
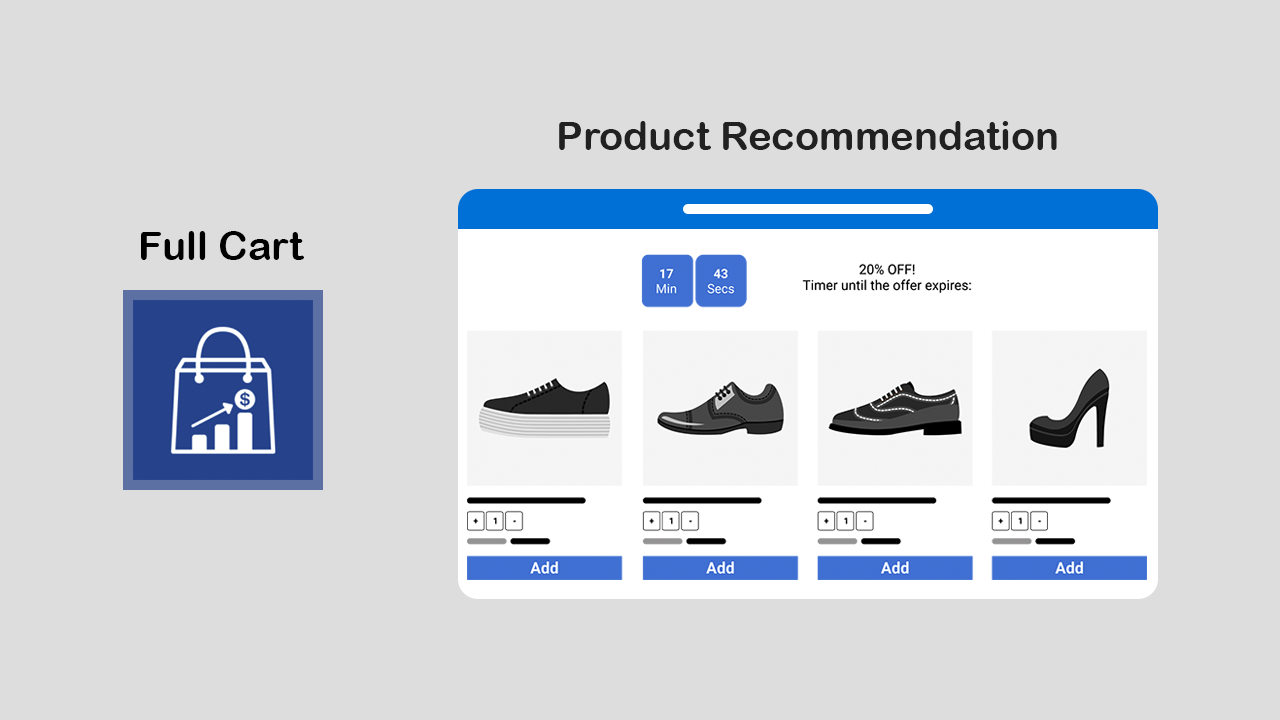
Product recommendations have been one of the most effective tactics to boost sales and increase revenue. Is your full cart using this strategy or not? If no then don’t worry you are not too late to do it. With iCart Cart Drawer Cart Upsell Shopify app this is simply possible. Only you need to install the app and the rest will be done by the product recommendation widget of iCart. So here is the complete guide to help you in customizing the product recommendation widget in your full cart. Let’s see the options one by one:
Widget heading
The widget heading helps to differentiate your widget so that you can identify the widget from the widget list.
