Apart from the product quality, what customers are more concerned about when buying any product is the delivery of that product. In this blog, we will see different ways to add either an estimated delivery date or an order delivery date and time to your Shopify store.
You may have gone through the product reviews like
“The product has been timely delivered”
“Excellent product, very good quality, and quick delivery”
“Good product with reliable delivery”
“Good service, don’t have to wait too long for delivery”
When you commit to a more accurate delivery date and deliver the item or product on the same date or before, it proves that you care about your customers.
Benefits of Showing Estimated Delivery Date and Time in Shopify Store:
- Improve the customer experience
- Enhance the reputation of your store
- Increase your sales and store profit
- Raise in your customer’s faith
Adding Estimated Delivery Date & Time in Shopify Store
You can enable the Delivery Date and Time in two ways:
Showing estimated delivery date on the product pages
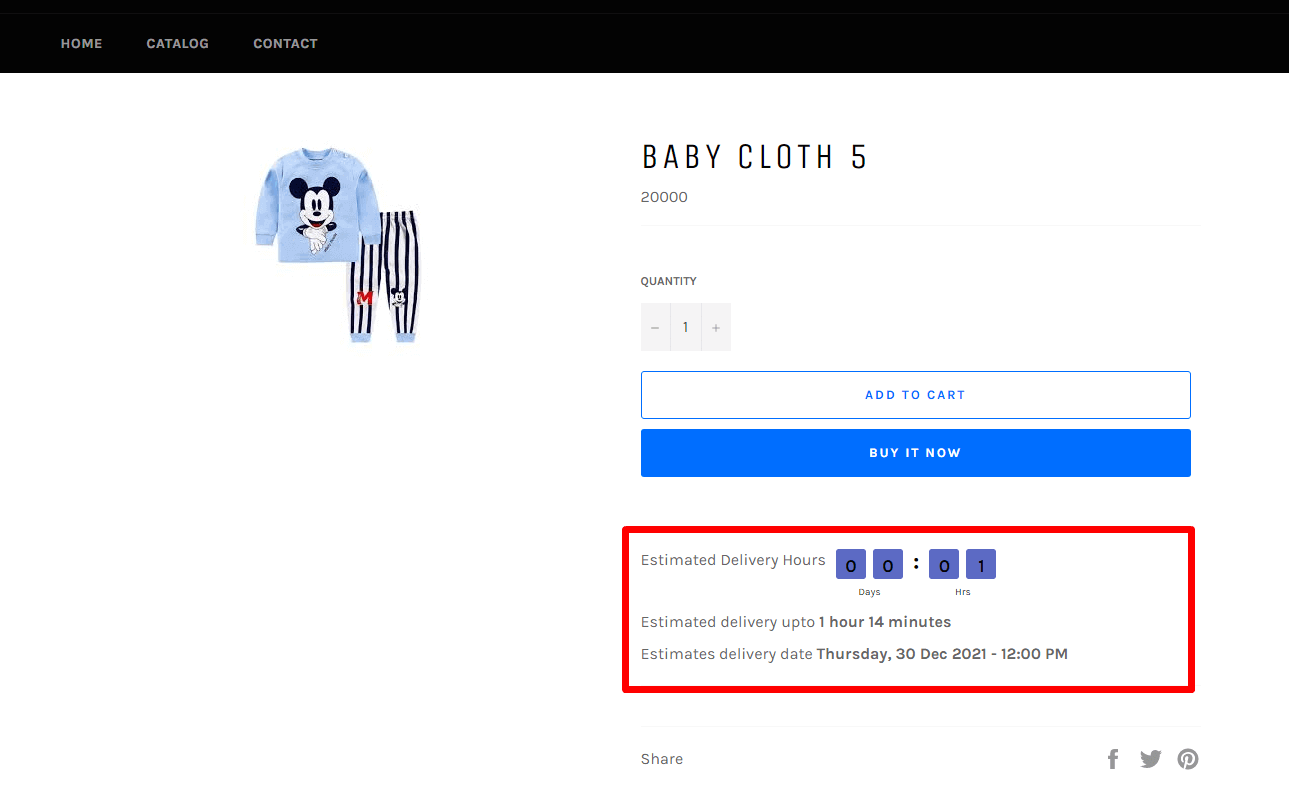
When your requirement is limited to just showing the estimated delivery date to the customers, then you should use scripts to show the delivery date. If you are not sure about editing the code, you can use the Delivery Date Schedule app. With this Shopify delivery app, you can show the estimated delivery date and time with a countdown on the product page.
Allow customers to pick their convenient order delivery date and time
When you want to implement advanced features like:
- delivery date calendar
- time picker with various time-slots
- cut-off time
- modify order delivery time post-purchase
- holiday control and many more
For that, it’s best to use the Shopify plugins (or we can also call it Shopify apps) to show delivery date and time.
Best Shopify App That Lets Customers To Select Delivery Date And Time
Display Shopify Estimated Delivery Date Using Scripts
It will show the estimated delivery date of the product when the customer is on the product page of your Shopify store. Therefore, before buying a product, the customer will be able to see the expected delivery date.
