Have you ever tried iCart in your store? If no then this is the best opportunity to add to your store and take advantage of its amazing features. iCart is an all-in-one for upselling and cross-selling on both full cart and cart drawer. It comes with a wide range of widgets that will help you to customize your cart and get more conversions. In this guide, we’ll take you through the cart item widget. Using the cart item widget you can add more attractive things to your cart items and boost your sale with various upselling options. The following settings are included in the Cart Item widget:
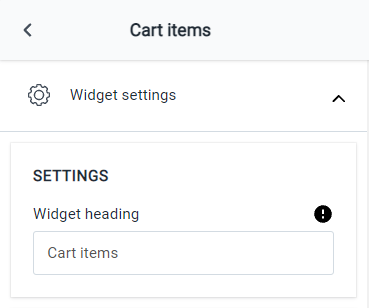
Widget heading
Using this option, you can change the widget’s heading text so that you can easily identify your widget from the widget list.
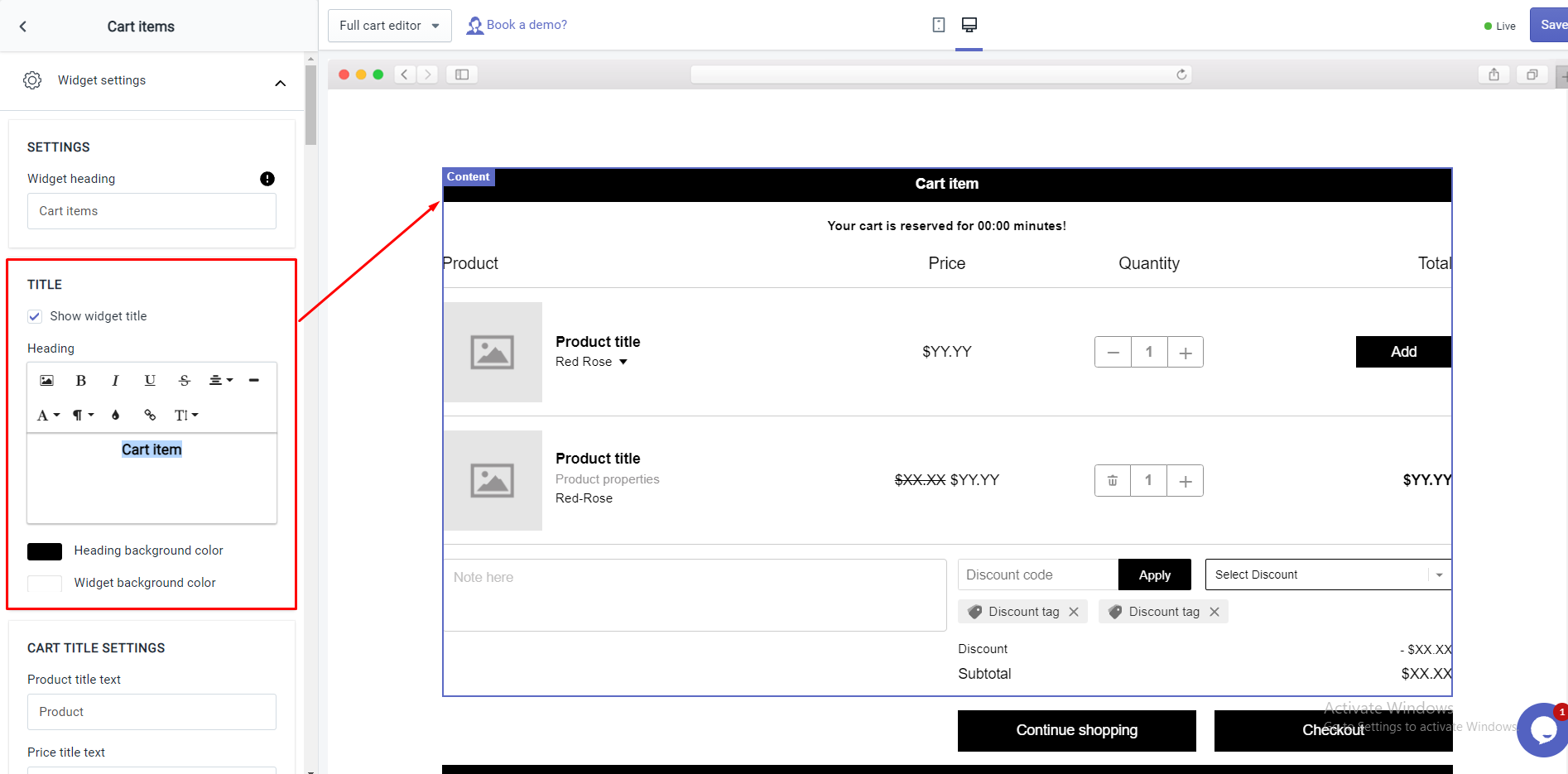
Title
The title is the name of your widget that will be displayed in your full cart. With this option, you can show/hide the widget title, change the heading background color, and widget background color.
