Cart items that have been added to the cart will show in this widget along with the product upsells. Following options are added to the cart items widget which you can customize based on your needs.
- Widget heading
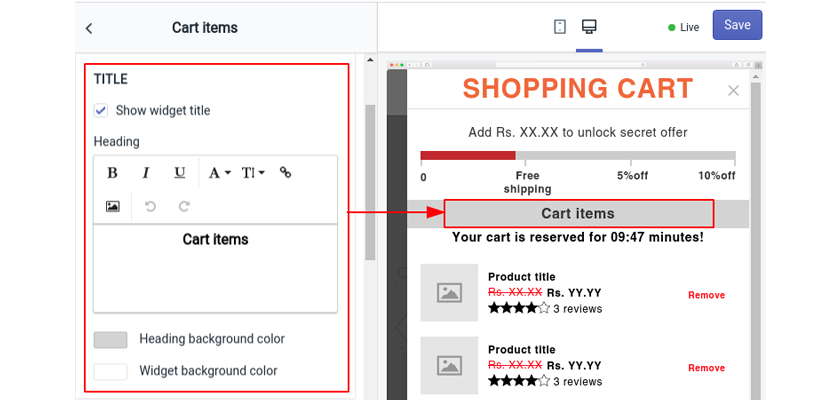
- Title
- Product options
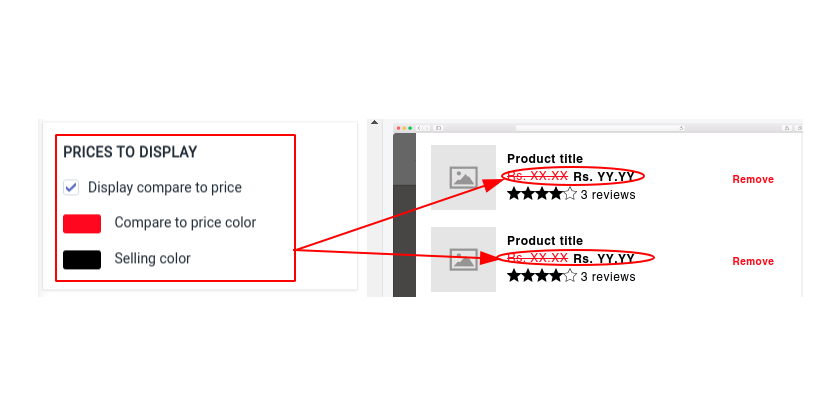
- Prices to display
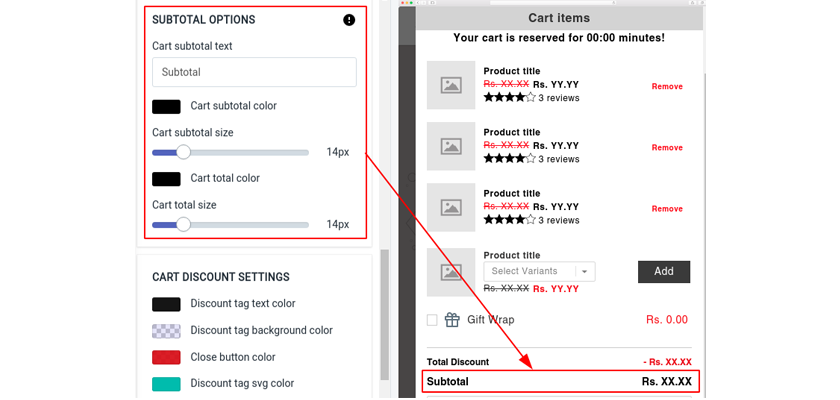
- Subtotal options
