The Shopify 2.0 themes offer many helpful sections and blocks for each and every page template. One of them is the “Collapsible tabs”. By default, the Collapsible tabs help us display text content on your page. What if you need to show images in place of text only. This guide will help you display images in the Collapsible tab in your Shopify store.
Shopify Accordion Tabs
Accordion in Shopify is the Collapsible Tab block that you can add to any page (only available in the OS 2.0 themes) to organize your store content. Accordion tabs are mainly used to represent the FAQ content in e-commerce websites.
But nowadays, online sellers have adopted it as a new style to customize the product page and other store pages to make the storefront more attractive and trustworthy. You can also add any of the best Shopify apps like iCart Cart Drawer Cart Upsell to give your customers a good buying experience. Check out some of the best Shopify storefront examples!
In this article, you will learn how to add an accordion in your Shopify store and convert the content tan so that it can accept all types of content, including images.
Displaying Image in the Collapsible Tab
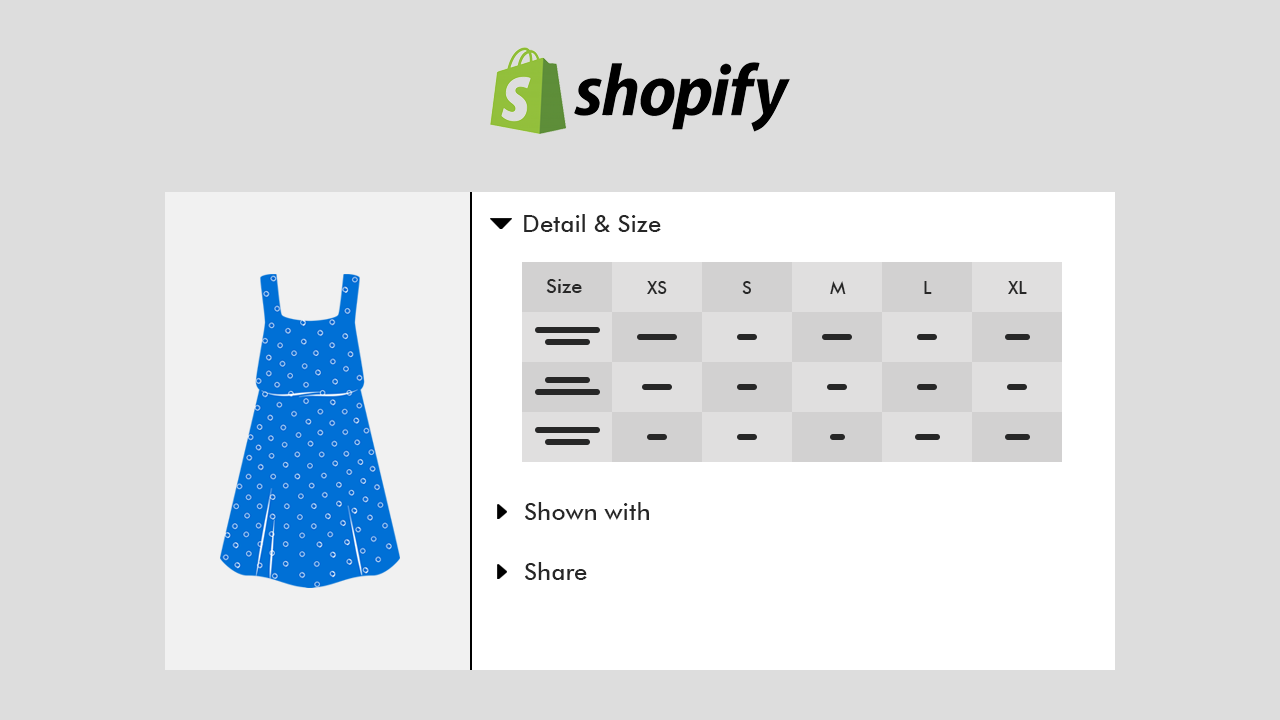
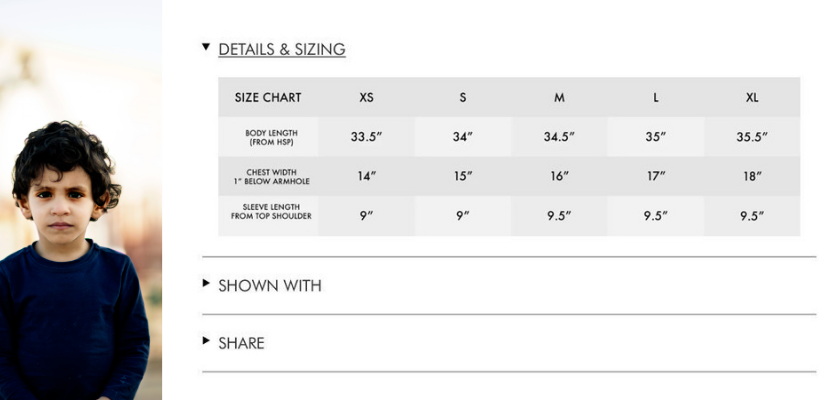
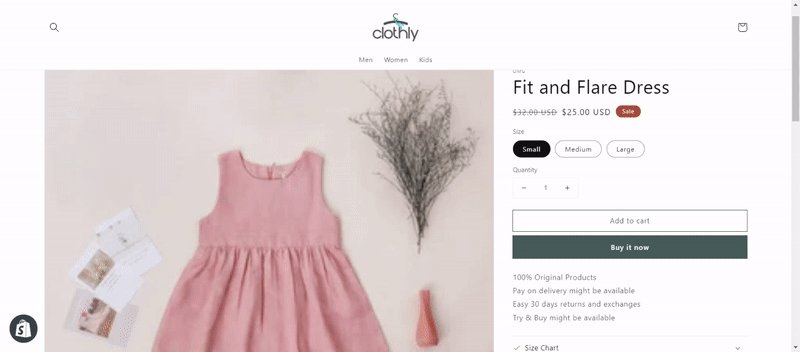
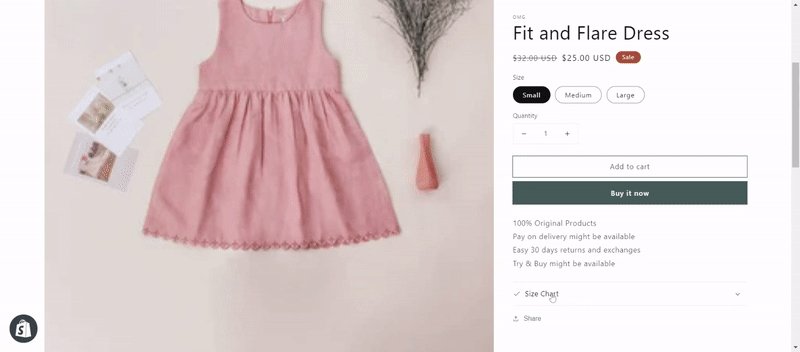
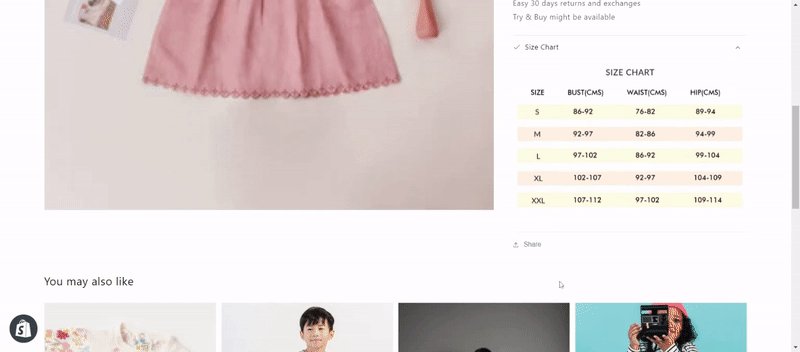
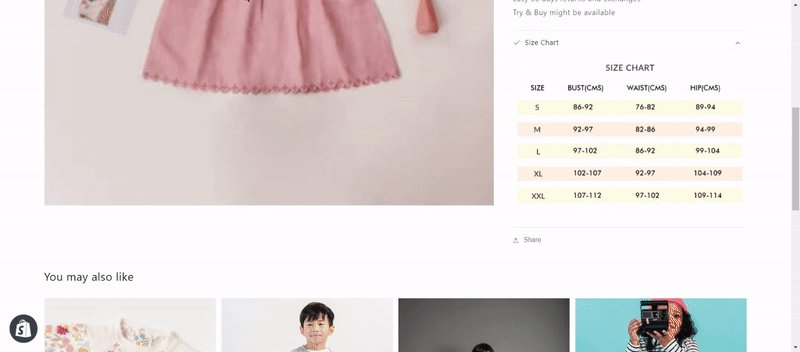
Let’s take a case: Suppose you have an online clothing store. On the product page, you want to show the Size Chart (image) in the accordion tab (collapsible tab) as shown below:
As the Collapsible tabs block accepts the text content type only, we cannot directly place the Size Chart image in it. For that, we need to make some changes to the theme code file.
