
A thank you page isn't just about showing gratitude. It serves as a way to mold your future connection with customers. This page turns into a vital touchpoint in their experience after they finish an action such as making a purchase, joining your mail list, or completing a form. For e-commerce sites, it represents a critical moment to create trust, prompt more buys, and even increase revenue.
By checking out these thank you page examples, you can create a page that says thanks and keeps people coming back. This can turn a single sale into a lasting bond with your customer.
This article highlights the importance of a well-designed sample of a thank you page. The best way to create an effective one is by looking at creative thank you web page examples that can inspire you.
Get ready to see how you can turn this often-forgotten page into a conversion machine!
What is the thank you page?
The thank you page, also called the "Order status page", shows up right after a customer buys something from your Shopify store. On this page, store owners say thanks to their buyers with a heartfelt message and give them key details about what they've bought.
What to include on the thank you page:
- Confirmation or status of the order
- A message of thanks
- Info on how to track the order
- When the order might arrive
- A form or survey to get feedback
- A discount code to use next time
- Ways to reach customer support
And lots more to make your customers feel special...
Benefits of Adding a Thank You Page to Your Store
The Shopify thank you page is not just a confirmation page but a powerful tool to drive customer satisfaction and business growth. Here’s why it’s so valuable:
- Confirms the order to let customers know their transaction went through .
- Increases engagement with personalized messages and special offers.
- Offers upselling and cross-selling opportunities to recommend related products.
- Motivates customers to buy again using discount codes or other future purchase rewards.
- Collects important feedback from customers through surveys to make products and services better.
- Improves how people see the brand by offering a thoughtful and smooth experience.
Explore creative thank you page examples to inspire your design.
10 Best thank you Page Examples to Inspire Your Shopify or Ecommerce Store
Here are various samples to customize your thank you page. Select the example that best aligns with your current goals and objectives.
Upsell & Cross-sell
Suggesting more items on the thank you page can raise your sales after a customer finishes buying something. By showing extra products that go with what they ordered, you make their shopping better and might get them to spend more.
Putting upsell and cross-sell choices right on the thank you page keeps people interested in your brand. It also shows them useful ideas that fit what they bought. This plan boosts how much they spend on average and reminds them why your products or services are worth it.

Image Source: Convertcart
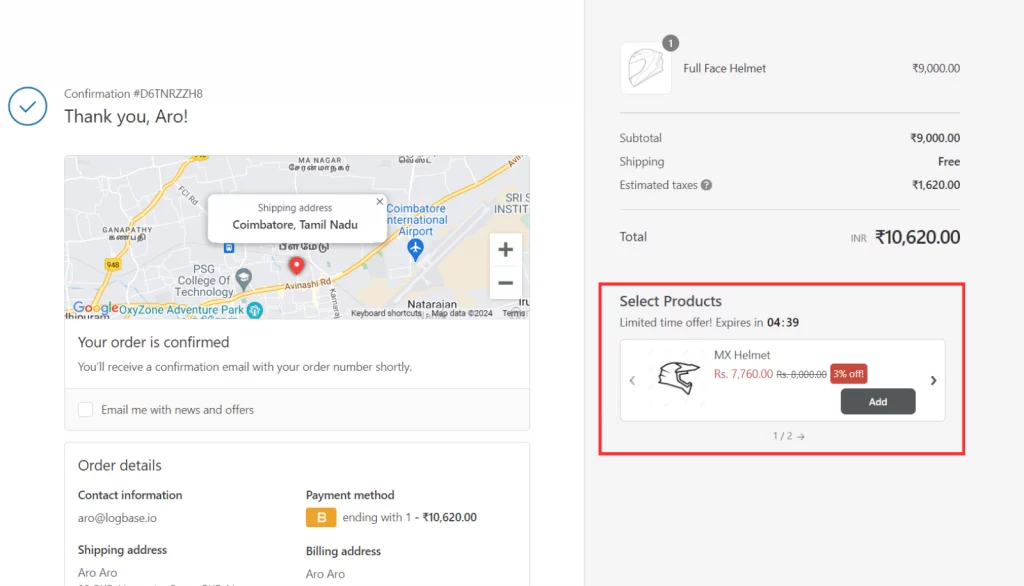
Create Urgency: Add a Limited Time Offer
This method builds urgency and pushes them to make another purchase sooner, which boosts your average order value.