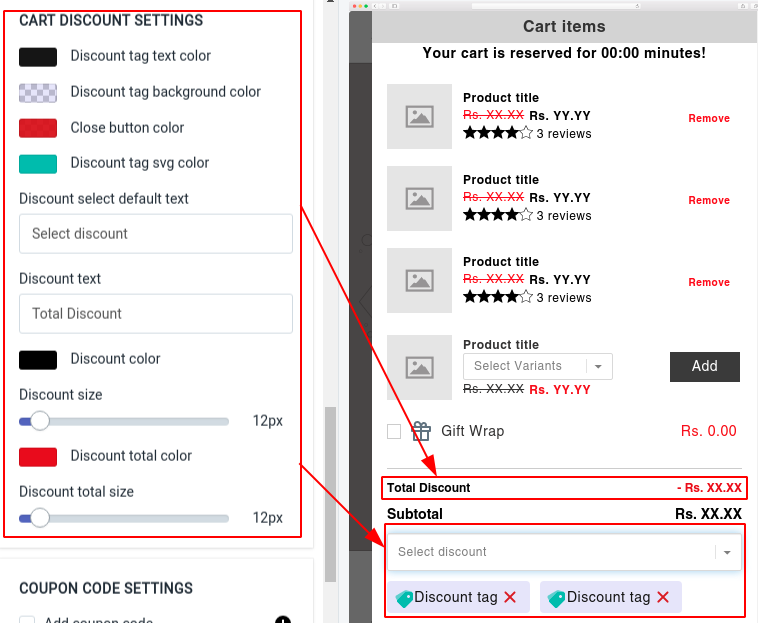
- Cart discount settings
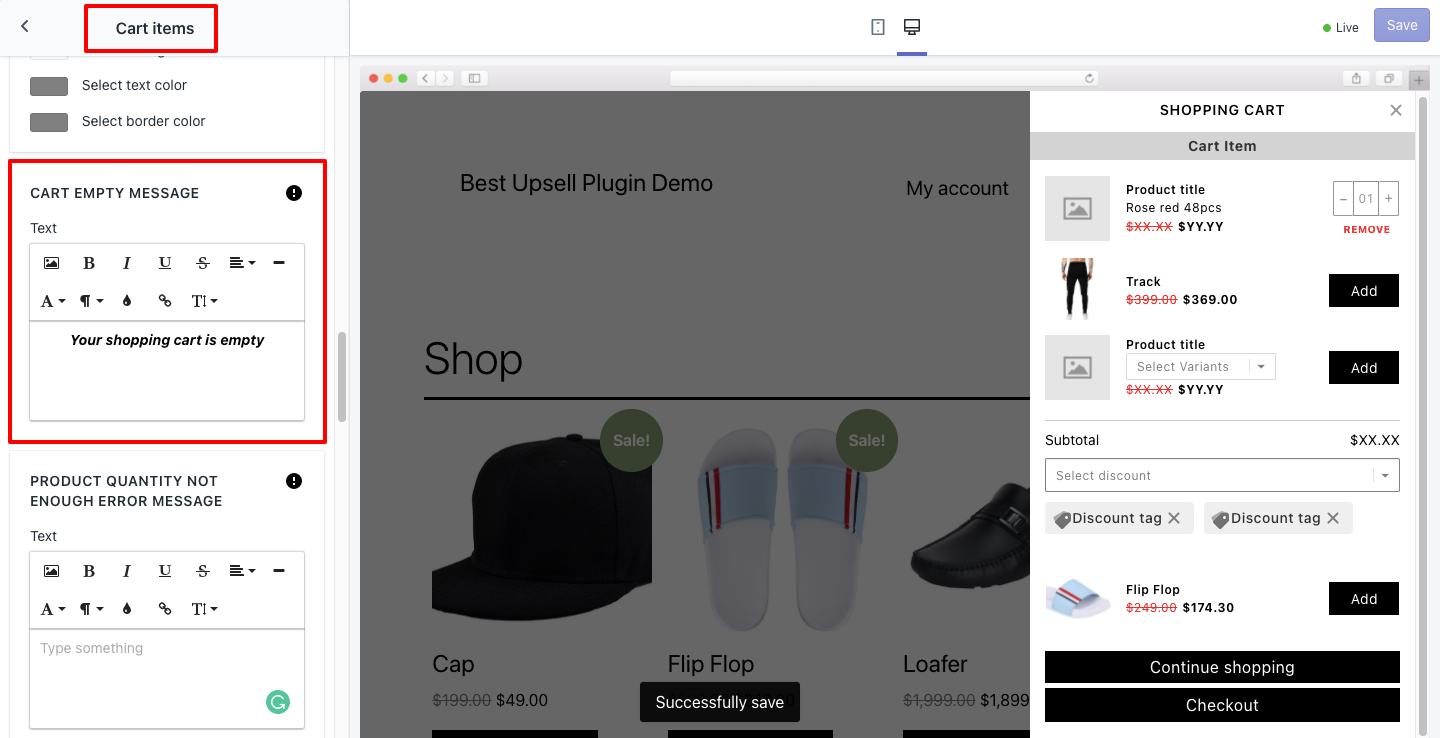
- Cart empty message
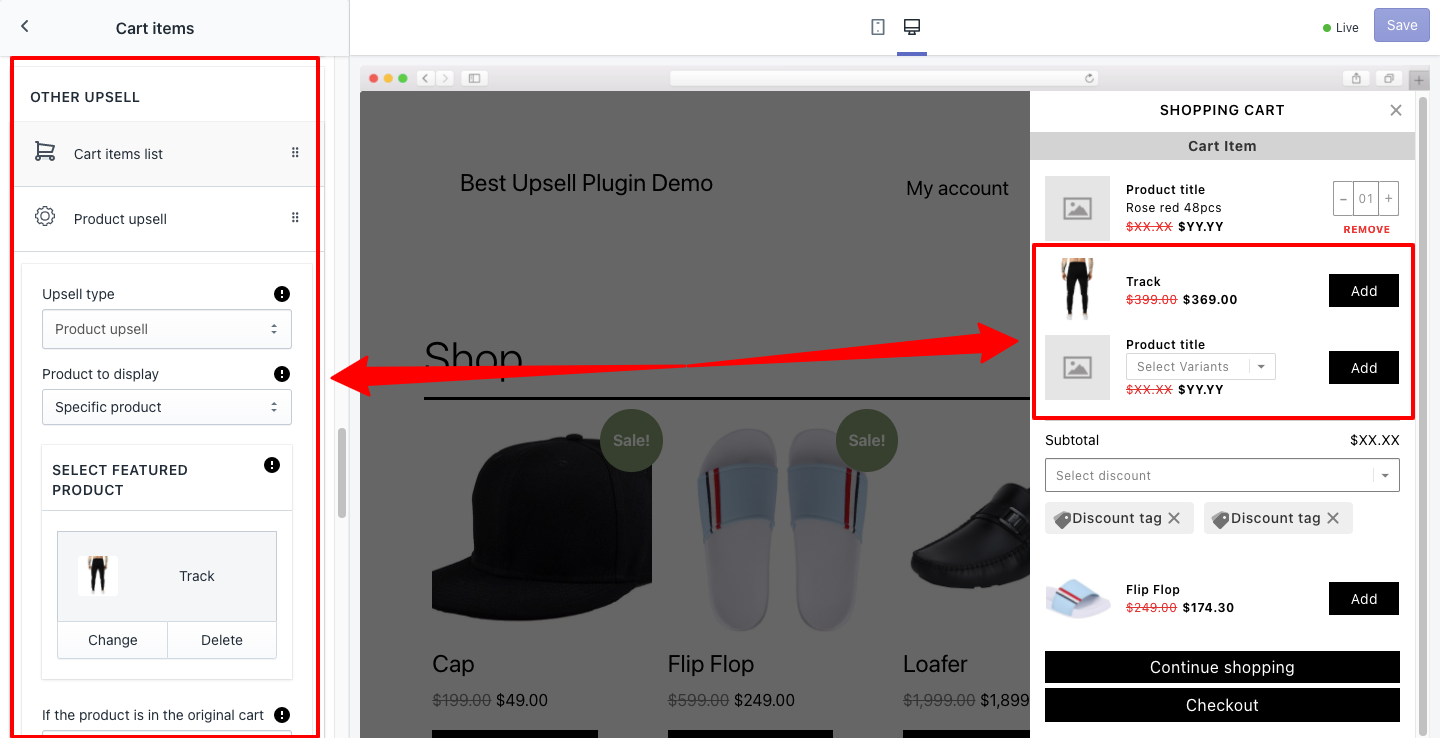
- Other upsell
Let’s understand the widget options in detail.
