When it comes to running a successful e-commerce business, providing a seamless and visually appealing checkout experience is crucial. The checkout process is where customers make their final decision to purchase, and it’s important to make this stage as visually appealing, user-friendly, and brand-consistent as possible. As a Shopify store owner, you have the power to customize the Shopify checkout style to align with your brand.
“By investing time and effort into optimizing the design, layout, and overall aesthetics of your checkout, you can greatly enhance user experience and increase conversions. This will give your customers the best shopping experience from your online store. ”
In this blog, we will guide you through the process of Shopify checkout customization. By the end of this guide, you will have the knowledge and tools to transform your Shopify checkout page into a visually captivating and user-friendly experience that resonates with your target audience. So, let’s dive in and discover how you can create a checkout process that not only reflects your brand’s personality but also maximizes conversions and leaves a lasting impression on your customers.
Importance of Customizing Checkout Style
The Shopify checkout page is where customers make the final decision to complete their purchase. It’s a critical stage in the customer journey, and the design of your checkout can significantly impact their overall experience. By customizing the style of your checkout, you can create a consistent and engaging brand presence, build trust, and increase conversions.
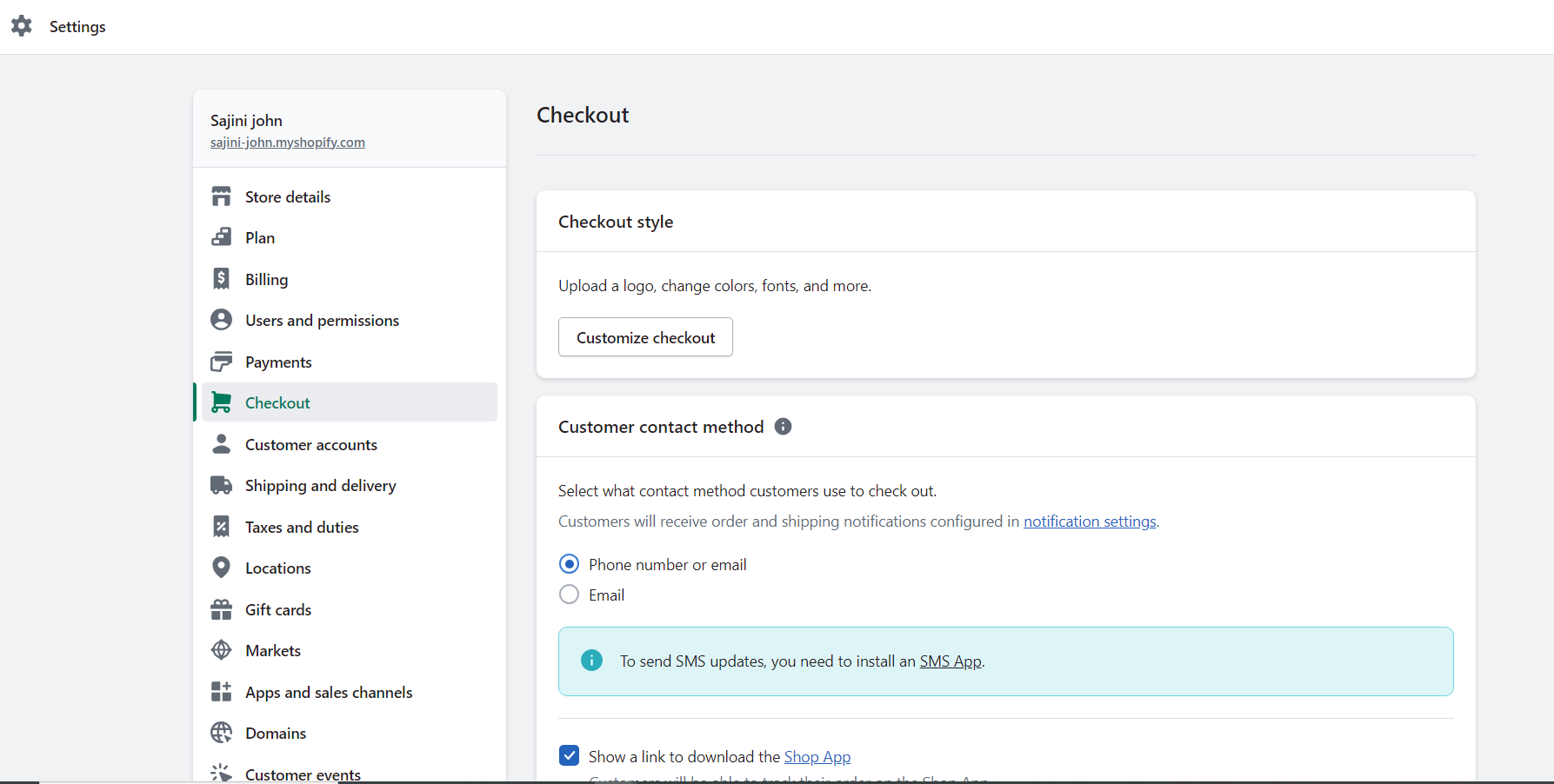
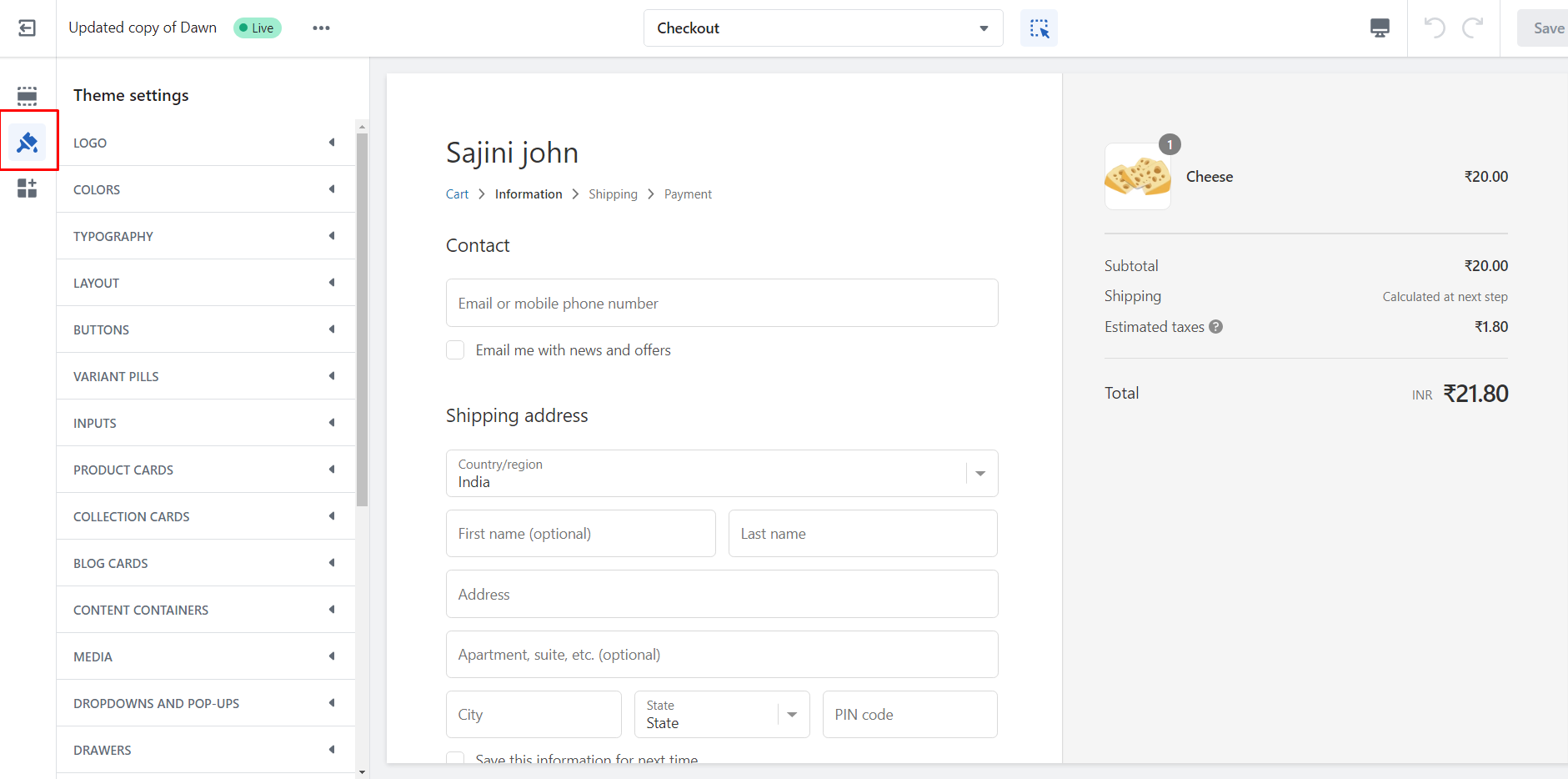
How to Edit Checkout Page in Shopify
Hit the Save button.