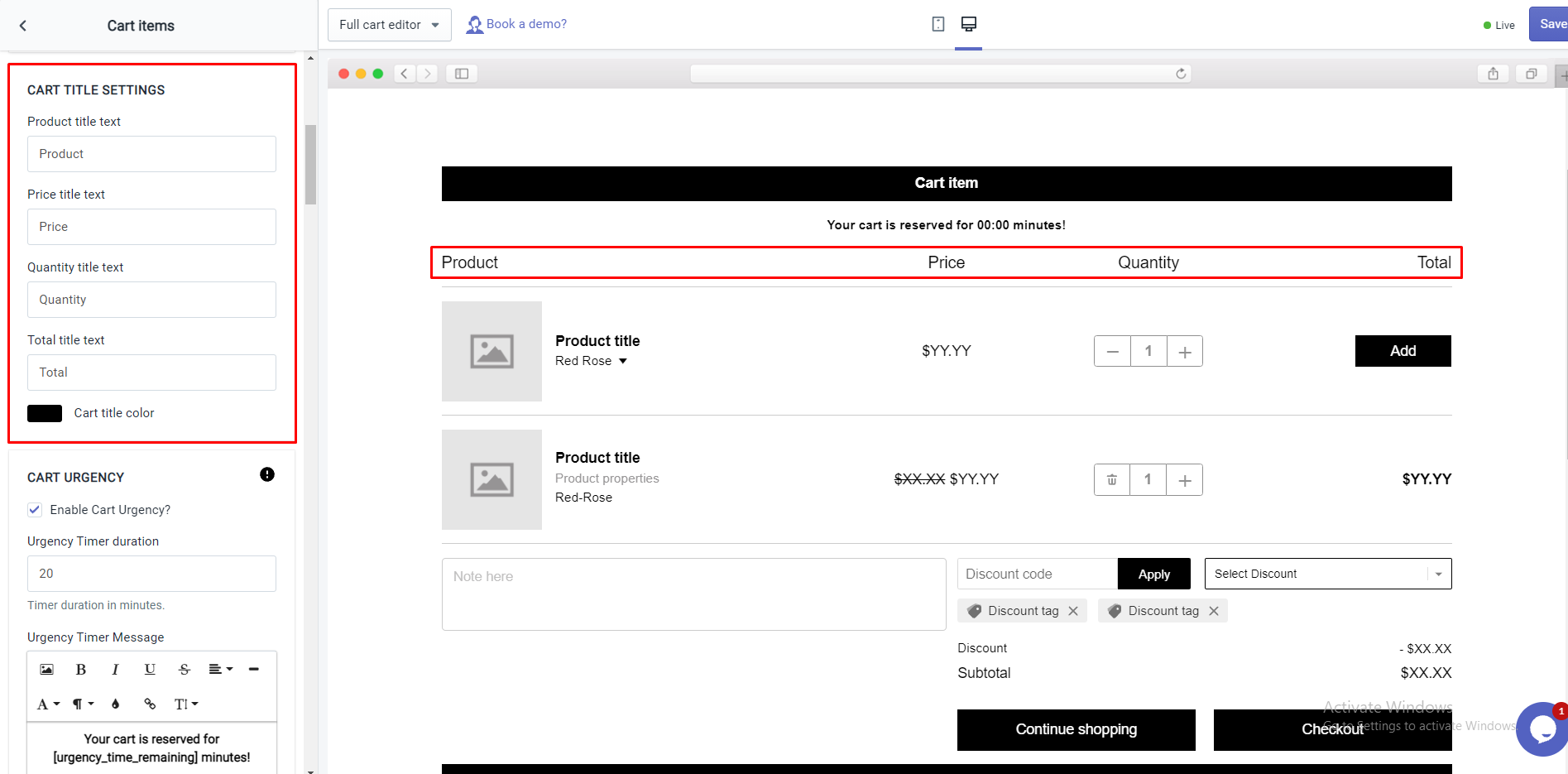
Cart Title Settings
Under this option, you can change the product title text, price title text, quantity title text, total title text, and cart title color.
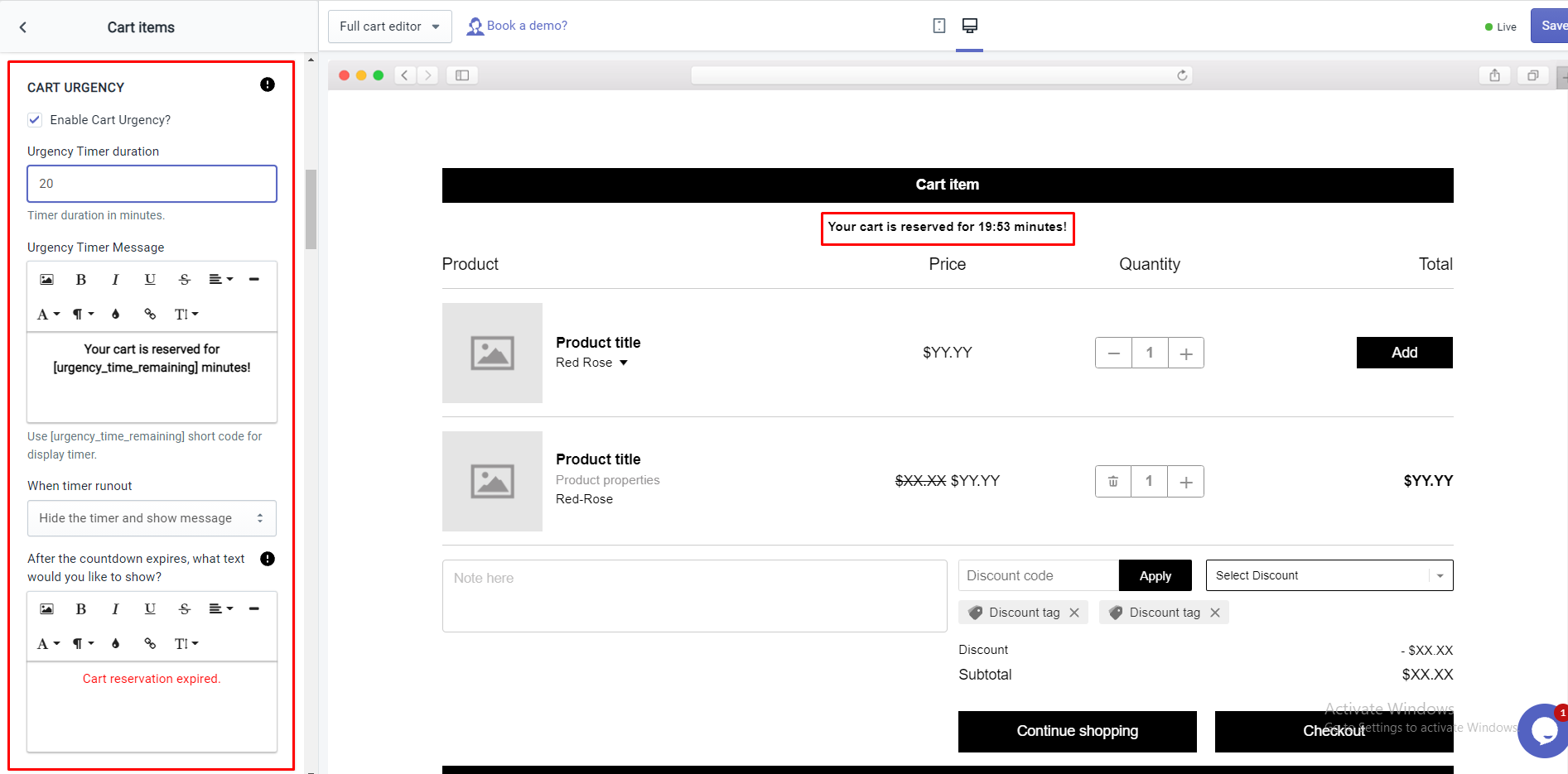
Cart Urgency
This option will allow you to add a timer to your cart. It simply reserves the cart for customers and notifies them to finish the checkout process before the cart reservation time expires. You can set the urgency timer duration in minutes and