
In ecommerce, pricing strategy plays a critical role in determining the success of your online store. If you are scratching your head over how to display competitive pricing in your Shopify store, the Shopify compare at price feature could be your best solution.
Stick to the end of this article, and you will learn a new method to display discounts and increase conversions easily from your product page. Before setting up discounts, it’s important to understand the compare at price meaning on Shopify.
What Does Compare at Price Mean?
Shopify offers two fields to set up product pricing: Price and Compare-at-price.
The Price field allows merchants to set the price at which they offer the product. The compare-at price field displays a higher amount, i.e., the original price, which is slashed to make customers feel like they are getting a bargain deal.
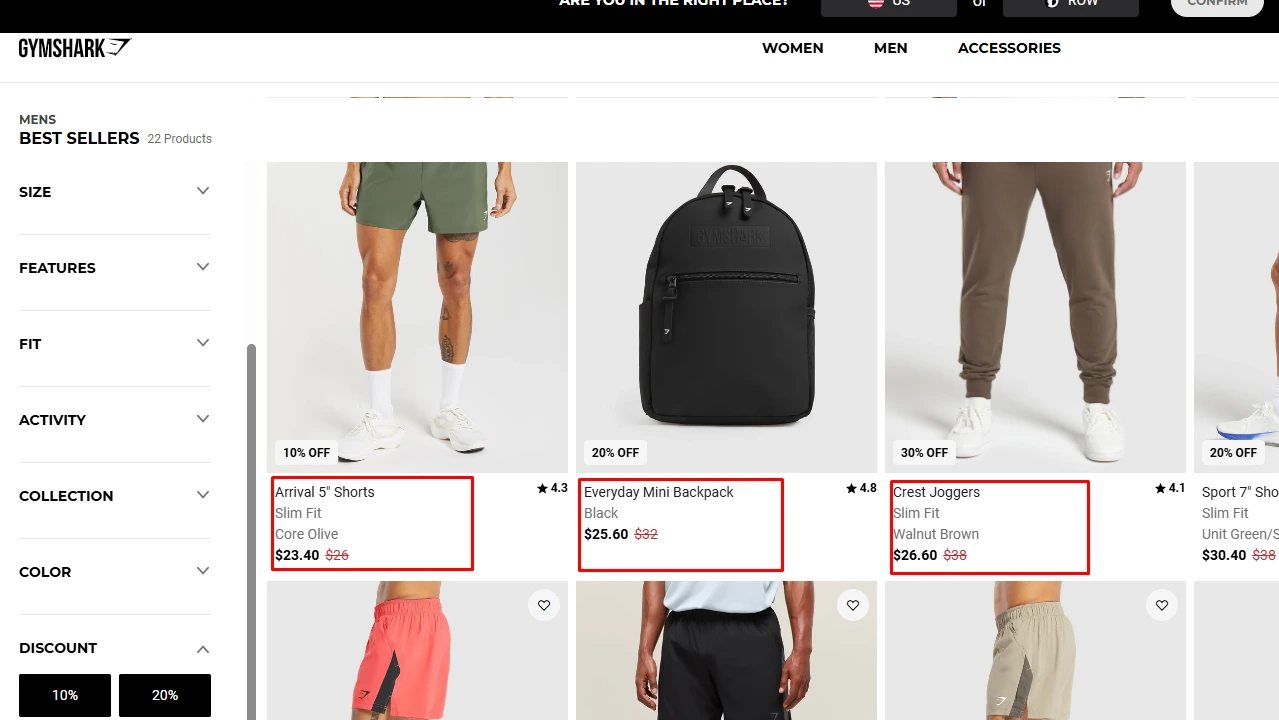
Take a look at how Gymshark sets up their compare at price feature:
Source: Gymshark
Look at how the original prices are slashed to show a discounted price. This is how Shopify compare at price feature looks in the real world. When you offer a discount on selected products, ‘compare at’ prices let customers know how much they save on the purchase.
If you want to offer discount prices on products, this is an excellent way to display them. Visually displaying the discount encourages customers to buy the product, increasing your conversion rate.