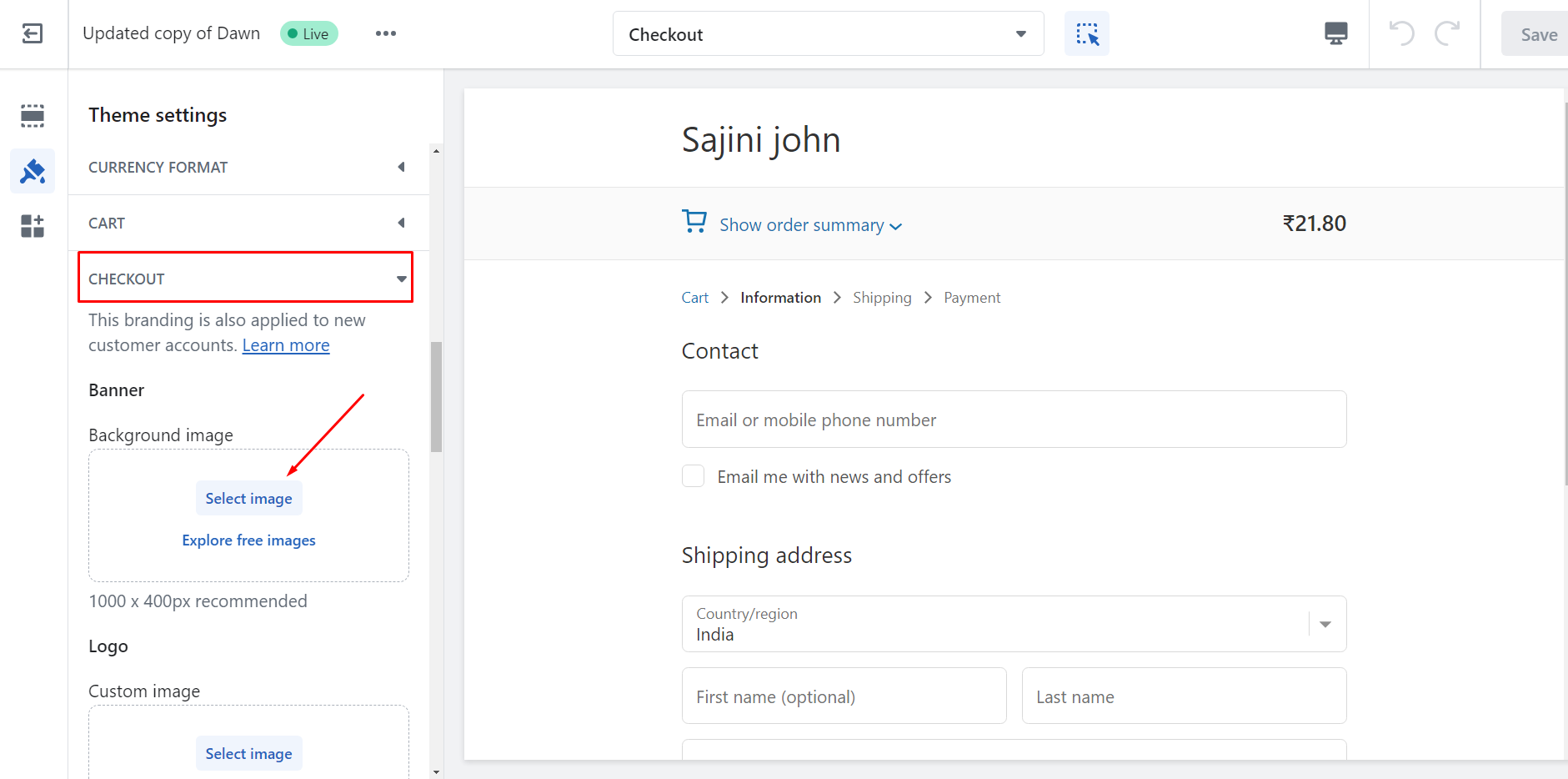
Add a logo to your Shopify checkout page
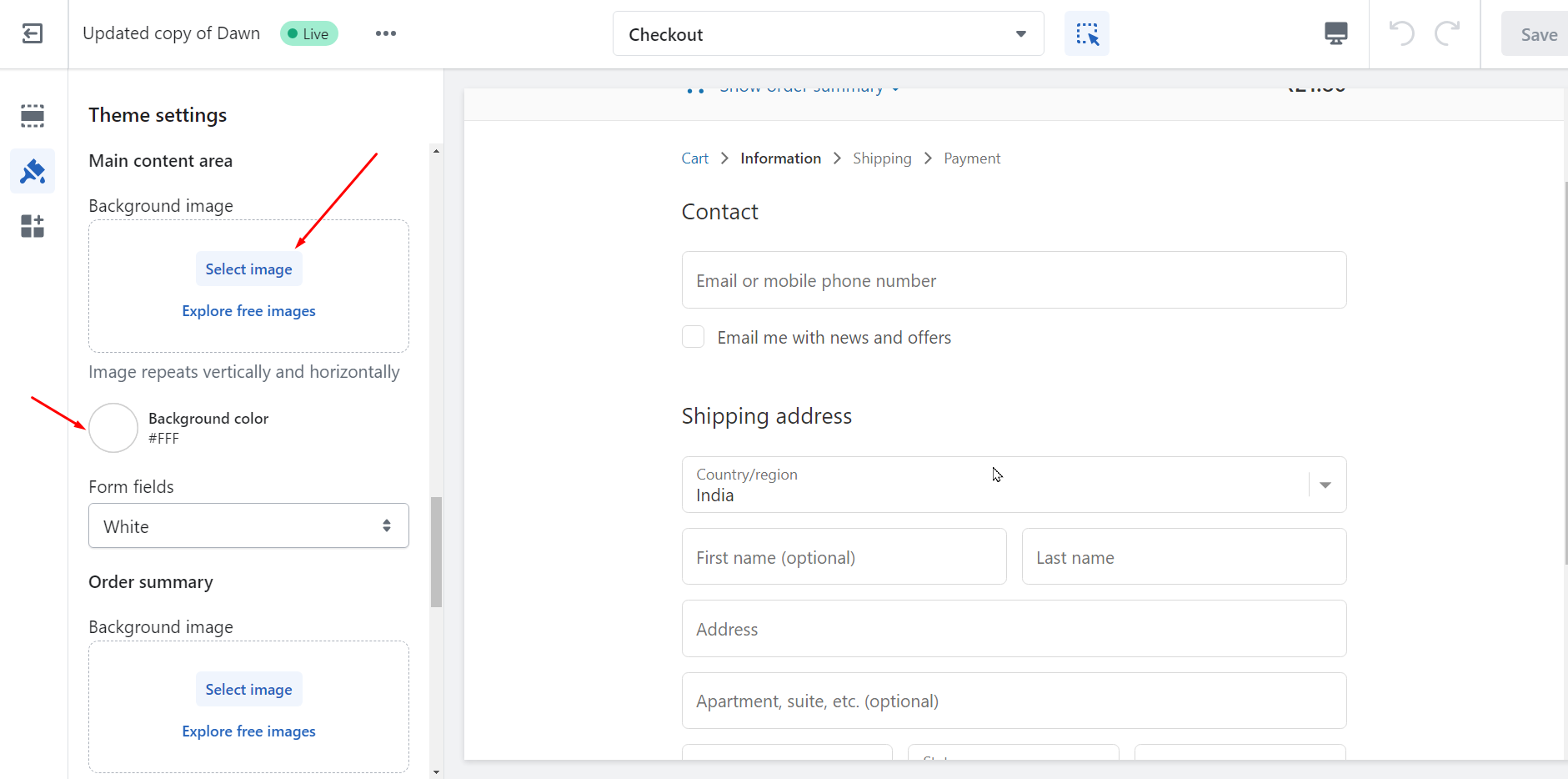
Add background image or color
You can add a background image or color to the main content area of your checkout page. You can choose a color scheme that reflects your brand identity and complements your overall website design. Remember you can’t add both image and color together.