Widget heading helps to differentiate your widget so that you can easily identify your widget from the widget list in the editor.
The title is the name of the heading to your widget that will be displayed in the front cart drawer. Also, you can show/hide the title, change the heading background color, widget background color.
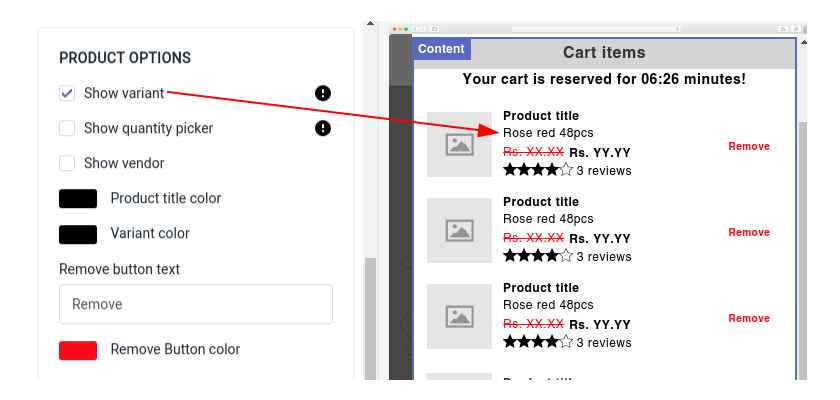
Show variant selection
By enabling this option will allow you to display the variants of the product in the cart drawer.
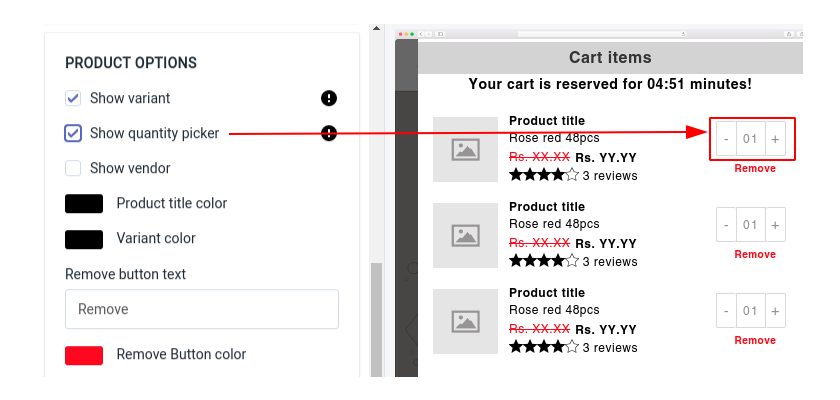
Show quantity picker
This option allows you to display the quantity picker for products in the cart drawer.
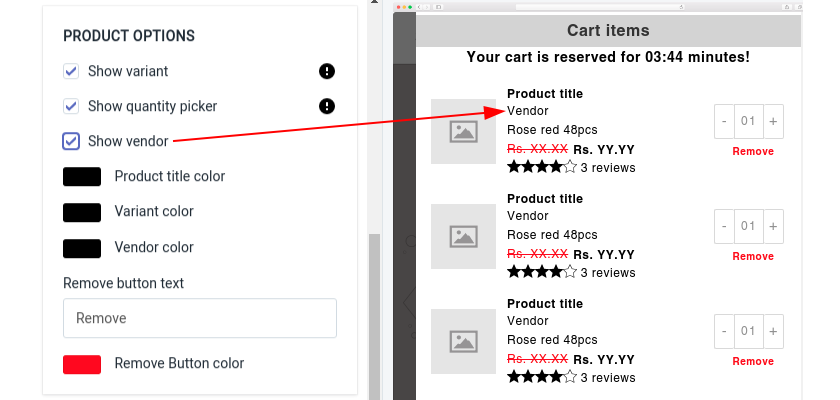
Show vendor
This option allows you to show the name of the vendor of the product in the cart drawer.