The script that we are going to use to show the order delivery date will show the range of dates to deliver the product.
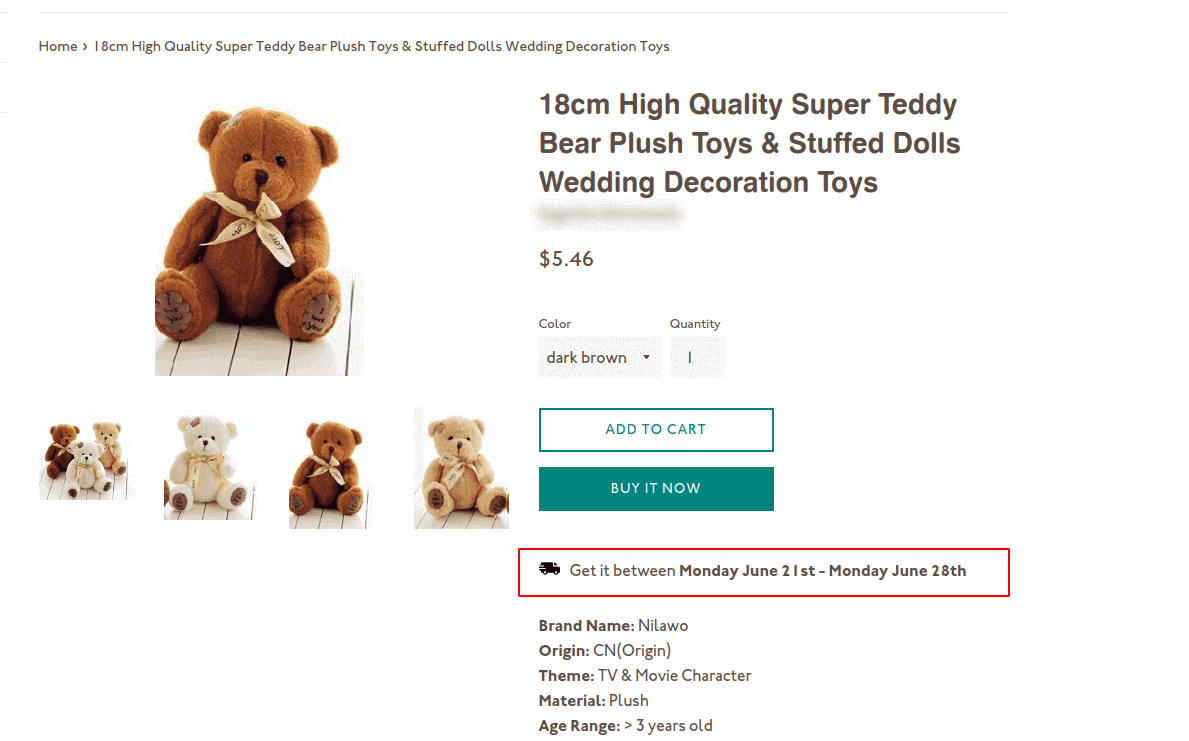
The outcome will look like this:
Here, the expected delivery shows two dates:
- Minimum delivery date: The start date is taken 5 days after the order is placed
- Maximum delivery date: The end date is taken 10 days after the order is placed
Therefore, the gap between these two dates is “5 days”. You can also change the number of days in the script at your convenience.
Steps to add the Estimated Delivery Date using Scripts
Note: These steps won’t work for the Shopify 2.0 themes. (Please check out the next section to add the estimated delivery date using scripts in Shopify 2.0 themes.)
Step 1: Log in to your Shopify store.
Step 2: Go to Online Store > Themes.
Step 3: In your current theme, click on Actions > Edit code.
Step 4: In the “Sections”, open product-template.liquid file. (if you don’t have a product template. liquid go to the Templates > product.liquid).
Step 5: Copy the below code and paste it on the 159 line in the product-template.liquid file.
If you want to change the Minimum delivery date, you need to set the number of days in var fromDate = Date.today().addDays(5); in place of “5”.
Similarly, if you want to change the Maximum delivery date, just replace the “10” with the number of days in var toDate = Date.today().addDays(10);
Step 6: Save the changes you’ve made in the file by clicking the Save button.
Step 7: Click on the Preview button to review your store, and if it is working correctly.
Adding the Estimated Delivery Date in Shopify 2.0 Themes
When using the Dawn theme or any other Shopify 2.0 theme, you don’t need to edit the theme code. Let’s see how to do that with the step-by-step instructions:
Step 1: Go to Online Store > Themes.
Step 2: In your Shopify 2.0 theme, click on the Customize button.
Step 3: Open the Product > Default product template on the theme editor. Or use your custom product page template if you’ve created any.