How Do You Set up a Compare-at Price on Shopify?
Setting up the compare-at price feature on Shopify is a straightforward task.
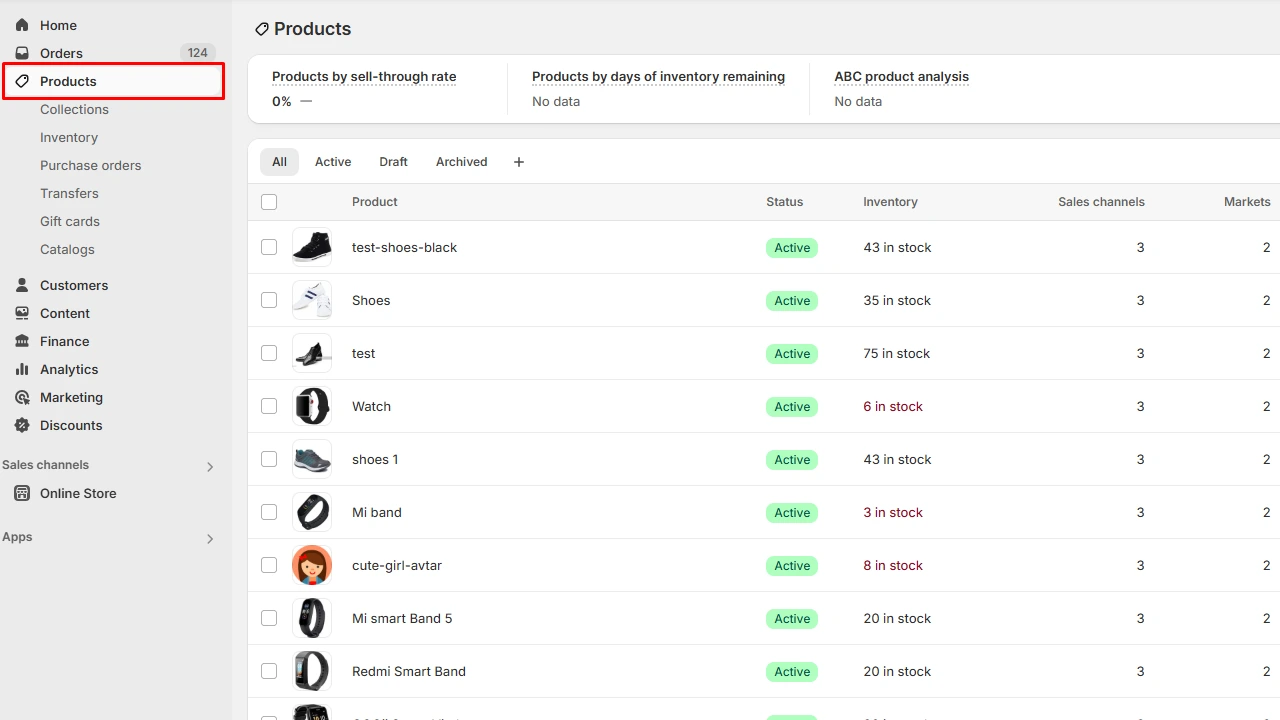
Step 1
Log in to your Shopify store and click on Products.