also change the urgency timer message or formatting that is available by default.
When timer runout
By selecting an option, you need to define what will happen when the timer runs out or the customer is unable to complete the checkout process within the given time.
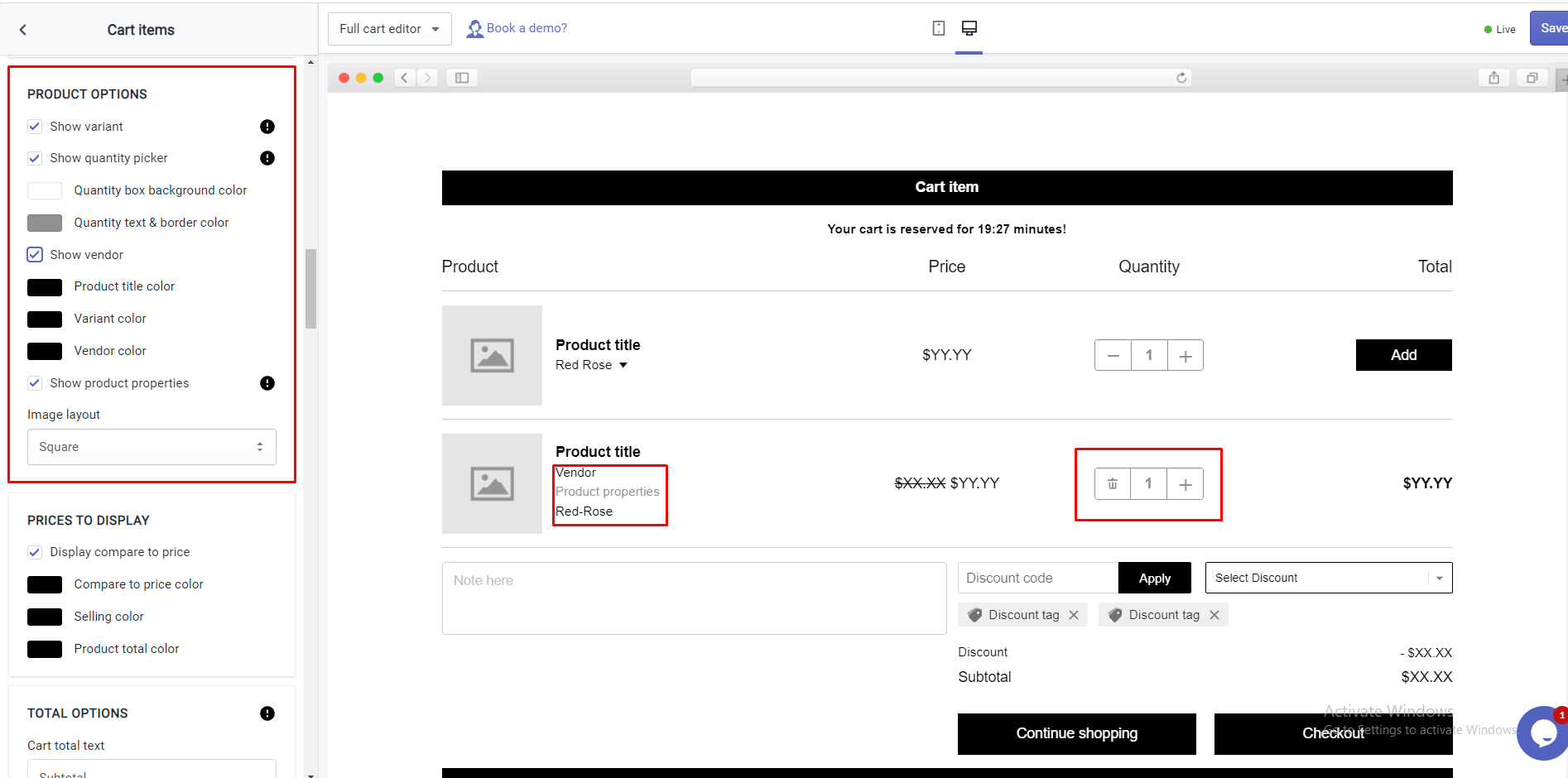
Product options
By selecting the checkbox, you can show/hide the product options like variant, quantity picker, and vendor. Also, you can change the text color of the product list in the cart.