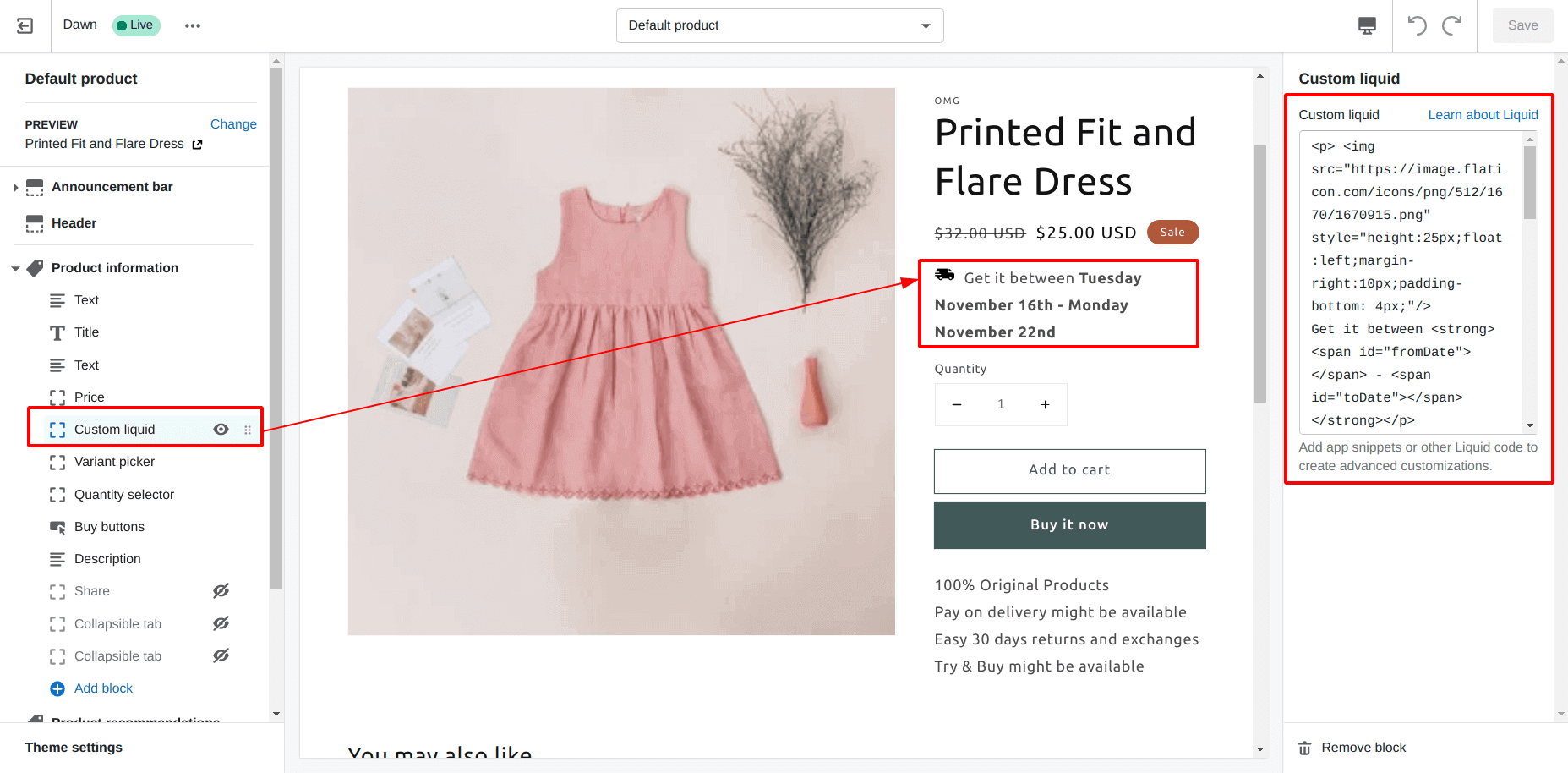
Step 4: Add a Custom Liquid section on the product page. Move the section anywhere on the page you wish to show the estimated delivery date.
Step 5: Copy the exact code (given in the above section) and paste it on the Custom liquid input box.
Step 6: Save the changes.
Display Delivery Date & Time Using Shopify Apps
As previously mentioned, you can enable special features in your Shopify sites for your customers and give them a unique experience. There are hundreds of Shopify Delivery Date apps that can assist you if you aren’t technically inclined.
