
iCart has updated 2 new widgets called birthday collector and survey which will help you to collect the birthdays of your customers and offer them special discounts on their purchase and survey widget to collect their experience from your store.
How does the birthday collector widget work?
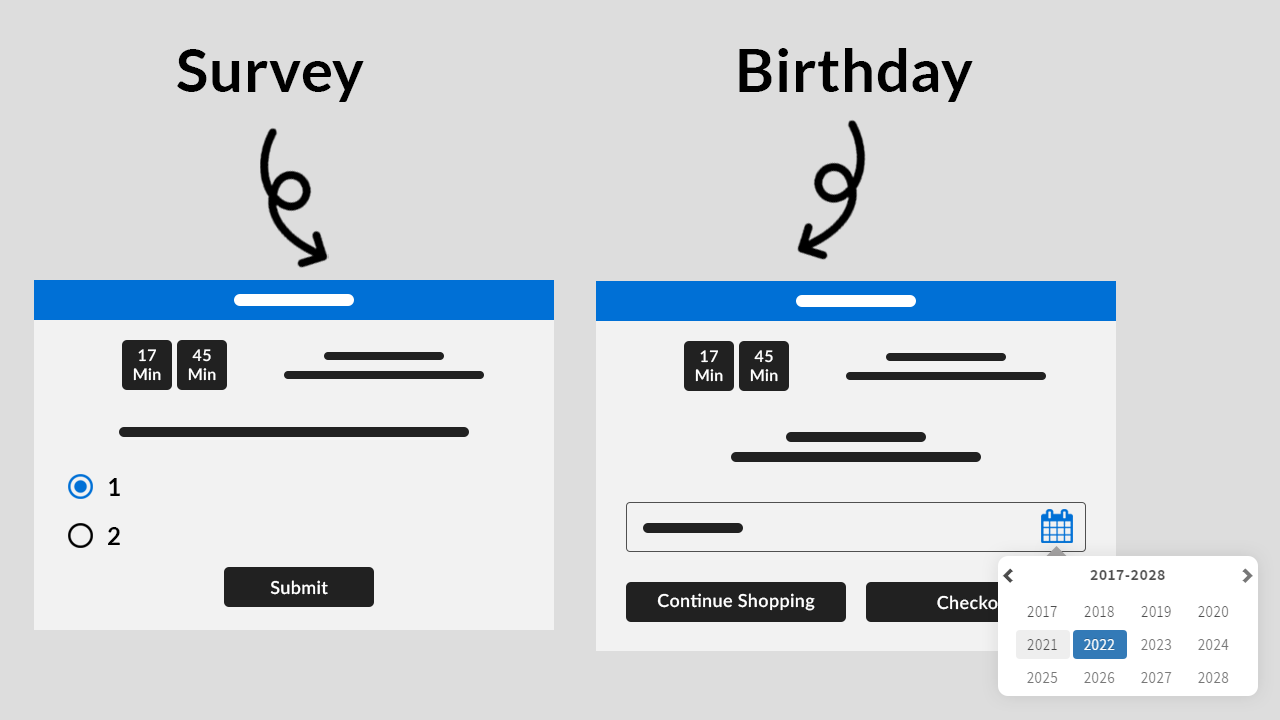
Birthday collector allows you to customize the following options:
-
Settings
Widget heading
With this option, you can change the heading text of the widget so that you can easily identify your widget from the widget list.
-
Title
Under this option, you can show/hide the title, change the heading of the title, change the heading background color, and widget background color.
-
Settings
Free text
With the help of this option, you can add free text.
Date format
This option allows you to change the format of the date.
Placeholder text
Here you can add and edit the text of the placeholder.
Calendar icon color
This option allows you to change the color of the calendar icon.
-
Discount
Discount type
This option allows you to select the type of discount you want to offer your customers. You can select any of the 3 options from this: free shipping, percentage, or fixed amount. Let’s see one by one how all these options work. To know how discounts work read this blog.
-
Time limited offer
If you want to give a specific time for the offer then you can enable/disable it. By enabling it you can set the timer duration for the offer which would be seen by your customers. Also, you can change the placement of the timer title, location of the timer, timer text color, and timer background color.
When timer runout
When the timer runs out you can set any of the options i.e hide widget, show message & disable submit button, hide timer, reset timer.
-
Button
Under this option, you can add the text for the submit button, and change the background color and text color of the submit button.
No thanks button text
You can change the text of this button and can change the background color and text color of this button.
-
Thank you message
Here you can add the thank you message text.
-
Error message
This option allows you to add the error message text.
