If you are a Shopify store owner looking to enhance your customers shopping experience without delving into complex coding tasks, you have come to the right place. The shopping cart is a crucial element of any online store, as it allows customers to view their selected products, update quantities, and proceed to checkout seamlessly. While Shopify, already provides a default cart page, many store owners prefer a more interactive and user-friendly alternative – the cart drawer. Let’s see how to add cart drawer in Shopify store without coding.
What is a Cart Drawer?
A cart drawer or mini cart is an efficient way to display the cart’s contents without redirecting customers to a separate page. This dynamic feature pops up as a drawer cart or a slide-out panel on the same page when a customer adds an item to their cart. It provides a smooth browsing experience, increasing the chances of conversions and reducing cart abandonment.
In this blog, we will guide you through the step-by-step process of adding a cart drawer to your Shopify store without the need for any coding knowledge. We will explore a best Shopify app that helps you to add cart drawer in your Shopify store.
Advantages of Using Cart Drawer/Mini Cart in Your Shopify Store
Using a cart drawer in Shopify store offers several advantages that can significantly improve the overall shopping experience for customers and enhance the store’s performance. Here are some key advantages:
Improved user experience: One of the primary benefits of a cart drawer is its ability to enhance the user experience. Customers can quickly view and interact with their shopping cart without being redirected to a separate page. This seamless and non-disruptive process keeps customers engaged and encourages them to continue browsing and adding items to their cart.
Reduced cart abandonment: Cart abandonment is a common challenge in e-commerce. By providing a convenient cart drawer, customers can easily review their selected items, make adjustments, and proceed to checkout without any friction. This streamlined process reduces the likelihood of cart abandonment, resulting in higher conversion rates.
Faster checkout process: With a cart drawer, customers can initiate the checkout process directly from the drawer. This eliminates the need to navigate through multiple pages, saving time and effort. A faster checkout process can lead to increased customer satisfaction and repeat business.
Mobile-friendly experience: Cart drawers are particularly beneficial for mobile users. As mobile popularity is growing day by day, the use of mobile is also increasing. It is been proved that with the use of cart drawer in store can benefit mobile users as they can view easily on small screens and can easily access to their cart without any hassle.
Customization options: Shopify allows store owners to customize the appearance and behavior of the cart drawer to align with their brand identity. Customizing the cart drawer ensures consistency with the overall store design and fosters a sense of brand trust and recognition.
Upselling and cross-selling: By displaying the cart contents in a prominent way, cart drawers offer opportunities for upselling and cross-selling. Store owners can significantly showcase related or complementary products in the drawer, encouraging customers to consider additional purchases before completing their transactions.
Easy implementation: Many Shopify themes come with built-in cart drawer functionality, making it easy to enable this feature without the need for complex coding. Additionally, there are various third-party apps available for customizing and enhancing the cart drawer further.
Overall, implementing a cart drawer in a Shopify store provides a win-win situation for both customers and store owners. It optimizes the shopping experience, boosts customer satisfaction, and ultimately contributes to higher conversion rates and increased revenue for the business.
How to Add Cart Drawer in Your Shopify Store
You can add cart drawer to your Shopify store by doing coding but here we are going to see adding a cart drawer using iCart Cart Drawer Cart Upsell Shopify app. Using this app, you don’t need to coding. You can customize it easily using the drag and drop interface. This app will save your time ans efforts. iCart is an easy to use app which means any non-technical user can understand how to handle this app without any hassle of coding.
