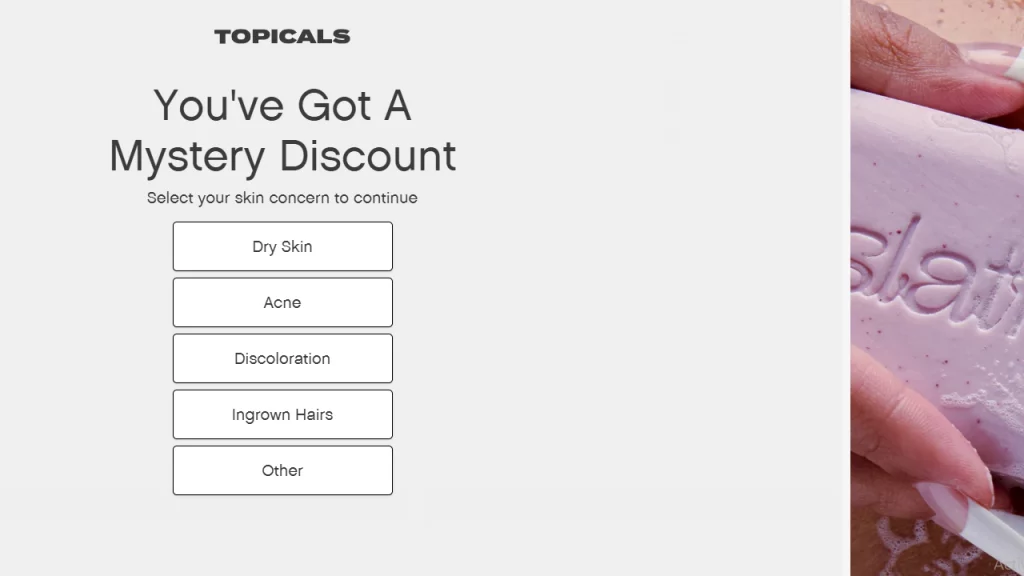
Topicals - Pop-up Discount

As soon as you hit ‘Add to cart’ in Topicals, you get a pop-up with a mystery discount. This is a very unique feature of this skincare brand’s shopping cart.
Even if you aren’t logged in, it will generate a lead and offer a discount in the ongoing process. This increases the chances of checkout for new customers.
Another great feature we love about this brand’s shopping cart is its visuals. Every CTA, such as the checkout button and the add to cart button, is aligned with the brand’s visuals.
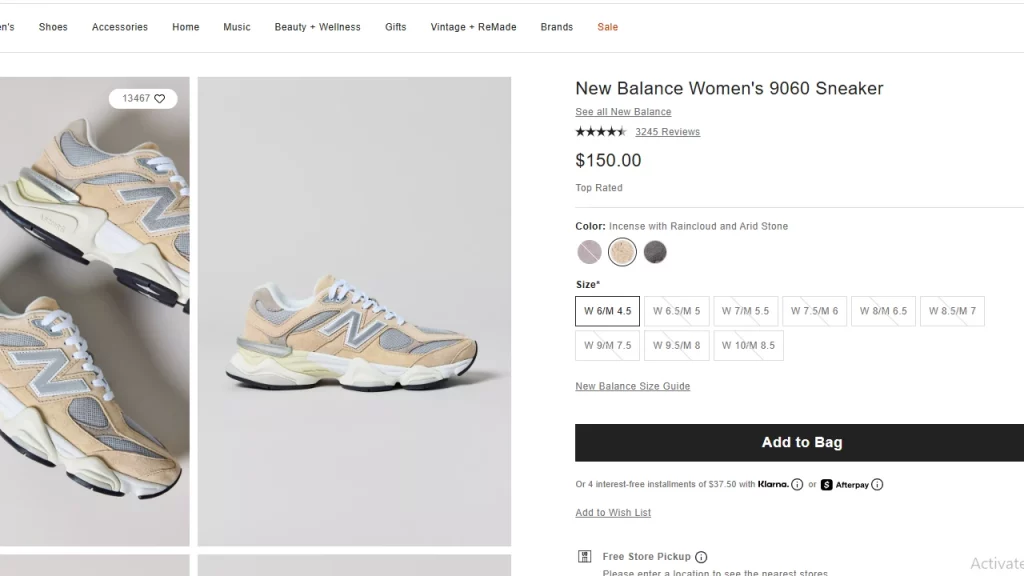
Urban Outfitters - Zoom in on Product Images