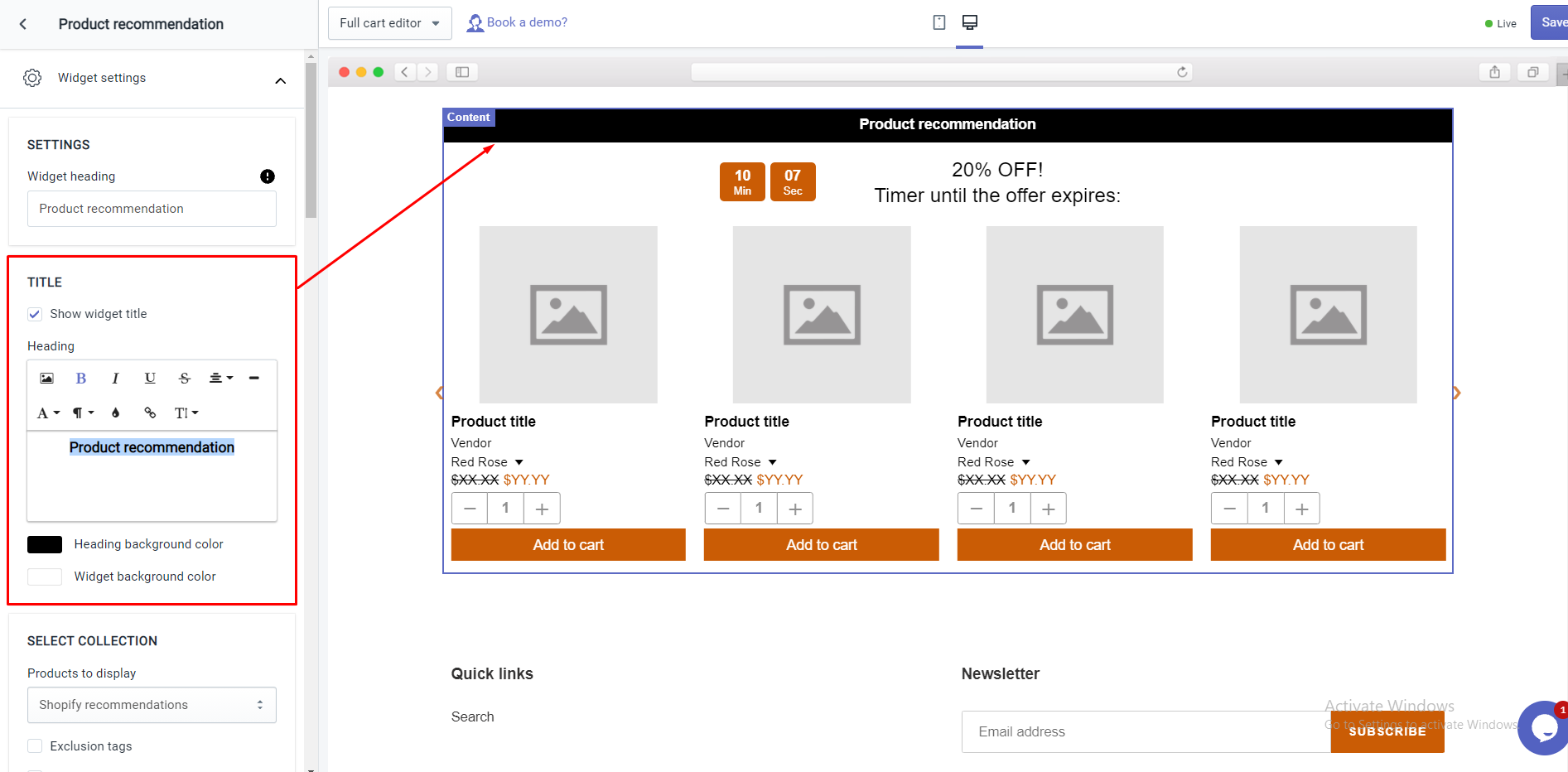
Title
You can show/hide the title using this option. Also, you can edit the name of the title, change the heading background color, and widget background color.
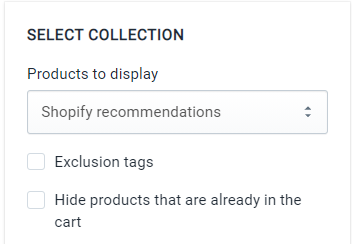
Select collection
Products to display
Here you can recommend products based on the Shopify recommendations, specific collection, or special product tags.