Top 5 Shopify Delivery Date Apps 2025
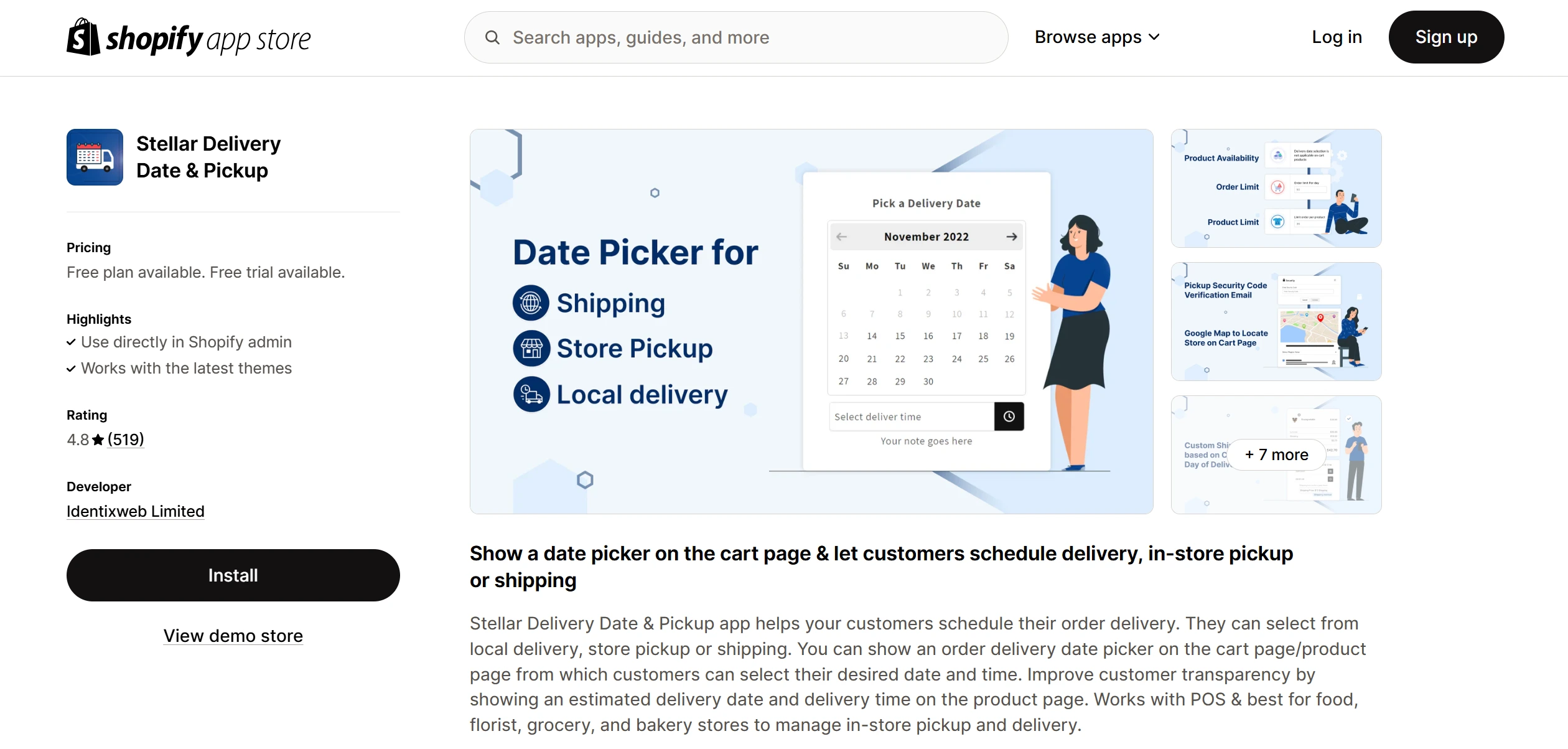
1. Stellar Delivery Date & Pickup
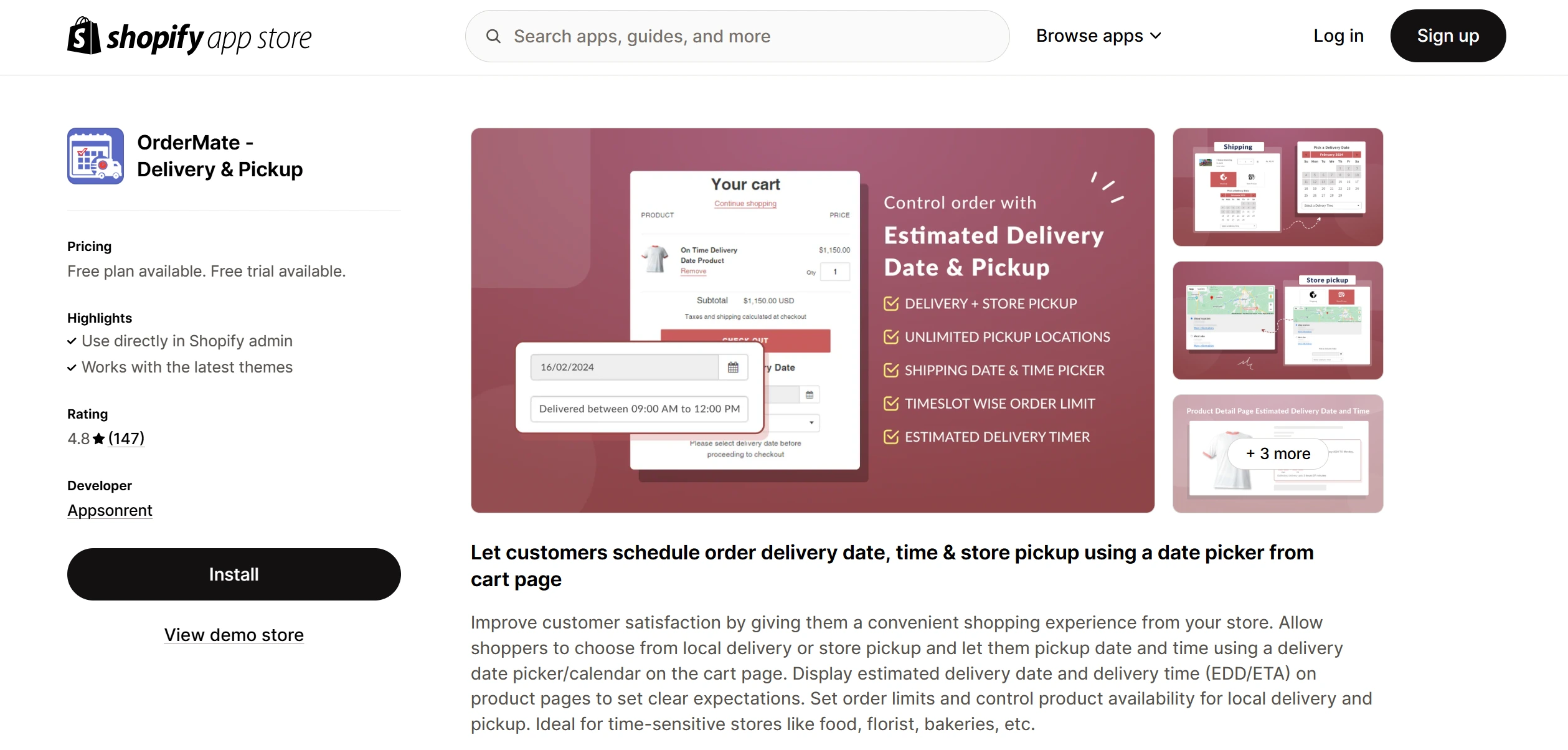
2. OrderMate ‑ Delivery & Pickup
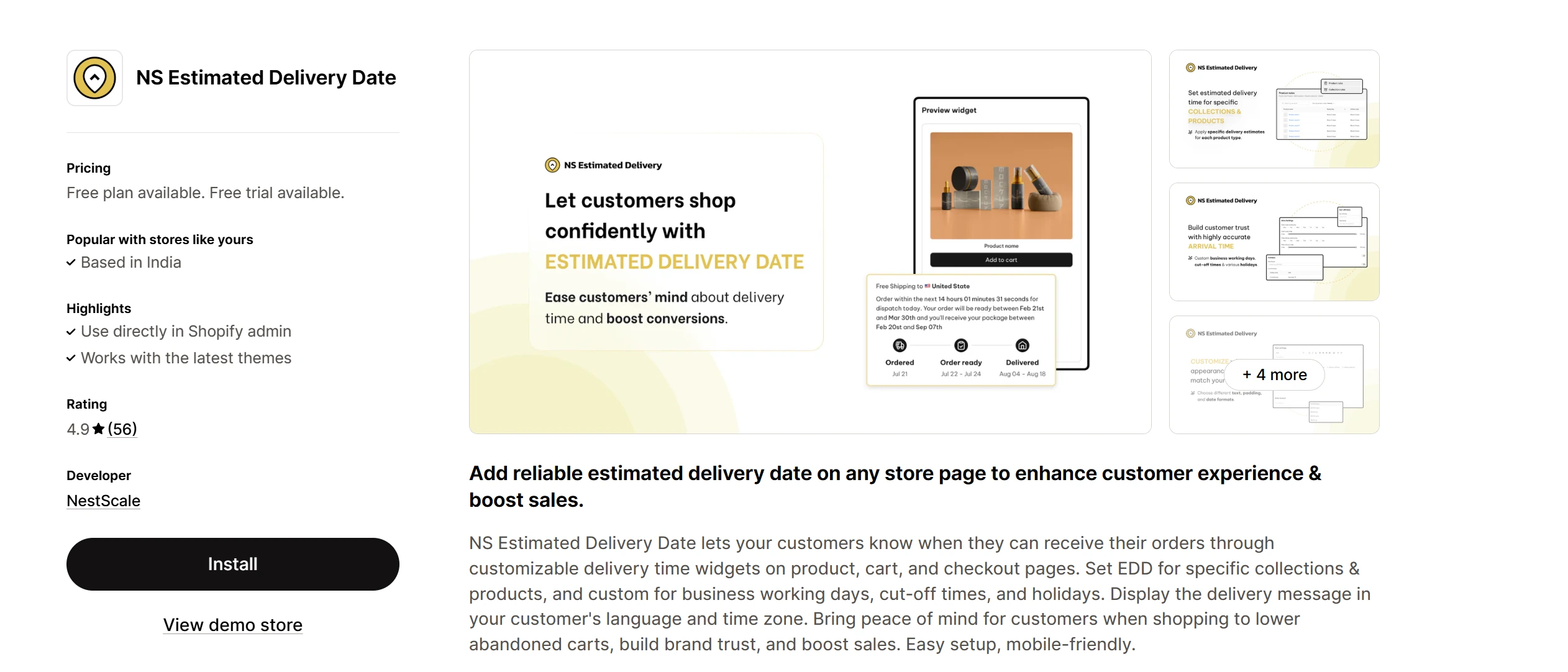
3. NS Estimated Delivery Date
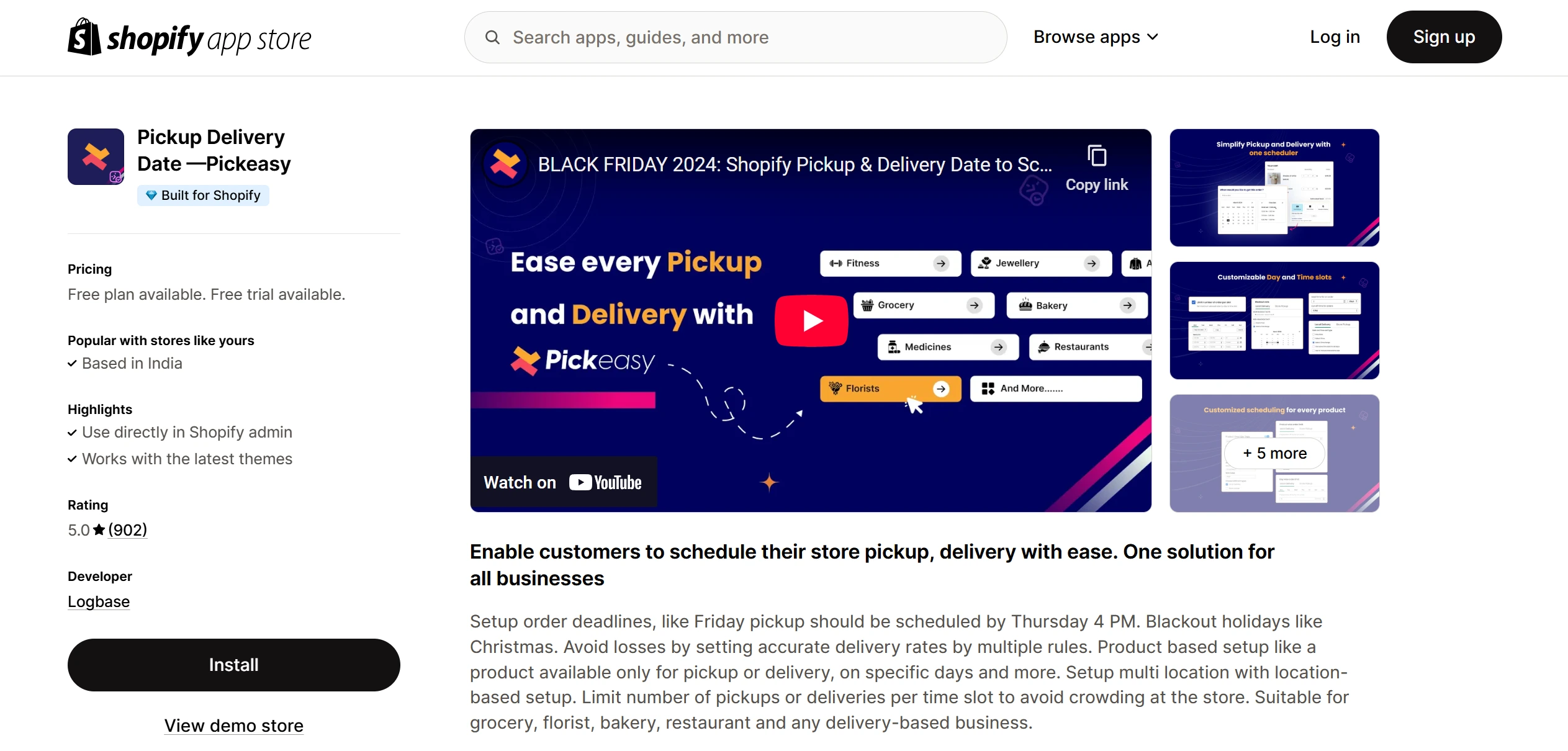
4. Pickup Delivery Date — Pickeasy
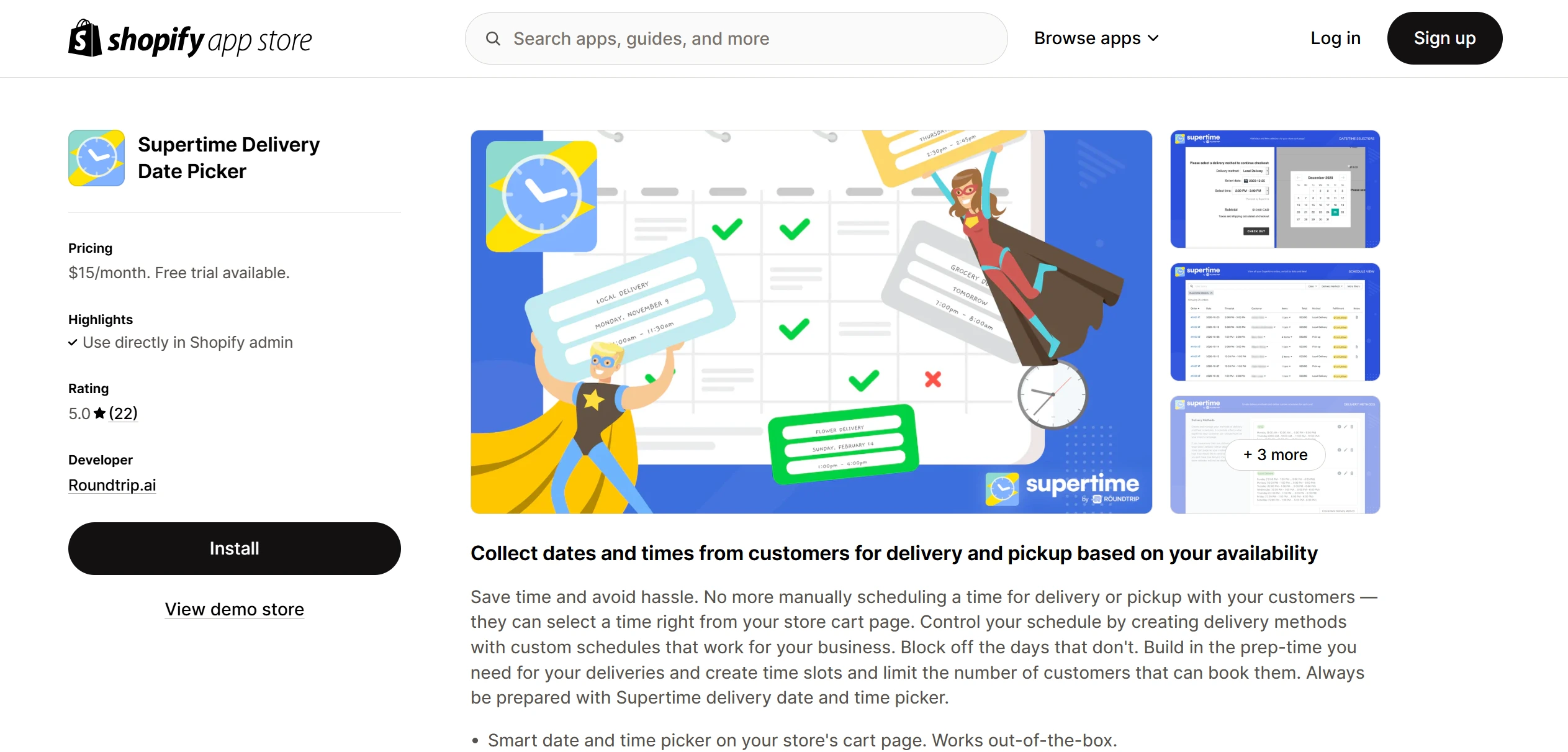
5. Supertime Delivery Date Picker
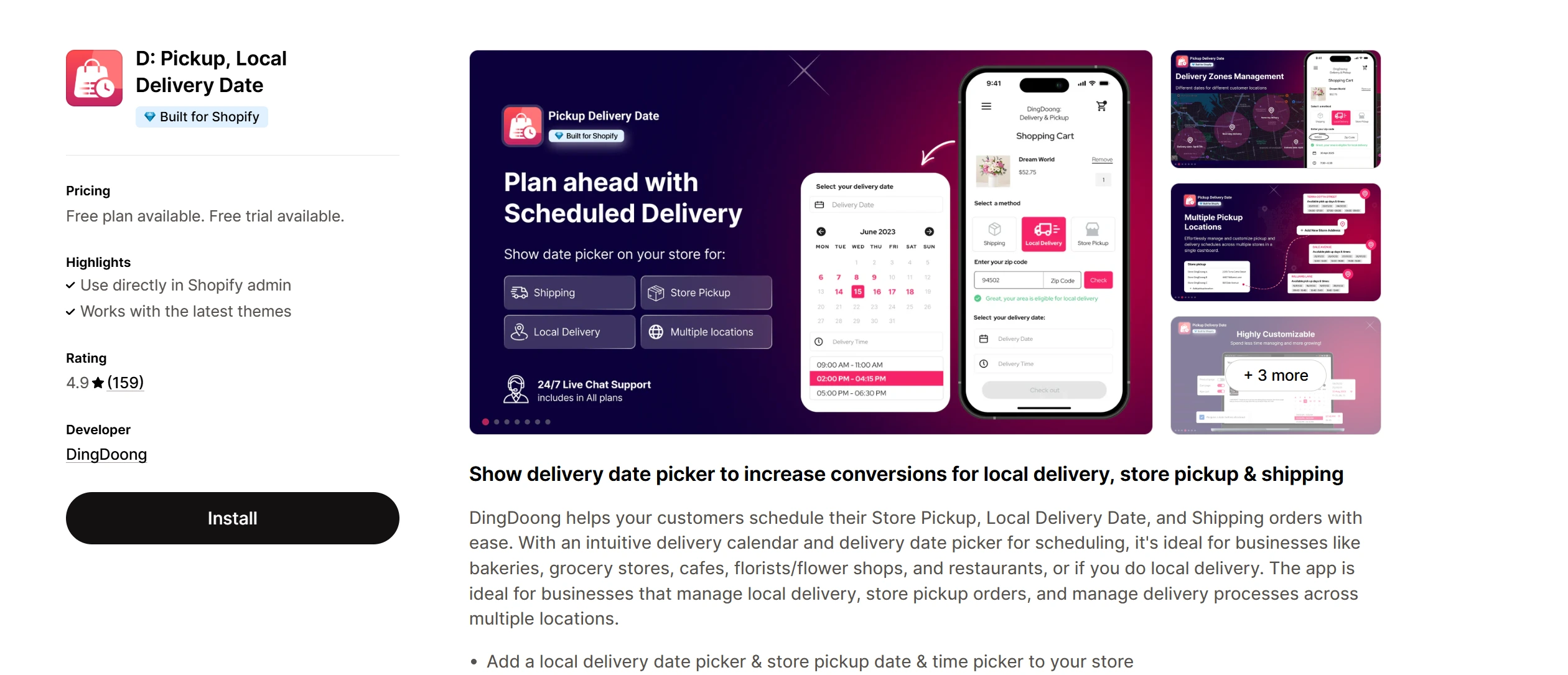
6. D: Pickup, Local Delivery Date
Stellar Delivery Date & Pickup
In addition to the delivery date and time picker, the Stellar Delivery Date & Pickup app offers a variety of unique features for your online store. It helps you to manage the holidays and cut-off times for your store.
This Shopify delivery date app consists of various add-ons like store pick-up and local delivery, multiple cut-offs, order limit, shipping price, and many more for which you only pay when you add to your store.
