Is your store lacking in sales? Do you know the reason behind that? If your store doesn’t have an upselling strategy then the answer is yes. So don’t you think you need to start right from now? Gear up your sales and revenue with iCart Cart Drawer Cart Upsell. iCart offers will allow you to show upsells in your full cart with it’s product upsell widget.
The product upsell widget comes with the following options:
Widget heading
The widget heading helps to differentiate your widget so that you can easily identify your widget from the widget list.
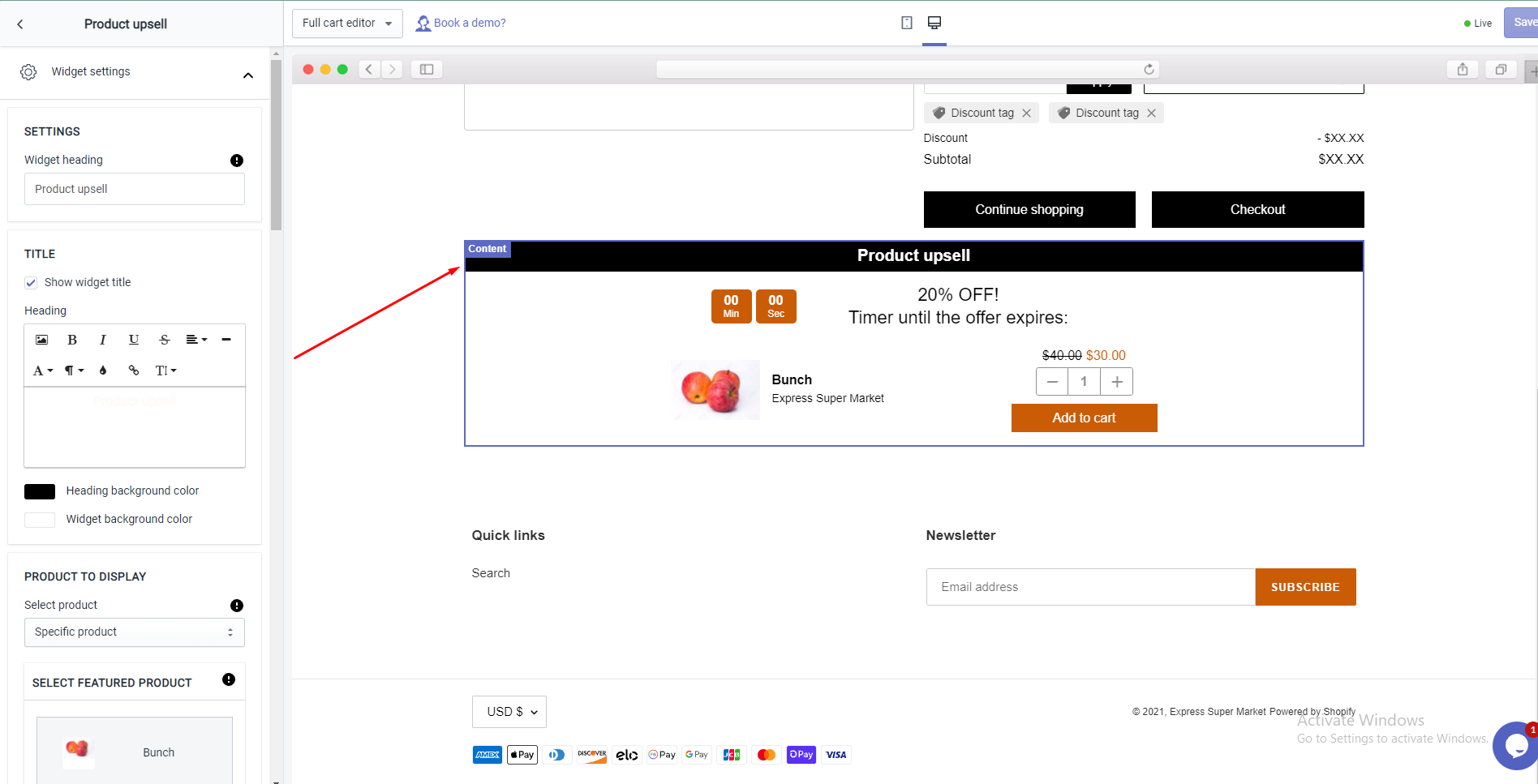
Title
The title is the name of your widget that will be displayed on the full cart page. You can show/hide the title, change the heading background color, widget background color.