If you want to exclude some specific products from product recommendations then you can do through this option. The product tags that you add here would not show in the recommendations. Also, you can hide products that are already in the cart.
Let’s understand each option one by one:
Shopify recommendations
By selecting this option the recommended products shown to your customers would be recommended by Shopify.
For example,
Exclusion tags: shirt
Hide products that are already in the cart
Now if the customer adds a shirt, pants, and cap to the cart. So in the recommended items shirt will not be shown in the product recommendation as it is added in the exclusion tag and products that are already in the cart will also not be shown.
Loader text
This text will be displayed for your customers when the widget takes time to load in the full cart.
Specific collection
This option allows you to show recommendations from a specific collection. For example,
Select collection: Clothing
Exclusion Tags: Shirt
Hide products that are already in the cart
So now if the customer adds a shirt, pants, and shoes to the cart then the shirt will not be shown to the customer as it is added in the exclusion tag. Also, the products that are already in the cart will also be not shown to the customer.
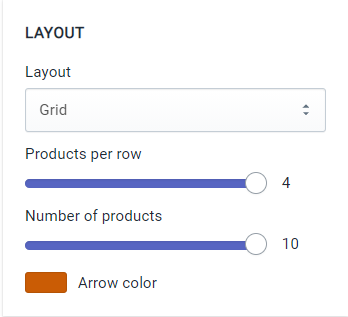
Layout
This option lets you select the layout of the widget either to list or grid.
Products per row
This option allows you to limit the number of products you want to display per row in the widget.
Number of products
This option allows you to set the number of products that you want to display in the product recommendation widget. You can show a maximum number of 60 products in the widget.
Arrow color
This option allows you to change the color of the arrow i.e the side arrow of the product recommendation widget.
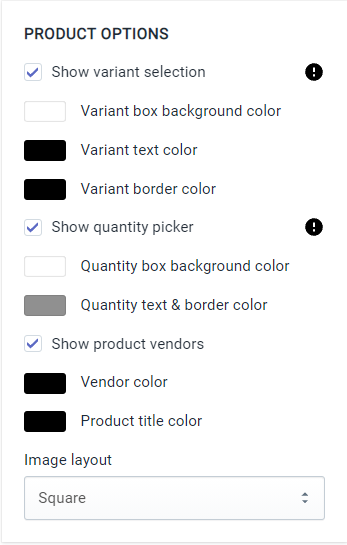
Product options
Show variant selection
If you want to give the option to choose the variants of your product for your customers then you can enable it using this option. By enabling this option you can change the variant box background color, variant text color, and variant border color.
Show quantity picker
If you want to give your customers the option to select the number of products then you can enable it using this option. By enabling this option you will get other options to change the quantity box background color, quantity text & border color.
Show product vendors
If you want to display the vendor’s name of the product then you can do it by enabling this option. By enabling it you can change the text color of the vendor and the text color of the product title.
Image layout
This option allows you to change the layout of the product image either to square or circle.
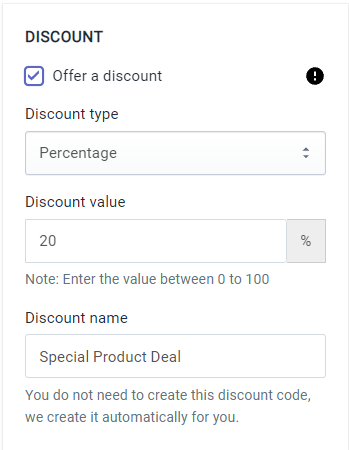
Discount
If you want to offer any discount with the product recommendations then this is the option for you. By enabling this checkbox you will get the following options:
Discount type
This option allows you to select the type of discount you want to offer your customers. Basically, you will get 4 discount types like free shipping, percentage, fixed amount per item added, and fixed amount. Let’s explore each of these 4 options one by one:
Free Shipping
As you have set the type of discount as free shipping now enter the amount that the cart must contain. Remember the total cart amount that you add should be 1 or greater than 1.
