
There’s one thing e-commerce companies cannot go wrong with: product pages. Believe it or not, the most unique product page designs don’t require enterprise-level skills. By the end of this article, you’ll understand the elements to make a high-converting product page with real-life product examples.
A poorly designed product page often means losing a sale, no matter how good your product is
We have carefully selected the best product landing page examples to inspire your page. But before that, let’s have a quick look at what a product page is and the best practices to create one.
What are Product Pages?
They are dedicated pages on e-commerce websites that contain all the details about specific products. The page informs the customers about the product’s features, benefits, and pricing.
A Shopify product page example of Kettle & Fire
High-converting product pages not only add information in a well-designed manner but also are interactive. Here are the best practices to keep in mind while developing product pages.
High-quality Product Images and Videos
Highlight the products from different angles to give the customers a complete view. Get images and videos of the best quality so that customers can zoom in on your product without it appearing blurry.
Compelling Product Title and Description
All the best product page examples ensure the title and description of the products are clear, descriptive and contain the proper keywords. Highlight the key features and benefits in a way that solves the customer’s pain points.
Call to Action (CTA) Buttons
Use a bold "Add to Cart" button that stands out from the rest of the page. Also include secondary CTAs like "Buy Now" or "Add to Wishlist."
Mobile Optimization
Your product pages should be optimized for all devices. Ensure the product page is fully responsive and loads quickly on all devices, especially mobile.
Now let’s jump to see the best product page examples and how each one is unique in helping store owners to drive sales.
10 Best Product Page Examples to Drive Conversions
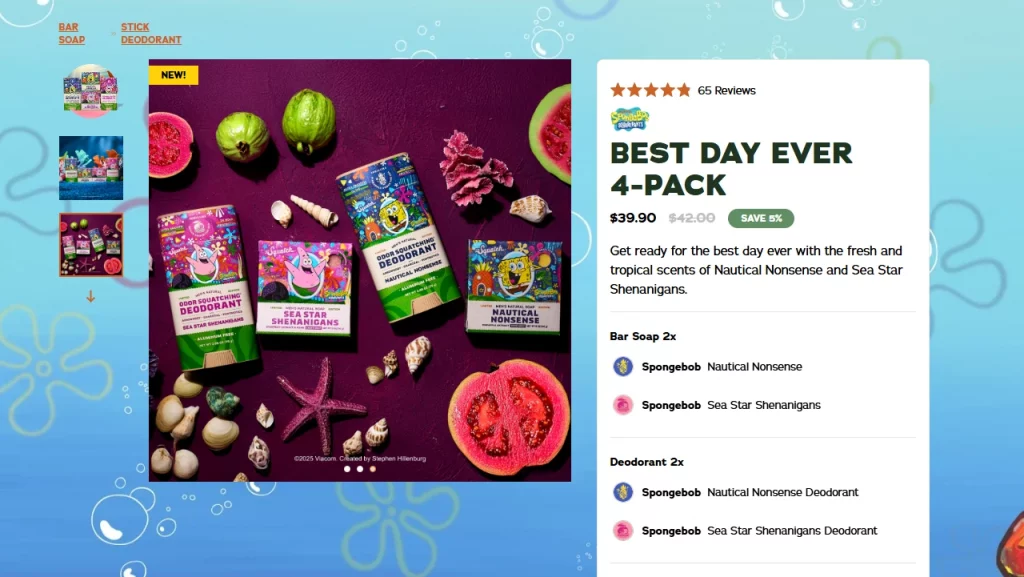
#1 Dr. Squatch

Dr. Squatch is a men’s personal care company known for its naturally produced bar soaps.
Why Do We Love This Product Page?
- Interactive layout with an engaging and fun design.
- Colorful, high-quality product images that capture attention.
- Product descriptions are written in a humorous, relatable tone.
- Videos showcasing soap texture and real usage experience.
- Clear explanation of natural ingredients and their benefits.
- Humorous video marketing that aligns with the brand voice.