A high-quality product image is crucial to add to your shopping cart. Urban Outfitters has one of the best minimalist shopping cart design examples. But they don’t ignore the quality of their product images.
Customers can zoom in on the product images to look at the designs of their clothing & apparel. This creates a sense of confidence in knowing what exactly the product will look like when delivered, significantly increasing the chances of ordering.
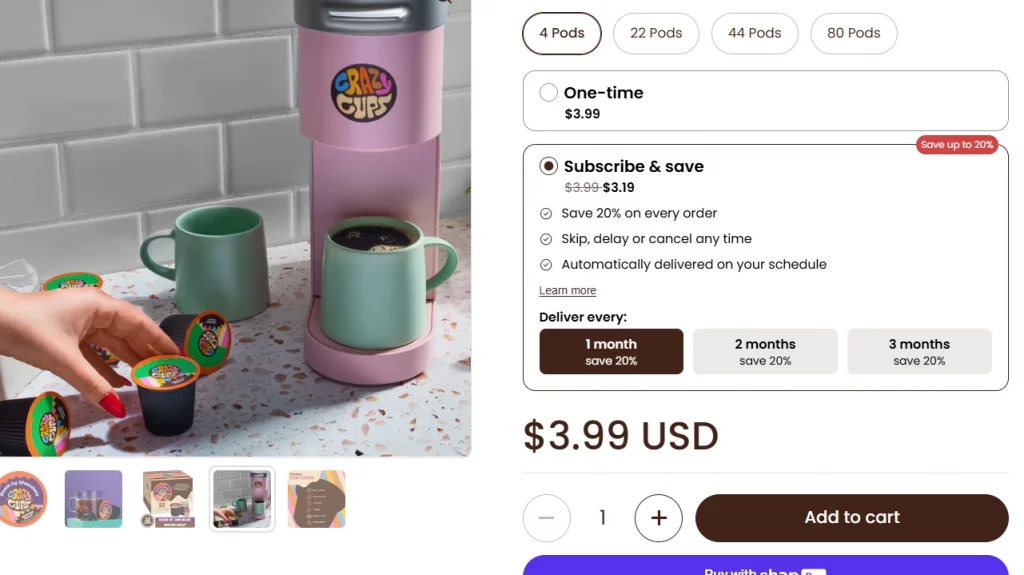
Crazy Cups - Simple Subscription Feature

Digital products, cosmetics, beverages, health & wellness products, pet supplies —all these categories come under the subscription model. Customers usually stick to one brand if they like it. Crazy Cups is a coffee company that targets coffee drinkers with fantastic subscription offers.
Coffee is something people always restock regularly. Crazy Cups takes this idea and adds a ‘Subscription & save’ strategy to their shopping cart design. This is a very simple shopping cart design example that instantly increases the AOV.
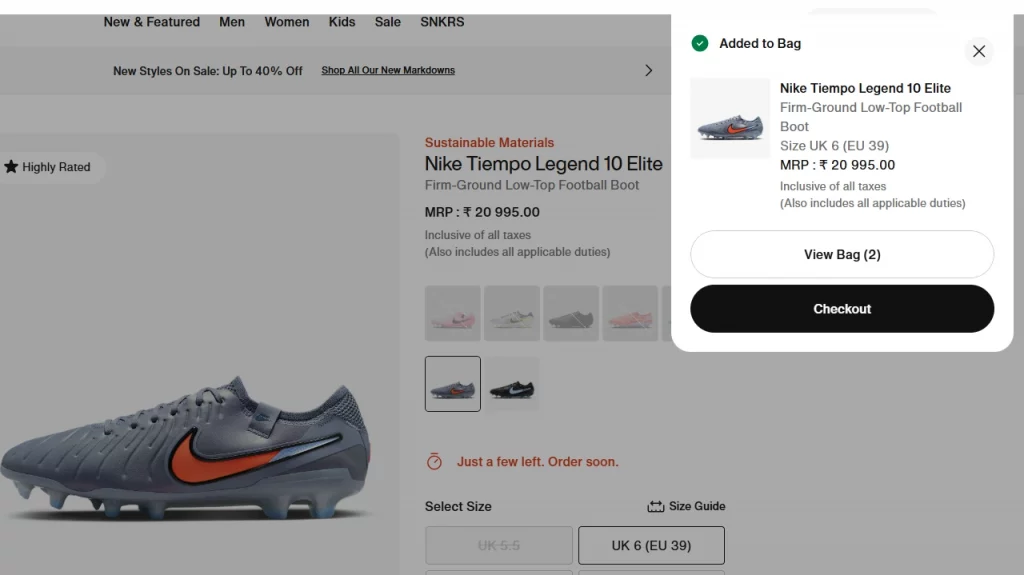
Nike - Cart Notification