Let’s see an example:
So if you have added the cart total amount of 100 and if your customer’s total cart amount is 100 or greater than 100 then he will get free shipping on his order. And this benefit is not for a specific customer instead this discount will be visible for all customers and those who satisfy this condition can get free shipping.
Percentage
Select the type of discount as percentage, and enter the discount value that you want to give your customer. Suppose you have entered the discount value as 5% and if the customer’s cart value is Rs. 100 then he will get a 5% discount i.e Rs. 95 will be his total cart value. So the total revenue generated by iCart would be Rs. 95.
Fixed amount
Select the discount type as a fixed amount, enter the discount value that you want to give your customers. Suppose you have entered the discount value as 10 and the cart value should be above 100. So if your customer’s cart value is above Rs. 100 then he will get a discount of Rs. 10 i.e he needs to pay only Rs. 90. So now his total cart value is Rs. 90 which is the revenue generated through iCart. And this benefit is not for a specific customer instead this discount will be visible for all customers and those who satisfy this condition can avail this discount.
Discount name
The discount name will be the tag added to the full cart as the special product deal that you are giving to your customer.
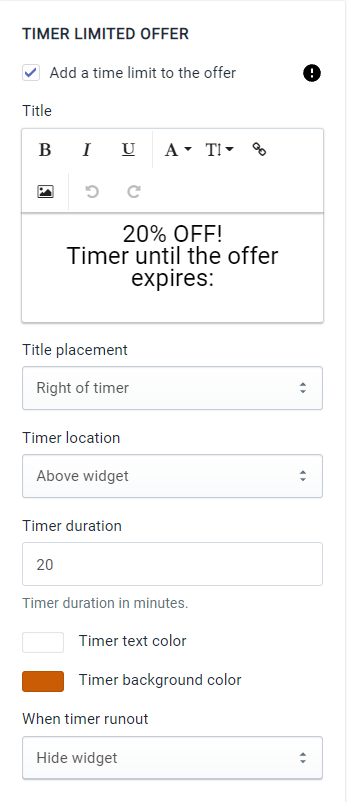
Time limited offer
If you want to give a specific time for the offer then you can enable/disable it. By enabling it you can set the timer duration for the offer which would be seen by your customers. Also, you can change the placement of timer title, location of the timer, timer text color, and timer background color.
When timer runout
When the timer expires you can set any of the 4 options i.e hide widget, show message and disable ATC button, hide timer, reset timer.
Timer end message text
This option will be displayed when you select the show message & disable ATC button. Here you can add the message that you want to show your customers when the timer runs out.
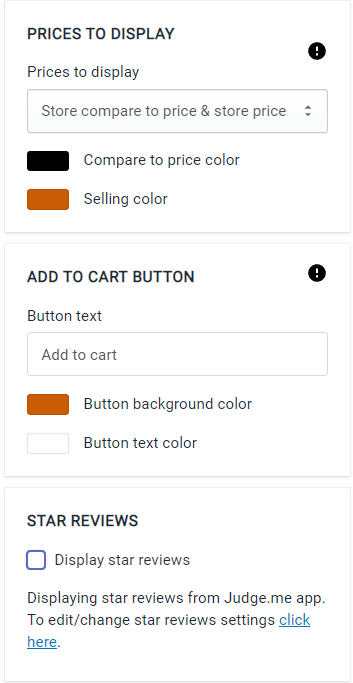
Prices to display
With this option, you can select the prices of recommended products that you want to show your customers like store price only, store compare to price and store price, store compare to price and price including discount, store price, and price including discount. Also, you wil get 2 color palettes to change the compare to price text color and selling price text color.
Here you can change the text of the add to cart button, background color of the button, and text color of the button.
Star reviews
If you want to display the star reviews of the recommended products then you can show it by enabling this option.