For example, a customer completes their checkout. Right after, they see a banner or pop-up on the thank you page that says something like, "Hurry! Grab 20% off your next order if you purchase within the next 24 hours!" This type of urgent offer prompts customers to make a decision, resulting in quicker repeat orders.
Take a look at how you might set up a limited-time offer on your thank you page by using the Selleasy app.

Image Source: Logbase
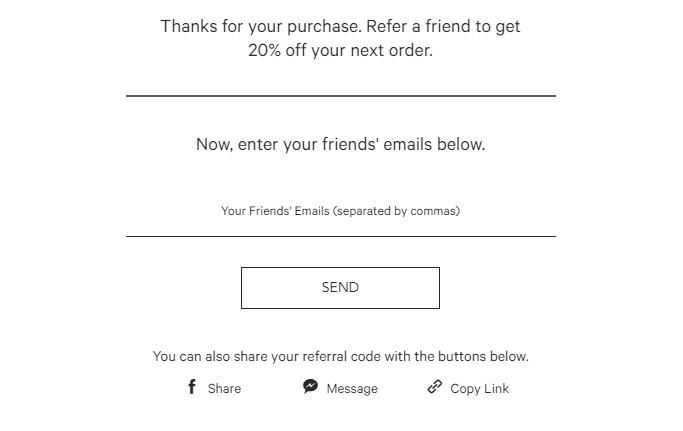
Loyalty with Return & Referral Incentives
Creating a referral program on your thank you page gives buyers an easy way to recommend your products to their friends, relatives, or colleagues. To make it more attractive, you can give them a reward such as a price cut on their next purchase.
Here's an example. After a customer completes their order, you can display a referral link or code for them to copy and share. The bonus could be something like "$20 off your next buy if you refer a friend."
This is a clear-cut plan that encourages people to spread the word about your goods and services. It helps you reach more shoppers and boost your revenue.