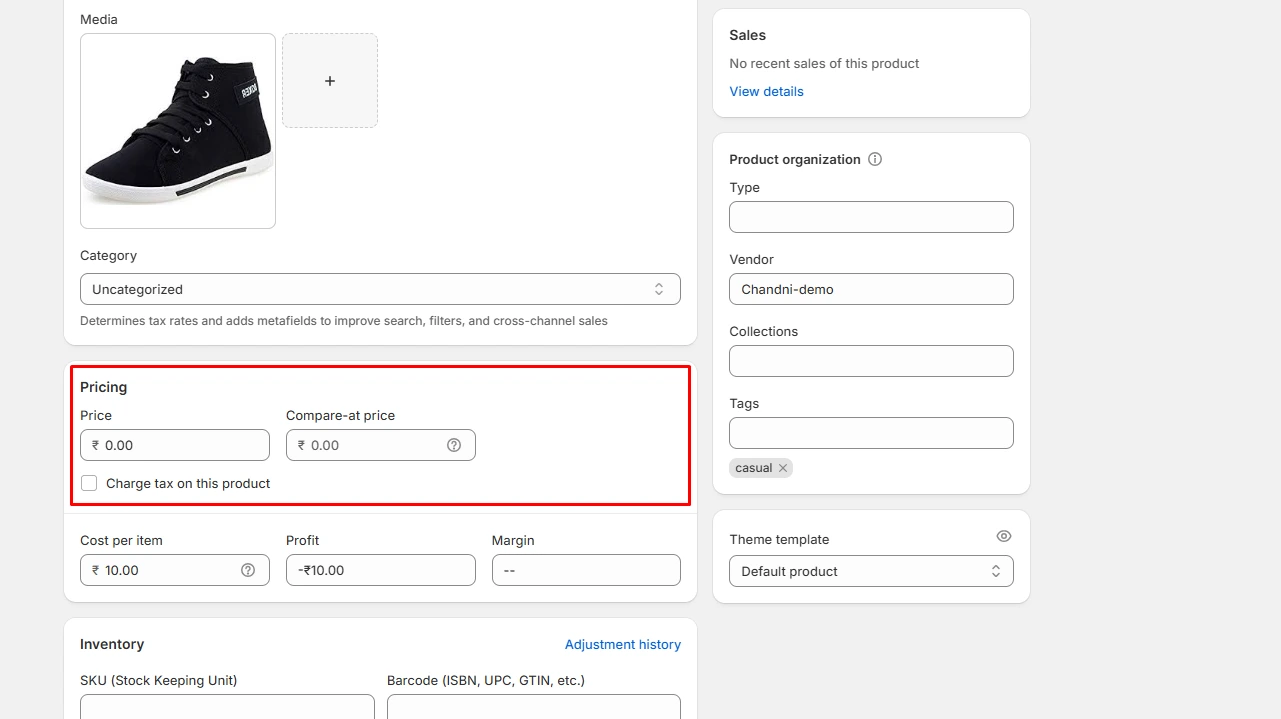
Step 2
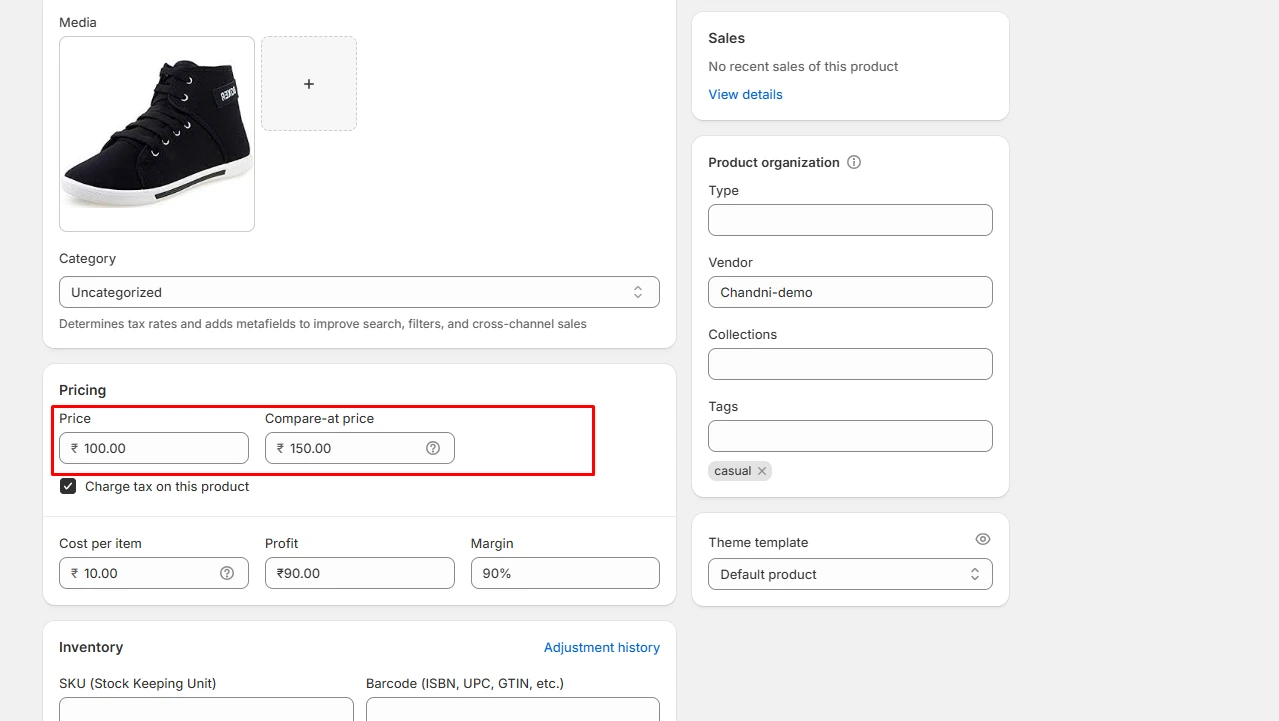
Choose the product you want to add a discount to. Scroll down to the Pricing section.
Step 3
Enter the discounted price in the Price field and the original price in the Compare-at price field. Ensure