1. Install iCart Cart Drawer Cart Upsell in your Shopify store.
2. Enable the app. To enable the app, go to the General Settings of the app and click on “enable” button.
3. From that page itself, below the enable app section you can choose the cart type.
4. You can choose any of these options: use both, full cart page, side cart drawer.
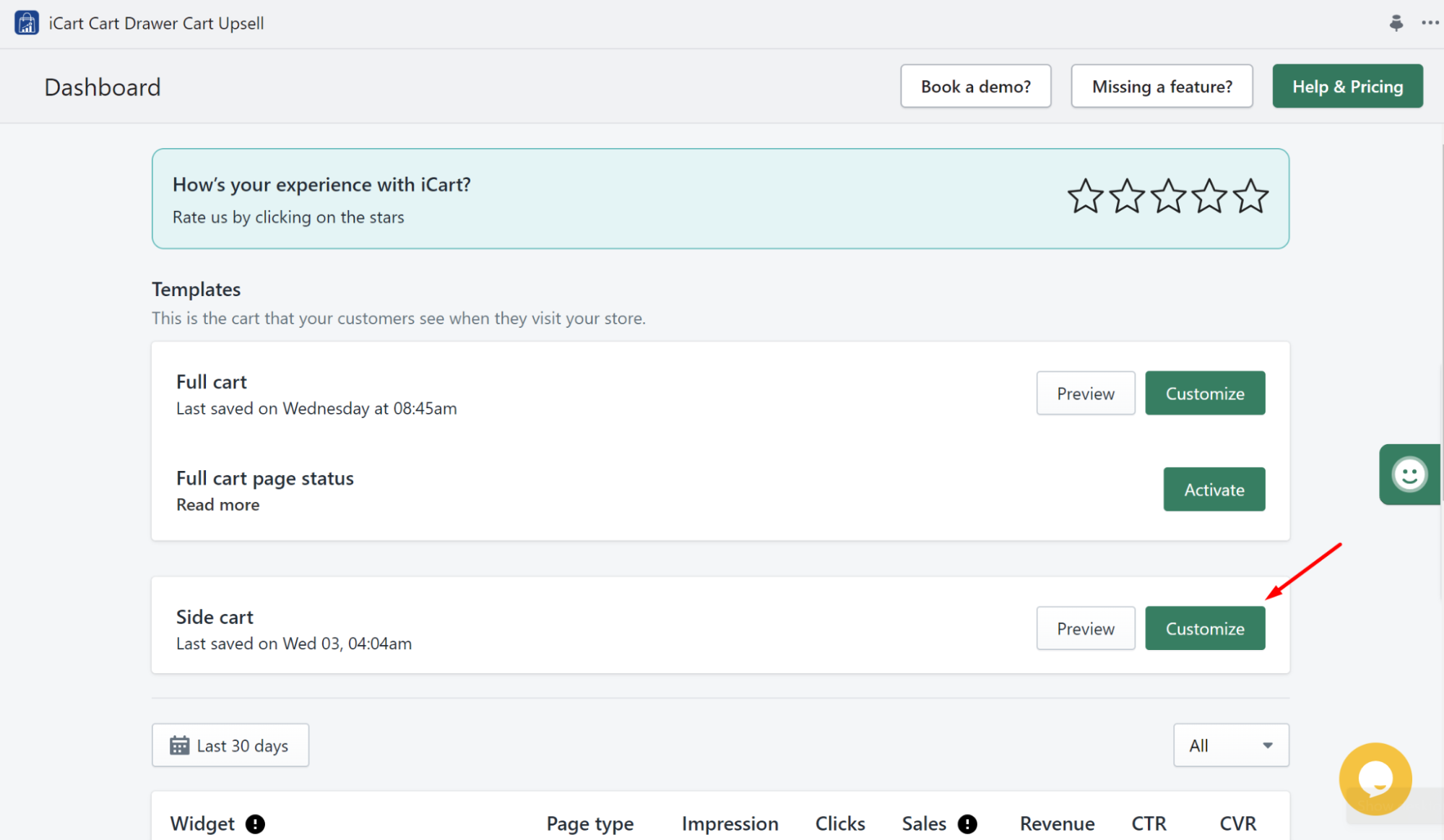
5. You can also activate the cart from app’s dashboard.
6. Finally, click on the Save button to save changes.
How to Add Different Selling Options in Cart Drawer
You can add different selling options for your customers like upsell, cross-sell, progress bar, discounts, bundles, etc. You will be worried about how to add these options, right? No need to worry iCart can do this for you. Yes, with iCart you can add the following widgets. And many more like gift wraps, free products, etc
How to Add Upsell and Product Recommendations to Your Cart Drawer
Once you have added your cart drawer in your Shopify store, next thing to do is adding attractive selling options for your customers. Follow the below steps to add upsell and product recommendations in your slide cart/drawer cart.
