
So finally you have planned to install the Product Calendar add-on in your store, right? Great. Now all your entire records related to your products will be displayed on the product page. So here is the guide to get started with this add-on of Stellar Delivery Date and Pickup. Below are the steps from installation to customization. Let’s dive into it.
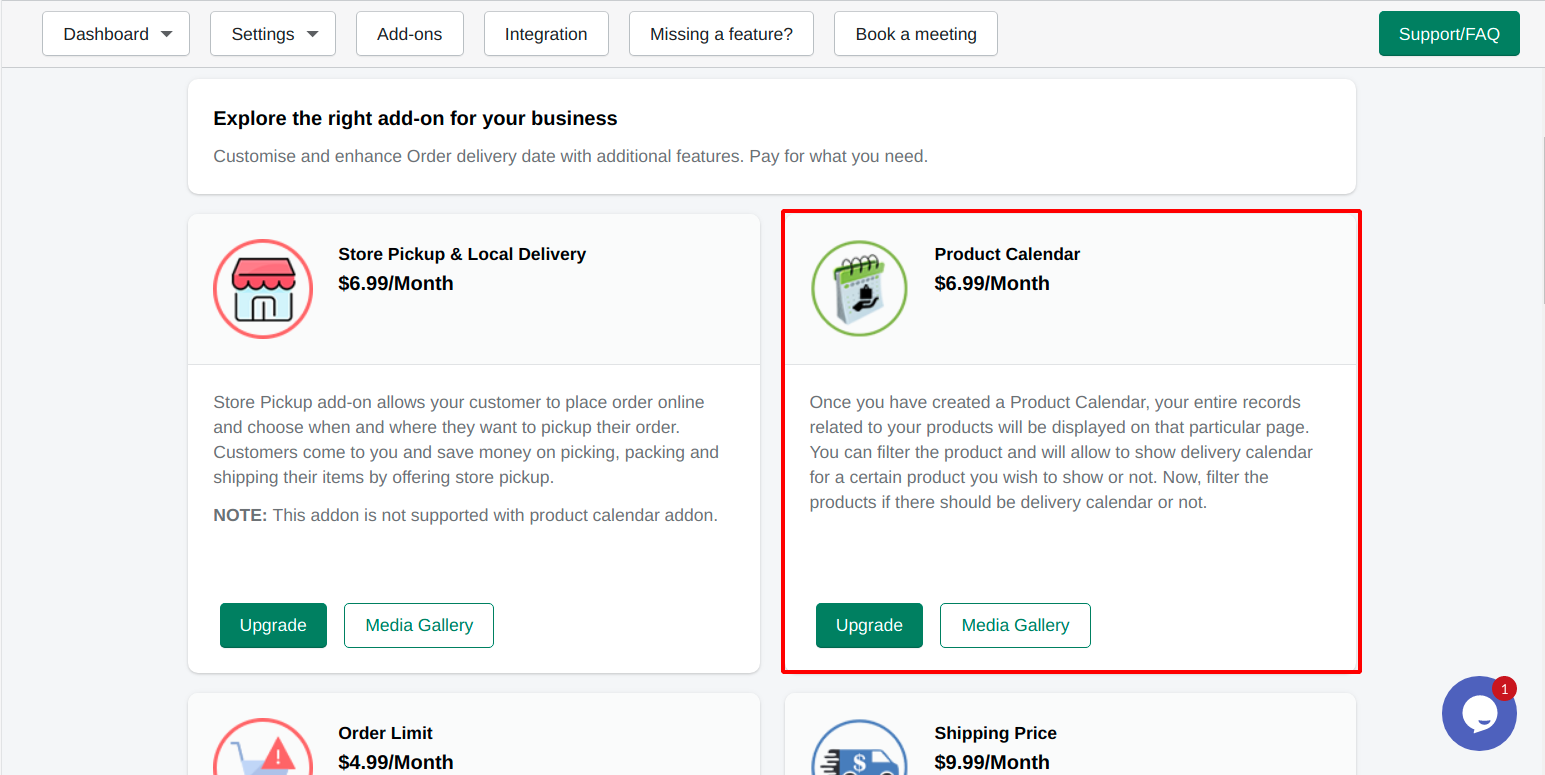
Step 1: From your store open Stellar Delivery Date & Pickup and click on the “Add-ons” button. You can see all the add-ons as shown in the screenshot below. As we are installing the Product Calendar add-on click on the “Upgrade” button of the corresponding add-on as shown below.

