Welcome to the latest release of our iCart app. After receiving lots of feedback and requirements from merchants, we have launched the cart popup functionality in the iCart app. Now you have three options to choose the cart style in iCart, i.e. cart drawer, cart popup, and full cart. During the onboarding process, you can select any of these carts as per your choice or switch them later.
What is a Cart Popup?
Cart popup is a two-sided layout with left and right area. You can show widgets on both sides and customize them based on your needs. The cart popup helps you give a personalized shopping experience to your customers in your store. Have a look at the below image of how the cart popup looks.
Customizable Features of Cart Popup
This is how the editor page of the cart popup looks like, as shown below. You will see two main options, i.e. Widgets and General Settings.
Cart Popup Widgets
This section consists of 2 area, i.e. left area and right area. In the left area, cart items, progress bar and checkout button will be pre-added by default, which cannot be deleted or dragged to the right area. If there is more than one checkout added in the left area, then you can move one checkout widget to the right area. Apart from this, you can add any of the other widgets in the left area and be moved to the right area if needed.
While in the right area, you can add widgets you want to show your customers based on their purchases. Remember, whatever widgets you add from the right area will be added to the right panel only and later on, you can drag-drop them to the left area if needed.
General Settings
The first option is to select the style of the cart. You can choose either cart drawer or cart popup.