-
Rules
Rules are used to hide/show the birthday collector widget. This option allows you to change your condition based on different parameters like:
Parameter
You can show this widget based on different parameters like cart sum, number of items in the cart, a specific item, a specific collection, product tags, and user location.
Condition
You can set the condition from any of these options: is greater than, is lesser than, or equals.
Value
Here you can enter the value that your customer’s cart must contain.
Now let’s jump into an example to understand how these conditions work.
This Rules option provides you 2 conditions i.e AND, OR.
First will see how AND condition works:
Suppose parameter > cart sum, condition > is greater than, value > 300
AND
Parameter > a specific item, condition > is in the cart, value > shirt
So in this scenario, if both conditions meet the customer’s cart i.e if his cart sum is greater than 300 and one of the items added to his cart is a shirt then the birthday collector widget will be visible to him.
Similarly, it works for other parameters too in AND condition.
Now let’s see how OR condition works:
Suppose parameter > number of items in cart, condition > is greater than, value > 2
OR
Parameter > a specific item, condition > is the only item in the cart, value > shirt
So in this scenario, if any of the conditions meet the customer’s cart i.e if the number of items in his cart is greater than 2 or the shirt is the only item his cart contains then the birthday widget will be visible to him.
Remember after applying any options click on the Save button.
-
Delete widget
If you want to delete the widget then click on the delete widget button.
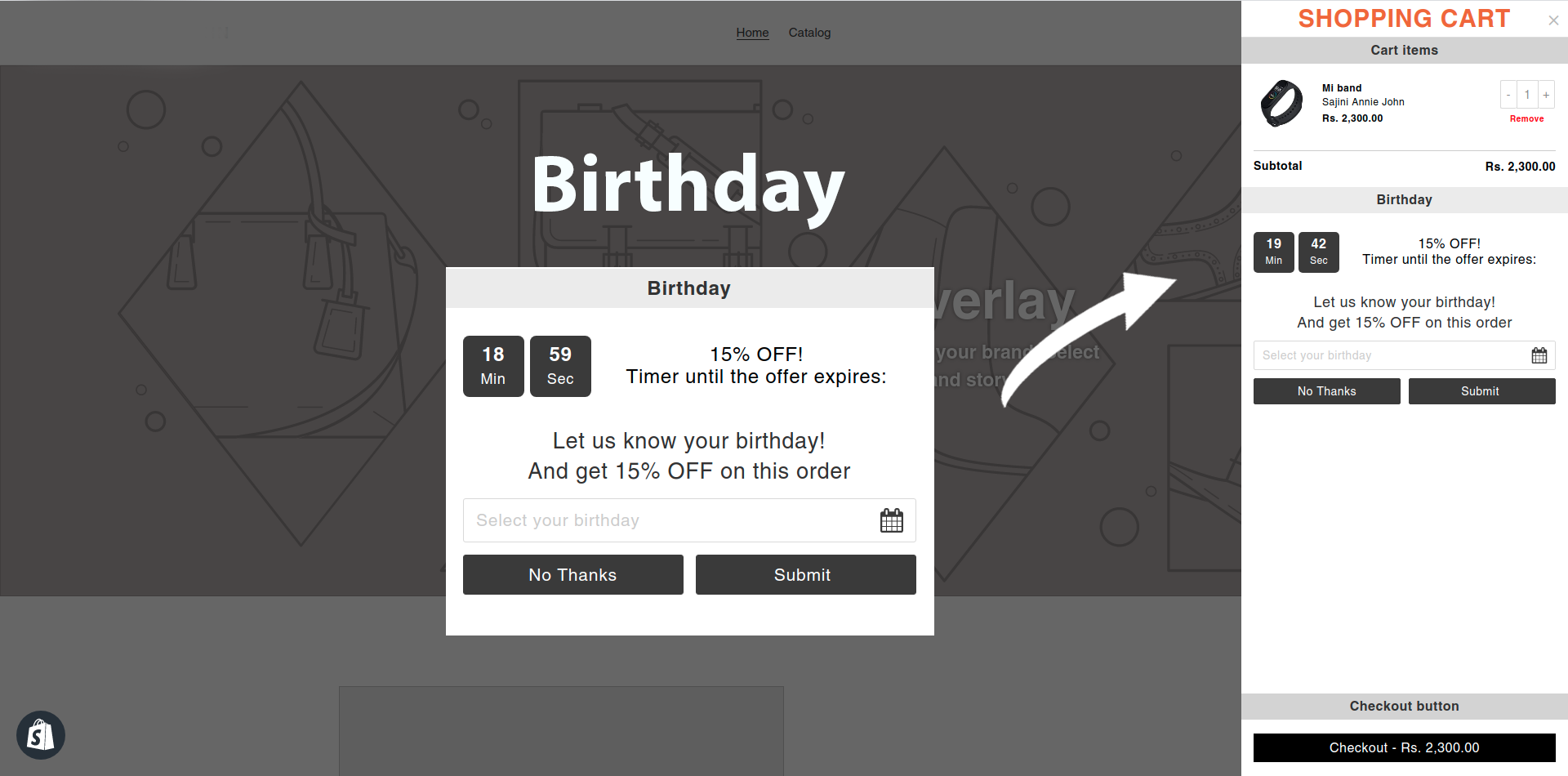
After adding the birthday widget and customizing it using all these options finally it will look like as shown in the screenshot below:

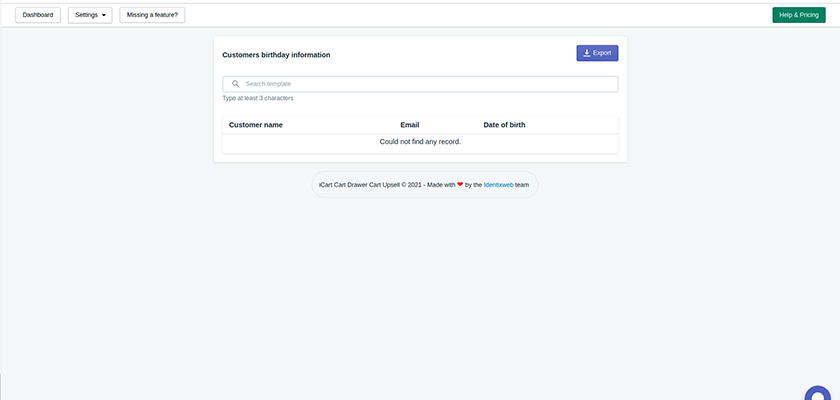
Apart from this, you can export your customer's birthday information from Settings > Birthdays.

How does the survey widget work?
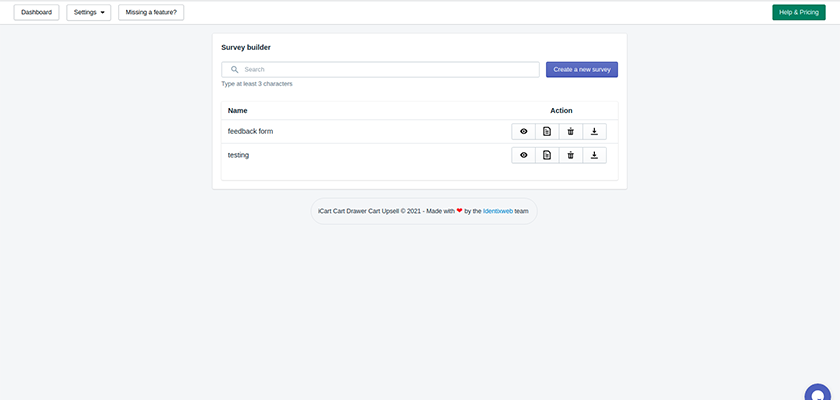
Log in to your store and go to Settings > Surveys. By clicking on it you can create a survey form. Also, you can export CSV under this option.

The survey widget allows you to customize the below options:
-
Widget heading
With this option, you can change the heading text of the widget so that you can easily identify your widget from the widget list.
-
Title
Under this option, you can show/hide the title, change the heading of the title, change the heading background color, and widget background color.
-
Settings
Select survey
From this option, you can select the survey form that you have already created.
Submit button text
Here you can add the text for the submit button, change the background color of submit button, and the text color of submit button.