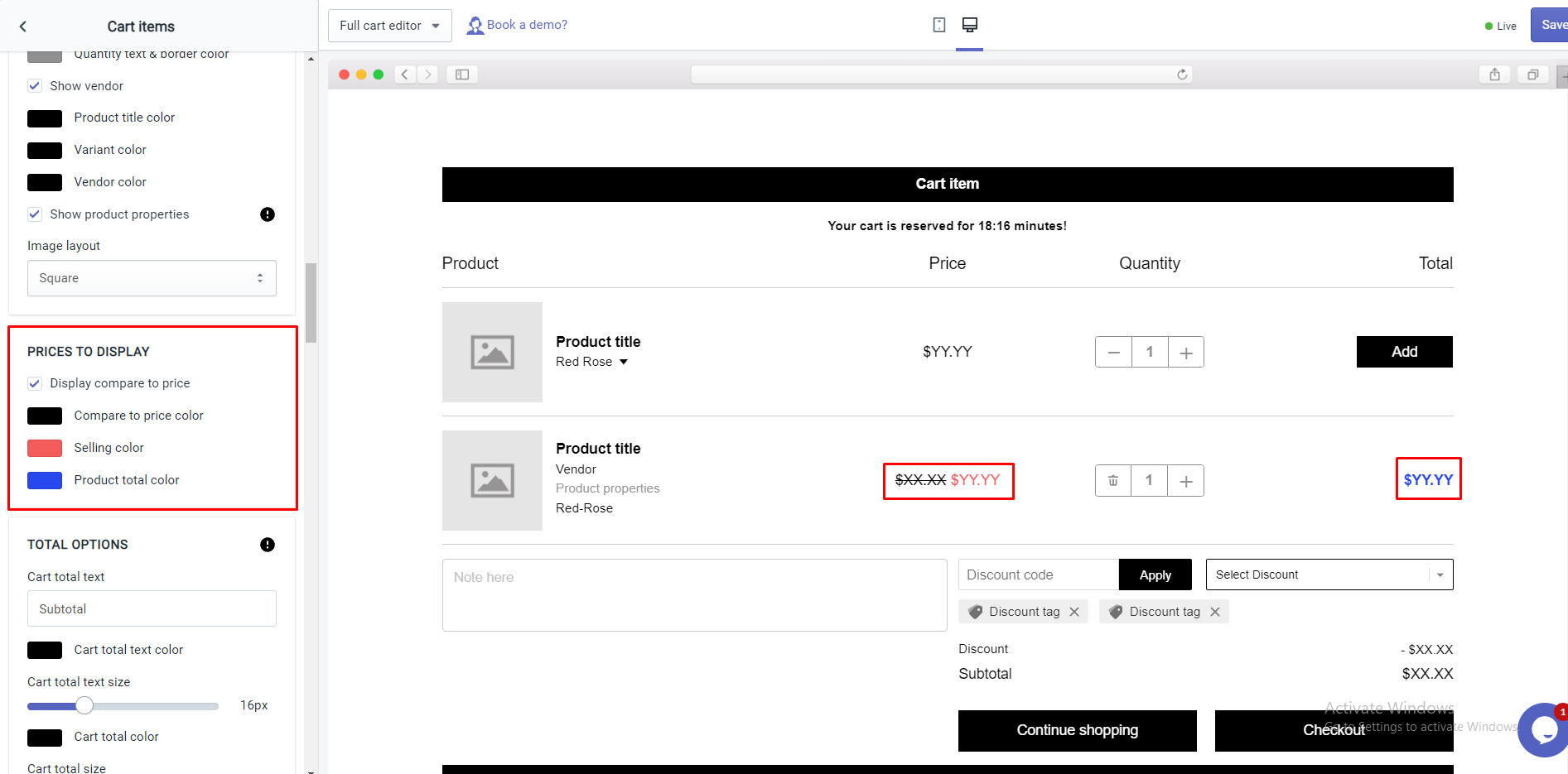
Prices to display
This option allows you to show/hide the product MRP (Maximum Retail Price) or the price compared to the selling price by selecting the Display compare to price checkbox. Also, you can change the compare to price color, selling color, and product total color.