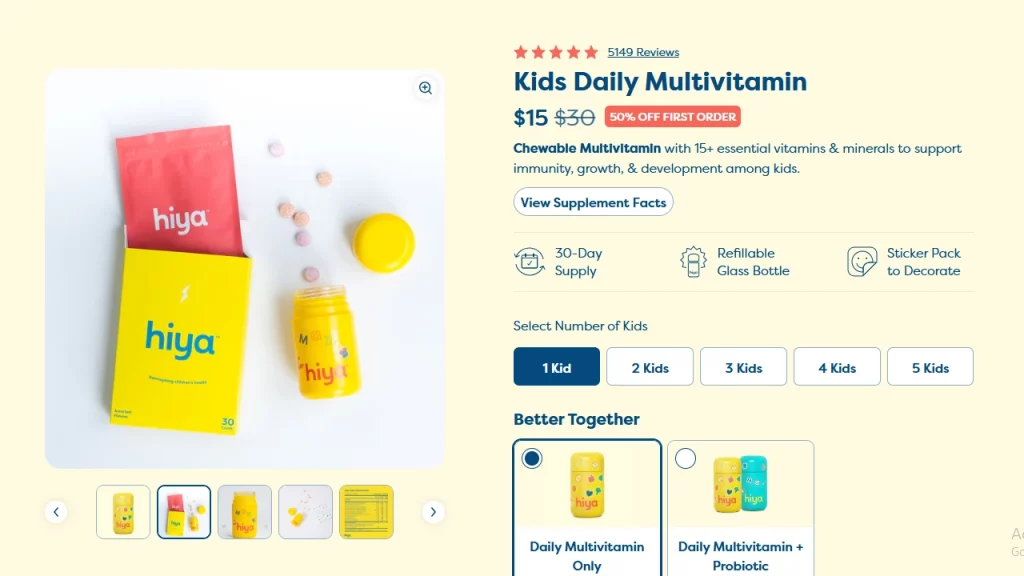
#2 Hiya

Hiya's product pages immediately communicate their unique selling points: No added sugar, clean ingredients, and eco-friendly packaging.
Why Do We Love This Product Page?
- Customer reviews that display ratings and testimonials.
- Expert endorsements, including quotes from paediatricians and nutritionists, to validate the product's quality.
- Visual comparisons using illustrations to compare Hiya's vitamins with traditional kids' supplements.
- An FAQ section on the product page to address common concerns of parents to help with their decision-making.
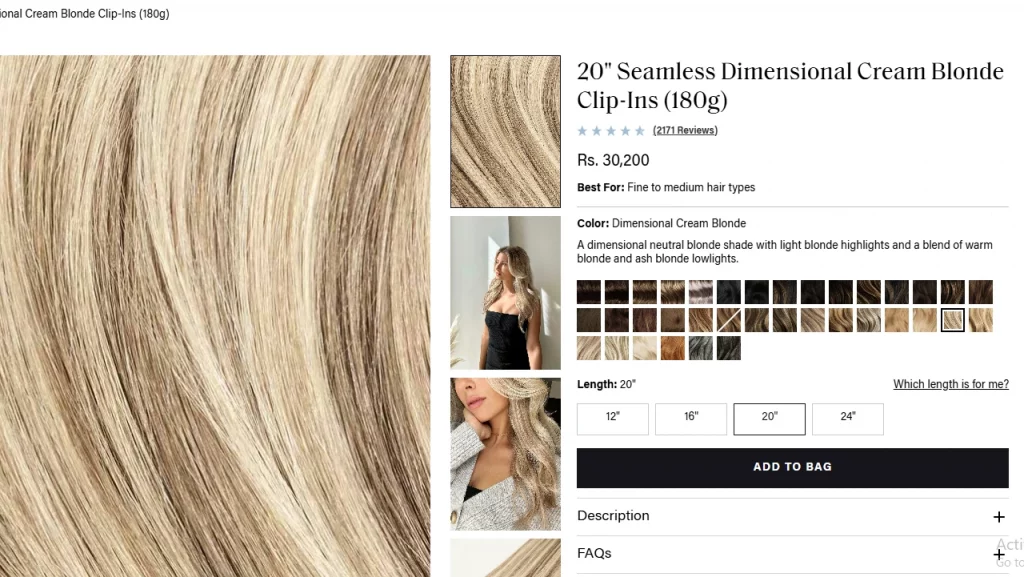
#3 Luxy Hair

Luxy Hair is one of the best product page examples in the beauty care industry. They sell women’s hair care products.
