
If you are planning to start an online store then quite obvious you need to pick a Shopify theme for that. Shopify offers varieties of Shopify themes for all types of eCommerce businesses so don’t need to worry about that.
But what if you don’t have too much budget to spend on purchasing a theme for your store? Don’t worry I will tell you about a very common free theme i.e. Debut theme.
Shopify Debut theme
Debut themes are free themes that can be perfect for all types of eCommerce stores and for larger stores having dozens of products. This free theme comes with fine polish and there are comprehensive Shopify stores using the debut theme.

Debut themes are the best option for those who don’t need too many customizations on their theme. You can select a theme after starting your online store and if you need to change this theme in the future you can do it.
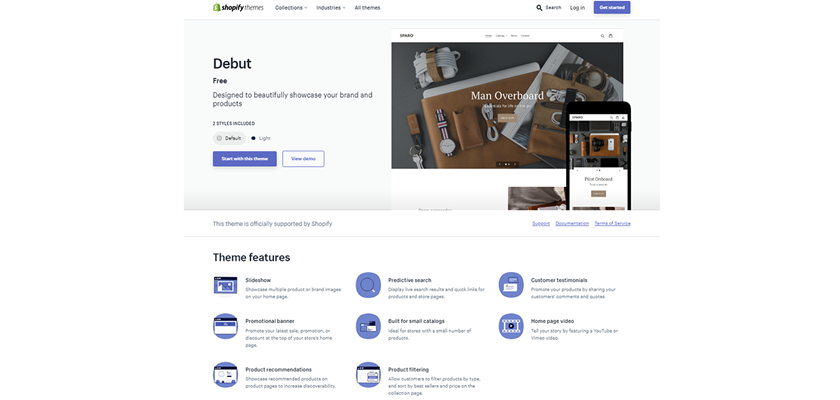
Features of Debut theme
Slideshow
This feature lets you display multiple products or brand images on your home page.
Predictive search
This feature will show you live search results and quick links related to products and store pages.
Customer testimonial
A customer testimonial is not written directly by customers in your store. These testimonials come from social feedback which you manually type in the section.

Get more customers by promoting your sales by showing discount offers at the top of your store’s home page.
Suitable for small catalogs
This theme is a perfect fit for stores having a small number of products.
Home page video
Feature a YouTube video or Vimeo video on your home page telling your story.

Product recommendations
Increase discoverability by showing the recommended products to your customers. You can show product recommendations manually on your store or you can use any Shopify app like iCart Cart Drawer Cart Upsell which will allow you to show product recommendations in the cart drawer.

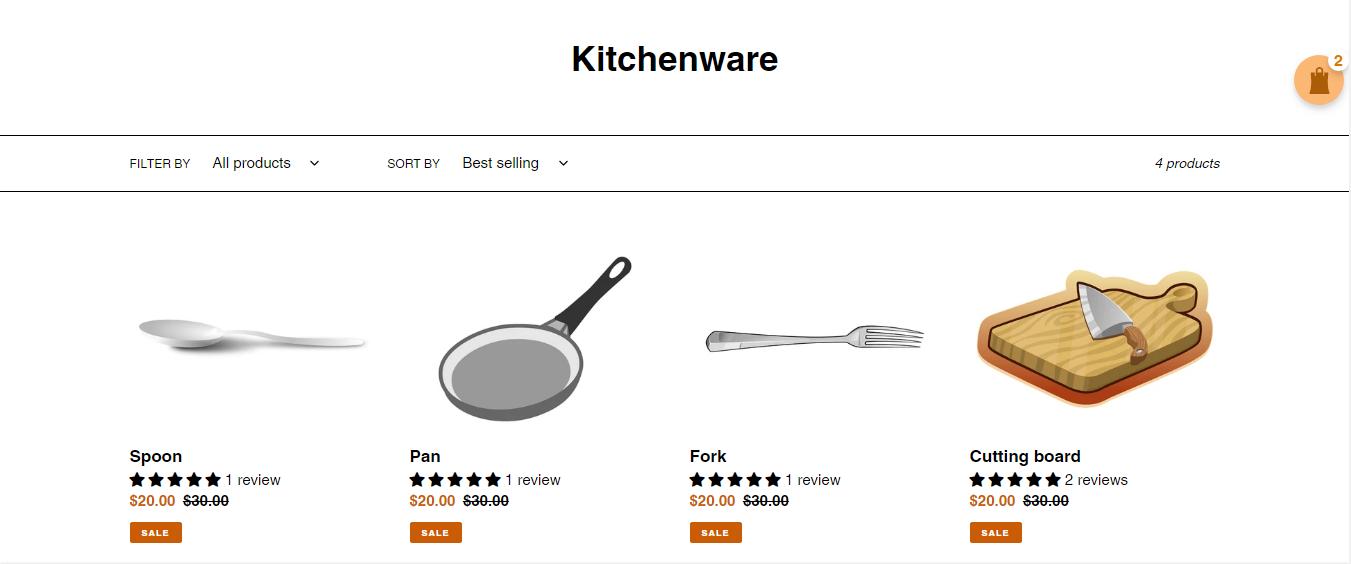
Product filtering
This feature would help you to filter products by type and can sort by best sellers and price on the collection page.
Debut theme styles
Default and Light are the two variant styles that come in Shopify debut themes. To attract customers’ attention default style is best as it is quite sharp and outstanding.