Vendor color
With this option, you can change the color of the text of the vendor name.
Product title color
This option helps you to change the title color of the product shown as upsell in the cart drawer.
Variant title color
This option allows you to change the color of the variant color.
Remove button text
This option allows you to change the text of the remove button.
This option allows you to show/hide the product MRP (Maximum Retail Price) or the price compared to the selling price by selecting the checkbox, and also changing the color of both the prices.
Here, you simply can set the display text and also change the text size as well as text color for the Subtotal amount.
Make your discounts more convincing by highlighting them with the options available in the cart discount settings. You can specify the colors as per your website theme.
Here, you need to specify the message for an empty cart that will be visible to the user when the cart will be empty.
This option brings something great as it allows you to add multiple upsells in the cart item section and also reorder the cart items.
Cart item list: It belongs to all the products listed in the Cart Items section. To reorder the cart item list, simply click on the dots, drag, and drop above/below any section.
Add Upsell: You can add a new upsell in your cart item by clicking Add Upsell.
Product Upsell
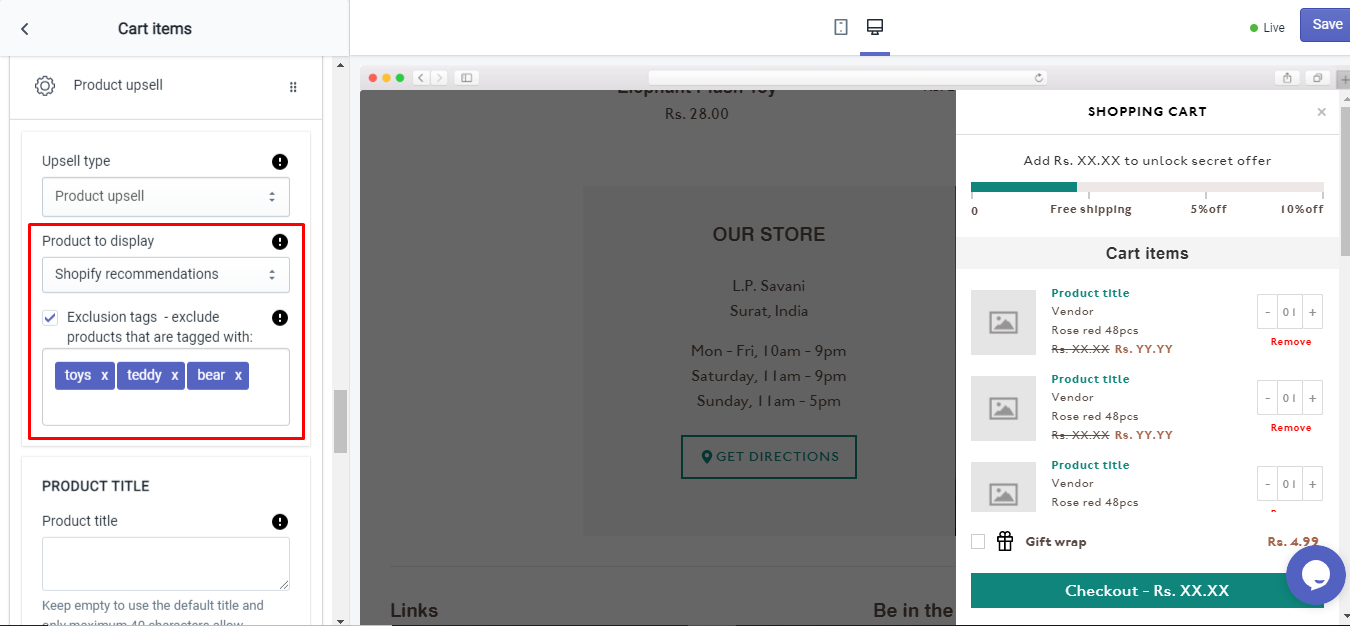
Product to display: In Product to display, you can select which product will be visible to the customer in the cart as a recommendation. Following are the options available:
- Shopify recommendations: It makes your work hassle-free, as the product that will be displayed in the product upsell will be automatically selected by Shopify as per its analytics. You can also exclude some products if you wish to just by checking the Exclusion tags checkbox and specifying the tags you want to avoid.