Below that, you can find three different settings. They are for mobile, desktop and common settings for both mobile and desktop.
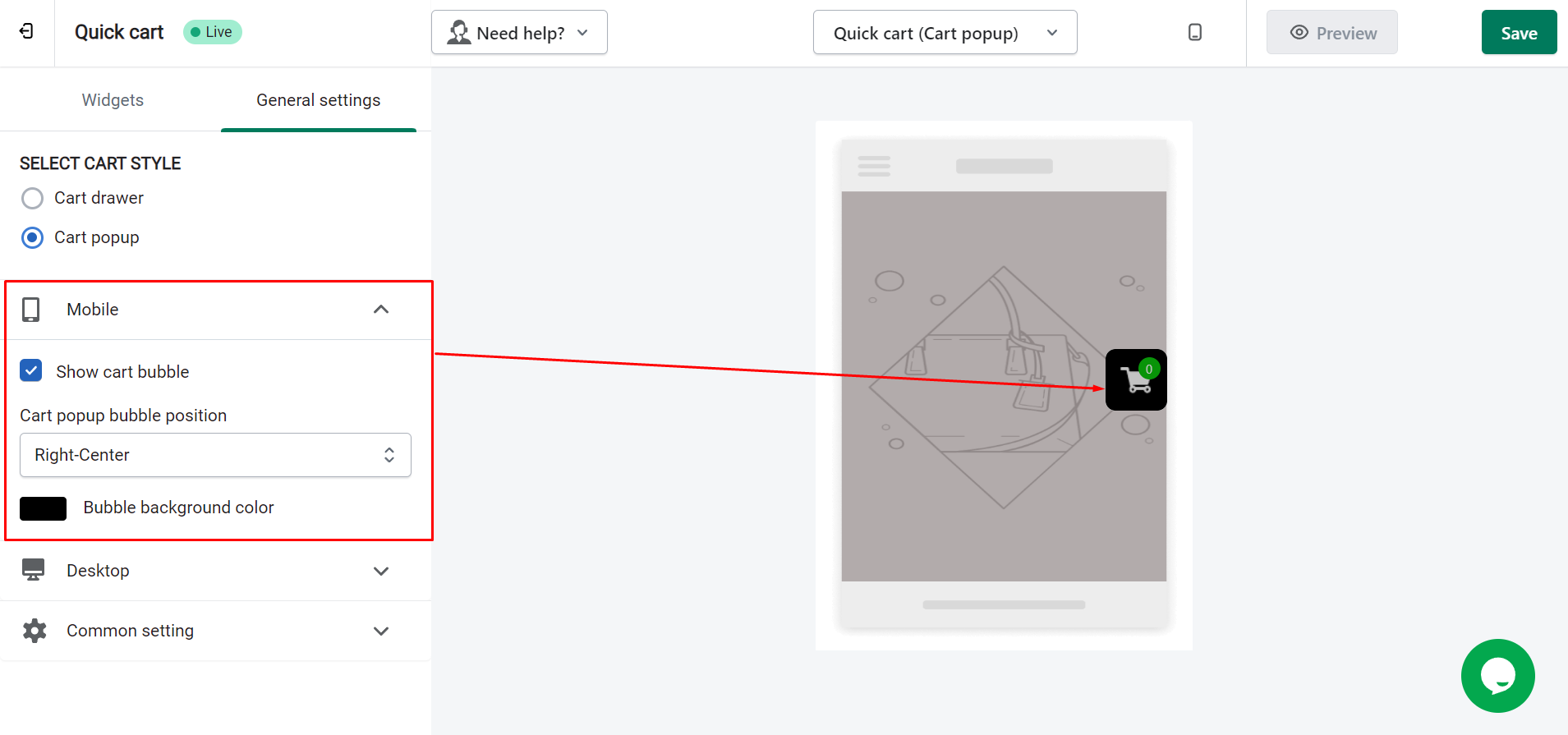
Mobile
Under this option, you will see options to show/hide the cart bubble, adjust the position of the cart bubble and change the background colour of the bubble.
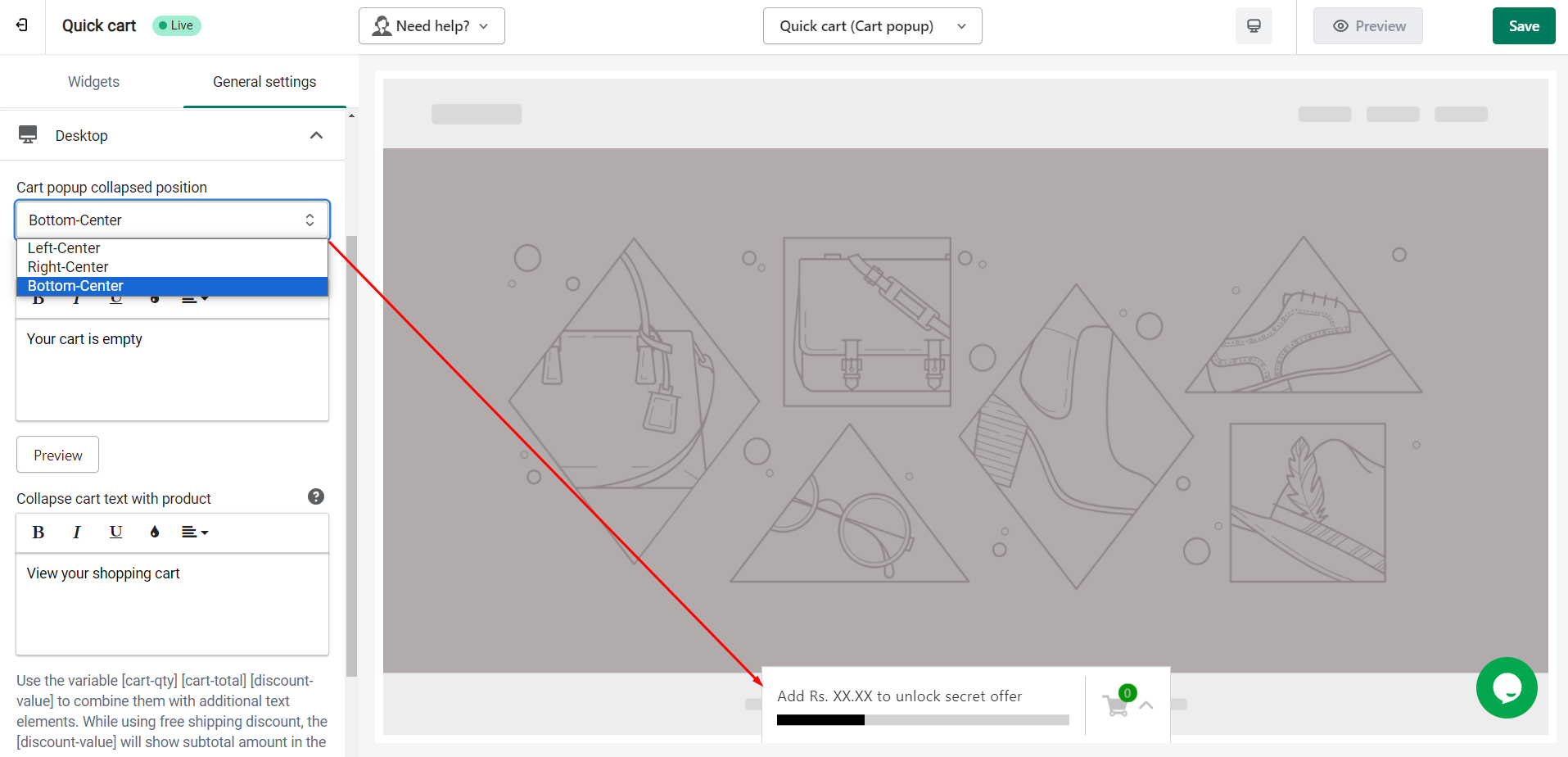
Desktop
The next option allows you to adjust the cart popup collapsed position. You can choose any of the three positions given, as shown below.
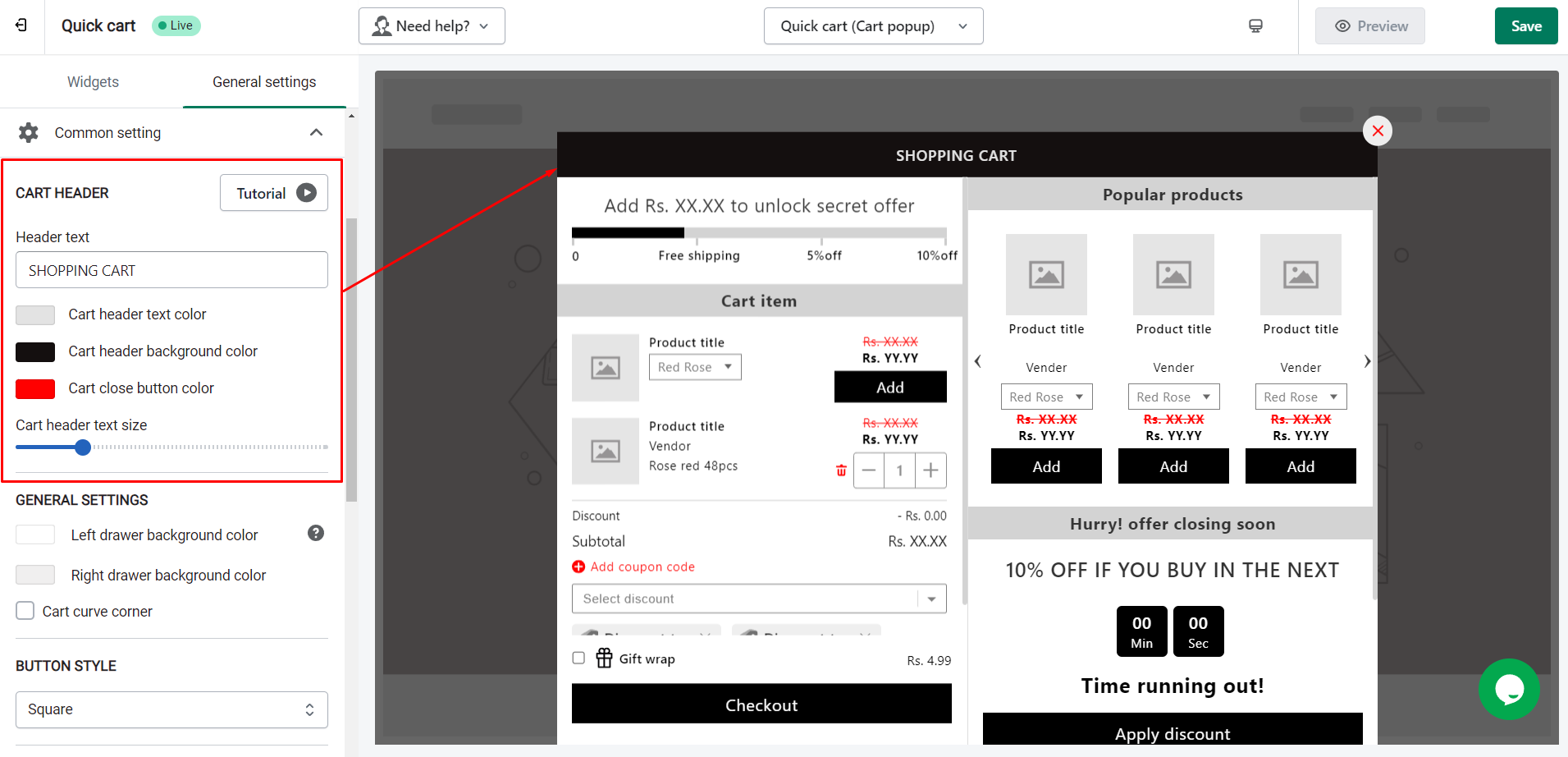
Common setting
These settings are for both desktop and mobile. The header text input field allows you to add the text that you want to display. And the 3 color picker let you change the cart header text color, cart header background color and cart close button color. Also, there is a slider to adjust the size of cart header text.