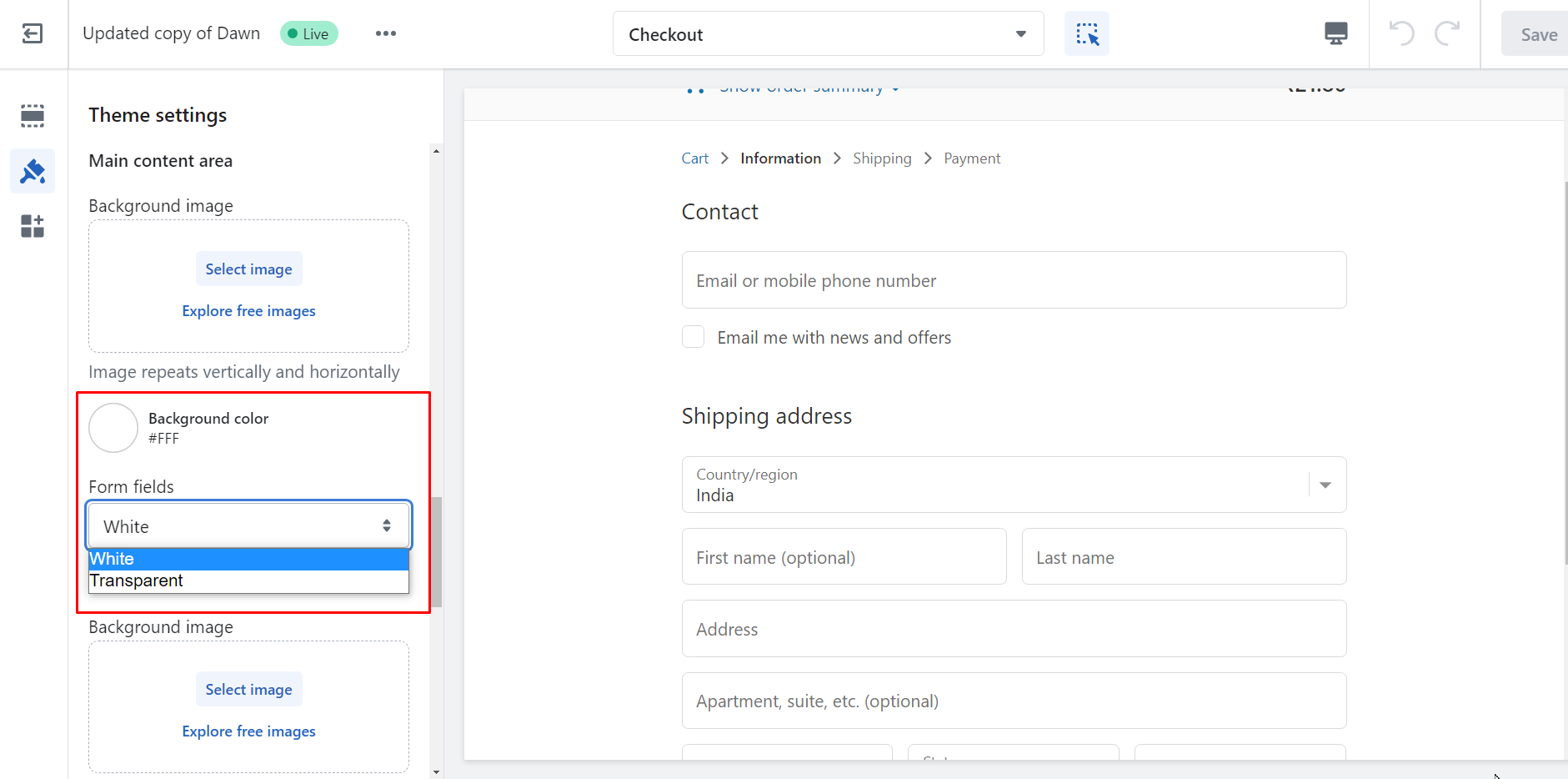
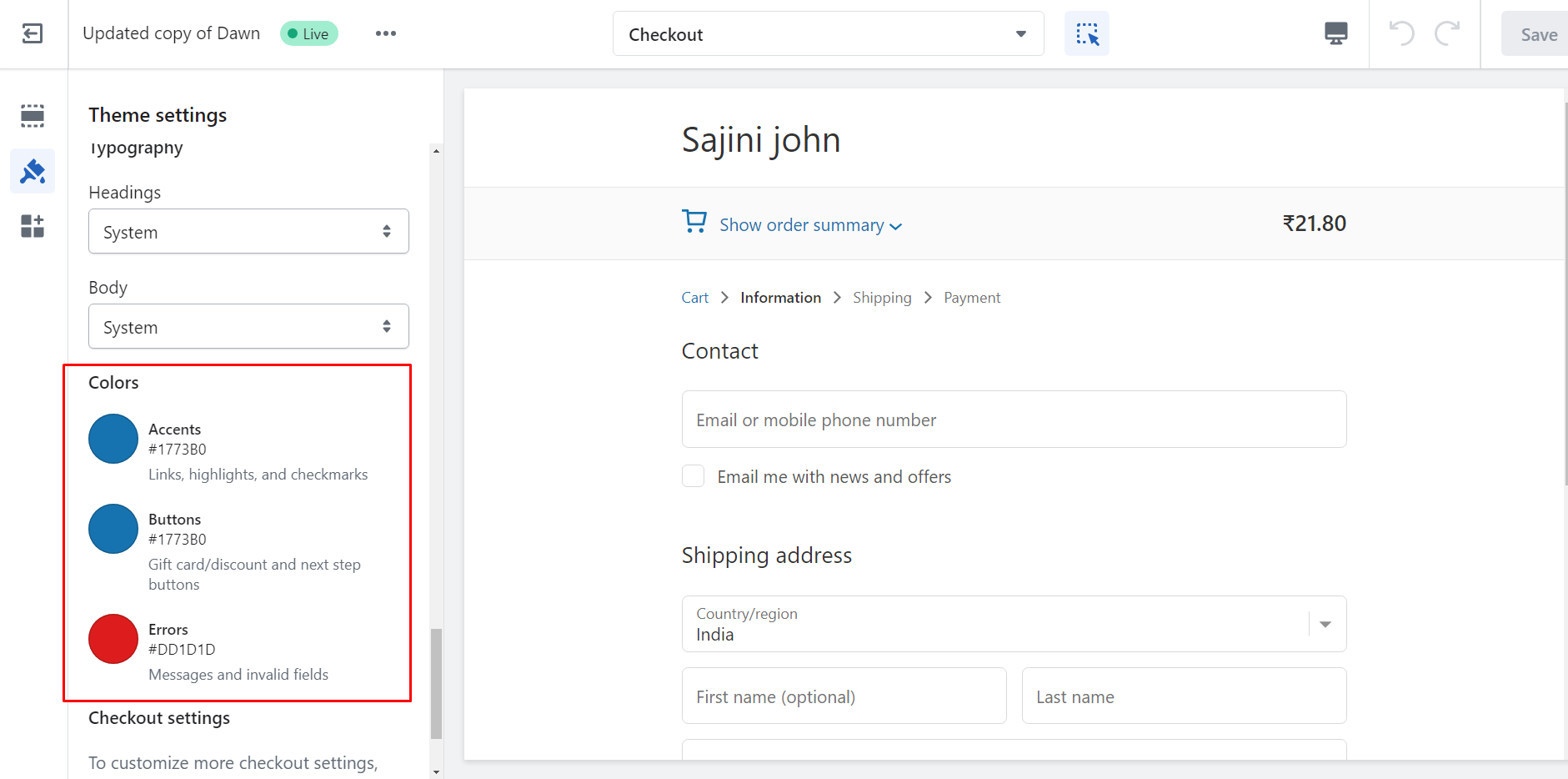
Change the color of form fields