Source: Cloudways
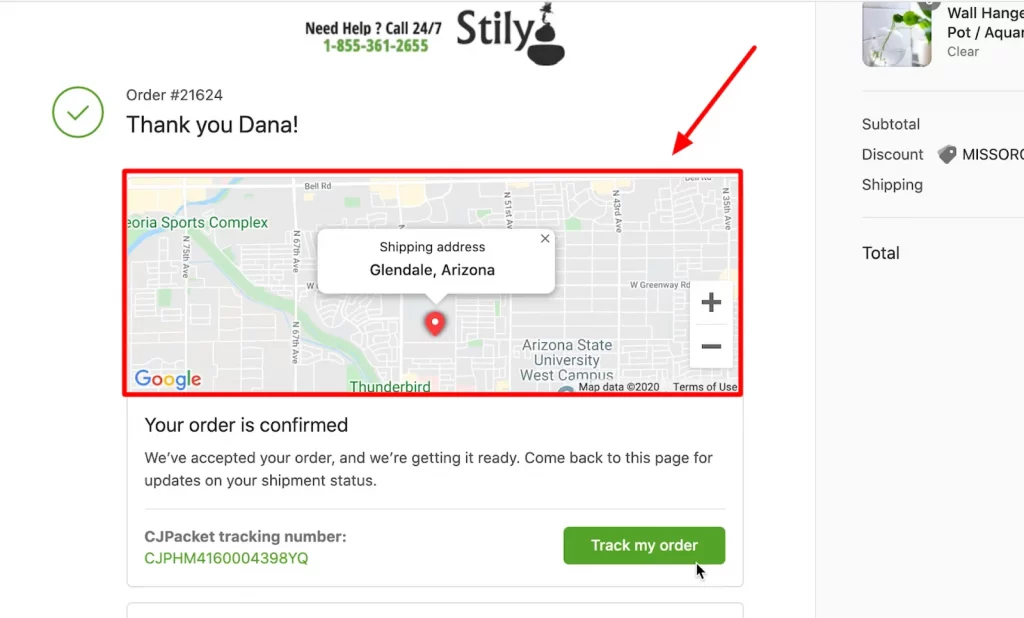
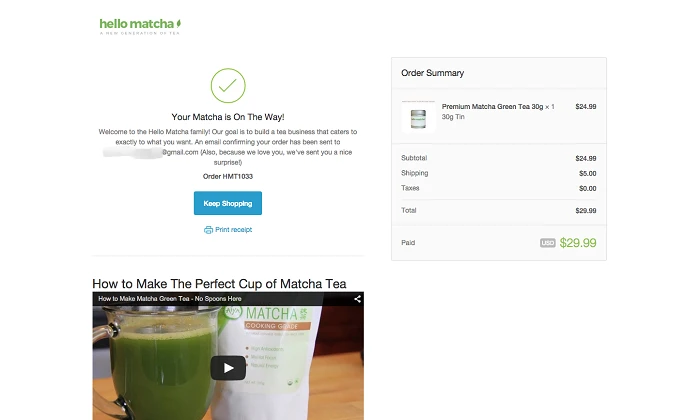
Enhance Convenience with Delivery Tracking
Customers want openness and straight talk about their order status. After buying something, they worry about delivery. To keep customers happy and earn their trust, think about showing detailed tracking info right on the thank you page.
By putting a tracking link on the thank you page, you let customers check where their order is in real-time, easing any worries about delivery. Giving key delivery info, like when it should arrive and a link to track the order, makes sure customers know everything and feel at ease.
Here is the best thank you page example, which includes the tracking map.

Image Source: Pagefly
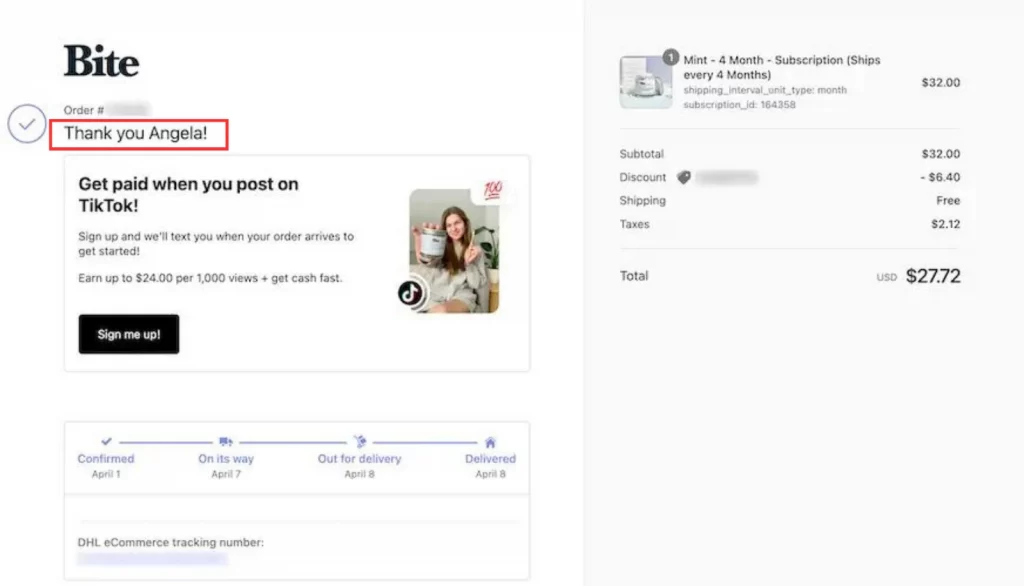
Personalise the Experience with the Customer’s Name
Customizing your strategy has an influence on making customers feel unique and appreciated. Putting a customer's name on the thank you page creates a more intimate and captivating experience, which can improve customer contentment and faithfulness.