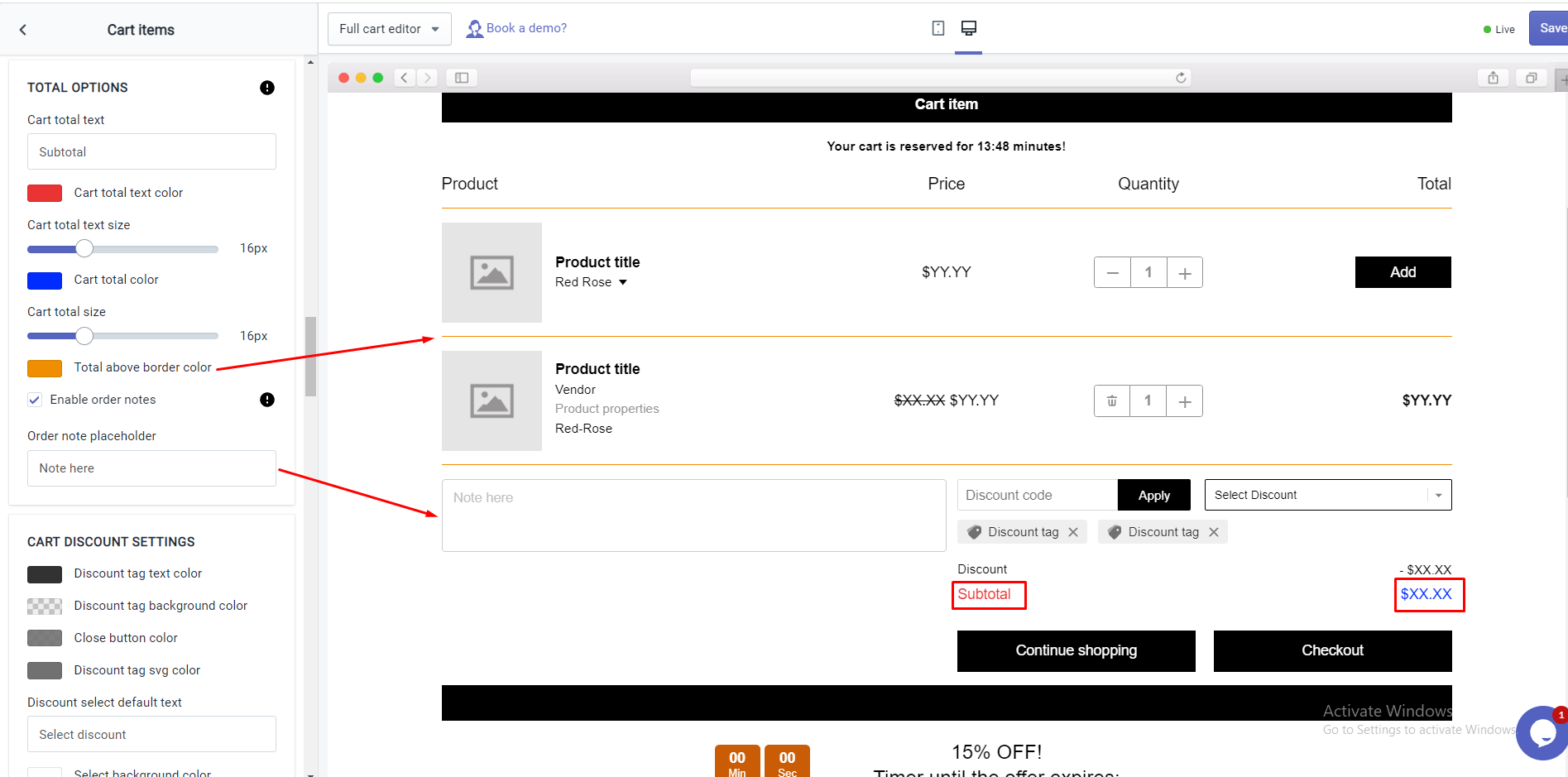
Total options
Cart total text
Here, you simply can set the display text and also change the text size as well as text color for the Subtotal amount.
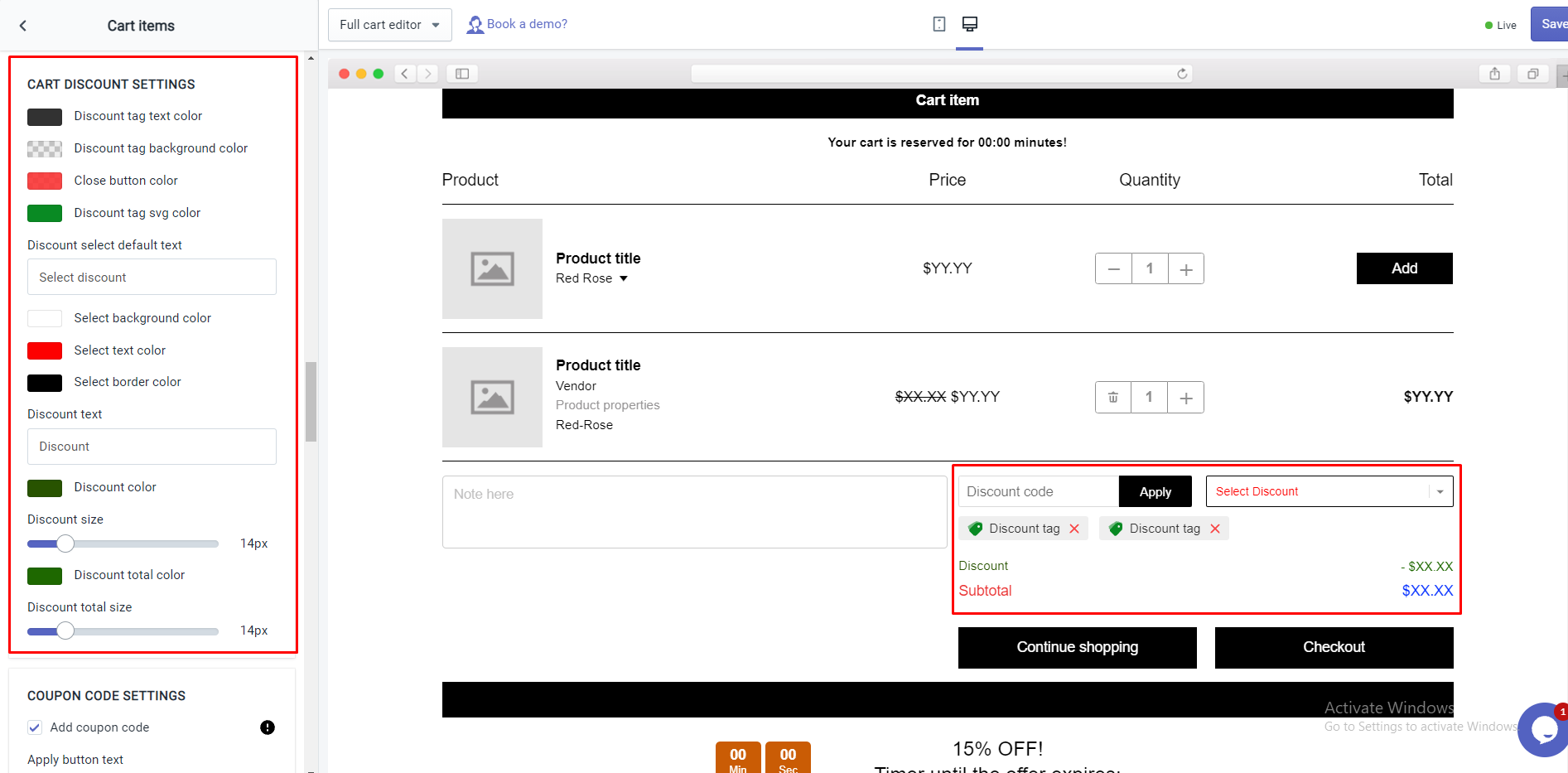
Cart Discount Settings
Make your discounts more convincing by highlighting them with the options available in the Cart discount settings. You can specify the colors as per your website theme.