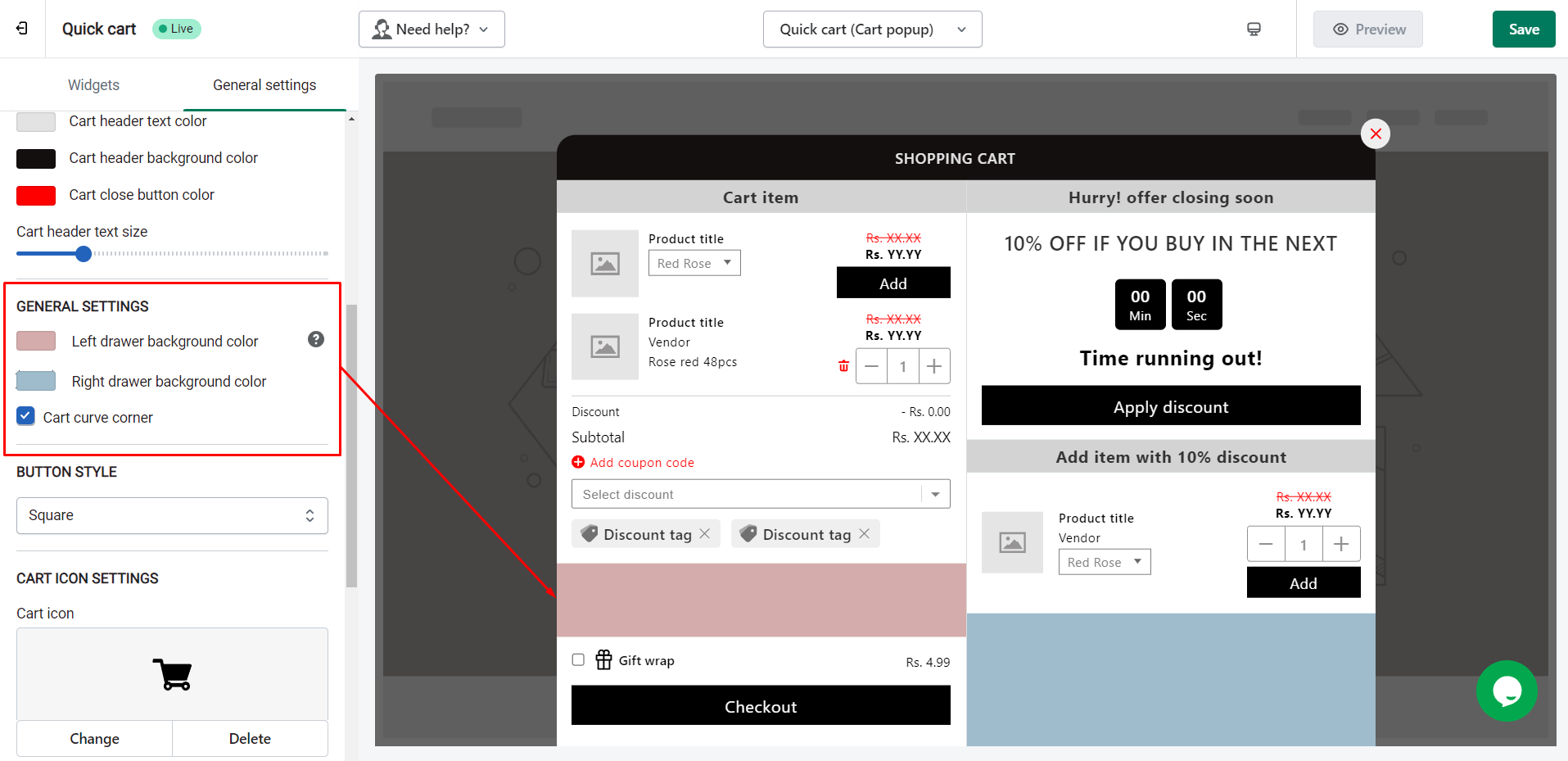
Now, in general settings, you can change the background color of the left drawer and right drawer and make the cart corner curve. Note that if you added any background colour to the cart drawer, that colour will be fetched and displayed on the left area of the cart popup.
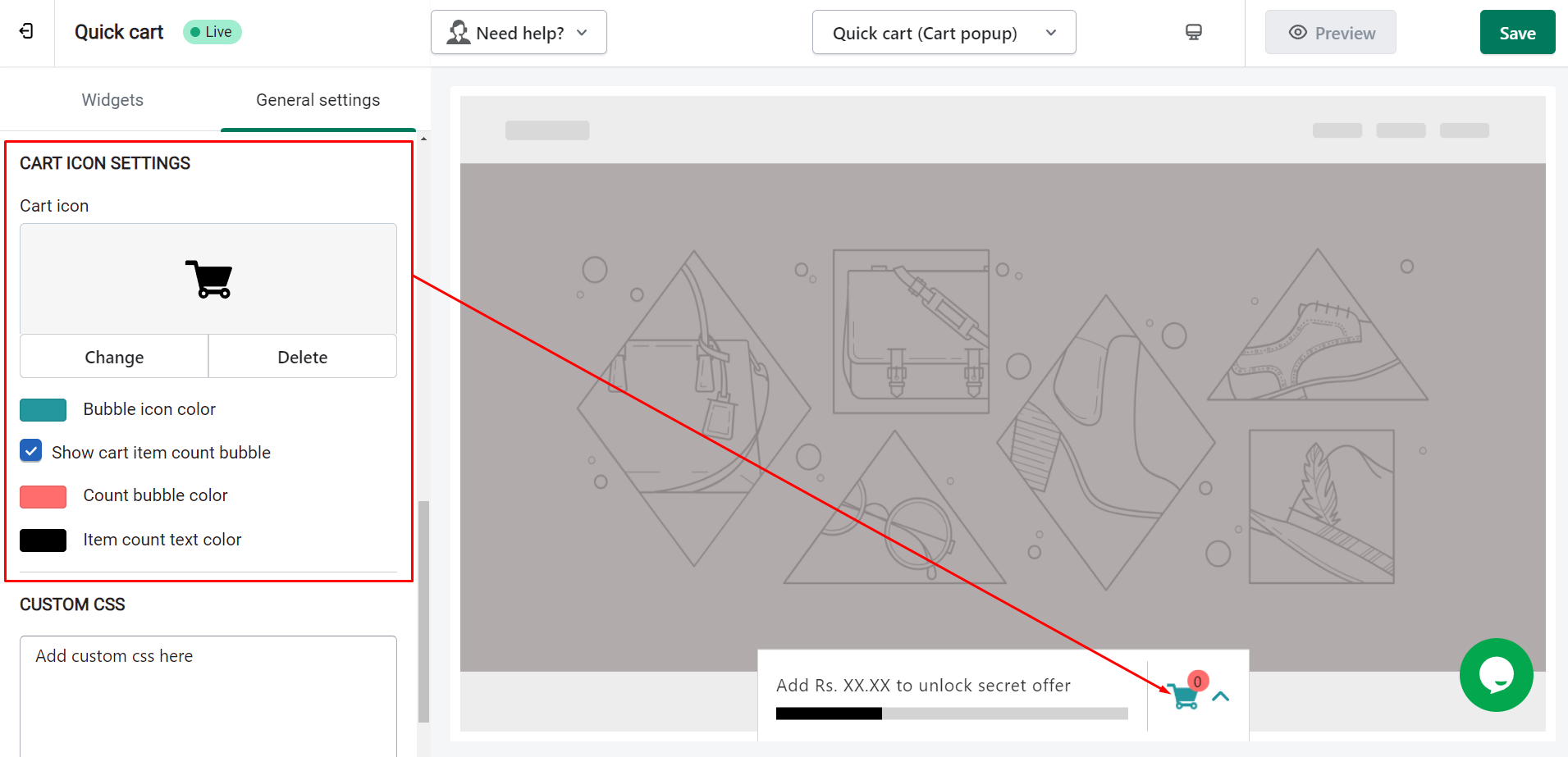
If you want to change the button style, you can change it from the button style given. The next setting is for the cart icon, in which you can add/delete the cart icon, change the color of the bubble icon, show/hide the cart item count in a bubble, and change the count bubble and item count text color.
The last option is Custom CSS, which is for developer use.
After making all the changes, you can preview it and save changes by clicking on the Save button shown on the top-right corner.