Picture a customer who's just bought something and lands on your thank you page. Instead of a generic message, they see, "Thanks, John, for buying from us!" This small but meaningful touch right away makes the customer feel seen and connected to your brand. When you call your customer by name, you go beyond just doing business and build a stronger emotional bond, which can improve their overall experience.
For example, Bite puts this into action well. They use the customer's name on their thank you page. This personal touch creates a lasting impact on the customer.

Image Source: Logbase
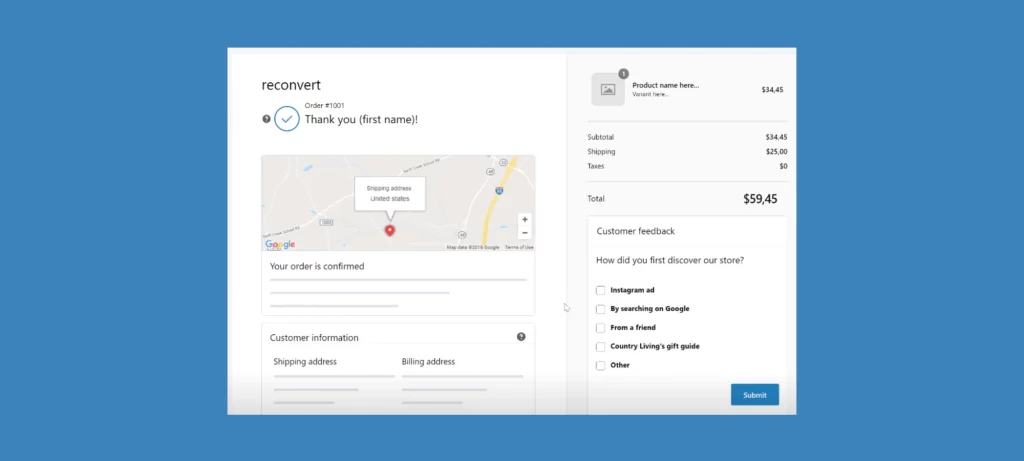
Gain Insights with Post-Purchase Surveys
Adding a post-purchase survey to your thank you page can give you useful customer feedback to boost your products and services. Quick easy surveys help you grasp your customers' thoughts and hopes leading to practical tips for your Shopify store. These insights can guide you to tweak your store or products, which can lift your sales.
Like, A customer buys something and right away sees a message like, "We want to know what you think! Take a fast 2-minute survey to help us get better."
This simple ask not gets you helpful info but also makes the customer feel important and valued.

Image Source: Reconvert
Encourage Social Sharing with CTAs
Using a call-to-action (CTA) on your thank you page has an impact on boosting engagement and prompting customers to take further steps. A strategic CTA can point customers towards actions that benefit them and your business.
Here are some ideas to use CTAs on your thank you page:
- Show special discounts to attract customers back.
- Ask customers to check out your latest blog posts.
- Prompt customers to follow you on social media for news and deals.
- Invite them to join your newsletter or loyalty program.