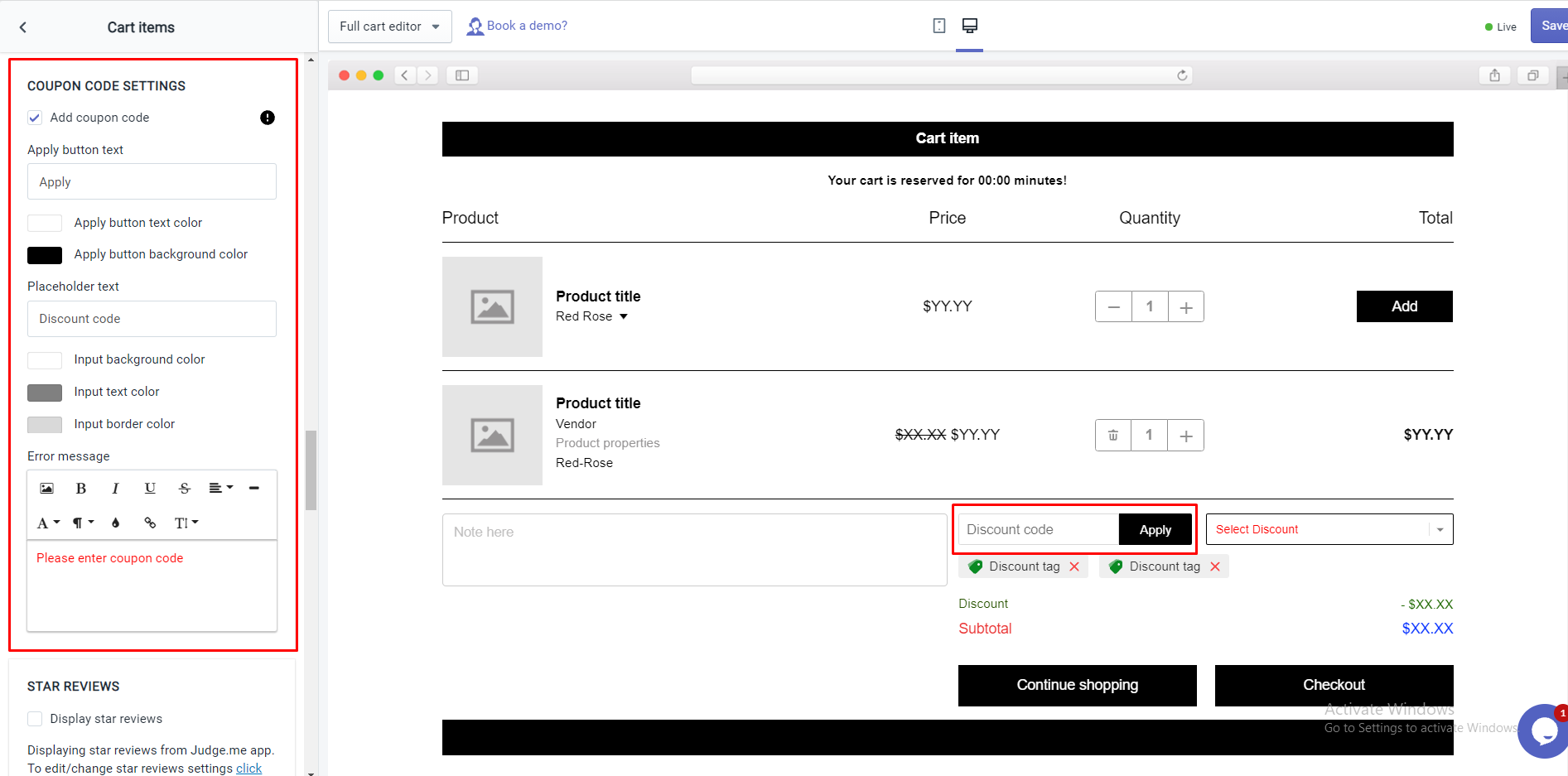
Coupon Code Settings
By selecting the Add coupon code checkbox, you are allowed to enable the coupon code adding feature in your cart. Like other options mentioned above, you can set the display text and color for Add Button. Apply button, and Placeholder text. In the end, you need to specify the error message for avoiding an empty textbox when the user is trying to avail of any discount.