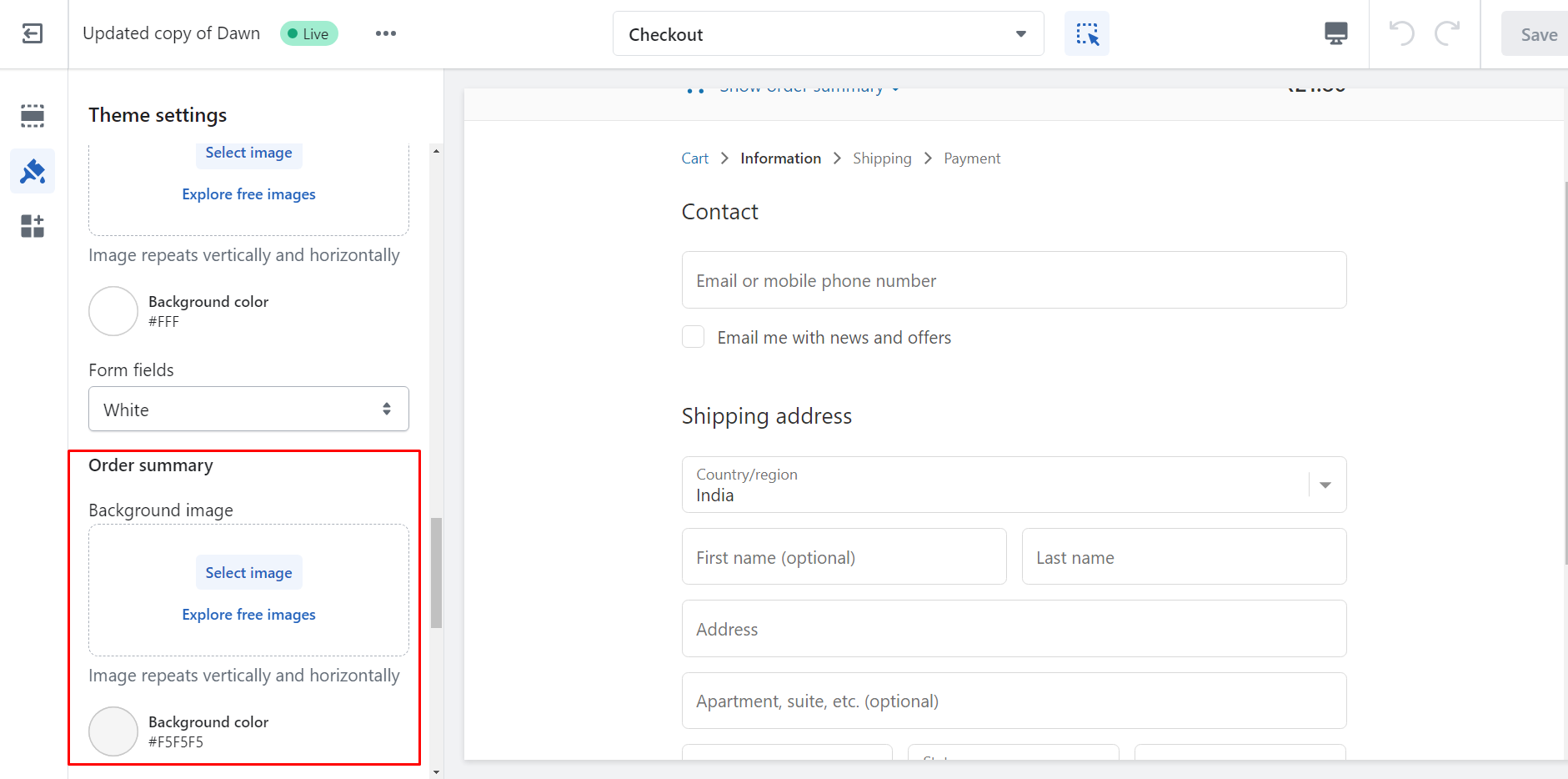
Add a background image or color to the order summary
When a customer clicks on Show order summary from the checkout page, a list of the products they are buying appears.