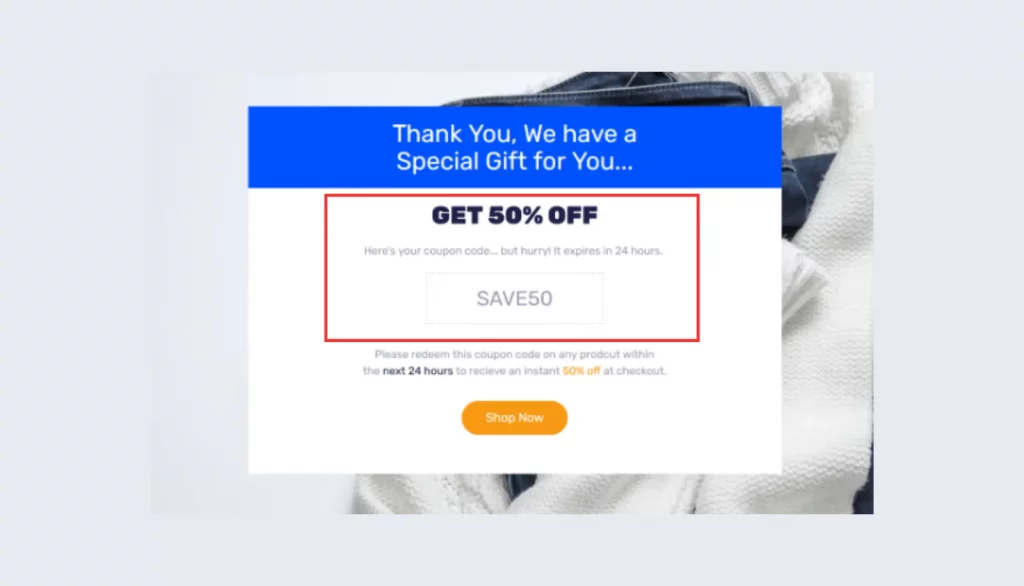
For example, you can use a CTA to give a discount to the customer, like "Get 50% off your next order!" This small perk can draw them back to make another purchase.

Image Source: Logbase
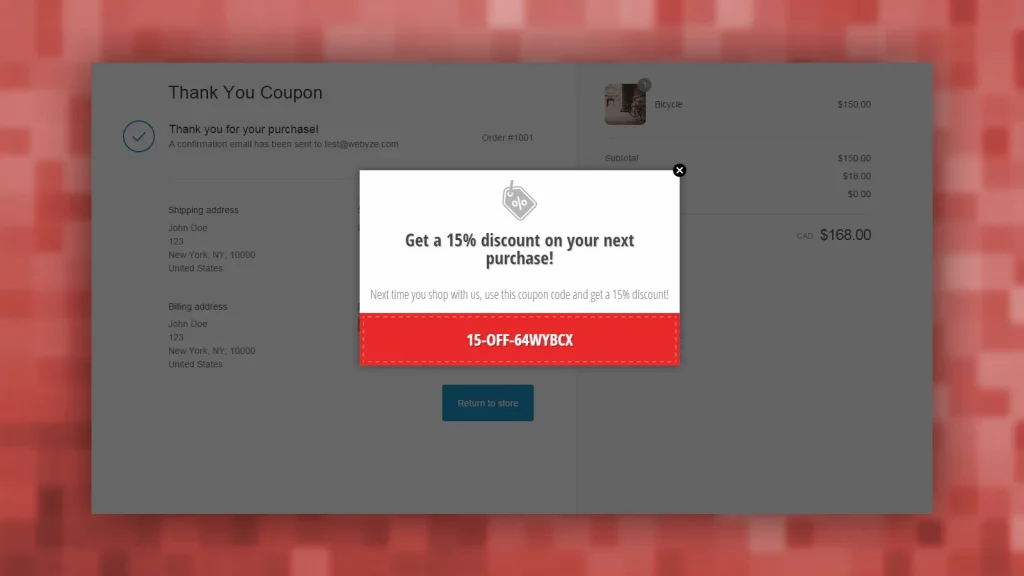
Boost Future Sales with Discounts & Promo Codes
Giving out promo codes, coupons, or store credits on your thank you page can help keep customers and make them buy again. When you give customers a discount or store credit for their next order, you show them you care and give them a reason to come back to your store.
Think about a customer who just bought something. On the thank you page, they see a message that says, "Use code THANKYOU10 to get 10% off your next order!" This small but powerful offer not only rewards them for buying but also makes them want to return for more.