Let’s see the step-by-step instructions to add images in the Accordion.
Adding Image to the Accordion/Collapsible Tab
Step 1: Log in to your Shopify store admin.
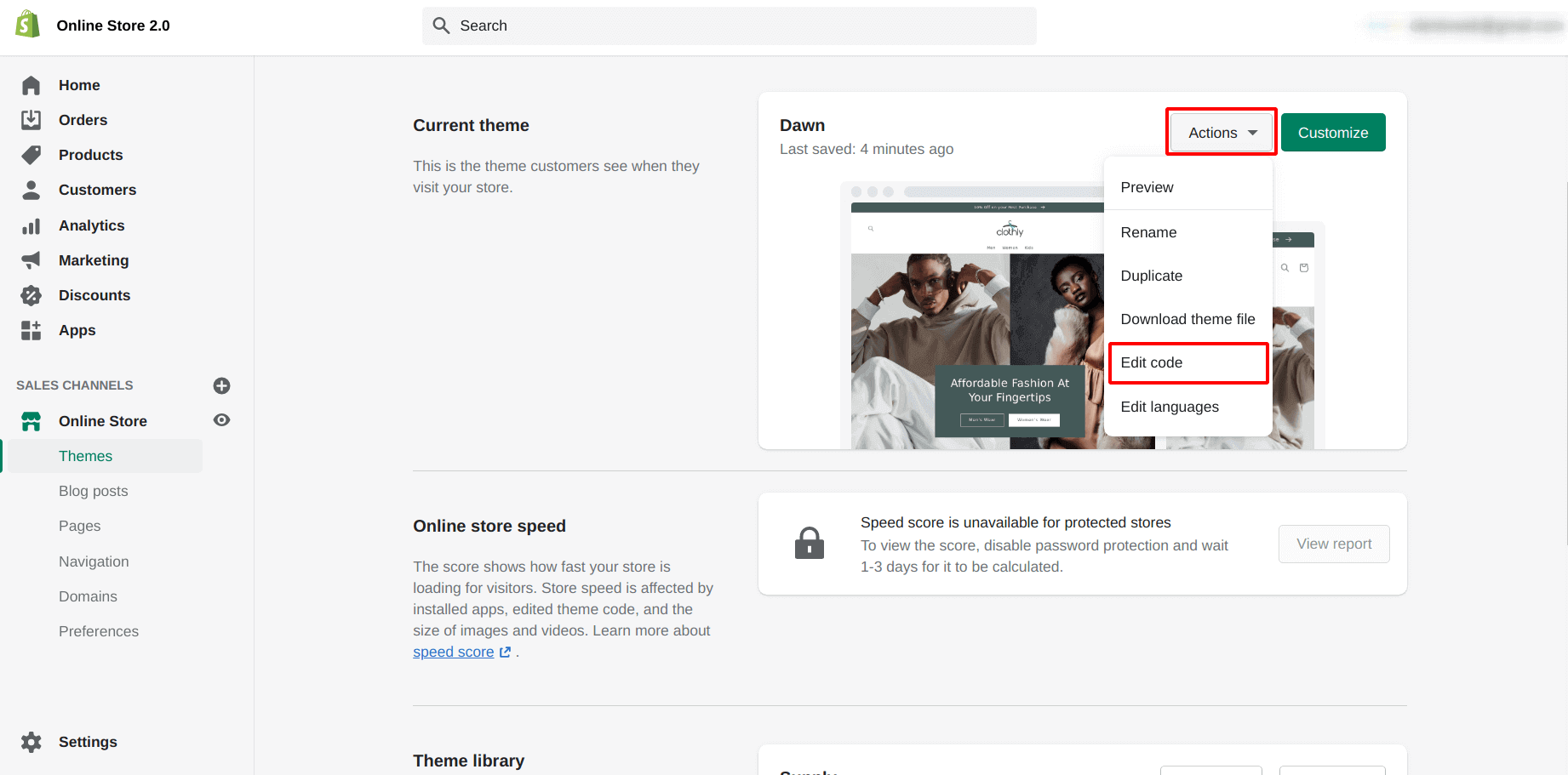
Step 2: Go to Online Store > Themes.