1. From the dashboard click on the Customize button next to cart drawer template.
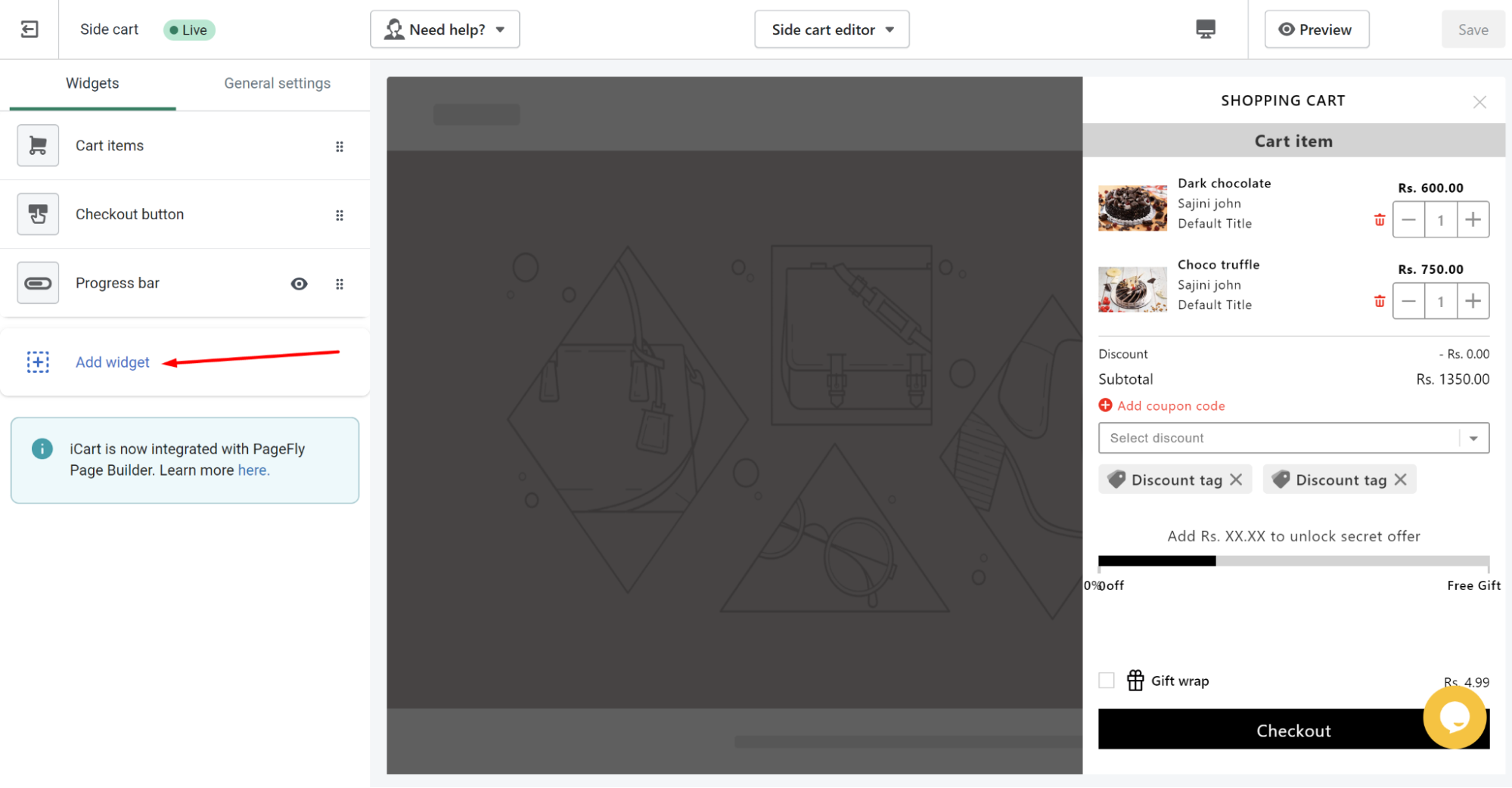
2. Now you can see the editor panel where the left side is the customization panel and right side panel is the cart drawer.