Image Source: Webyze
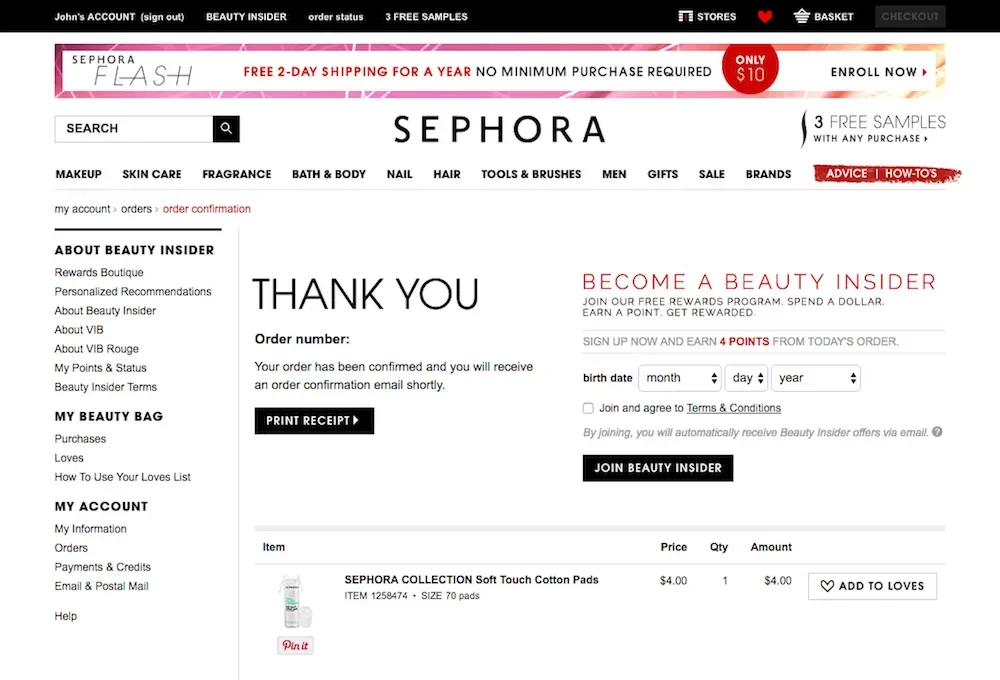
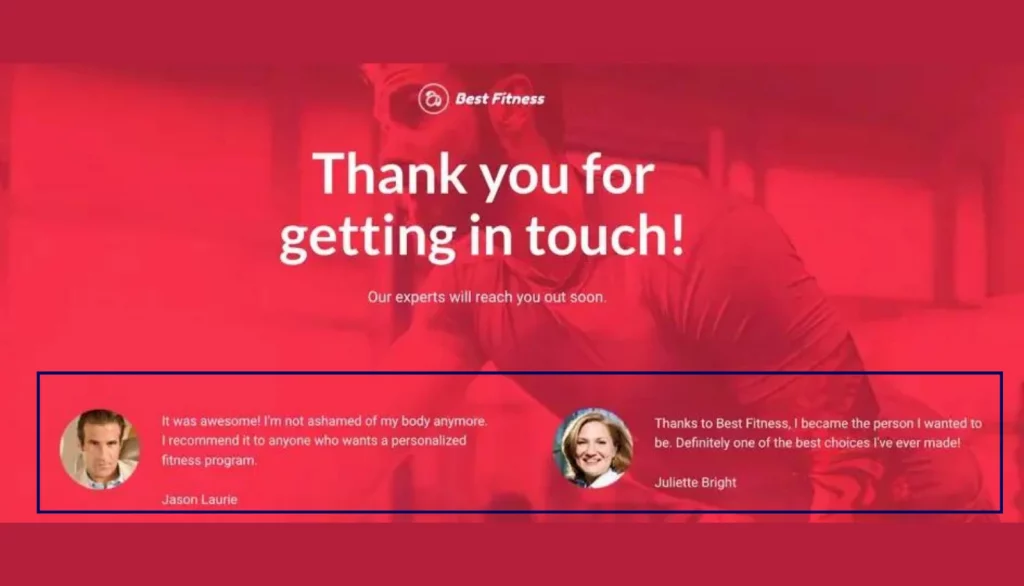
Include Social Proofing
Adding social proof to your thank you page can boost trust and make customers come back. When you put customer reviews and feedback right on the page, it tells your customers they made a good choice making them feel better about your brand. Showing how other buyers had a great time creates a sense of community and makes your business look more trustworthy.