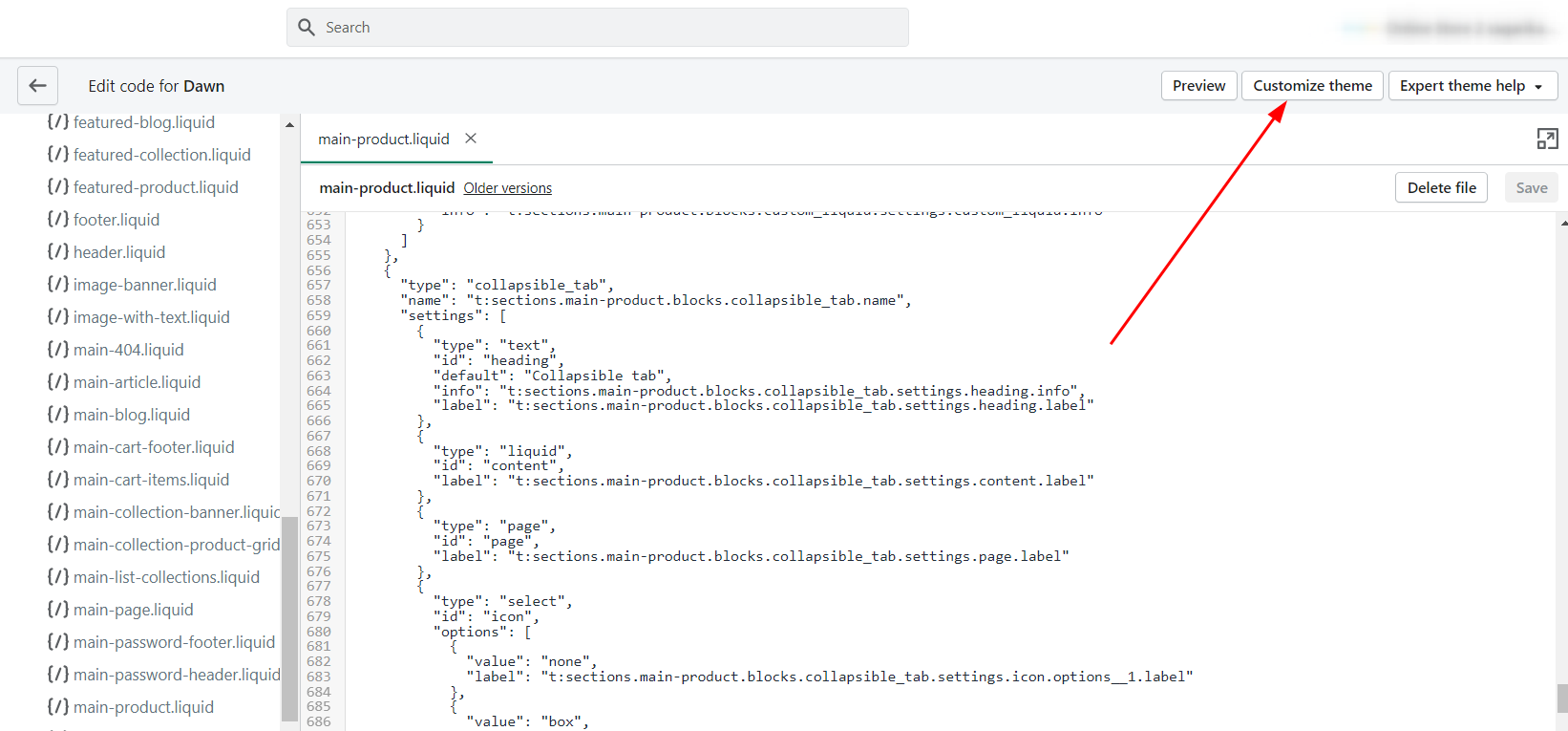
Step 3: Open the theme code by clicking Action > Edit code.
Step 4: Open the Sections > main-product.liquid file.
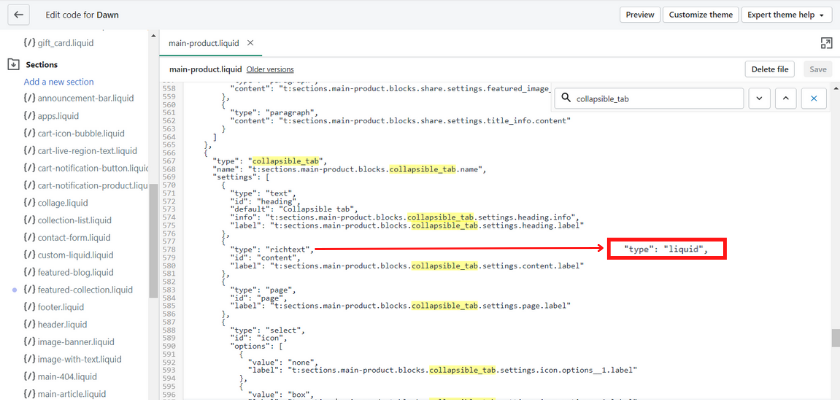
Step 5: Search collapsible_tab in the file.