Product to display
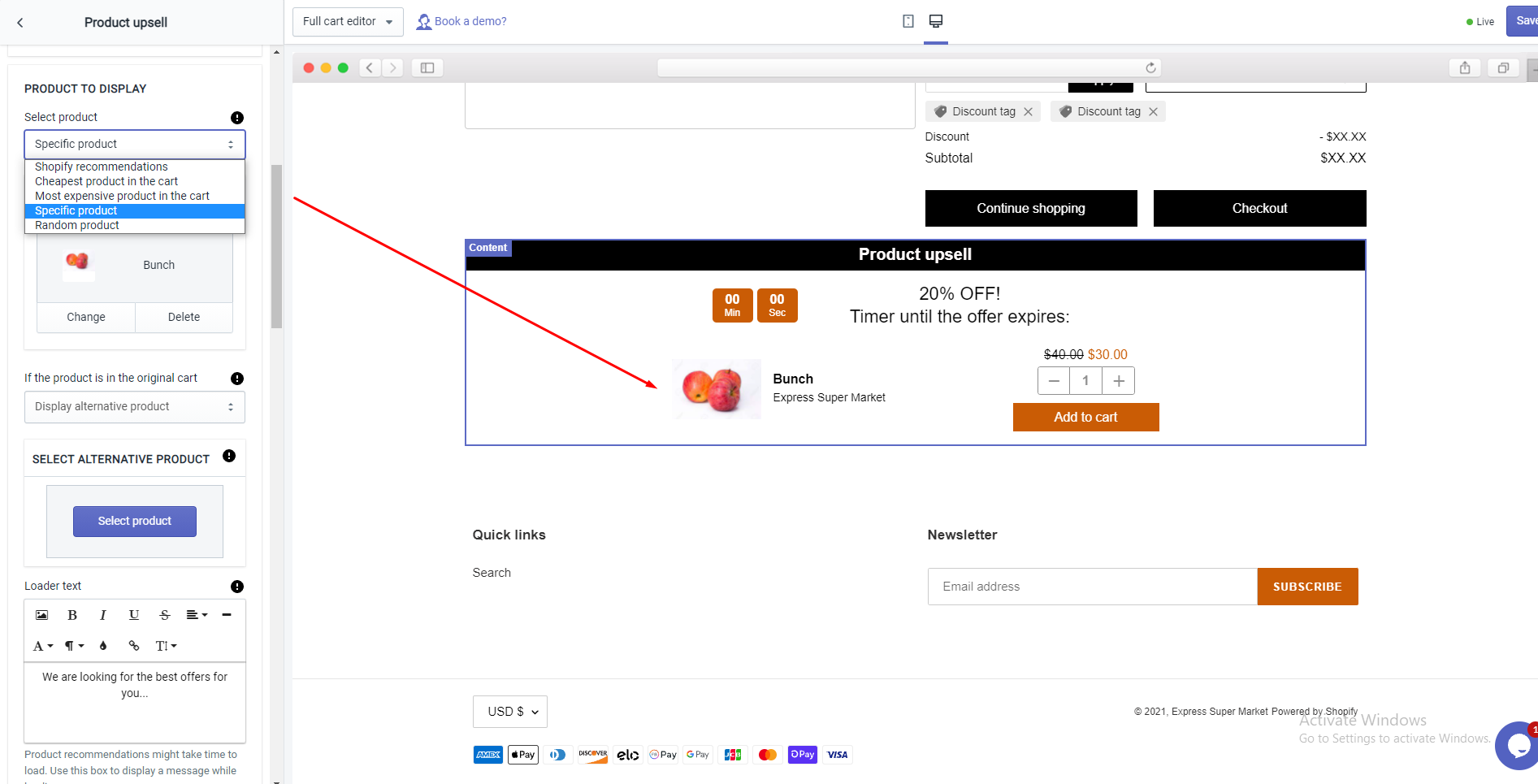
Select product
This option allows you to select products based on the options like Shopify recommendations, cheapest product in the cart, most expensive product in the cart, specific product, random product.