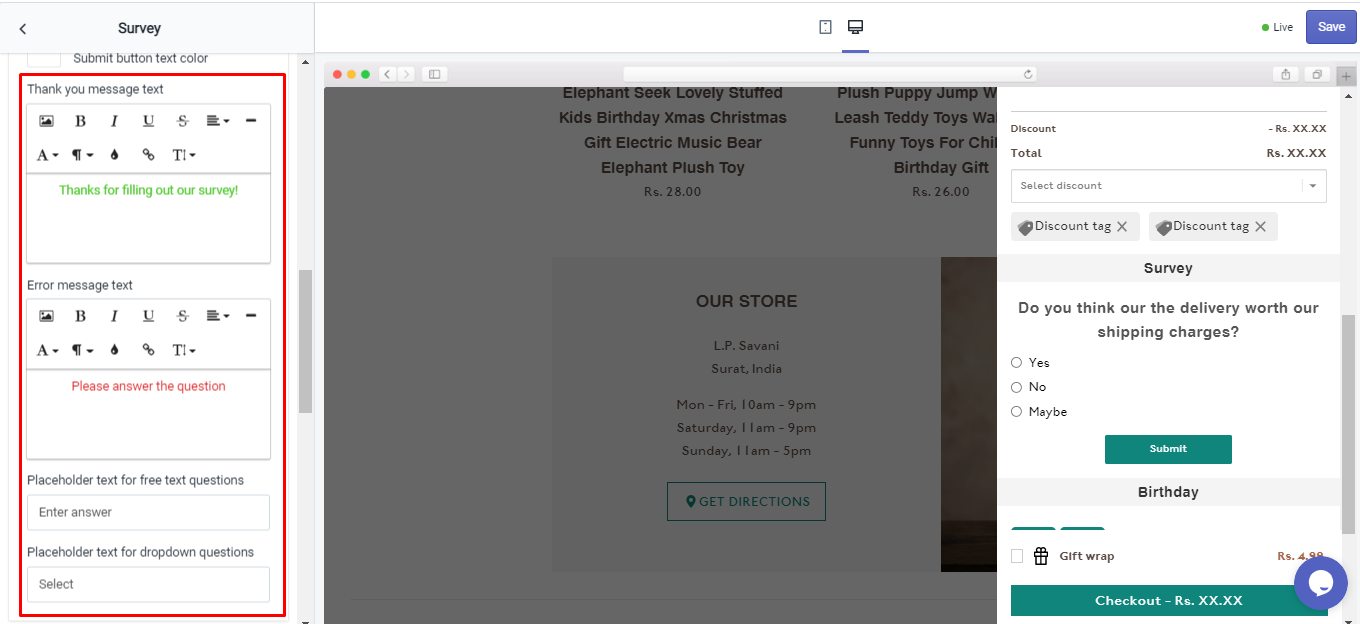
Thank you message text
Here you can add the message text that you want to display with the widget in the cart drawer.
Error message text
This option will allow you to add the text for the error message.
Placeholder text for free text questions
Here you can add and edit the text of the placeholder.
Placeholder text for dropdown questions
Here you can add and edit the text of the placeholder for dropdown questions.
-
Discount
You can show/hide the discount to your customers with this option. Read this guide to know more about the working of discount.
-
Time limited offer
If you want to give a specific time for the offer then you can enable/disable it. By enabling it you can set the timer duration for the offer which would be seen by your customers. Also, you can change the placement of the timer title, location of the timer, timer text color, and timer background color.
When timer runout
When the timer runs out you can set any of the options i.e hide widget, show message & disable submit button, hide the timer, reset the timer.
-
How was your experience
With this option, you can edit the survey form.
-
Rules
Rules are used to hide/show the survey widget. This option allows you to change your condition based on different parameters like:
Parameter
You can show this widget based on different parameters like cart sum, number of items in the cart, a specific item, a specific collection, product tags, and user location.
Condition
You can set the condition from any of these options: is greater than, is lesser than, or equals.
Value
Here you can enter the value that your customer’s cart must contain.
Now let’s jump into an example to understand how these conditions work.
This Rules option provides you 2 conditions i.e AND, OR.
First will see how AND condition works:
Suppose parameter > cart sum, condition > is greater than, value > 300
AND
Parameter > a specific item, condition > is in the cart, value > shirt
So in this scenario, if both the condition meets the customer’s cart i.e if his cart sum is greater than 300 and one of the items added to his cart is a shirt then the survey widget will be visible to him.
Similarly, it works for other parameters too in AND condition.
Now let’s see how OR condition works:
Suppose parameter > number of items in cart, condition > is greater than, value > 2
OR
Parameter > a specific item, condition > is the only item in the cart, value > shirt
So in this scenario, if any of the conditions meet the customer’s cart i.e if the number of items in his cart is greater than 2 or the shirt is the only item his cart contains then the survey widget will be visible to him.
Remember after applying any options click on the Save button.
After customizing the widget by adding your desired options the survey widget may look like as shown in the screenshot below:
-
Delete widget
If you want to delete the widget then click on the delete widget button.












About the author
Sajini Annie John
Meet Sajini, a seasoned technical content writer with a passion for e-commerce and expertise in Shopify. She is committed to helping online businesses to thrive through the power of well-crafted content.