Nike is a practical and simple shopping cart design example; instead of a slider cart or a pop-up cart, customers will get a notification in the top-right corner of the page.
The notification is built in a way that catches the shopper’s attention. Their shopping cart strategy also involves messages like ‘Stock Running Out. Buy Now’ to encourage customers to complete the checkout faster.
What makes Nike’s shopping cart design different from others is their omnichannel strategy. Customers can book in-store appointments to check out the shoes in real life. This enhances the customer experience.
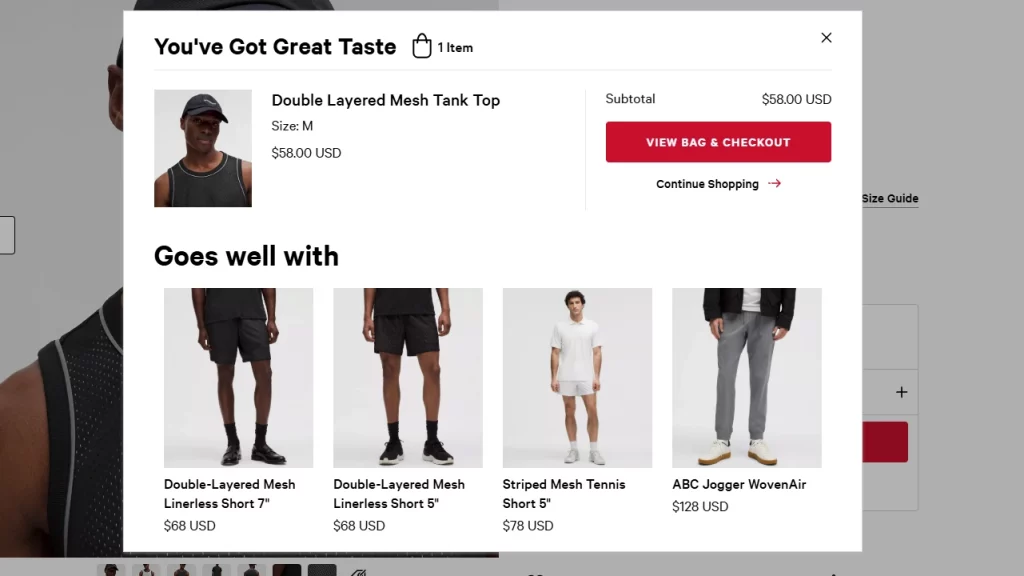
Lululemon - Product Bundling

‘You’ve Got Great Taste’. This is the message that appears when you add items to your bag in Lululemon. This is a subtle and fantastic way to increase customer experience when browsing for products.
But what makes their shopping cart truly unique is their product bundling strategy. For example, if someone buys a shirt, they would add a selection of shorts, pants, and shoes that go well with the shirt. This simple addition to a shopping cart design helps to increase their AOV.
When it comes to shopping carts ecommerce functionality, user experience plays a crucial role in reducing cart abandonment. Let’s look at some best practices for web shopping carts that can significantly improve UX.
Shopping Cart Design: Best Practices and Tips
Keep It Clean and Intuitive
A clutter-free shopping cart helps users focus on what matters, completing their purchase. Keep the layout simple with minimal distractions.
Display Key Details
Show product images, names, prices, quantities, and total costs upfront. This transparency builds trust and reduces confusion during checkout.
Mobile Optimization
The mobile-first approach is getting more popular. Your shopping cart design must be responsive and easy to use on smaller screens.
Use Clear CTAs
Buttons like ‘Add to Cart’, ‘Proceed to Checkout’, and ‘Continue Browsing’ should be large, easy to find, and consistent throughout the store.
Add Trust Signals
Icons for secure checkout, accepted payment methods, and social proof will increase customer trust and decrease abandonment rates.
Show Shipping Costs Early
Avoid cart abandonment by showing estimated shipping costs before checkout begins.
Use Progress Bars
A simple progress bar helps users understand how many steps are left, keeping them engaged through to checkout.
Offer Flexibility
Let users edit quantities, remove items, or save them for later without hassle. This enhances the overall shopping experience.
After exploring these best practices and seeing how top brands are driving conversions with smart cart designs, you may be wondering how to apply similar features to your Shopify store.
That’s where iCart comes in. Let’s take a look at this cart drawer app.
Turn Add to Cart into Conversions with iCart: Build for Shopify Stores
iCart is one of the leading customizable ecommerce cart solutions in the Shopify app store. iCart helps shopify merchants to increase online store sales and reduce cart abandonment through smart pre-purchase upsells and cross-sells.
Shopify merchants can add a progress bar to offer multiple discount tiers and increase profits by giving volume discounts on purchases. They can also create product bundles for customers to buy multiple products at once.
Brands like Avancy increased 73% of their revenue within 30 days using iCart. If you are looking to set up your online store, choose Shopify. If you are already running a business, migrate to Shopify to build your fully customizable shopping cart.
FAQs
1. Can I customize my ecommerce shopping cart?
Yes. Platforms like Shopify can help you customize your shopping cart to your needs.
2. Which are the best platforms to build ecommerce shopping carts?
WooCommerce and Shopify are two of the top platforms to build a fully customizable shopping cart.
3. What are the common features of a good ecommerce shopping cart?
Progress bar, high-quality product description & images, clear CTAs, customer reviews, transparent pricing, and simple navigation are some of the common features of a good ecommerce shopping cart.
4. Why do customers abandon their shopping cart during checkout?
High shipping costs and a long checkout process are two major reasons for shopping cart abandonment.
5. What is the difference between a mini cart and a full cart?
A mini cart (slider & pop-up cart) is a non-intrusive view of the cart where customers can browse and manage their cart. A full cart is a dedicated page where customers can manage their items just before checkout.







About the author
Vineet Nair
Vineet is an experienced content strategist with expertise in the ecommerce domain and a keen interest in Shopify. He aims to help Shopify merchants thrive in this competitive environment with technical solutions and thoughtfully structured content.