Step 6: Replace the richtext with liquid. This will change the content type of the Collapsible tab to “liquid”, thus letting you add all types of content using liquid code in the accordion.
Step 7: Save the changes.
Now, we shall go to the theme editor to add the collapsible tab to the product page. Click on the Customize theme button to directly open from the Code Editor.
Adding Accordion tabs to Product Page in Shopify
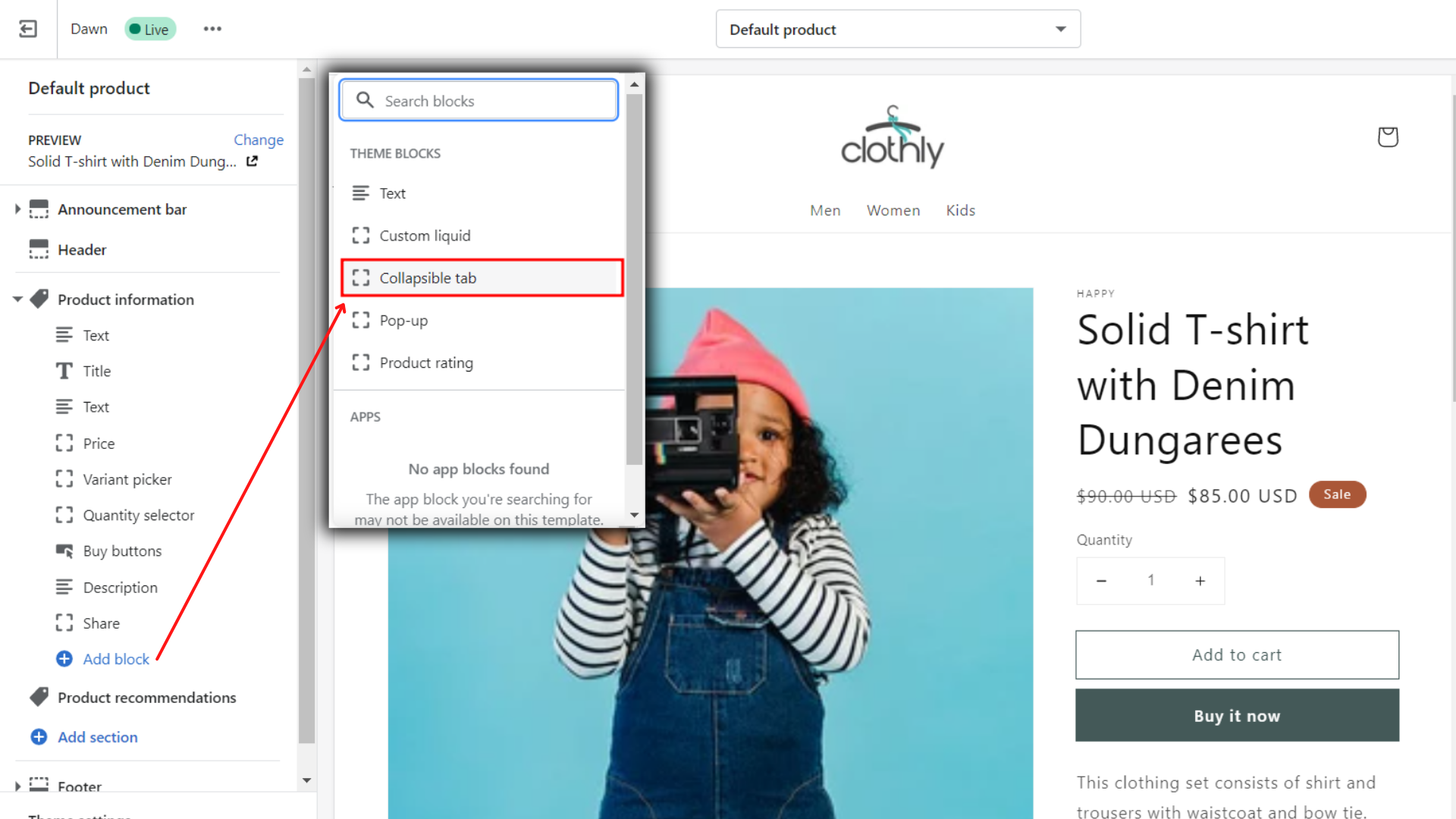
Step 8: Open the theme editor.