the Compare-at price value is higher than the Price field.
Step 4
After setting the price, click save.
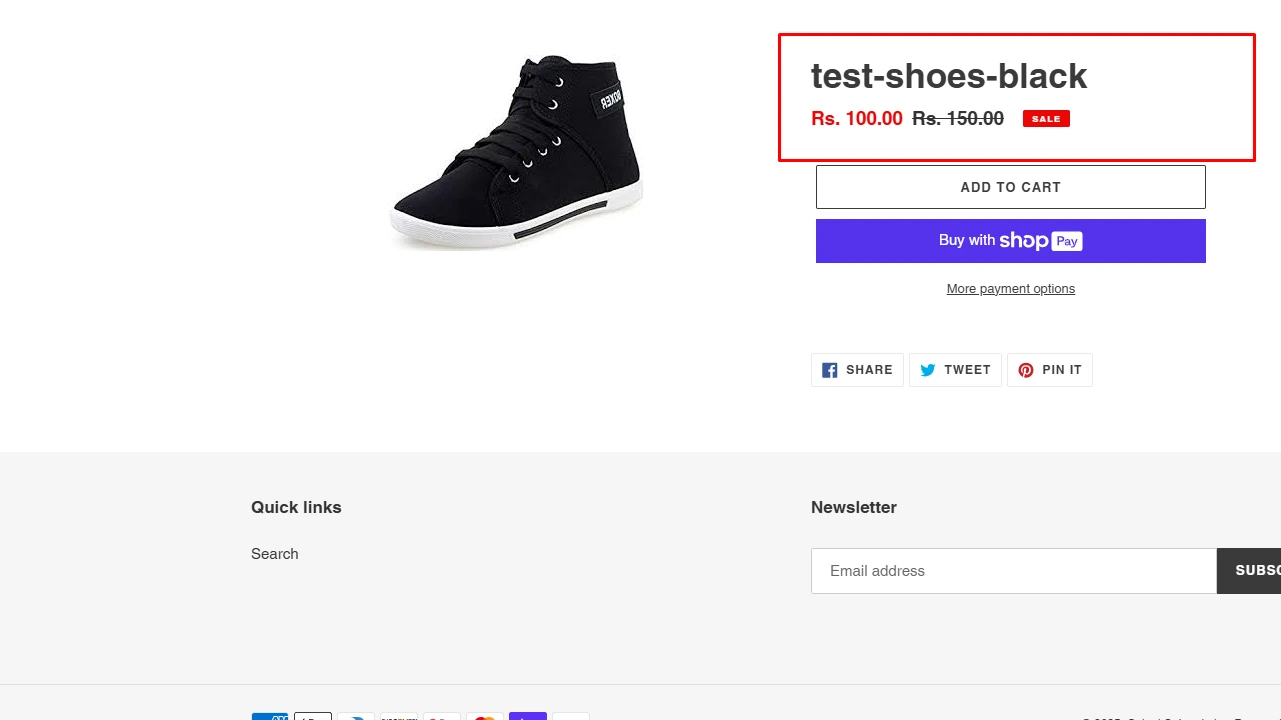
And that’s it! The compare-at price is successfully set for this product. Check out the preview of your selected product with the added prices.