From the left panel, click on Add widgets.
3. Add Product upsell.
4. Enter the widget heading and add your own color to it which will be shown in the cart drawer.
5. Now choose the products type you want to display. You can add from the following options:
Using the exclusion tags, you can exclude any specific products that you don’t want to show in upselling.
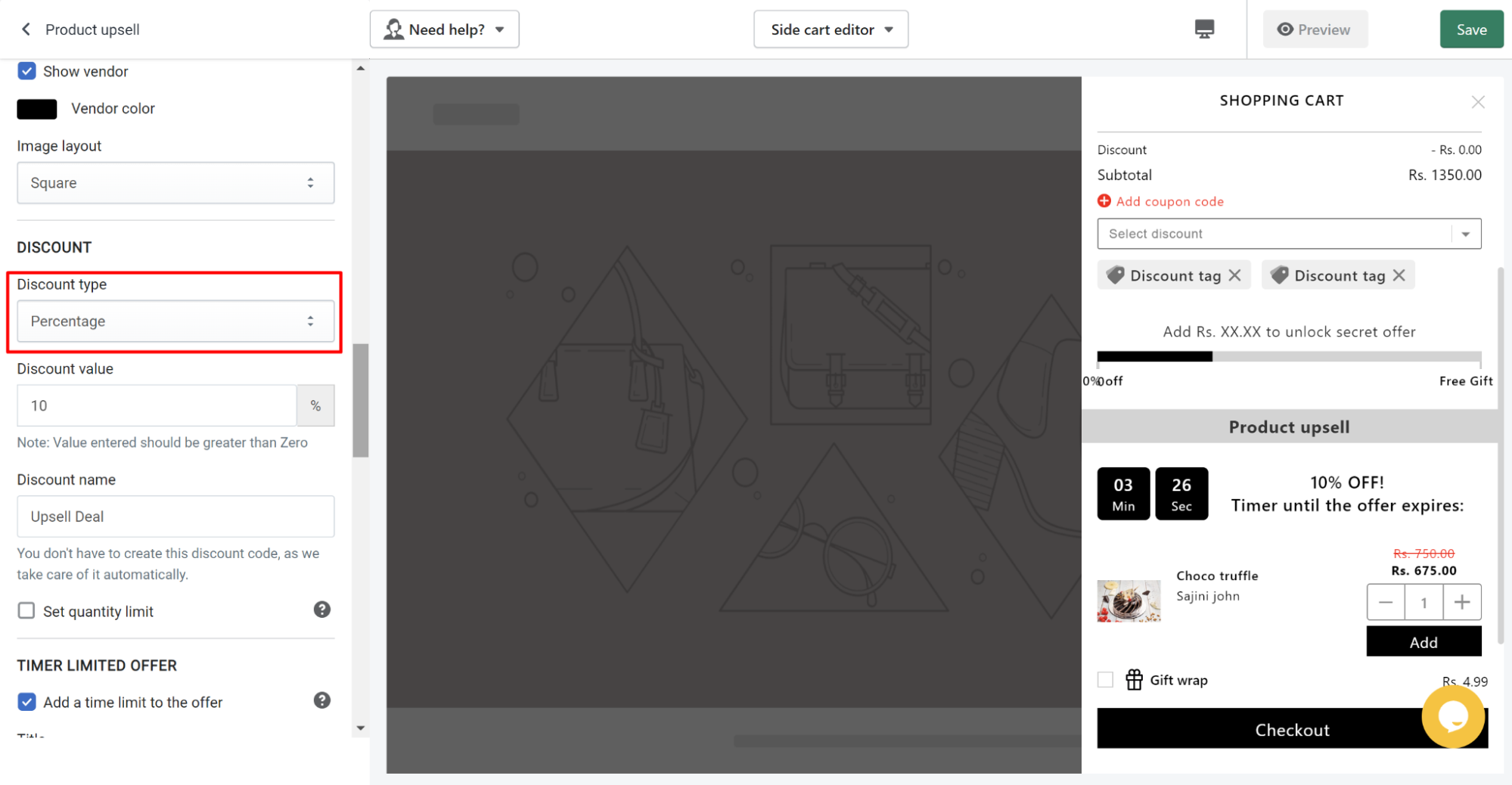
To add discount with the upsell product follow the below steps:
1. Choose the discount type from the following options:
2. Also, you can add countdown timer for the upsell offer. Showing the countdown timer will help users to make buying decisions faster.
3. Using the Rules option you can decide on which conditions this upsell widget should be shown to customers. You can show this widget visible in cart drawer based on the following parameters:
To add product recommendations follow the same steps as mentioned above. Only the difference is in 1st step i.e add product recommendation widget and rest of the steps are same as product upsell.
How to Add Bundles in Your Cart Drawer
To add product bundles in your Shopify store follow the below steps:
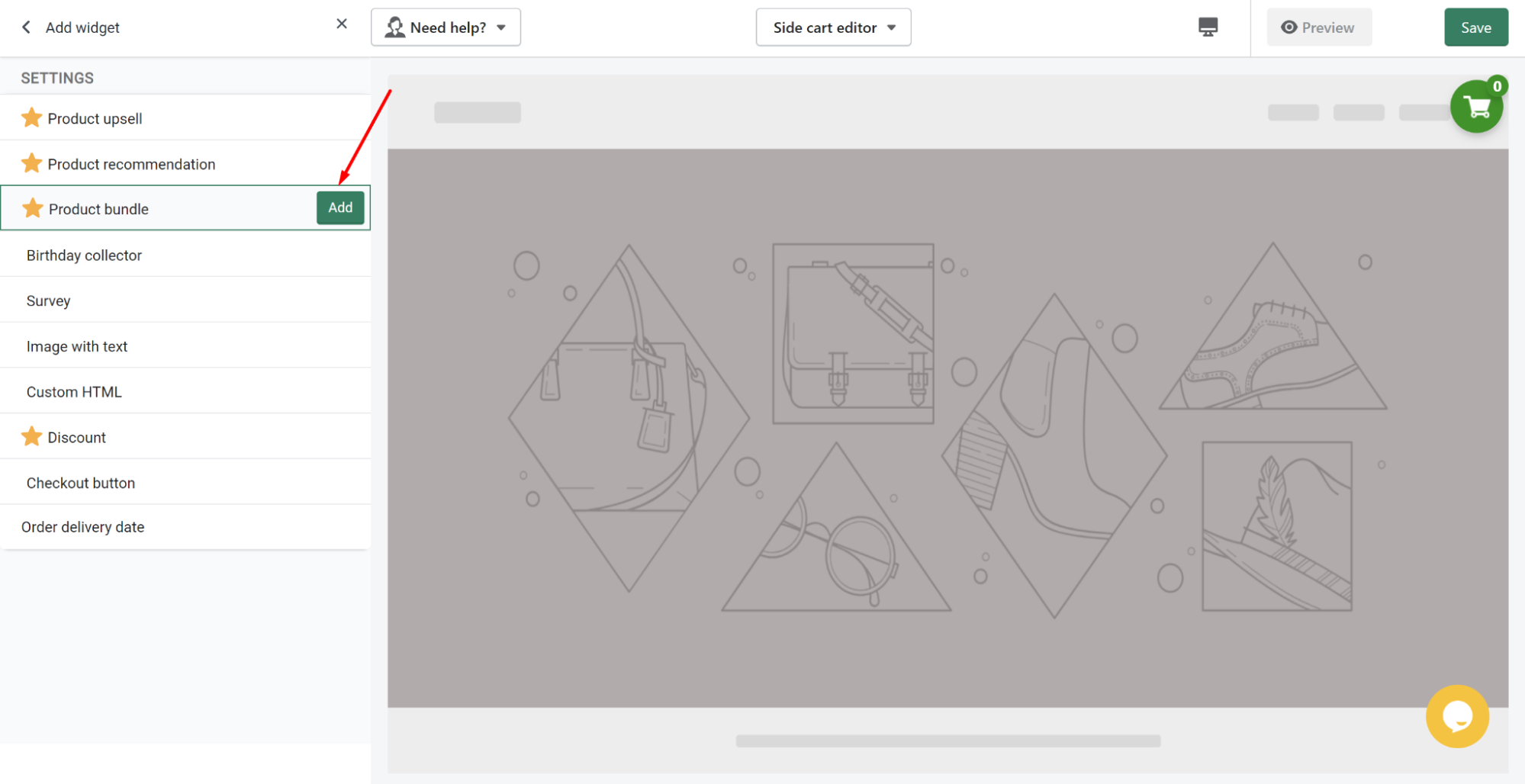
1. From the dashboard click on the Customize button next to cart drawer template.
2. Click on add widget and add Product bundle.
