This widget allows adding image with text to show any update or notice in the cart drawer.
This widget allows you to customize the following options:
- Settings
- Title
- Rules
- Delete widget
Let’s see it one by one
Settings
Widget heading
Widget heading helps to differentiate your widget so that you can easily identify your widget from the widget list.

Title
The title is the name of your widget that will be displayed in the cart drawer. You can show/hide the title, change the heading background color, widget background color.
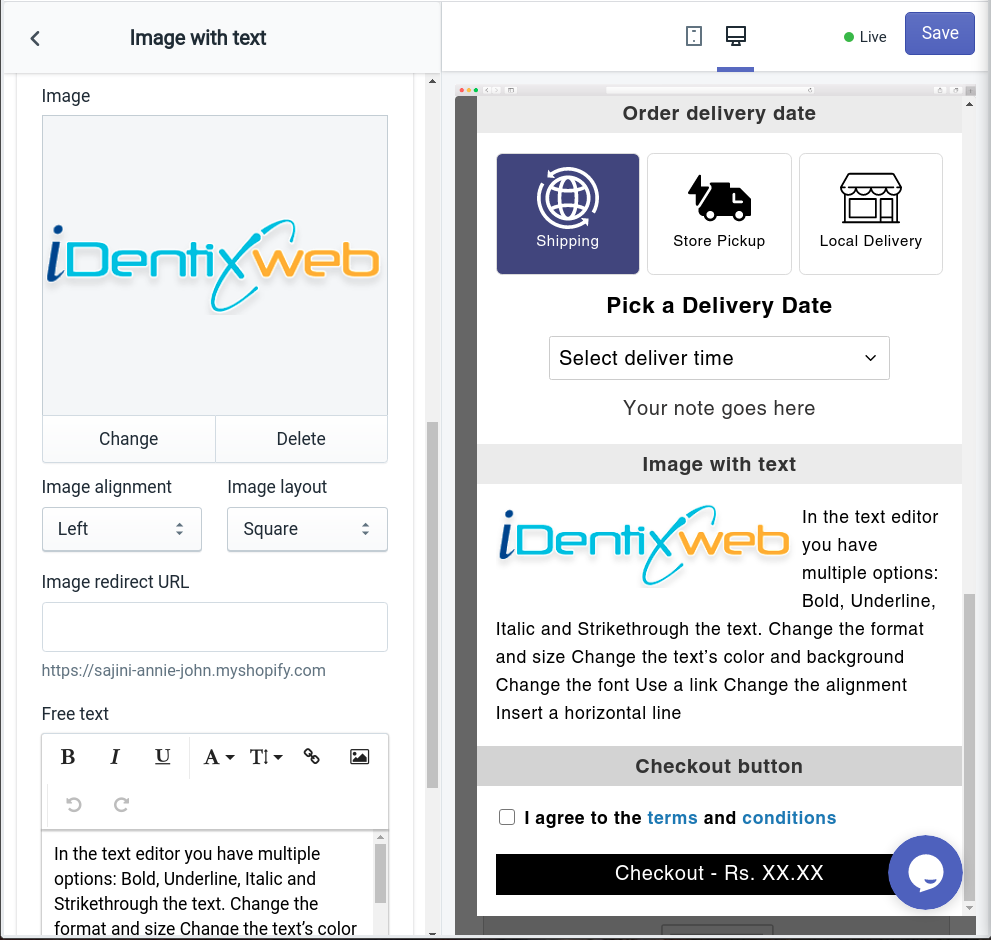
Image
You can select the image that you want to display in the widget. Also, you can change the alignment and of the image.
Image redirect URL
Here you can add the URL of the page which will take your customer by clicking on the image that you have added.
Free text
Here you can add the text that you want to show to your customers with the image in the widget.
Rules
Rules are used to hide/show the widget. Once the discount is applied using rules then it will not get removed automatically using any rules. This option allows you to change your condition based on different parameters like:
Parameter
You can show the widget visible to your customer based on different parameters like cart sum, number of items in the cart, a specific item, a specific collection, product tags, and user location.
Condition
You can set the condition from any of these options: is greater than, is lesser than, equals.
Value
Here you can enter the value that your customer’s cart must contain.
Now let’s jump into an example to understand how these conditions work.
Basically, this Rules option provides you 2 conditions i.e AND, OR.
First will see how AND condition works:
Suppose parameter > cart sum, condition > is greater than, value > 300
AND
Parameter > a specific item, condition > is in the cart, value > shirt
So in this scenario, if both the condition meets the customer’s cart i.e if his cart sum is greater than 300 and one of the items added in his cart is a shirt then the Custom HTML widget will be visible to him.
Similarly, it works for other parameters too in AND condition.
Now let’s see how OR condition works
Suppose parameter > number of items in cart, condition > is greater than, value > 2
OR
Parameter > a specific item, condition > is the only item in the cart, value > shirt
So in this scenario, if any of the conditions meet the customer’s cart i.e, if the number of items in his cart is greater than 2 or shirt, is the only item his cart contains then the Custom HTML widget will be visible to him.
Remember after applying any options click on the Save button.
Delete widget
If you want to delete the widget then click on the delete widget button.