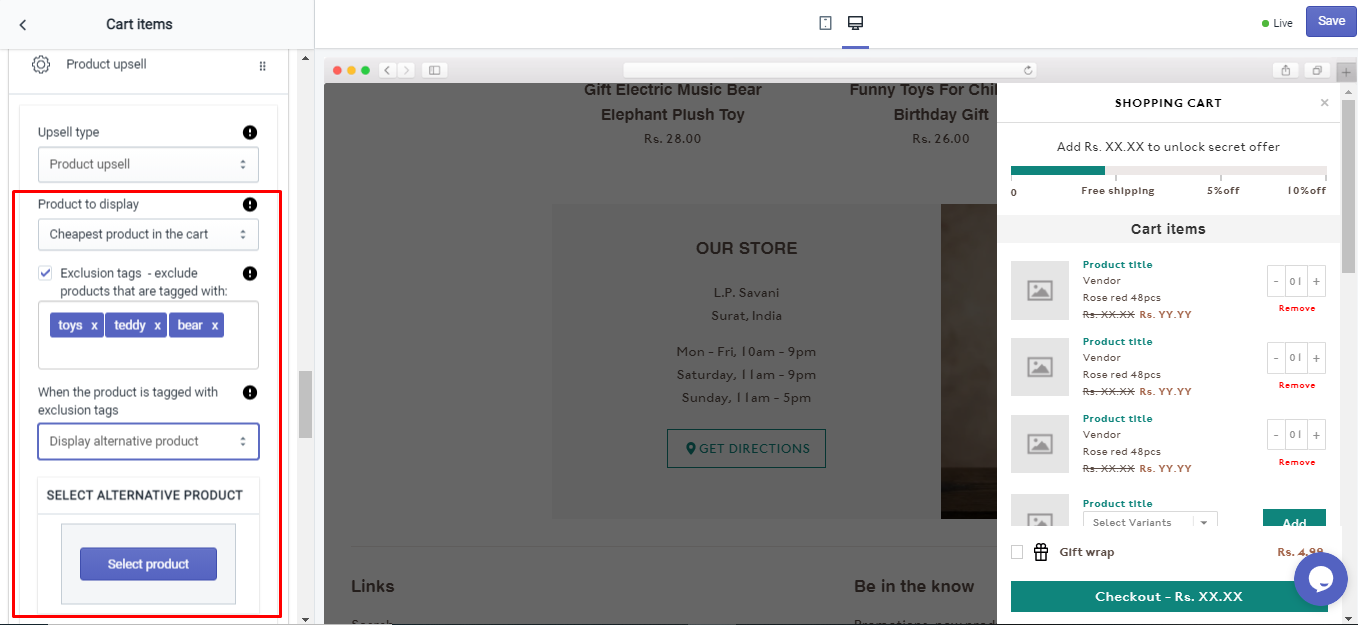
- Cheapest product in the cart: The product in the cart item with the lowest selling price will be displayed in the product upsell. If you wish to exclude some products, then like mentioned above, just enable the Exclusion tags and specify the tags you want to eliminate.
To avoid a situation when the product is tagged with the exclusion tags then you can select either to hide the product by selecting the “Hide featured product” option else display another product by the “Display alternative product” option. If you select the “Display alternate product” option then you need to choose a product manually by clicking on the Select product button.