Why Do We Love This Product Page?
- An interactive shade matching tool to help customers find the right hair color
- The tool improves customer satisfaction by guiding users to the perfect match for their natural hair
- Inclusion of before-and-after images showing real transformations with hair extensions
- Visual representation helps customers understand the product's effect and quality
- Product page design tailored to the beauty industry's need for visual proof and personalization.
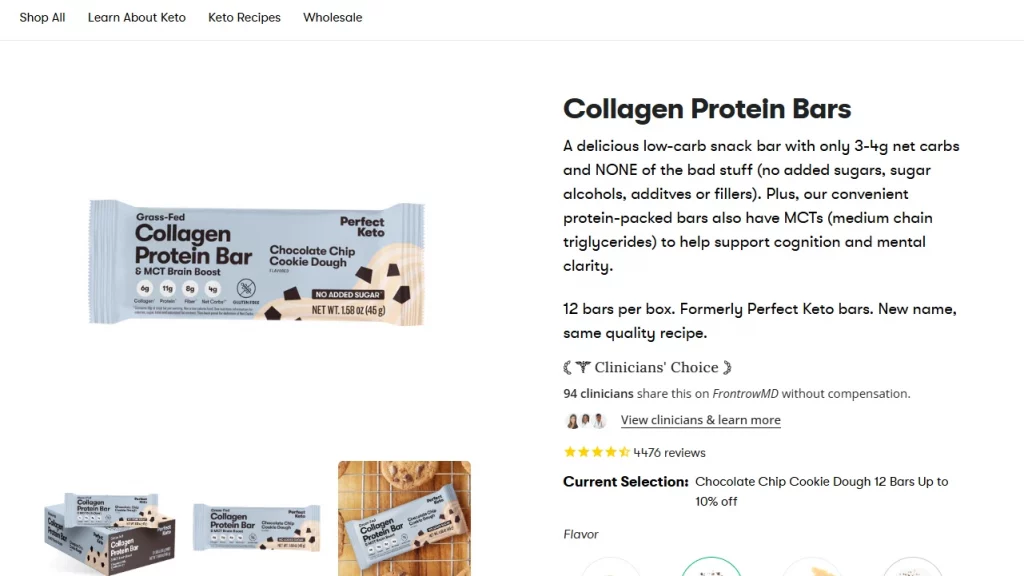
#4 Perfect Keto

Keto diets have become increasingly popular in the United States. Brands like Perfect Keto need credibility in their product page that their products help with the keto diet.
Why Do We Love This Product Page?
- Display of certifications such as non-GMO, gluten-free, and clean ingredients.
- Clear ingredient transparency to build customer confidence.
- Assurance that supplements are high-quality and safe for health-conscious buyers.
- Offers multiple payment options for convenience.
- Includes subscription models for customers maintaining a consistent keto diet.