Shopify recommendations
By selecting this option the upsells shown to your customers would be Shopify recommendation. By enabling the exclusion tags you can add the product tags which will be excluded from the upsells. In simple words the product tags that you add here would not show in the upsells to your customers.
Cheapest product in the cart
By selecting this option, the cheapest product from the cart will be shown as upsells for your customers.
Exclusion tags: By enabling the exclusion tags, you can add the product tags by which products tagged with these tags will not be displayed as upsells to your customers.
When the product is tagged with exclusion tags: Hide featured product or display alternative product.
Let’s understand it by an example:
Exclusion tags: Bag
Bag = 250 Rs.
Shoes = 400 Rs.
Shirt = 600 Rs.
Scenario 1: Suppose the customer has added a bag, shoes, and shirt in the cart then the upsell shown to him will be the shirt as it is the most expensive product in the cart.
Scenario 2: When the product is tagged with tags and hide featured product.
Suppose the customer has added a bag, shoes, and shirt in the cart and the cheapest product is the bag but as the bag is added in the exclusion tags so no product will be shown to the customer as upselling.
Scenario 3: When the product is tagged with exclusion tags and hide featured product but display alternative product eg: shirt
Suppose the customer has added a bag, shoes, and shirt in the cart and the cheapest product is the bag but as the bag is added in the exclusion tags so as an alternative product the shirt will be shown as upselling to the customer.
Most expensive product in the cart
This option would show the most expensive product in the cart as upselling to your customers.
Exclusion tags: By enabling the exclusion tags you can add the product tags which will be excluded from the upsells. In simple words the product tags that you add here would not show in the upsells to your customers.
When the product is tagged with exclusion tags: Hide featured product or display alternative product.
Let’s understand it by an example:
Exclusion tags: Shirt
Bag = 250 Rs.
Shoes = 400 Rs.
Shirt = 600 Rs.
Scenario 1: Suppose the customer has added a bag, shoes, and shirt in the cart then the upsell shown to him will be the shirt as it is the most expensive product in the cart.
Scenario 2: When the product is tagged with exclusion tags and hide featured product
Suppose the customer has added a bag, shoes, and shirt in the cart and the most expensive product in the cart is a shirt but as the shirt is added in the exclusion tags so no product will be shown to the customer as upselling.
Scenario 3: When the product is tagged with exclusion tags and hide featured product but display alternative product ex: shoes
Suppose the customer has added a bag, shoes, and shirt in the cart and the most expensive product is the shirt but as the shirt is added in the exclusion tags so as an alternative product the shoes will be shown as upselling to the customer.
Specific product
This option allows you to select a specific product as the upsell in the cart drawer. And if the product is in the original cart then you can select any of these options: you can display alternative product display selected product anyway, hide featured product.
Let’s see an example of this:
Select featured product: bag
Scenario 1: If the product is in the original cart then display the selected product anyway.
Suppose the customer has added a bag, shoes, and shirt in the cart and then the upsell shown to him would be the bag as it is selected as the featured product.
Scenario 2: If the product is in the original cart then hide the featured product.
Suppose the customer has added a bag, shoes, and shirt in the cart and the featured product bag is already in the cart so it will hide the featured product and no product will be shown to the customer as upselling.
Scenario 3: If the product is in the original cart then display alternative product.
Suppose the customer has added a bag, shoes, and shirt in the cart and the featured product bag is already in the cart so it will display an alternative product as the upsell to the customer.
Random product
By selecting this option it allows you to show the random product from a specific collection.
And if the product is in the original cart then you can select any of these options: you can display alternative product, display selected product anyway, hide featured product.
Let’s see an example of this:
Select product collection: Clothing
Product with a tag: Shirt
Scenario 1: If the product is in the original cart then display the selected product anyway. Suppose the customer has added 3 products and the upsell shown to him would be the shirt even though it is already in the cart.