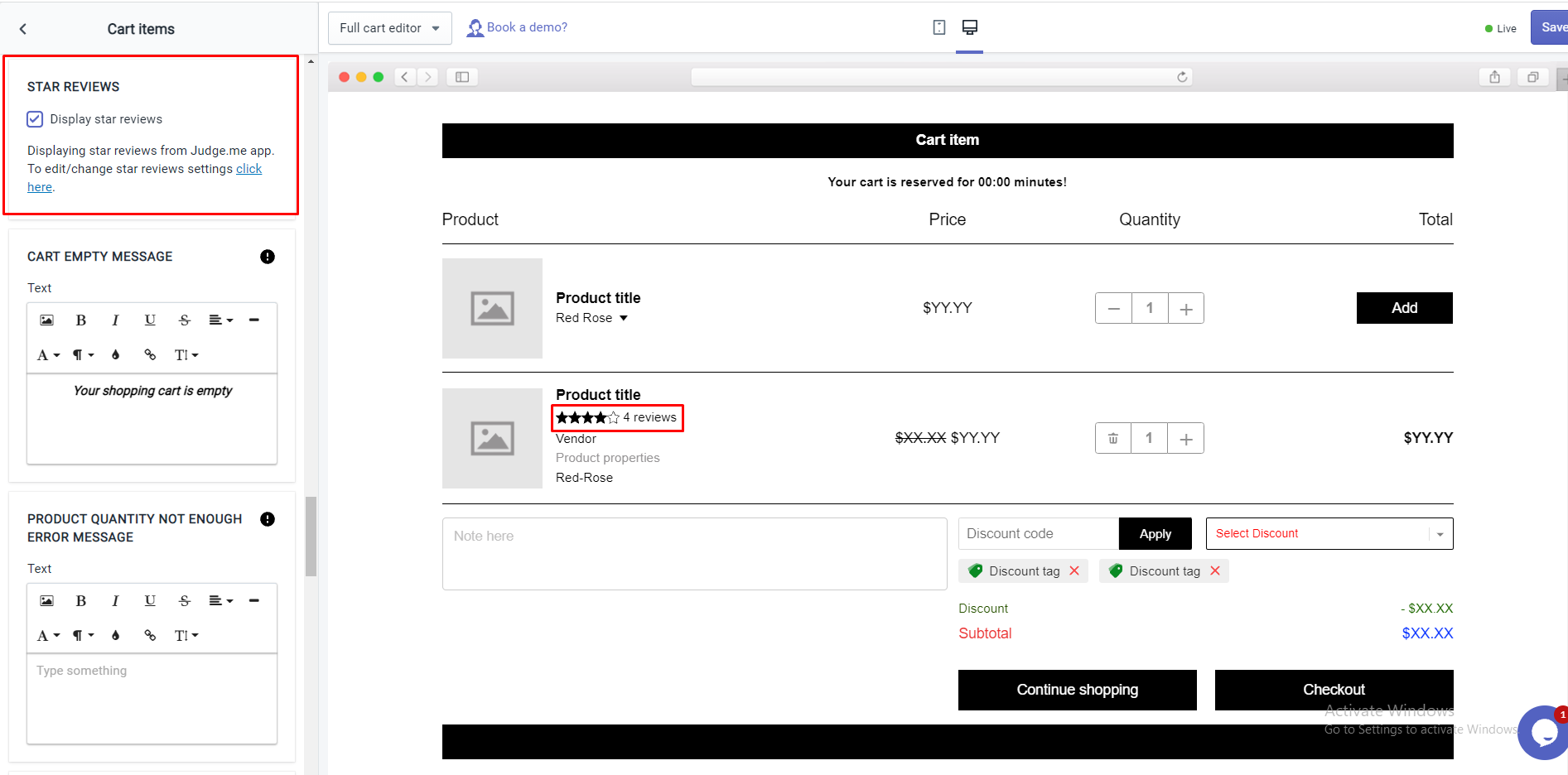
Star Reviews
When you enable this option, it will show the star rating and total review on the products listed in the cart. iCart is integrated with all the popular applications like Judge.me, Loox, Rivyo, Stamped.io, and Ali reviews you may use for collecting star ratings and reviews for your products.
Therefore, it will fetch the product reviews from the application you select. If you are using Judge.me, you are ready to use it without any configuration. But in other cases, you can change the star review settings by clicking on the link “click here”.
Cart Empty Message
Here, you need to specify the message for an empty cart that will be visible to the user when the cart will be empty.
Product quantity not enough error message
This message will be shown to customers when they adds a product that is out of stock.
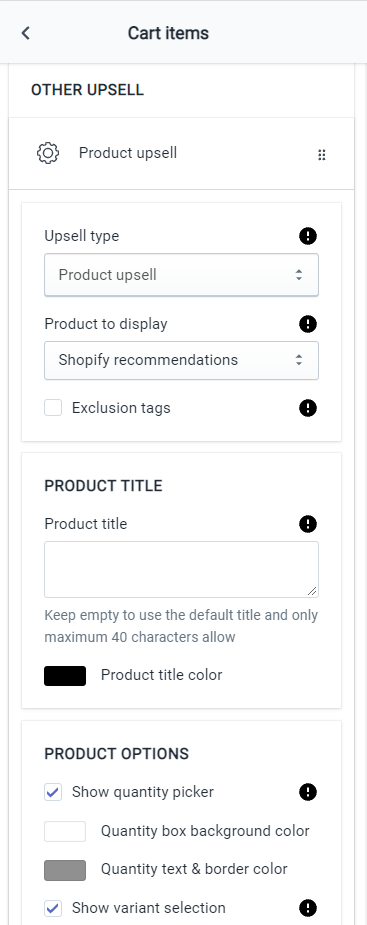
Other Upsell
This option brings something great as it allows you to add multiple upsells in the cart item section and also reorder the cart items.