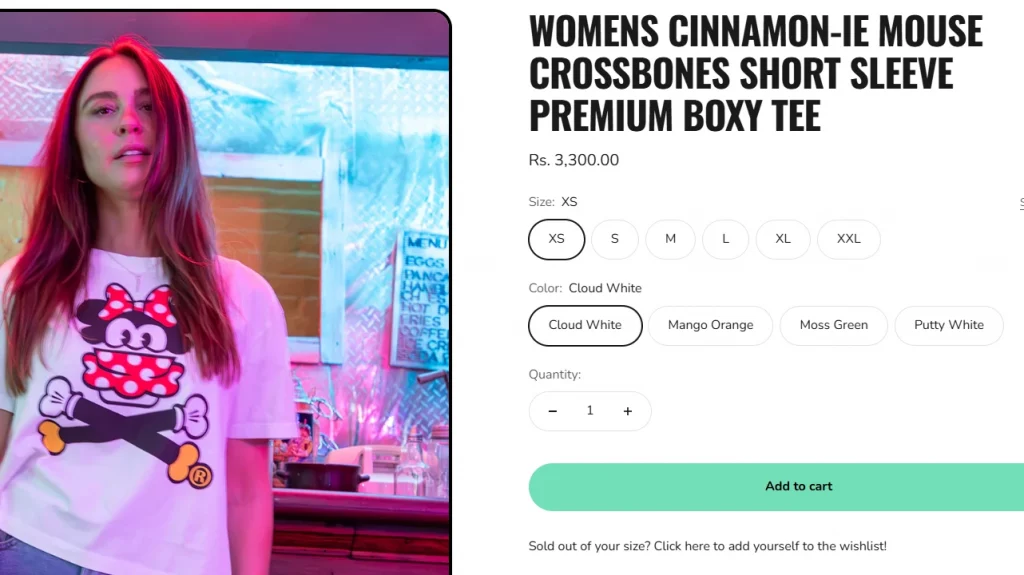
#5 Johnny Cupcakes

This brand’s USP is ‘The world’s first t-shirt bakery’, and they use this perfectly in product pages as well.
Why Do We Love This Product Page?
- Unique branding as "The world’s first t-shirt bakery" is carried throughout the product page
- Use of clever bakery-themed puns, like “Baked to Order” for t-shirts and “Freshly Baked” for new arrivals
- Prominent, easy-to-spot CTAs that are consistent across the page
- An interactive “spend meter” progress bar appears after adding items to the cart, encouraging customers to reach discount thresholds
- Use of lifestyle photography instead of plain product shots, showcasing apparel in fun, relatable settings
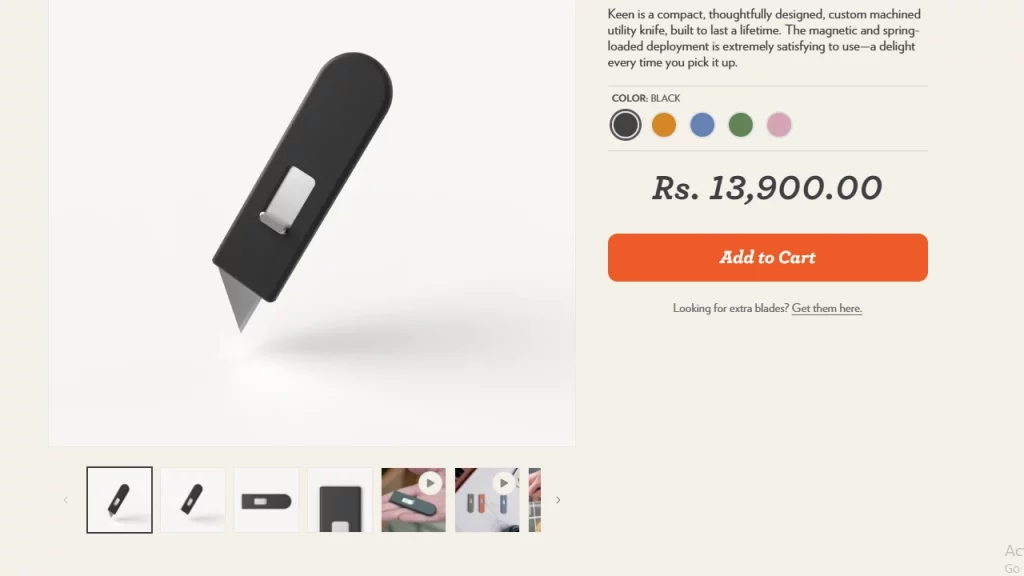
#6 Studio Neat

Studio Neat sells stationery and utility products, so it’s important for them to showcase how their products work. That’s why they use videos in their product pages.
Why Do We Love This Product Page?
- Use of informative videos to demonstrate how each product works.