Scenario 2: If the product is in the original cart then hide the featured product. Suppose the customer has added 3 products and if the shirt is already in the cart then it will hide the featured product (shirt). In short, no upsell will be shown to the customer.
Scenario 3: If the product is in the original cart then display alternative product. Suppose the customer has added 3 products and if the shirt is already in the cart then an alternative product will be shown to the customer as the upsell.
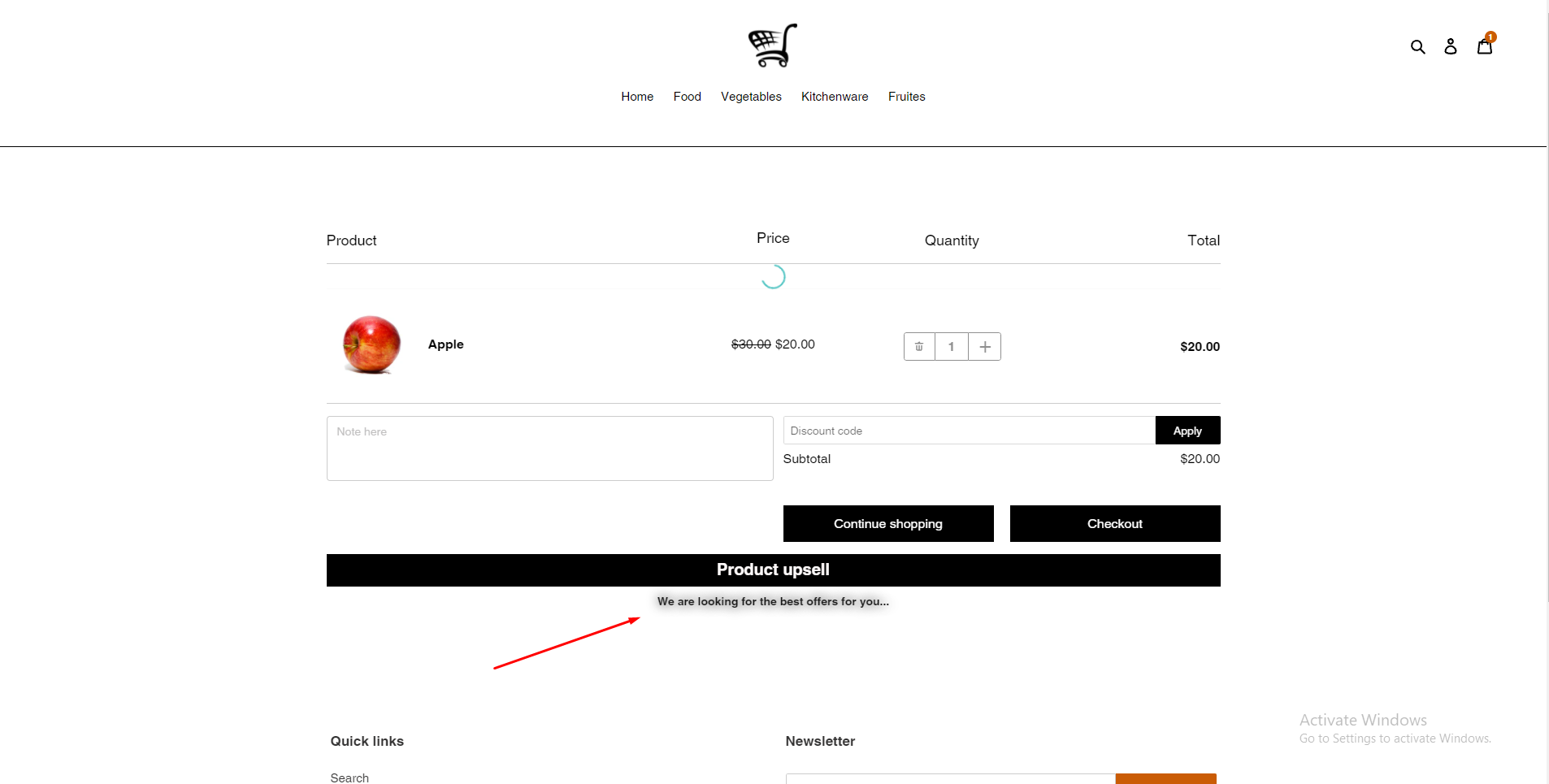
Loader text
Product upsell might take time to load the products so in the meantime, the text is added in this field will show.