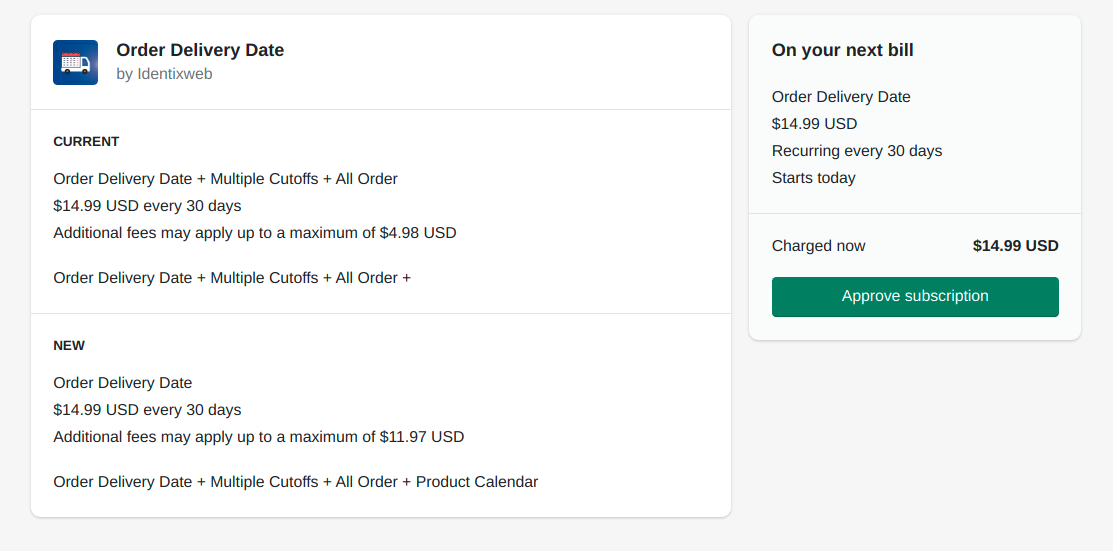
Step 2: Now click on the “Approve subscription” button as shown below.

Step 3: Now you can see the Product Calendar add-on is installed and you can access it from Settings > Product Calendar.
So yeah finally, the product calendar add-on is installed and enabled in your store. Now you can customize it the way you want it to be. So you can see 2 options i.e global settings and product settings.
Global Settings

Under Global Settings again you will get 3 options:
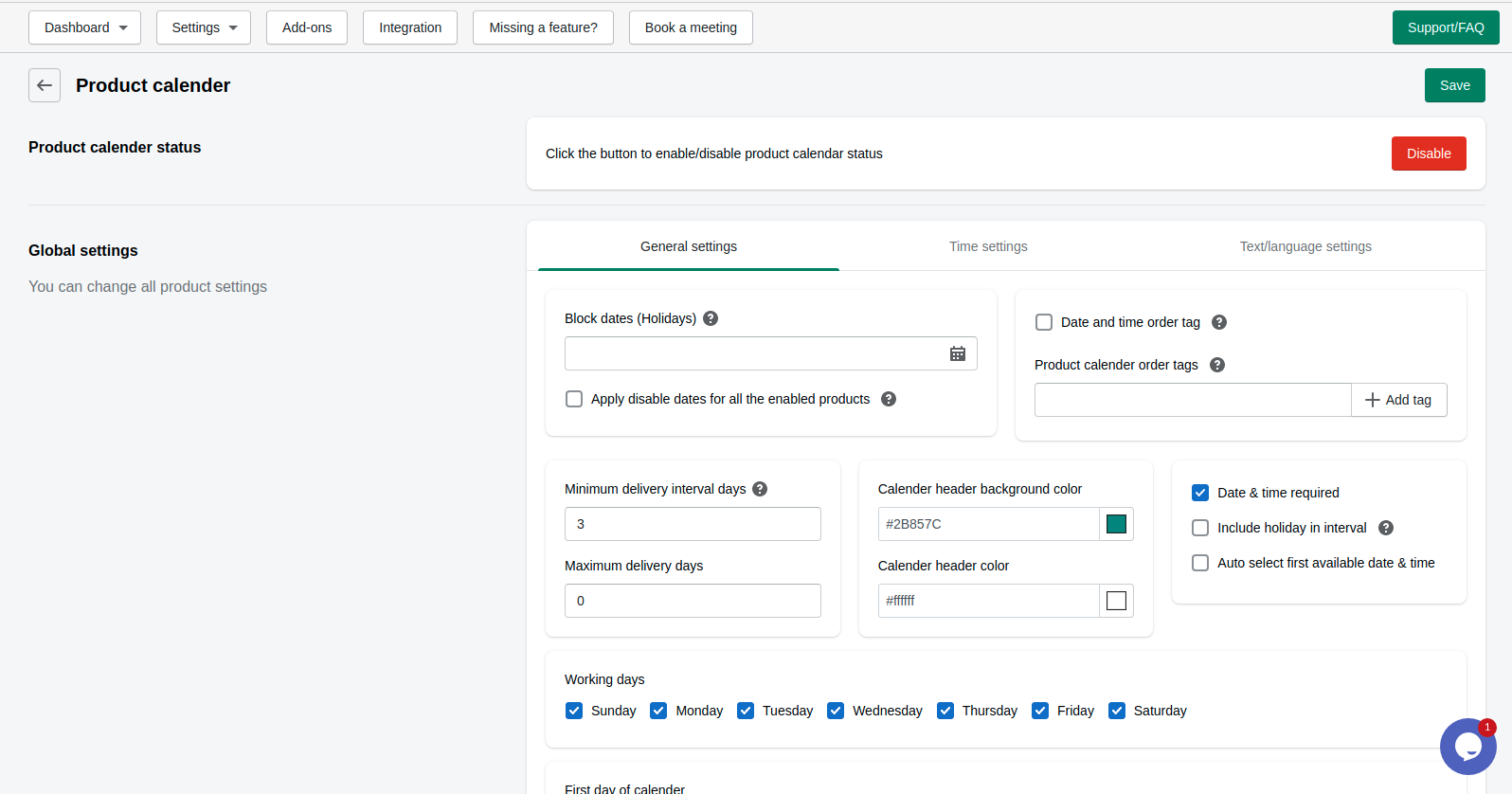
General Settings: Below is the options that you can get under General Settings.
- Disable Date: Choose specific delivery dates on which delivery cannot be made
- Apply disable dates for all the enabled products: By enabling this option the disable date that you select will be applied to all the enabled settings products.
- Minimal Delivery Interval Days: Set minimum days required to deliver after the order is placed.
- Maximum Delivery Days: Set the maximum days available for delivery.
- Calendar Header Background Color: You can change the header background color of the calendar with this option.
- Calendar Header Color: To change the header color of the calendar.
- Calendar Display Style: You can change the style of the calendar with this option.
Time Settings: Under this option, you will find the following things:
- Active cut-off time: By enabling this option you can activate the cut-off time by enabling the option.
- Enable Delivery Time: You can enable the delivery time in order to use time slots.
- Before padding time: You can activate before padding time by enabling on the checkbox.
- Time format: You can set the time format from this option.
Text/Language Settings: You can change the calendar & timer text, edit date cart page, edit message text, and can change the text of months and days.