Cart item list
It belongs to all the products listed in the Cart Items section. To reorder the cart item list, simply click on the dots, drag, and drop above/below any section.
Add Upsell
You can add a new upsell in your cart item by clicking Add Upsell. There are two different upsell options available here: (1) Product Upsell & (2) Checkbox Upsell. In Upsell type, you can select any as per your need.
Product Upsell
By default, the product upsell option is selected in upsell type.
Product to display
In Product to display, you can select which product will be visible to the customer in the cart as a recommendation. Following are the options available:
Shopify recommendations
It makes your work hassle-free, as the product that will be displayed in the product upsell will be automatically selected by Shopify as per its analytics. You can also exclude some products if you wish to just by checking the Exclusion tags checkbox and specifying the tags you want to avoid.
Cheapest product in the cart
The product in the cart item with the lowest selling price will be displayed in the product upsell. If you wish to exclude some products, then like mentioned above, just enable the Exclusion tags and specify the tags you want to eliminate.
To avoid a situation when the product is tagged with the exclusion tags then you can select either to hide the product by selecting the “Hide featured product” option else display another product by the “Display alternate product” option. If you select the “Display alternate product” option then you need to choose a product manually by clicking on the Select product button.
Most expensive product in the cart
The product in the cart item with the highest selling price will be displayed in the product upsell. Same as above in “Cheapest product in the cart”, product exclusion and display alternative product options are also available here.
Specific product
If you want to show any specific product in the product upsell, then you can select this option. Next, you need to choose the featured product manually by clicking on the Select product button. There comes an option to select what will happen if the product is already available in the cart.
You can select the “Display selected product anyway” option to allow repeated products in the cart or the “Hide featured product” option to restrict repeated products and hide the product upsell section. The “Display alternative product” option is used to show another featured product in the product upsells to avoid repetition. If you select the “Display alternate product” option then you need to choose a product manually by clicking on the Select product button.
Random product
Here you need to select the product collection from which you want to show the upsell product. For that, click on the Select Collection button and choose any product collection. Then, specify the product tags (in the Product with a tag box) you wish to show in the product upsell.
Same mentioned above in “Specific product” you can replace upsell product with an alternative product if the product is already available in the cart. You can do that by following the same procedure mentioned above.
Now, you’re all done with the product selection process for a product upsell.
Product Title
Here next comes the Product Title where you can define a customized name for the product. If you wish to show the default name of the product then simply keep it empty. Also, you can change the product title color if you want.
Product options
The Product options allow you to show/hide the variant selection and vendor of the product.
Discount
If you want to offer any discount on the upsell product, tick on the checkbox named Offer a discount > select the type of discount you want to offer. Following are the discount options available:
Free Shipping: As the name suggests, it unlocks free shipping for the entire order.
Percentage: Here you can set the discount value in percentage that will apply to the upsell product.
Fixed amount per item added: The fixed amount of discount will apply on the item each time you add it to the cart (add its quantity).
For example, if the discount value is Rs.50 and the product quantity is 2, the total discount applied on the upsell product will be Rs.100 (50 X 2 = 100) Therefore, the fixed discount value will be applied to the quantity of the product you add.
Fixed amount: The fixed amount of discount will apply one time on the upsell product.
Only apply for item over: Discount will only apply to the product if the upsell product price exceeds the value that you have mentioned in the box.
Discount Name
Give a discount name that will be visible to the customer when the discount is applied on the product upsell.
Prices To Display
You can show the upsell product price as you want by selecting the appropriate option from the list:
Store price only: The selling price of the product will be displayed to the customer.
Store compare to price & store price: The price to compare and the selling price of the product will be displayed.
Store compare to price & cart discount price: The price to compare and the final selling price (after deducting the discount) will be displayed.
Store price & cart discount price: The original selling price and the final selling price (after deducting the discount) will be displayed.
You can also change the color of both the prices, i.e. Compare to price and the selling price.
Here you can customize the Add To Cart button of the upsell product. Provide the display text for the Add button and change the text or background color as you want.
Star reviews: Simply like the Star Review option in the cart item discussed above, it will show the upsell product review fetched from Judge.me or other popular review applications.
Checkbox Upsell
To enable this option in your cart item, select checkbox upsell in the upsell type.
Offer name
Provide a name to the offer that will be visible to the customer and change the text color of the offer as you want to show in the cart.
Offer price
Here you can give the offer price that the customer will pay to get the order. Also, you can change the color of the text of the offer price.
Offer compare price
You can either write the compare price or leave it empty if you don’t want to show the offer compare price. The color option is also available here.
Offer icon
You can show the offer icon as per your offer. By default, it’s a gift icon. If you want to change the icon, click on the Change button below the icon. Then, either select from the available options or upload your custom icon by clicking on the upload button. In case if you want to remove the icon, simply click on the Delete button.
Remove upsell
Clicking on the Remove upsell button will delete the product/checkbox upsell from the cart item list. Make sure to click on the Save button after any modification you made in the widget. Cart item widget is not an optional widget so you cannot delete or remove this widget like other widgets in iCart. Matching your Shopify upsell needs??? Quickly Install the best Shopify upsell app in your store and enjoy the benefits of great product upselling features with iCart.






















About the author
Sajini Annie John
Meet Sajini, a seasoned technical content writer with a passion for e-commerce and expertise in Shopify. She is committed to helping online businesses to thrive through the power of well-crafted content.