Product title
The product title is the name of the product. This option allows you to change the title of the product upsell in the full cart.
Product title color
This option helps you to change the title color of the product shown as upsell on the full cart.
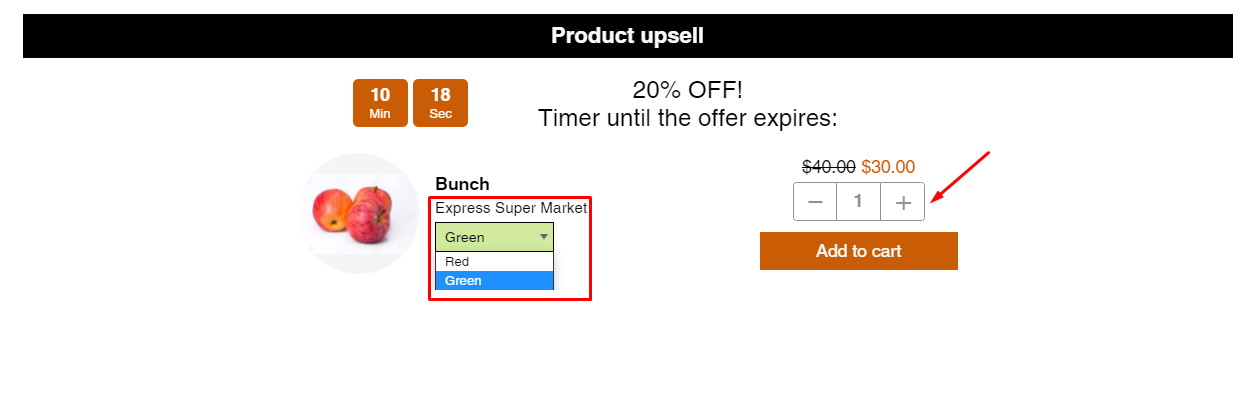
Product options
Show variant selection
By enabling this option, you can display the variants of the product in the full cart.
Show quantity picker
This option allows you to display the quantity picker for products in the full cart.
Show vendor
This option allows you to show the name of the vendor of the product in the full cart.
Vendor color
With this option, you can change the color of the text of the vendor name.
Discount
By enabling this option you can offer a discount to your customer.
Discount type
This option allows you to select the type of discount you want to offer your customers. Basically, you can select any of the 3 options from this: free shipping, percentage, fixed amount. Let’s see one by one how all these options work.
Free Shipping
So you have set the type of discount as free shipping. Now enter the amount that the cart must contain. Remember the total cart amount that you add should be 1 or greater than 1. Let’s see an example:
So if you have added the cart total amount of 100 and if your customer’s total cart amount is 100 or greater than 100 then he will get free shipping on his order. And this benefit is not for a specific customer instead this discount will be visible for all customers and those who satisfy this condition can get free shipping.
Percentage
Select the type of discount as percentage, and enter the discount value that you want to give your customer.
For example,
Suppose you have entered the discount value as 5% and if the customer’s cart value is Rs. 100 then he will get a 5% discount ie. Rs. 95 will be his total cart value. So the total revenue generated by iCart would be Rs. 95.
Fixed amount
Select the discount type as a fixed amount, enter the discount value that you want to give your customers.
Suppose you have entered the discount value as 10 and the cart value should be above 100. So if your customer’s cart value is above Rs. 100 then he will get a discount of Rs. 10 i.e he needs to pay only Rs. 90. So now his total cart value is Rs. 90 which is the revenue generated through iCart.
And this benefit is not for a specific customer instead this discount will be visible for all customers and those who satisfy this condition can avail of this discount.
Discount name
The discount name will be the tag added to the full cart as an upsell deal that you are giving to your customer.