Now, imagine you want to set up a compare-at-price for multiple products in your store. Let’s look at a step-by-step process for performing this function as well.
How to Bulk Edit Compare-at Price Shopify?
If multiple products in your Shopify store need a compare-at price value added, this is how you bulk edit and save time.
Step 1
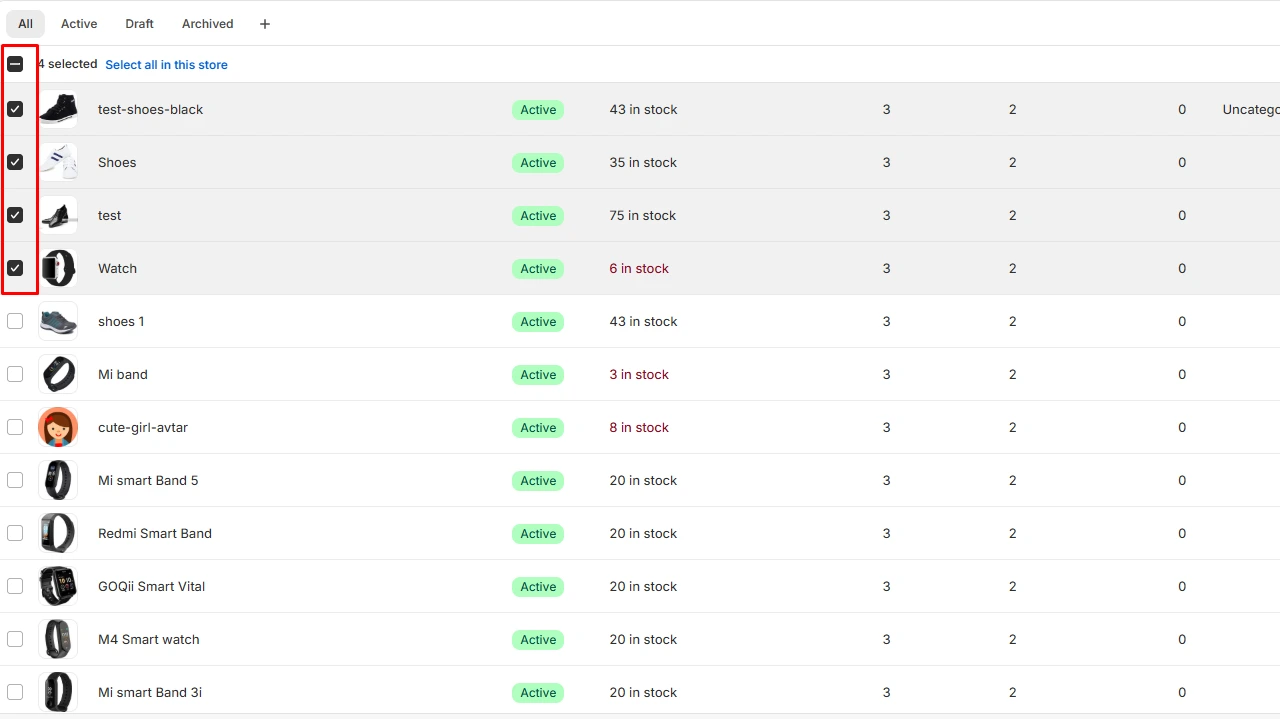
Select all the products you want to bulk edit.