Buyers have the option of selecting the most convenient arrival date and time. As a result, the app will improve your customers’ shopping experience, making it simpler to gain their trust and loyalty.
To know more about the core functionalities, integrations, and add-ons in detail, go to the app page.
OrderMate ‑ Delivery & Pickup
Delivery Date Schedule allows your consumers to choose the date and time of delivery for their purchase. Florists, chocolatiers, furniture stores, blessing stores, and other shops whose customers want to schedule delivery can use the Delivery Date Schedule app.
This Shopify delivery date app also handles the minimum delivery day, and cut-off time on the minimum delivery day. This app is best suited for local delivery services or same-day delivery.
To know more about the core functionalities, integrations, and upcoming features in detail, go to the app page.
NS Estimated Delivery Date
NS Estimated Delivery Date is a helpful Shopify app that allows merchants to display accurate delivery timelines across their store pages with ease. You can set estimated delivery dates based on specific products or collections, and customize working days, cut-off times, and holiday exclusions to fit your business operations.
The app also lets you display delivery widgets on product, cart, and checkout pages, automatically adapting to each customer’s location and time zone. Build customer trust when shopping to lower abandoned carts, build brand trust, and boost sales. Easy setup, mobile-friendly.
To explore more about the features and pricing,
To explore more about the features and pricing, visit the app page.
Pickup Delivery Date — Pickeasy