- Videos showcase the entire product journey, from development to real-life use cases. For example: Product video highlights unique selling point like “the only pen with an all-metal mechanism and a click action”
- Ideal approach for products that benefit from “How it works” content on the product page.
- Enhances customer decision-making by providing clear, visual demonstrations of the products.
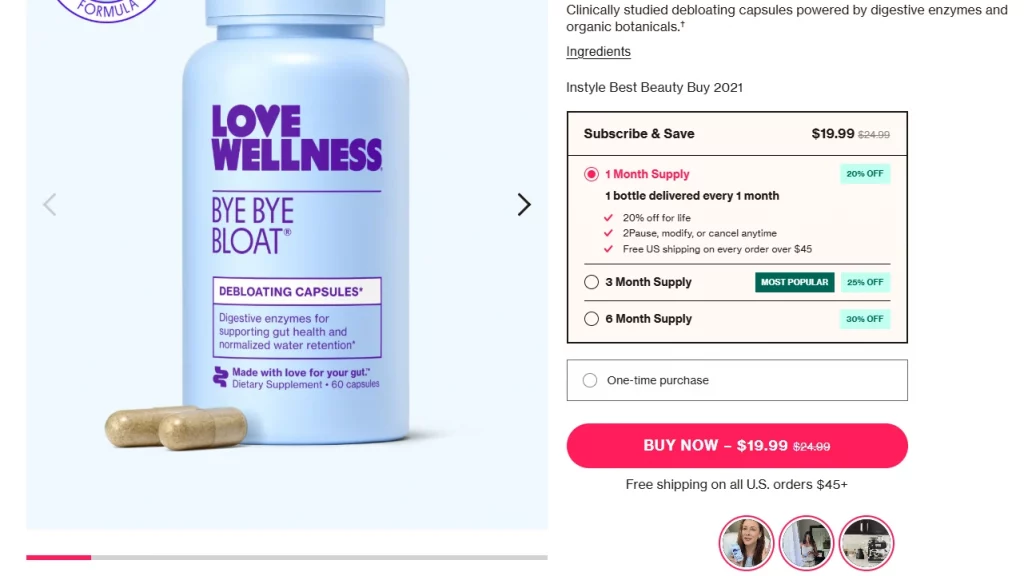
#7 Love Wellness

This brand sells products for women’s wellness. Social proof and user-generated content are two of their strongest suits.
Why Do We Love This Product Page?
- Strategic use of social proof through customer videos displayed before the buy now button.
- Integration of user-generated content from social media to foster authenticity and community.
- Frequent reposting of customer experiences to enhance credibility and engagement.
- Product pages link to related blog posts, guides, and wellness resources.
- Educational content helps position the brand as a trusted expert in women’s wellness.
- Encourages informed purchasing by providing valuable health insights alongside product info.
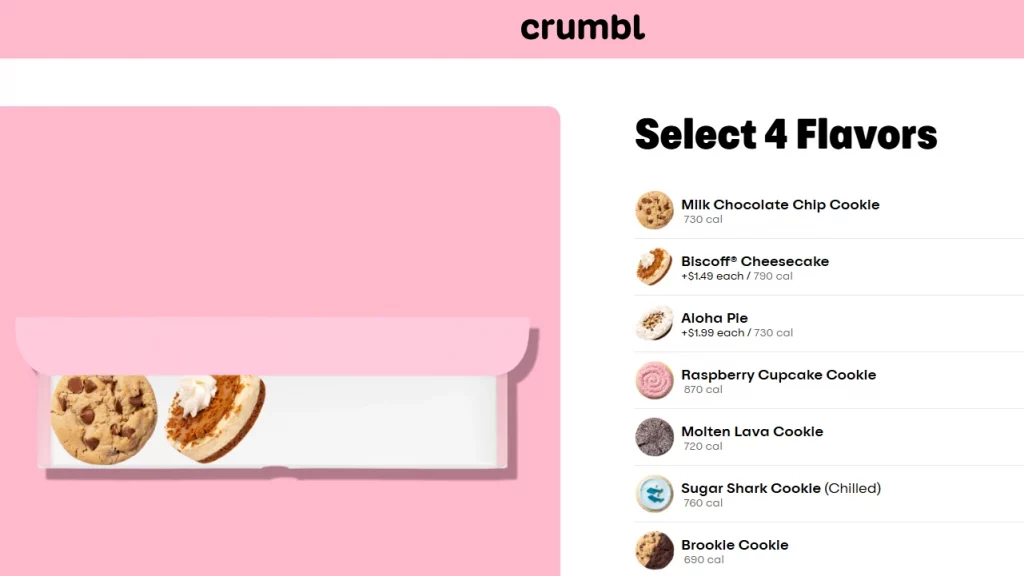
#8 Crumbl

If you run a subscription bundle store, check out how Crumbl has designed its product page. Instead of your bland bundle images, Crumbl chooses an interactive element where customers can visually create their ‘sweet box’.