Step 9: Go to the Product page template by selecting Products > Default product.
Step 10: In the Product Information section, click on Add block and select the “Collapsible tab” block.
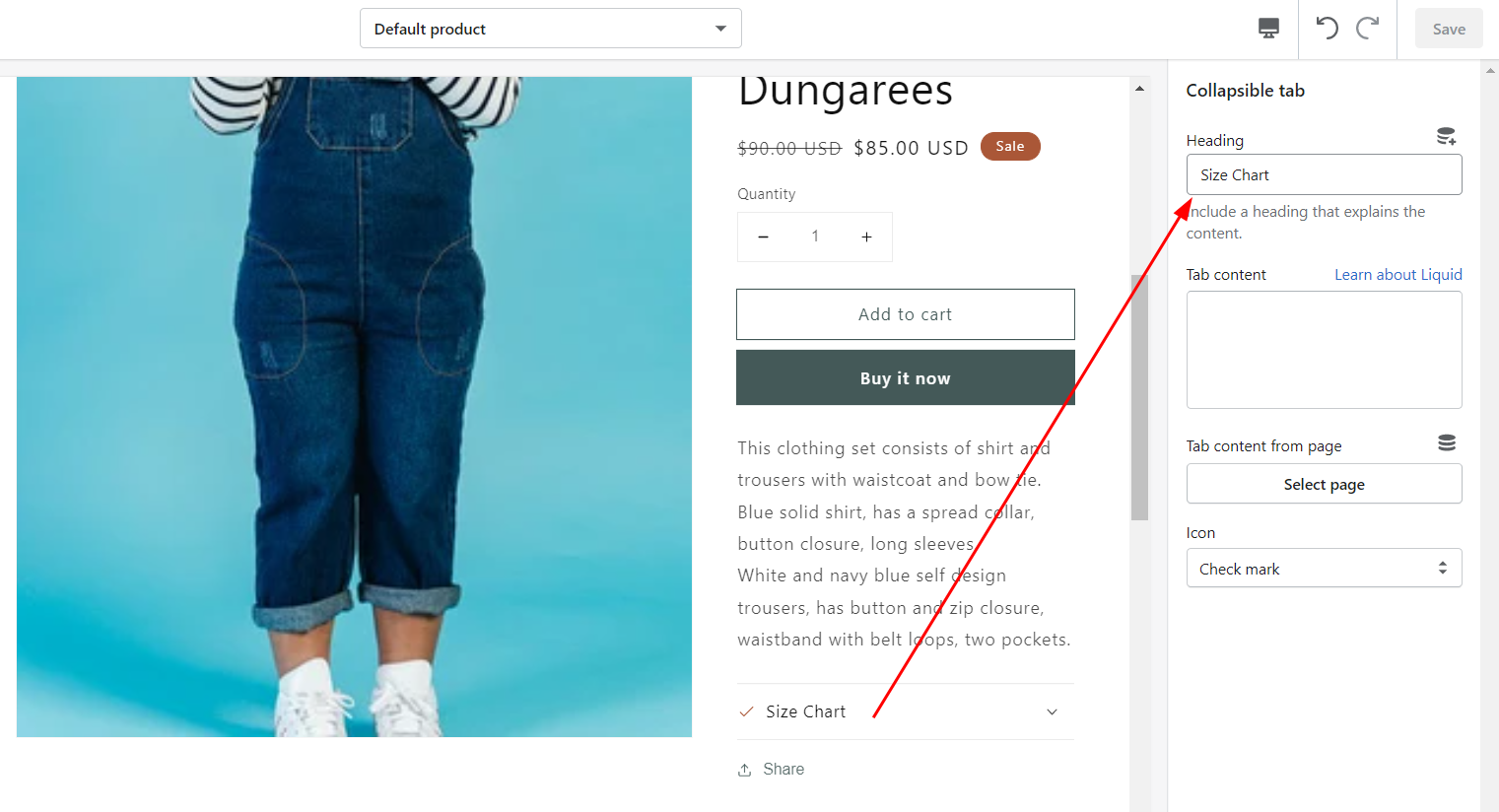
Step 11: Change the Heading text of the Collapsible tab.