Step 2
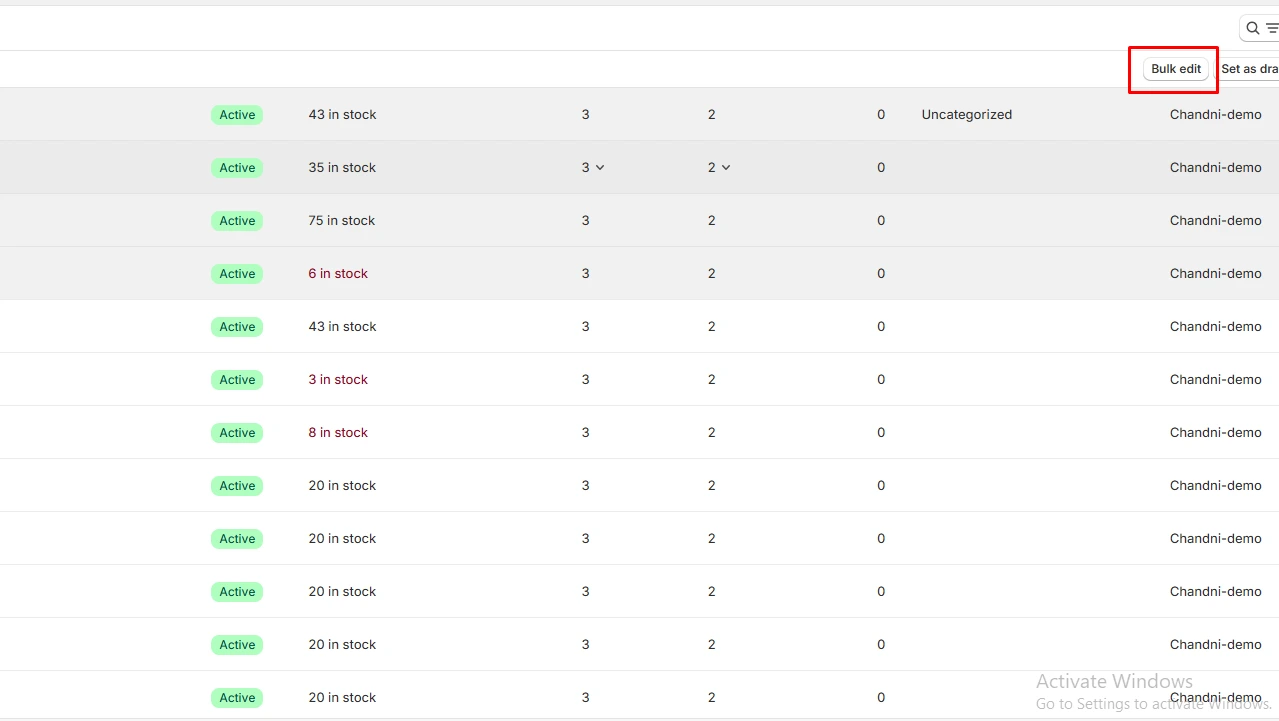
Click on Bulk edit.