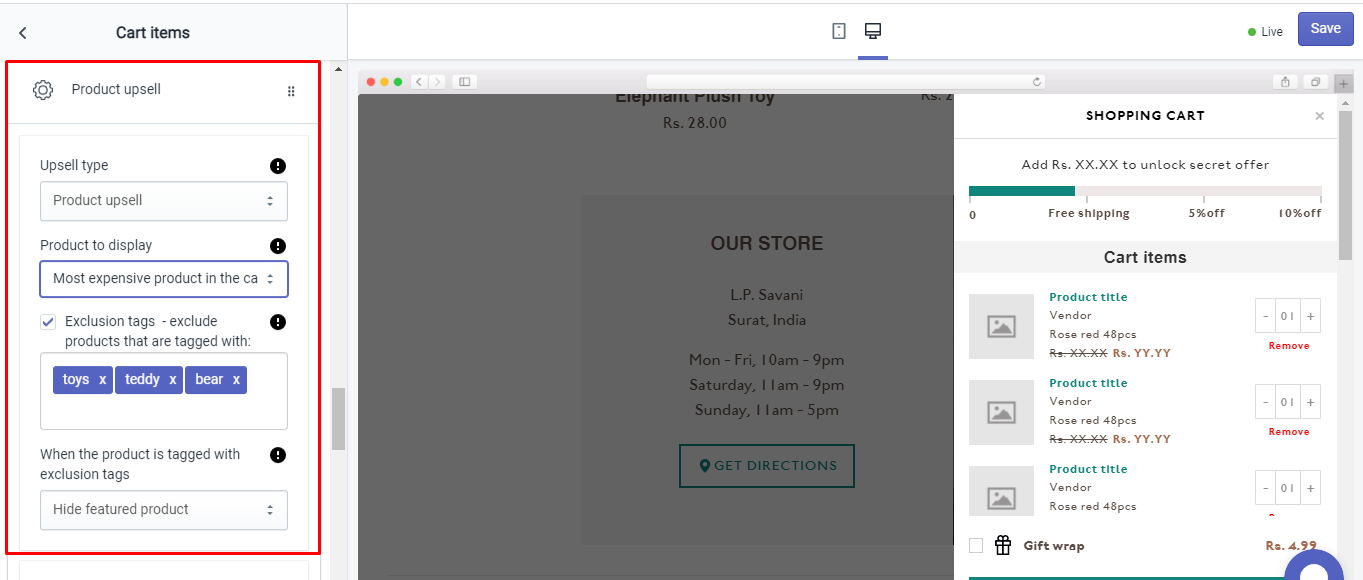
- Most expensive product in the cart: The product in the cart item with the highest selling price will be displayed in the product upsell. Same as above in “Cheapest product in the cart”, product exclusion and display alternative product options are also available here.
Specific product: If you want to show any specific product in the product upsell, then you can select this option. Next, you need to choose the featured product manually by clicking on the Select product button. There comes an option to select what will happen if the product is already available in the cart.
You can select the “Display selected product anyway” option to allow repeated products in the cart or the “Hide featured product” option to restrict repeated products and hide the product upsell section. The “Display alternative product” option is used to show another featured product in the product upsells to avoid repetition. If you select the “Display alternate product” option then you need to choose a product manually by clicking on the Select product button.
Random product: Here you need to select the product collection from which you want to show the upsell product. For that, click on the Select Collection button and choose any product collection. Then, specify the product tags (in the Product with a tag box) you wish to show in the product upsell. Same mentioned above in “Specific product” you can replace upsell product with an alternative product if the product is already available in the cart. You can do that by following the same procedure mentioned above.
Now, you’re all done with the product selection process for a product upsell.