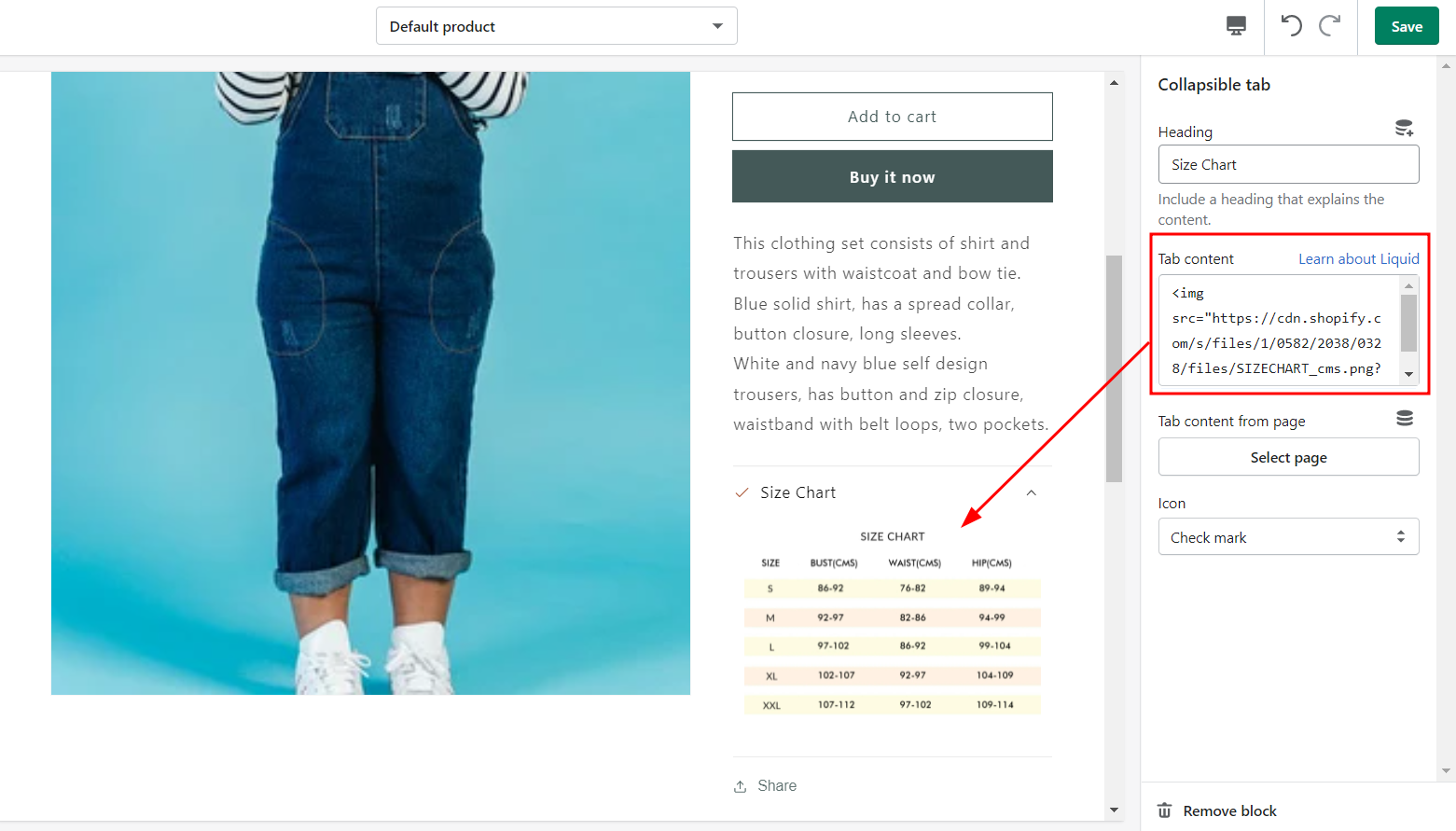
Step 12: Add the <img src="image_file_url"> code in the Tab content. Here, replace the “image_file_url” with your image file link.