Why Do We Love This Product Page?
- Use of an interactive product builder that lets customers visually create their own “sweet box”
- Replaces standard bundle images with a fun, engaging customization experience.
- Displays weekly rotating menu flavors directly on the product page.
- Creates a sense of urgency and excitement through limited-time offerings.
- Encourages repeat visits as customers return to see new flavor drops.
- Ideal approach for subscription bundle stores looking to boost engagement and conversions.
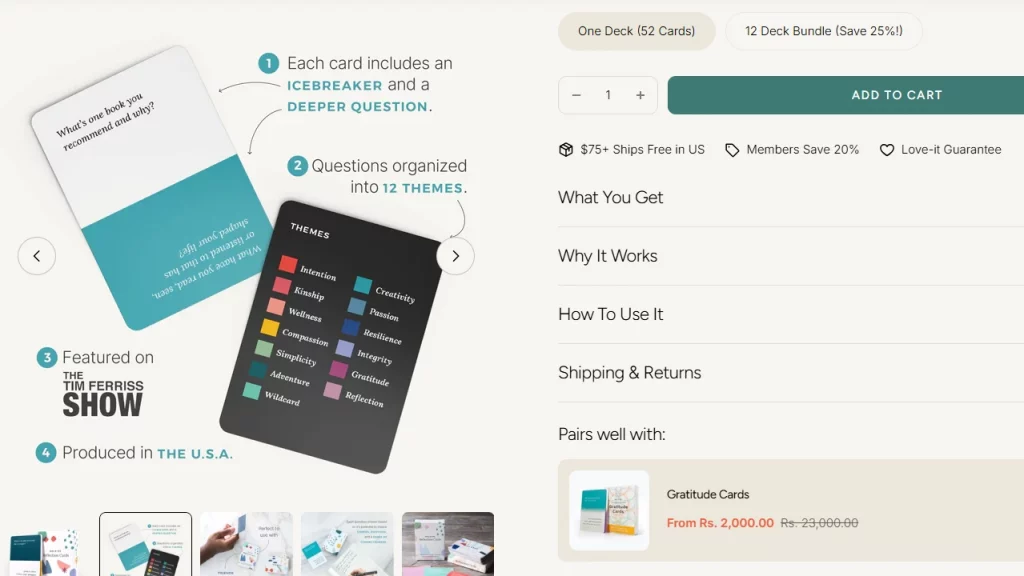
#9 Holstee

Holstee’s mission is to help people live more peacefully. This is established with a well-designed product page. The goal of their reflection cards is to make meaningful connections during friends and family gatherings.
Why Do We Love This Product Page?
- Product page design reflects the brand’s mission to promote peaceful and meaningful living.
- Includes a wide variety of product photography to showcase different use cases.
- Photos feature multiple people using the cards together, making the product feel relatable and community-driven.
- Visual storytelling helps customers imagine real-life scenarios and the emotional value of the product.