Step 3
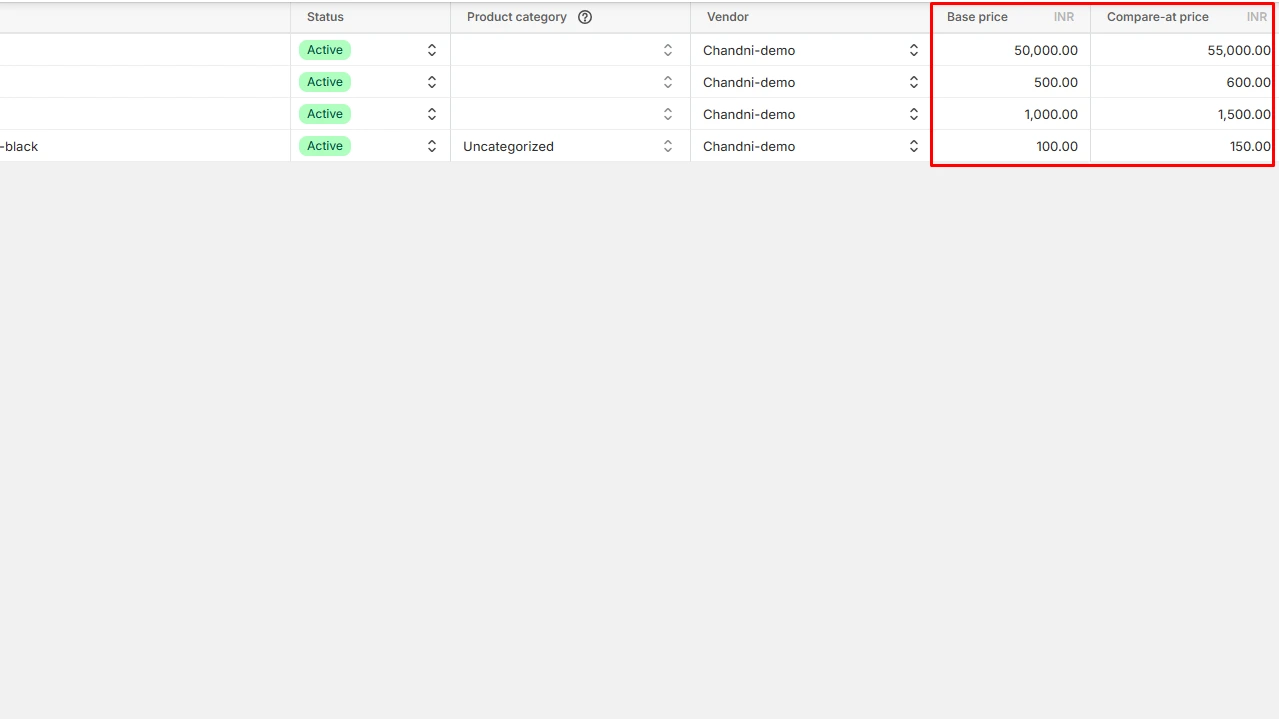
Add the base price and the compare-at price from the column for each product. Click save.
Note: If the Compare-at price column is not available. Go to Columns at the top right to add it.
And your bulk edit for multiple products is completed. Navigate to the products section and check out the preview in each product to double-check the prices.
To remove compare-at price from all the selected products, just add 0 as the value for the ‘Compare at price’ field and add the original price in the ‘Price’ field.
Now, let’s check out some additional tips to increase your Shopify store's sales.
Bonus Tips to Boost Your Sales
If you have reached this far, you have a firm idea of the compare-at-price feature on Shopify. Apart from this feature, let’s also discuss some bonus tips on how to boost your AOV.
#1 Provide a post-purchase upsell
If you discount a product from $100 to $50, that’s a massive chunk of your revenue gone from each purchase. Instead, offer ‘thank you page upsells’ of relevant products to bump up your AOV. The benefit of this strategy is that the customer doesn't have to input their details again to buy the upsell items.
#2 Provide a package deal
An alternative to adding a discount to multiple products is providing those products as a part of a bundle.