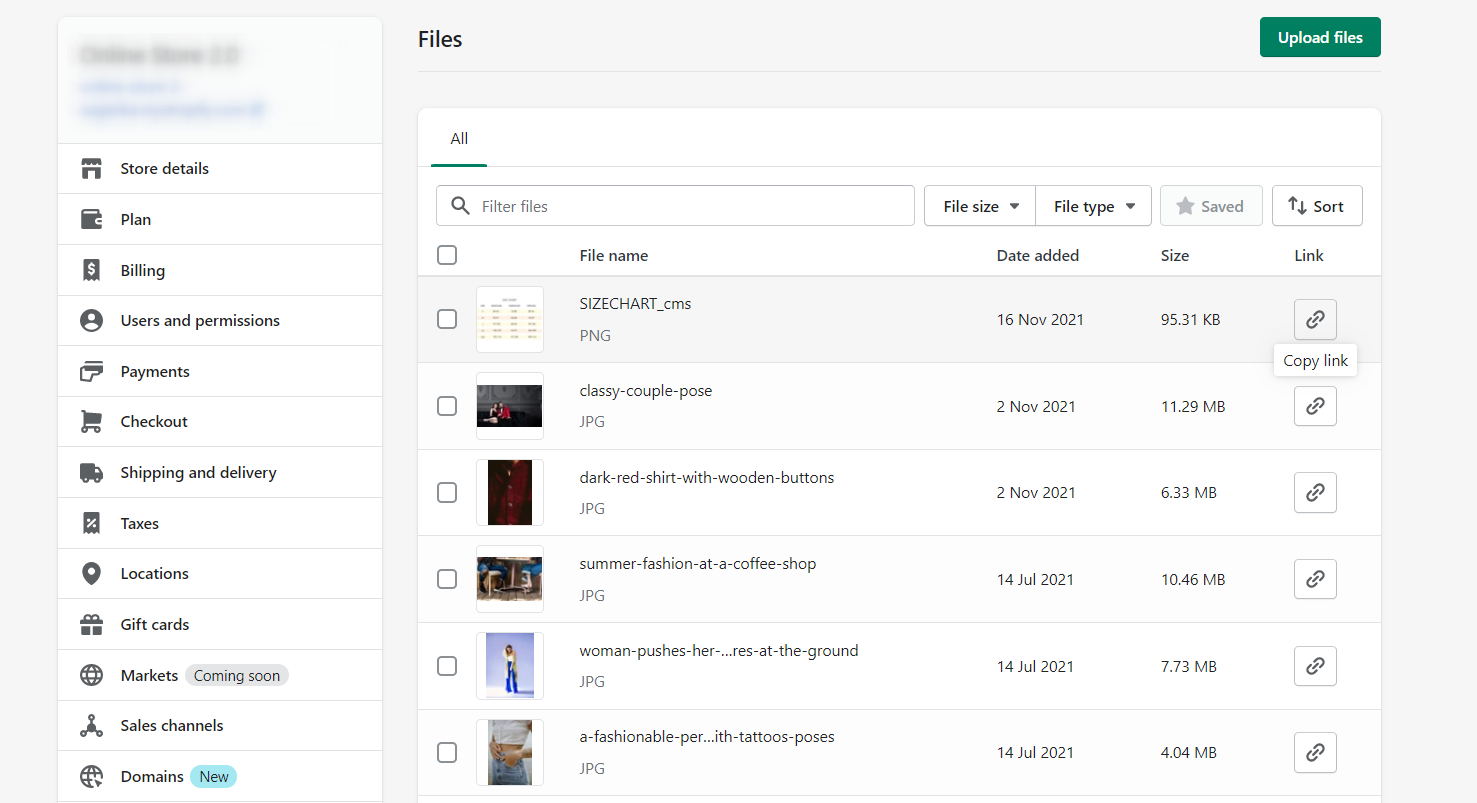
Don’t know where to find the file link?
Go to Settings > Files, and click on the file link. If the image file doesn’t exist in the list, you can also upload your files from here.
Step 13: Save the changes.
Let’s check how it looks on the product page.
Wrapping Up!
Congratulation! You have successfully added an image in the collapsible tab. See, how easy it was, isn’t it? Hope enjoyed the guide.
Please let me know how it solved your problem related to accordion tabs. Also add your problem in the comment box, if you have any. I would love to answer them. For more solutions, you can browse our blog section!


















If some one needs expert view concerning blogging and site-building then i propose him/her to visit this web site,
Keep up the good job.
Thank you so much!
Hi, This won’t work if you have multiple products and are required to therefore use dynamic metafields to detail different images. How do you add an image or table doing so? (it doesn’t appear possible)
Hi Cormac, thanks for your question!
For multiple products, you need to create different product templates. This can help you display different images for different products using metafields.
Sagarika Das, Thank you for the helpful tutorial on How to Display Images in the Collapsible Tab, it is easy to follow and set up. I have one more question here. How can enable looping for these images?
Please reach out to Shopify customer support team for this.
Hi, how do you add a pic to the row if it’s not on a product page, just a “page” you created that you have a collapsible row section on? thanks
I think you can do it with custom CSS
Hello, thanks for the tutorial! It works! However, since the collapsible row of my website is full width, when I open the row, the image becomes too large. Is there any code I can use to reduce the image size? What code should I apply, and where? Thanks!
We will check and let you know if something comes up!