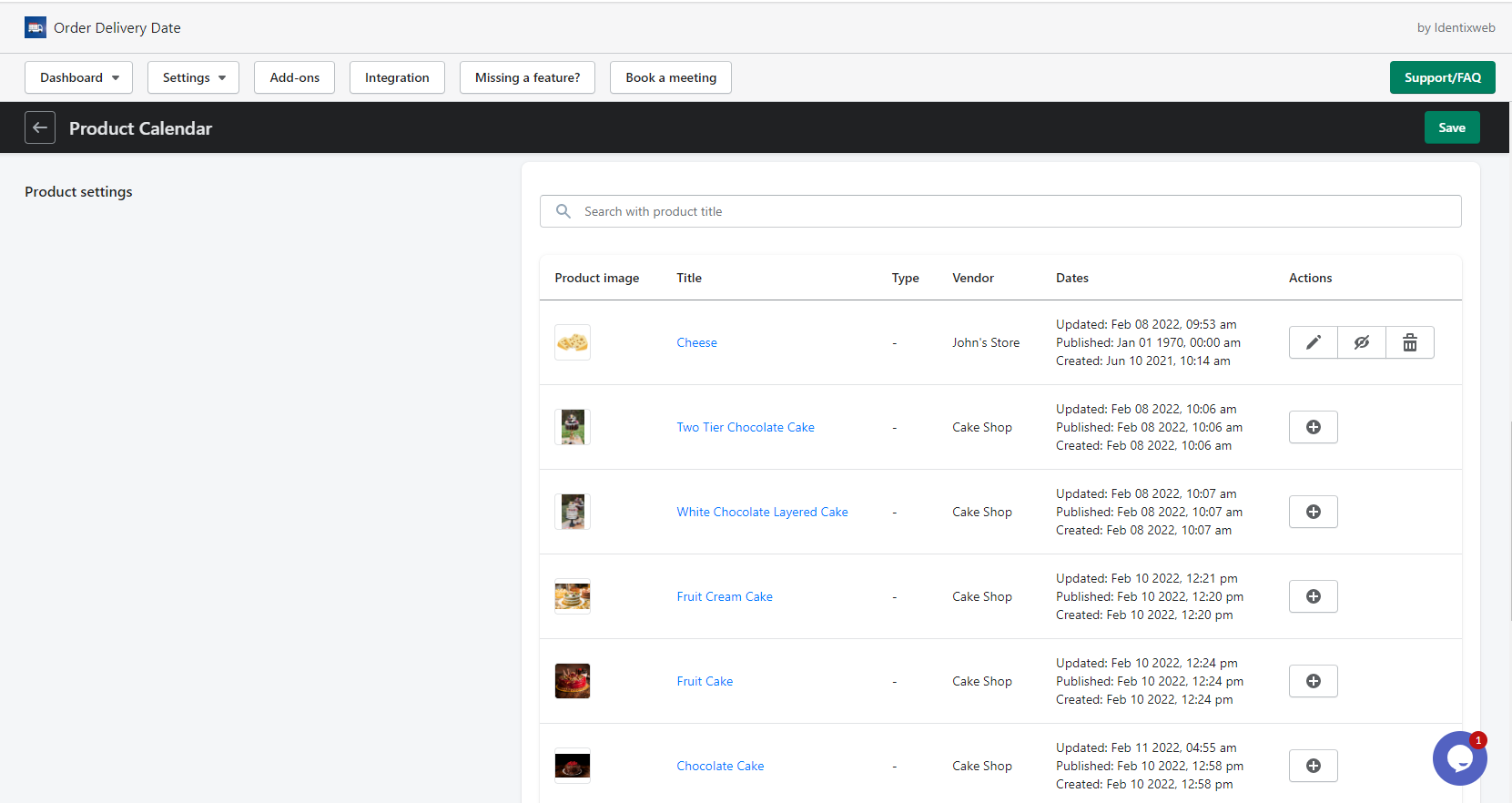
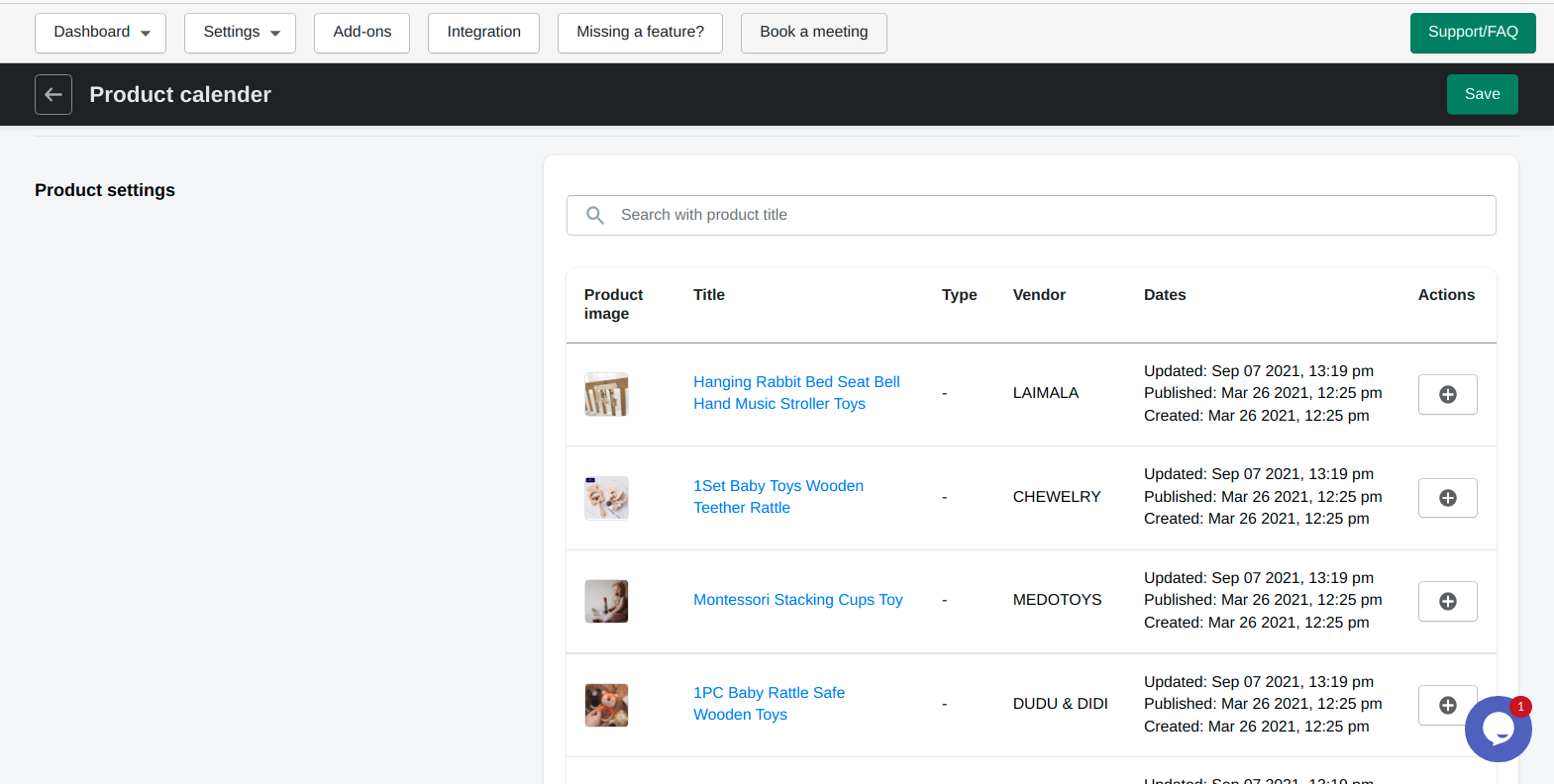
Product Settings
In product settings, you can see the product image, title, type, vendor, tags, dates, and actions in which you can edit, disable and delete.