Take Best Fitness, for example. They use customer reviews on their thank you page well. This lets new customers see what others think about the stuff they just bought. This approach helps build trust and gets customers excited about your brand making them want to buy from you again.

Image Source: Logbase
Personalized Content Recommendation
By suggesting products that are tailored to the customer’s previous purchase or browsing behavior, you make them feel understood and valued, increasing the chances of them returning to your store.
Imagine a customer who just bought a pair of running shoes. On the thank you page, you recommend related products, such as performance socks, shoe accessories, or even a premium version of the shoes they just purchased. By offering these personalized suggestions, you create a shopping experience that feels curated just for them. This not only adds value to their purchase but also increases your chances of making another sale.

Image Source: CXL
How to Create and Add Thank You on Shopify
To customize the thank you page with advanced options like upselling, product suggestions, surveys, or social proof, you can use one of these three methods:
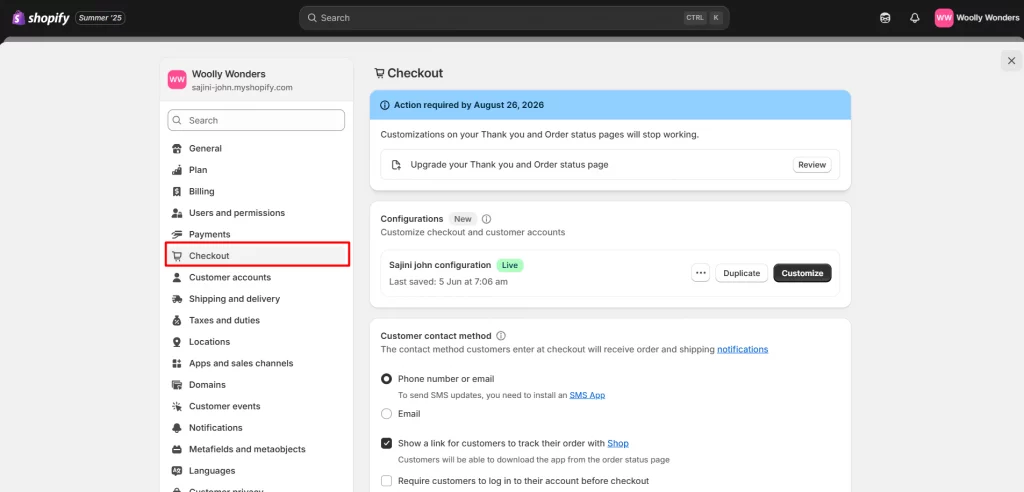
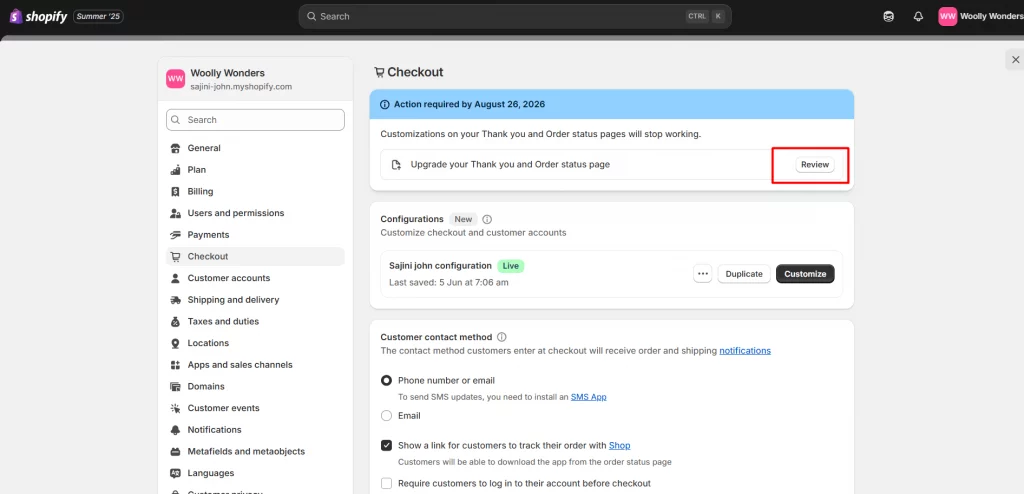
Method 1: Using Shopify Admin Settings
Open Shopify Admin and navigate to Settings then select Checkout.

