Creating an online store and using it is not a big task but maintaining it in the proper condition is the part. With the creation of a new online store, everything seems to be simple and outstanding, the loading time of the page will be very fast, attractive themes will be added to the store, and the display will be highlighted with exciting offers along with proper customization.
Usually, it will give a positive effect on the functionality of your new online store but when customization comes and new themes are used automatically the speed of your Store goes down.
Shopify made it easy for handling various stores as per individual prerequisites. Various Shopify apps are there which will help to improve your store. To gain more conversion give a look at these Best Shopify Apps.
Naturally, the problem arises in the case where you need to customize your store for additional features but at the same time, your page speed goes down. And in this case, you try to remove those extra customizations for faster speed. But your store looks simple and plain. So you will require some strategic methods which will help you to gain more speed and features. In this Shopify article, we will discuss how to increase page speed in Shopify with the best successful techniques.
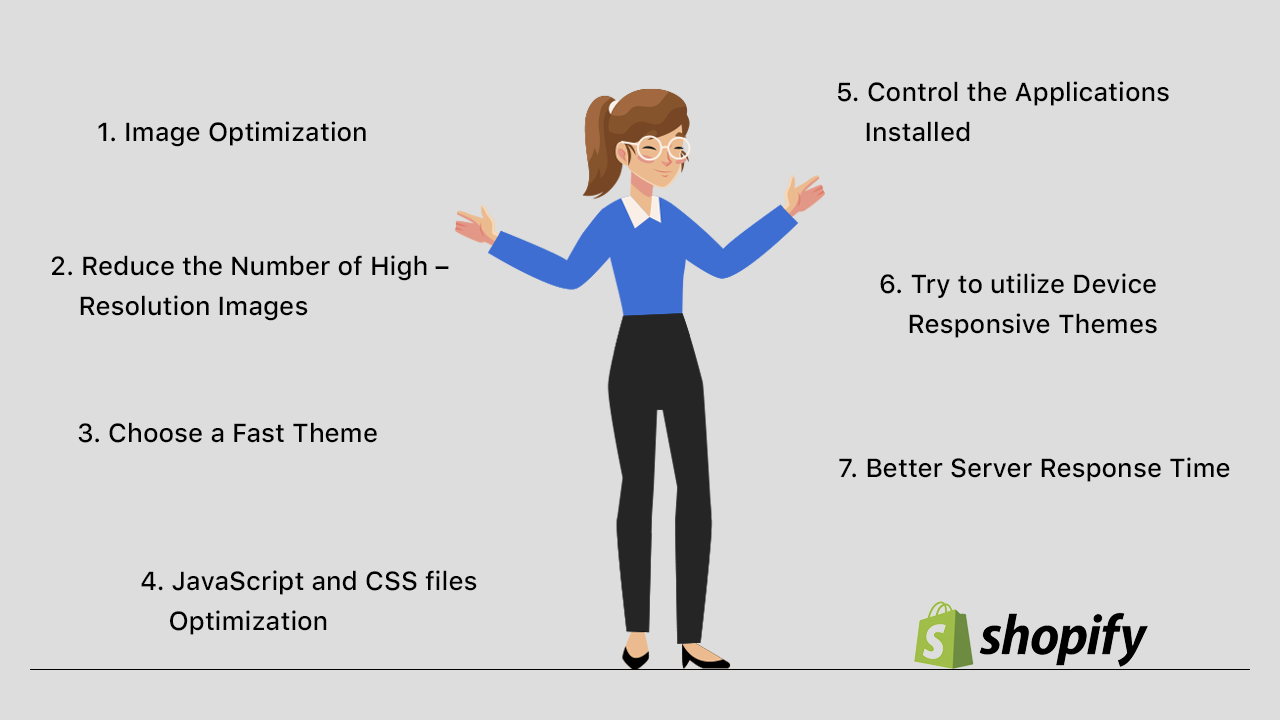
Image Optimization
Forgot to optimize the previously uploaded images? Don’t worry this time you can optimize the images before uploading which will save a high amount of data. By doing this your store can gain a better speed.
Reduce the Number of High – Resolution Images
Most of the themes provide a Content slider which is very much familiar. Most of the stores use them. Now think about your store. Does your store have many sliders? As we know, nobody sits to watch each slider. So try to reduce the number of sliders and keep only as many as you want.
Choose a Fast Theme
It sounds a little weird that the theme you selected and applied to your store will give an impact on the page speed. So while downloading the theme and before applying it run the theme’s preview page through Google Pagespeed Insight and check the suggestions that the tool says about it. Remember to choose the faster Shopify theme which will give high speed to your site’s page.
JavaScript and CSS files Optimization
On the off chance that you do not want to remove the app which is being installed then you need to optimize it. To do it in an ordered way you need to combine all the stylesheets into one single file. Similarly, the same procedure applies to JavaScript files.
Control the Applications Installed
Apparently, there are a variety of easily accessible applications that can help in expanding the functionality and capacity of your Shopify store pages by including custom JavaScript. Improvements in functionality may include reviews, social media sharing, pop-ups, referral boxes, newsletter signups, etc.
That is not a big issue as Shopify loads those Javascript files in a perfect manner. It implies that the browser can already render the page and users can visualize content, images, navigation, etc. on the other hand Javascript files are being downloaded.
The problem is that it takes time to load the Javascript files regardless of whether you not use the application as long as it is installed, it will load the file.
Therefore, it is suggested to uninstall applications for better improvement of your store. Well! Remove those apps which are not in use and keep only those apps that you want.
Try to utilize Device-Responsive Themes
You can utilize these device-responsive themes where themes provide elements like images, at a solution that is ideal for the device.
In what manner would this be able to support you?
For example, a customer has opened your store from an iPad and another customer has opened the store from a desktop. And if you use device-responsive themes, it will automatically guess the particular device and provide the most suitable image resolution for the individual customer. To keep an eye on this, you can connect with the Shopify themes author and confirm device-responsive themes.
Better Server Response Time
A perfect server response time would be under 200ms. It is suggested to utilize a web application for observing to make the store work at its ideal speed – check the blockages in the performance of the webpage.
The impacts of these changes can extraordinarily influence your store. Let’s have a look at them:
- Faster Site = Higher Google Rankings
- Faster Site = Higher Conversions/Money
- Faster Site = Decrease In Bounce Rate
- Faster Site = Gives the best experience to your customers
There are enormous open doors right now for online businesses with Shopify stores. With more customers shopping online than ever before, you can take your eCommerce site to higher than ever with a little work and skill.









About the author
Sajini Annie John
Meet Sajini, a seasoned technical content writer with a passion for e-commerce and expertise in Shopify. She is committed to helping online businesses to thrive through the power of well-crafted content.