To help you match your online shop, the “In Store Pickup Local Delivery” app offers a fantastic layout. It offers various advanced features like multi-language support, cut-off time, delivery rates setting by zip/postcode, and many more.
This app allows you to create time slots from 1 hr to 15 minutes for days on which you want to allow pickups or local delivery. You can limit the number of pickups or deliveries per time slot to avoid crowding at the store.
To know more about the comprehensive features, and integration in detail, go to the app page.
Supertime Delivery Date Picker
This Shopify delivery date app comes with smart and versatile features that allow your customers to choose a date and time for local delivery or in-store pickup straight from your store’s cart page.
The selected date and time are added to the order notes after your customer completes the checkout process. On the schedule view, you can see all of your orders at a glance, with sortable dates and times.
To know more about the key features and pricing in detail, go to the app page.
D: Pickup, Local Delivery Date
The Delivery Date enables you to customize working days for order delivery. Using this Shopify app, you can disable delivery on weekends, holidays, or any specific dates in the delivery calendar on the cart page.
The Delivery Date By Omega also allows you to set daily order limits and delivery time intervals, making it easier to manage capacity and minimize customer disappointment.
To know more about the key features and pricing in detail, go to the app page.
Wrapping Up!
Hope you found your Shopify Delivery Date solution here! If not, will you mind sharing it with us? Please contact us and let us help you out.

















About the author
Sagarika Das