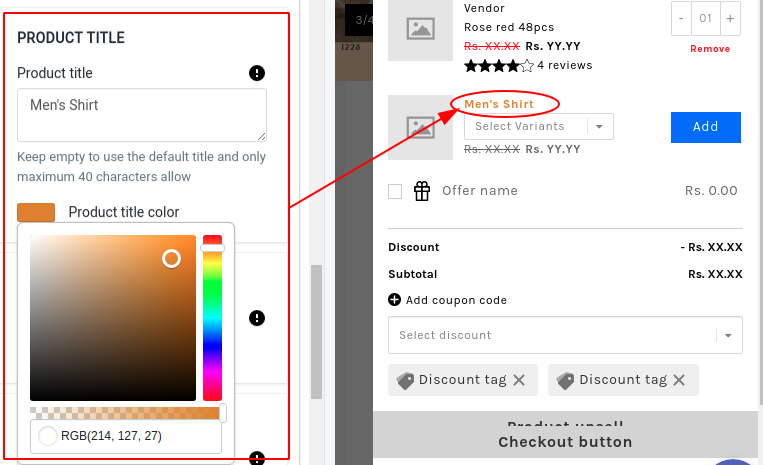
Product Title: Here next comes the Product Title where you can define a customized name for the product. If you wish to show the default name of the product then simply keep it empty. Also, you can change the product title color if you want.
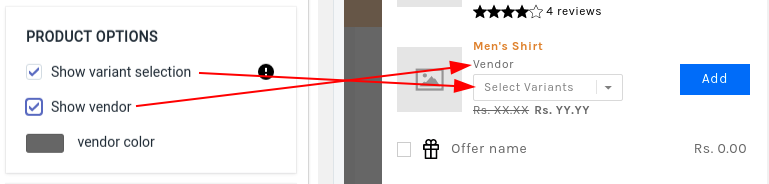
Product options: The Product options allow you to show/hide the variant selection and vendor of the product.
Discount: If you want to offer any discount on the upsell product, tick on the checkbox named Offer a discount and select the type of discount you want to offer. Following are the discount options available:
Percentage: Here you can set the discount value in percentage that will apply to the upsell product.
Discount value: To add the discount amount you want to give your customers.
Fixed amount: The fixed amount of discount will apply one time on the upsell product.
Only apply for an item over: Discount will only apply on the product if the upsell product price exceeds the value that you have mentioned in the box. (This option will be visible only when you select the Fixed amount option from the discount type option.)
Discount Name: Give a discount name that will be visible to the customer when the discount is applied on the product upsell.
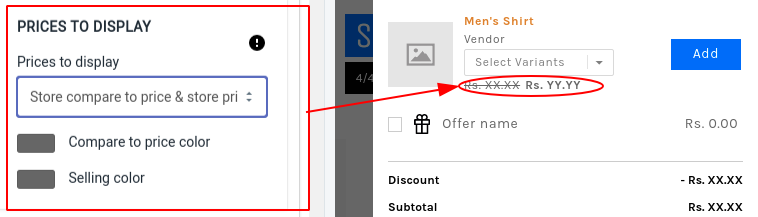
Prices To Display: You can show the upsell product price as you want by selecting the appropriate option from the list:
Store price only: The selling price of the product will be displayed to the customer.
Store compare to price & store price: The price to compare and the selling price of the product will be displayed.
Store compare to price & cart discount price: The price to compare and the final selling price (after deducting the discount) will be displayed.
Store price & cart discount price: The original selling price and the final selling price (after deducting the discount) will be displayed.
You can also change the color of both the prices, i.e. Compare to price and the selling price.
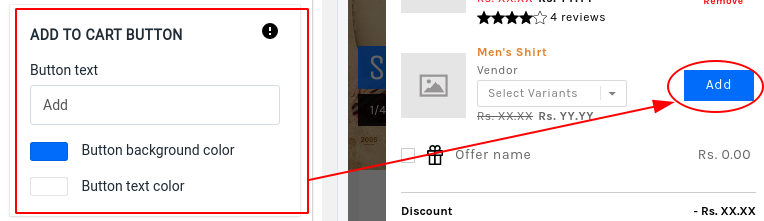
Add To Cart Button: Here you can customize the Add To Cart button of the upsell product. Provide the display text for the Add button and change the text or background color as you want.