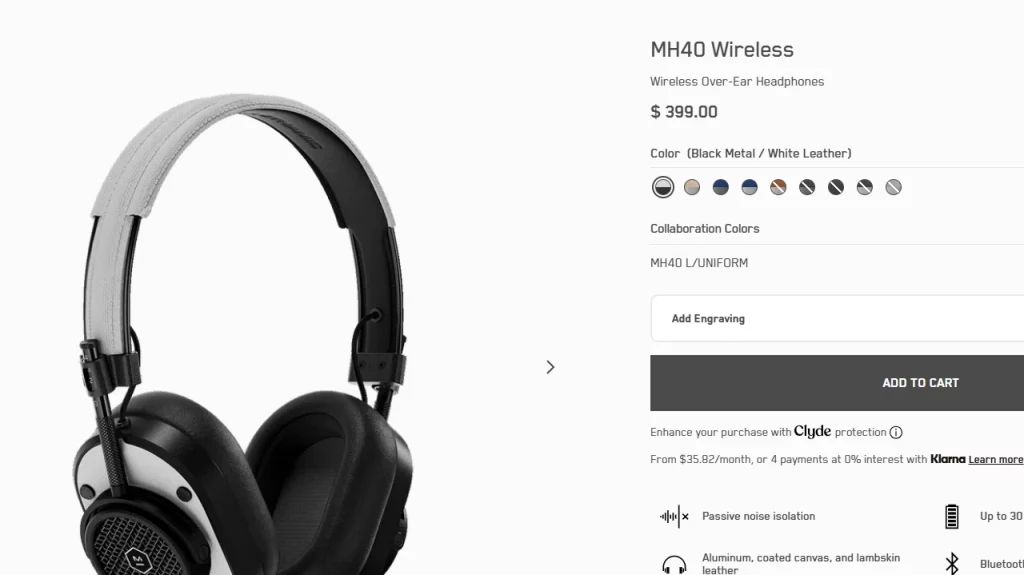
#10 Master & Dynamic

Master & Dynamic uses specific pain points in their product pages to connect to customers. They do this with quotes like: ‘Listen to your favourite songs in a whole new way’ or ‘Do not worry about plugging in during multiple commutes, office work, and gym sessions’
Why Do We Love This Product Page?
- Effectively simplifies technical specifications using layman's terms for better understanding.
- Adds essential technical details without overwhelming the customer.
- Includes comparison tables to help customers make informed decisions.
- Features complementary products to encourage cross-selling.
- Uses icons to highlight key features, making the content scannable and visually appealing.
Want to Increase Conversions? Put Your Focus on Product Pages
Use these product page examples to refresh your own store’s design. From layout to copy, applying just a few of these ideas will boost your conversions. At the end of the day, sales are everything, and your customers will want to know everything regarding what you sell.
Product pages are your conversion driver. Customers will always click ‘Buy now’ on a well-crafted product page. Repeat purchases also increase if your product pages are well-designed.
Do not forget to optimize your product pages. You need to highlight product benefits clearly and visually, add social proof like video reviews or customer photos and use a distinctive CTA button.
Study a lot more product page examples to understand their style, content, and design. They are your primary sales tool.
FAQs
1. What are some Shopify landing page best practices?
There are two common best practices for a Shopify landing page. First, focus on visual elements like CTA buttons, graphics, product images, and video testimonials. Second, analyze which device is your highest traffic coming from.
2. How should I structure my ecommerce product page layout?
All good product page examples have an excellent layout. Here’s how you can structure this. Header section - Hero section - Product information section - Product reviews & social proofs - Upsell/cross-sell - CTA - Shipping and returns information - Footer section.
3. What are some great product landing page examples of brands?
Zola, Branch Furniture, Netflix, and Fast Mask have some great landing pages to get inspired from.
4. Can I create a product page for a single product?
Yes. There are many product page examples of single-product stores. Unlike traditional product pages, here you need to put your single product at the front and centre.
5. Which e-commerce platform should I start with to build top landing pages?
Shopify, Wix, WebFlow, and Squarespace will provide you with great features to build top landing pages.






About the author
Vineet Nair
Vineet is an experienced content strategist with expertise in the ecommerce domain and a keen interest in Shopify. He aims to help Shopify merchants thrive in this competitive environment with technical solutions and thoughtfully structured content.