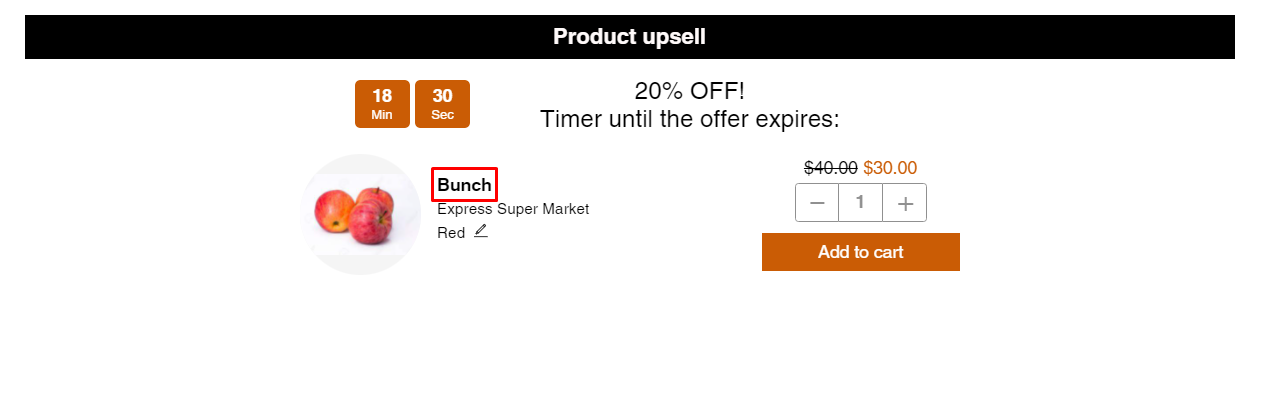
Time limited order
If you want to give a specific time for the offer then you can enable/disable it. By enabling it you can set the timer duration for the offer which would be seen by your customers. Also, you can change the placement of the timer title, location of the timer, timer text color, and timer background color.
When timer runout
When the timer expires you can set the following options like hide widget, show a message and disable ATC button, hide timer, reset timer.
Timer expired message text
This option allows you to add the text that you want to show your customer when the timer expires.
Prices to display
With this option you can select the prices of the product for upsells that you want to show to your customers like store price only, store compare to price and store price, store compare to price and price including discount, store price, and price including discount.
Compare to price color
With this option, you can change the color of the compare to price text in the full cart.
Selling color
This option allows you to change the color of the selling price of the product upsell in the full cart.
Under this option, you can change the text of the add to cart button, background color of the button, and text color of the button.
Rules
Rules are used to hide/show the widget. Once if the discount is applied using rules then it will not get removed automatically using any rules. This option allows you to change your upsell offers based on different parameters like:
Parameter
You can change the upsell offer based on different parameters like cart sum, number of items in the cart, a specific item, a specific collection, product tags, and user location.
Condition
You can set the condition from any of these options: is greater than, is lesser than, equals.
Value
Here you can enter the value that your customer’s cart must contain. Now let’s jump into an example to understand how these conditions work. Basically, this Rules option provides you 2 conditions i.e AND, OR.
First will see how AND condition works:
Suppose parameter > cart sum, condition > is greater than, value > 300
AND
Parameter > a specific item, condition > is in the cart, value > shirt
So in this scenario, if both the condition meets the customer’s cart i.e if his cart sum is greater than 300 and one of the items added in his cart is a shirt then the product upsell widget will be visible to him.
Similarly, it works for other parameters too in AND condition.
Now let’s see how OR condition works:
Suppose parameter > number of items in cart, condition > is greater than, value > 2
OR
Parameter > a specific item, condition > is the only item in the cart, value > shirt
So in this scenario, if any of the conditions meet the customer’s cart i.e if the number of items in his cart is greater than 2 or the shirt is the only item his cart contains then the product upsell widget will be visible to him.
Remember after applying any options click on the Save button.
After adding this widget in your store it may look like this as shown in the screenshot below:
Delete widget
If you want to delete the widget then click on the delete button.















About the author
Sajini Annie John
Meet Sajini, a seasoned technical content writer with a passion for e-commerce and expertise in Shopify. She is committed to helping online businesses to thrive through the power of well-crafted content.