The light layout provides a cool feel to customers when they enter your store.
Theme editor
To customize your theme use a theme editor which is divided into sections and theme settings. Using sections you can modify the content and layout of the different pages on your store like fonts, and colors of the store. Also, you can make changes to your social media and checkout settings.
Header
From this section, you can edit the section that appears at the top of every page. Below are the steps to customize the header section.
- Open your Shopify admin and go-to online store themes.
- Search for Debutand click customize.
- Then go to sections
- Press on Header
- If you want to set the alignment of the logo then go to the logo alignment area and select left or centered as per your need.
- If you haven’t added your logo then go to the logo image area and click on select to upload your logo.
- You can select menus that you want to display on the header by clicking on change in the menu area. And if you want to create a new one then click on create menu.
To edit the footer section follow the below steps.
- Go to the online store and click on themes.
- Search debut and click customize.
- Jump to sections.
- Switch to footer.
- To customize the footer click on the edit menu, to change a menu into another one click on change. To create a new click create menu.
- To add newsletter click on show newsletter signup.
- Use the subheading field to add a subheading.
- To add payment icons click on show payment icons.
- Finally, Save.
Product pages
You can add or remove elements like quantity selector, variant labels, product brand, image zoom, dynamic checkout button, social sharing buttons, and product recommendations.
- Select
- Go to the collection page in the theme editor.
- Move to sections
- Choose a grid or list from the layout list.
- Now from the lists choose the number of products per row or per page that you want.
- Click on the show collection page to show the image at the top of the page.
- To display the product vendors click on show product vendors.
- Click on enable sorting to see a sorting menu.
- If you want your customers to filter the collection by product tag then check to enable tag filtering.
- Click Save.
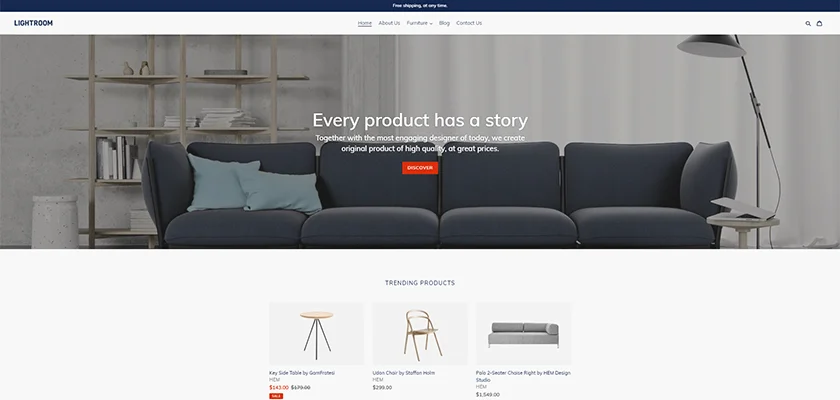
Image with text overlay
You can overlap custom text on a large image on the home page. Below are the steps to add an image with text on your home page.
- Go to Shopify Admin > Online Store > Themes.
- Search for Debut and click Customize.
- Then click Add section > Image with text > Add.
- To customize the image with text use Settings.
- Click Save.
Collection pages
Let your customers filter and sort out products on the collection page. Here you can choose a collection layout either a grid or a list. Below are the steps to set the layout of your collection pages.
- From theme editor, go to the Collection page.
- Switch to the Sections tab.
- Click on the Collection pages.
- Choose either grid or list from the layout list.
- Now you can choose the number of products from the list per row, and the number of rows per page from the lists.
- Click on the show collection image if you need to show a collection image.
- To display the product brand or vendor click on show product vendors.
- To show the sorting menu click on Enable sorting.
- Check to Enable tag filtering to let your customers filter the collection by the product tag.
- At last, Save.
Remove the sales tag from your online store

If you want to remove the sale tag from your website then follow the below steps:
Step 1: From your Shopify admin go to Online store > Themes > Edit code
Step 2: Go to the Assets folder and open theme.css file
Step 3: Paste the below code at the bottom of the file
Want to install a Shopify theme for your store? Here is the complete guide that will help you out.








Hello –
Your instructions for the debut theme are super helpful. Do you know the coding to add a background behind the text that overlays images? I want my text to stand out more and think it would be a good idea for some images to add a background to the text. For example, I would use black text with white background behind it. Thanks in advance!
Hello Kaitlin, Thank you for your response!
Here I found a Solution in the Shopify Community which may help you to achieve your goal.
Hi,
Do you know how you can remove the filter on the photos in the header image. The filter makes the image look darker..
Thank you so much,
I think you can do it by going to the theme customization page. And from there click on the theme settings > colors and change the page background color to transparent.
Hi! Could you please tell me how do I change the “Add to cart” button color? I’ve seen some tutorials and they all coincide into writting some code into the section “theme.css” but I cannot find it. Thank you in advance.
Please contact the Shopify customer support team for this.
We have changed our Free Shipping minimum to $100. Our website has a free shipping banner that says: Free Shipping over $80. Where do I change this in the Debut theme ?
Could you please let me know on which page you have added the free shipping banner?