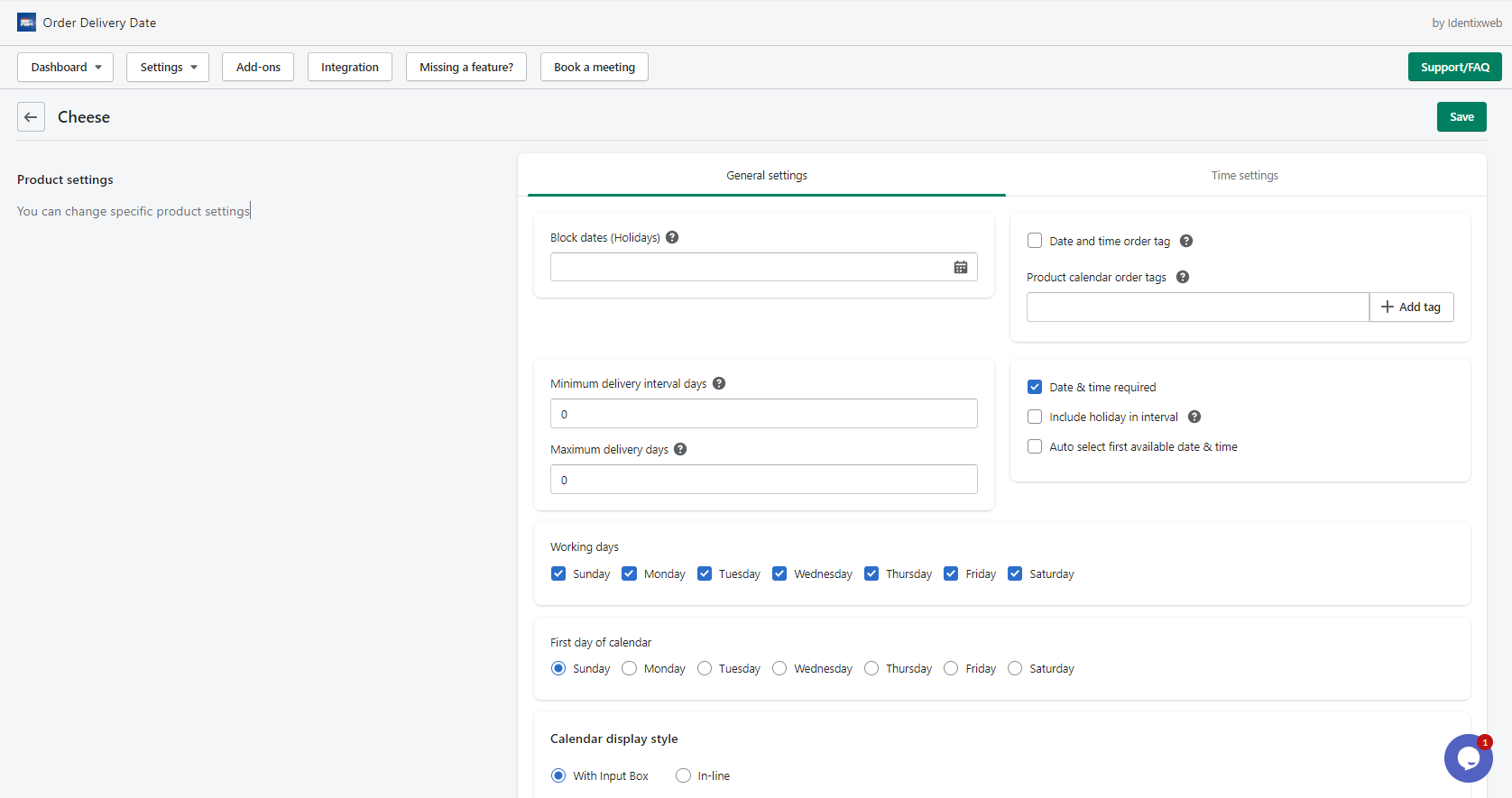
If you want to edit an individual product then click on the plus icon as shown in the image above. On clicking the icon you will see a page as shown below in which there will be general settings and time settings that you can edit.

After adding required details click on the Save button to save all changes. Now when you go back to the product calendar page you can see 2 new options i.e disable and delete.









About the author
Sajini Annie John
Meet Sajini, a seasoned technical content writer with a passion for e-commerce and expertise in Shopify. She is committed to helping online businesses to thrive through the power of well-crafted content.