Look for the Order Status Page section and paste custom scripts into the Additional Scripts box.

This method allows you to add tracking codes, personalized messages, or HTML, but it's limited for full customization.
Note: Keep in mind that this is a simple way to customize, but it’s somewhat restrictive.
Method 2: Advanced Customization with Liquid Code
If you know how to code, Shopify’s Liquid lets you change things on the page to make them more personal. Liquid helps you show customer names, order info, suggest new products, or even add upsell ideas.
- Liquid objects like checkout, order, and customer help display live data.
- You can add things like the customer's name or their purchase summary.
This approach is super flexible but not beginner-friendly since it needs coding skills.
Method 3: Using Apps to Customize the thank you Page
If coding isn’t your thing, apps like ReConvert, AfterSell, or Selleasy offer easy tools like drag-and-drop features and ready-made templates. They let you improve the thank you page without knowing anything about coding.
Main features of app usage:
- Upsells and cross-sells can be added after a purchase.
- Surveys social links, and promo codes can be included.
- Customer actions can be monitored using built-in analytics tools.
Check out a few of the top apps to personalize your thank you page:
Best Shopify Apps For thank you Page
| App Name | Best For | Free Option | Rating |
| ReConvert | Post-purchase upsell & surveys | For development stores only | 4.9/5 (2641+ reviews) |
| AfterSell | Advanced upselling & cross-selling | For development stores only | 4.8/5 (672+ reviews) |
| Post Purchase Upsell—ReSell | One-click upsell & automatic cross-sell | Free plan available, pay-as-you-go | 4.7/5 (51+ reviews) |
| Sell Easy | Simplified upsell implementation | Yes, up to 50 orders/month | 4.9/5 (1863+ reviews) |
Wrap-Up: Time to Execute Your thank you Page Examples
Your thank you page is more than just confirming an order. It provides a chance to leave a positive impression connect with customers, and encourage repeat business. Adding things like tailored content special deals gathering input, or prompting social shares helps improve how customers see and interact with your brand.
It’s time to act. Use these thank you page examples that not shows gratitude but also adds value for you and your buyers.
Take action today and turn your thank you page into a powerful tool to strengthen customer relationships and grow your sales over time!
FAQs
1. Why is a thank you page important?
A thank you page verifies user actions, shows appreciation, and suggests next steps. It puts users at ease, recognizes their input, and opens doors to upselling, data tracking, and strengthening the brand.
2. What is the thank you page in Google Ads?
In Google Ads, the thank you page serves as the final destination for users after they complete a conversion, like buying something or filling out a form. It validates the action and helps to track conversions.
3. Can you customize the thank you page in Shopify?
Yes, Shopify lets you tweak the thank you page through settings Liquid code, or apps from other developers. This allows you to add your own content, upsells, and more.
4. How can a thank you page help increase sales?
A thank you page can boost sales by suggesting additional purchases related items, after-purchase discounts, or rewards for referrals. It does all this while making sure customers have a good experience.
5. Should I add social media buttons on the thank you page?
Yes, putting social media buttons on the thank you page pushes customers to share what they bought. This helps more people see your brand and might bring in new customers.







About the author
Bhavesha Ghatode
Explore Content with Bhavesha, a passionate and dedicated technical content writer with a keen understanding of e-commerce trends. She is committed to sharing valuable insights, practical assets, and the latest trends that can help businesses thrive in a competitive environment.