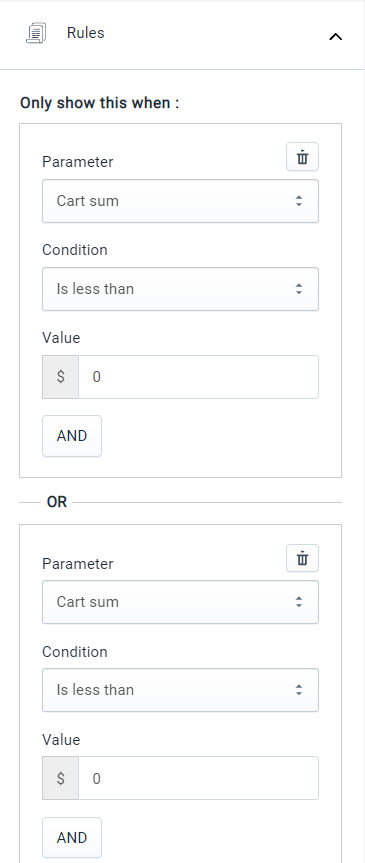
Rules
Rules are used to hide/show the widget. Once if the discount is applied using rules then it will not get removed automatically using any rules.
Parameter
This option allows you to change the product recommendation offers based on different parameters like cart sum, a specific item, a specific collection, product tags, and user location.
Condition
You can set the condition from any of these options: is greater than, is lesser than, equals.
Value
Here you can enter the value that your customer’s cart must contain. Now let’s jump into an example to understand how these conditions work. Basically, this Rules option provides you 2 conditions i.e AND, OR.
First, we’ll see how the AND condition works:
Suppose parameter > cart sum, condition > is greater than, value > 300
AND
Parameter > a specific item, condition > is in the cart, value > shirt
So in this scenario, if both the condition meets the customer’s cart i.e if his cart sum is greater than 300 and of the items added in his cart is a shirt then the product recommendation widget will be visible to him.
Similarly, it works for other parameters too in AND condition.
Now let’s see the working of OR condition:
Suppose parameter > number of items in cart, condition > is greater than, value > 2
OR
Parameter > a specific item, condition > is the only item in the cart, value > shirt
So in this scenario, if any of the conditions meet the customer’s cart i.e, if the number of items in his cart is greater than 2 or shirt, is the only item his cart contains then the product recommendation widget will be visible to him.
Remember after doing all the changes hit the Save button to reflect your changes.
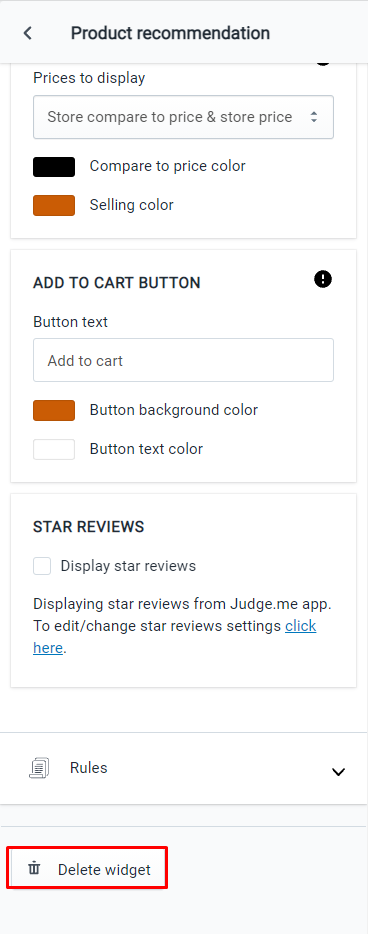
Delete widget
If you want to delete the product recommendation widget from the full cart then you can do this using this option.


















About the author
Sajini Annie John
Meet Sajini, a seasoned technical content writer with a passion for e-commerce and expertise in Shopify. She is committed to helping online businesses to thrive through the power of well-crafted content.