Other features of iCart Cart Drawer Cart Upsell:
1. Cart Upsell:
Increase your profits by presenting enticing upsell offers to customers directly in the cart drawer, cart popup, and cart page. Read this Complete Guide to Upsell and Cross-Sell on Shopify
2. Product Recommendations:
Enhance the shopping experience with personalized product suggestions customized to each customer’s preferences.
3. Bundle Offers:
Boost sales by creating product bundles that encourage customers to purchase complementary items together.
4. Cart Discounts:
Implement cart-level discounts to incentivize larger purchases and improve overall order value.
5. Free Gift Option:
Delight customers by offering free gifts, creating a positive shopping experience that fosters loyalty.
6. Delivery Date Picker:
Allow customers to choose their preferred delivery dates, providing a convenient and personalized ordering process.
7. Progress Bar:
Motivate customers to buy more by incorporating a progress bar that visually tracks their journey toward additional benefits or discounts.
8. Buy More, Save More:
Encourage larger orders with the “buy more, save more” feature, enticing customers to add more items to their cart.
9. Customization Options:
Customize the cart drawer, cart popup, and cart page to align with your brand and specific business needs through easy drag and drop interface.
10. Advanced analytics:
Analyze the performance of iCart in your store and make informed decisions.














About the author
Sajini Annie John
Meet Sajini, a seasoned technical content writer with a passion for e-commerce and expertise in Shopify. She is committed to helping online businesses to thrive through the power of well-crafted content.