3. Add the widget heading you want to show in the cart drawer.
4. Enable the widget title and add color as per your choice.
5. Select the type of products you want to sell as bundles. You can chose the following types:
6. To give discounts with bundles go to bundle offer section and choose bundle offer type. You can choose the following types:
7. If you want to add timer for the offer, then enable timer limited offer.
8. Using the Rules option you can decide on which conditions this upsell widget should be shown to customers. You can show this widget visible in cart drawer based on the following parameters:
9. Finally, click on the Save button to save all your changes.
How to Add Progress Bar in Cart Drawer?
Progress bar is a sales technique to encourage customers to buy more. You can show different types of offers in the progress bar so that customers will be prompted to buy more. To add progress bar in cart drawer using the iCart app follow the below steps:
1. From the dashboard click on the Customize button next to cart drawer.
2. Click on add widget and add product bundle.
3. Add the widget heading and enable the widget title.
4. Select the layout of the progress bar from the given styles.
5. Select the conditions for discount tier i.e cart price above Rs. X or cart items above X.
6. Now add the discount tiers and set the offers you want to give in each tier.
7. Save the changes.
Similarly you can also add discounts, birthday collector, checkout upsell, volume discount, and many more in the cart drawer using iCart Cart Drawer Cart Upsell Shopify app.
Let’s Conclude
I hope this blog was helpful. By following the above steps using the iCart app you can easily implement cart drawer in your Shopify store. Do not hesitate to shoot your queries in the comment box given below.
FAQs
1. What is a cart drawer?
A cart drawer is a pop-up or slide-out panel that displays a customer’s shopping cart without redirecting them to a separate page.
2. Can I add a cart drawer to my Shopify store without any coding skills?
Yes, absolutely! You don’t need any coding knowledge to add a cart drawer to your Shopify store. With iCart app you can add it easily.
3. Is there any recommended cart drawer app for Shopify?
Yes, several popular cart drawer apps are available for Shopify. But we would recdommend to try iCart Cart Drawer Cart Upsell.
















About the author
Sajini Annie John
Meet Sajini, a seasoned technical content writer with a passion for e-commerce and expertise in Shopify. She is committed to helping online businesses to thrive through the power of well-crafted content.