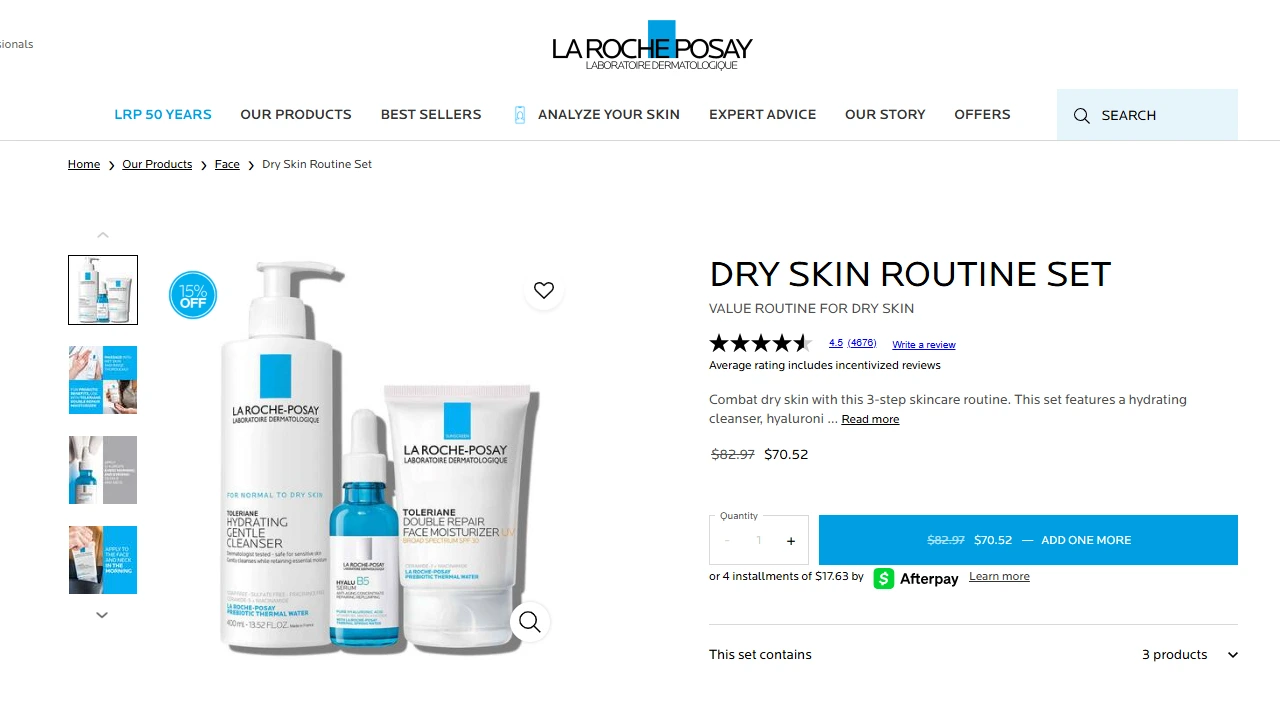
Below is an image showing LA Roche Posay offering a dry skin routine set in a bundle.
This strategy allows customers to buy a kit of relevant products at a discount, saving them time by allowing them to buy each product in one click. The merchant also gets a boost in AOV. It’s a win-win situation for both parties.
#3 Adding discount codes
The advantage of discount codes over store-wide discounts is that merchants can offer codes based on customer segmentation. For example, regular customers get higher discounts than first-time customers. You can also set both of these strategies at the same time. Offer a site-wide discount for all visitors, but provide perks (free shipping with a discount code) to your regular customers.
Final Verdict
If you want to increase your conversion rate directly from the product page, Shopify's compare-at-price feature is a powerful tool to accomplish this. However, you should always ensure that you don’t offer discounts all year round, and discounted prices should not eat away at your bottom line.
FAQ
1. What does compare at price mean on Shopify?
Shopify compare at price is a feature that displays both the base price and the discounted price to the customer to encourage them to buy the product.
2. How to remove compare at price Shopify?
Navigate to Products > Select the product > Pricing > Compare-at price. Edit the value to 0, set the base price of your choice and click save.
3. How to add compare at price Shopify?
To add the Shopify compare price feature to a single product, simply navigate to Products > Select the product > Pricing. Set the value of Price and Compare-at price. Click save.
4. How do you bulk edit compare at price Shopify?
To add this feature to multiple products, navigate to Products. Select the products to which you want to add a compare-at-price. Click Bulk edit. Add compare-at-price values to each product. Click save.
5. Why is my Shopify compare at price not showing?
Check if your comparison price is lower than the base price. The other is your theme. Navigate to Theme editor > Collections and check the ‘display compare at price’ option. If you have a customized theme, contact your theme provider.
















About the author
Vineet Nair
Vineet is an experienced content strategist with expertise in the ecommerce domain and a keen interest in Shopify. He aims to help Shopify merchants thrive in this competitive environment with technical solutions and thoughtfully structured content.