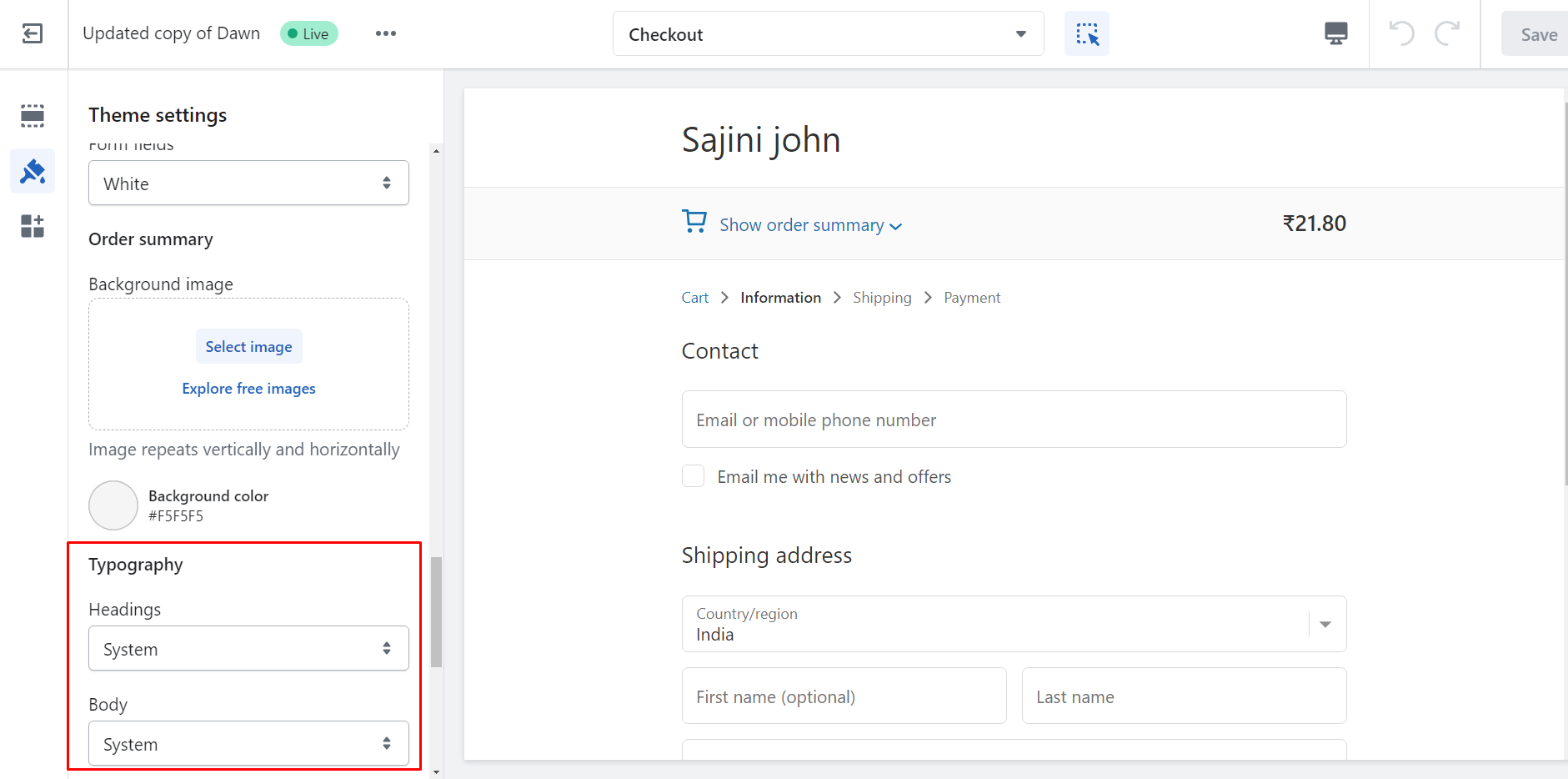
Change the fonts on the checkout page
You can change the colors of buttons and accents on the checkout pages but make sure that all texts are visible against the backgrounds of the main content area and order summary.
Steps
Click Save.
Conclusion
Customizing the style of checkout in your Shopify store is a powerful way to elevate your e-commerce business and create a memorable shopping experience for your customers. By following the step-by-step guide we’ve provided, you can transform your checkout process into a visually appealing and user-friendly stage that enhances conversions and builds brand trust.
Ensure that your checkout remains streamlined and free from unnecessary distractions, keeping the focus on completing the purchase smoothly. Testing your customized checkout across different devices and browsers is vital to guarantee a seamless experience for all users.
Ultimately, by investing time and effort into customizing the style of your checkout, you can make a lasting impression on your customers, improve conversions, and foster loyalty. So, go ahead and unleash your creativity to create a checkout experience that aligns with your brand and sets your Shopify store apart from the competition.

















About the author
Sajini Annie John
Meet Sajini, a seasoned technical content writer with a passion for e-commerce and expertise in Shopify. She is committed to helping online businesses to thrive through the power of well-crafted content.