
iCart is an all-in-one Shopify app for cart customization and conversion optimization. No need for coding knowledge is required in using iCart. iCart is developed in a way that anyone from a non-technical background can use this app.
With iCart, you can design your side cart easily with its intuitive drag and drop interface and can increase sales by showing upsells and cross-sells in it. iCart comes with multiple features that will help to boost sales of your online store. If you have not yet installed the iCart app on your store check out this guide.
Want to give discounts to your customers in your side cart? iCart offers a discount widget that will help you with this. These are the options provided by the discount widget that allows you to customize in your own way.
Widget heading
With this option, you can change the heading text of the widget so that you can easily identify your widget from the widget list.
Title
The title is the name of your widget that will be displayed in the cart drawer. You can show/hide the title, change the heading background color, and widget background color.
Text
This option allows you to add free text for the discount.
Discount
Discount type
This option allows you to select the type of discount you want to offer your customers. Basically, you can select any of the 3 options from this: free shipping, percentage, or a fixed amount. Let’s see one by one how all these options work.
Free Shipping
So you have set the type of discount as free shipping. Now enter the amount that the cart must contain. Remember the total cart amount that you add should be 1 or greater than 1.
Let’s see an example:
So if you have added the cart total amount of 100 and if your customer’s total cart amount is 100 or greater than 100 then he will get free shipping on his order.
And this benefit is not for a specific customer instead this discount will be visible to all customers and those who satisfy this condition can get free shipping.
Note: If this option is enabled then your customer has added a product from either store or from the cart, the app revenue will be considered based on the cart value.
Percentage
Select the type of discount as a percentage, and enter the discount value that you want to give your customer.
For example,
Suppose you have entered the discount value as 5% and if the customer’s cart value is Rs. 100 then he will get a 5% discount ie. Rs. 95 will be his total cart value. So the total revenue generated by iCart would be Rs. 95.
Fixed amount
Select the discount type as a fixed amount, and enter the discount value that you want to give your customers.
Suppose you have entered the discount value as 10 and the cart value should be above 100. So if your customer’s cart value is above Rs. 100 then he will get a discount of Rs. 10 i.e he needs to pay only Rs. 90. So now his total cart value is Rs. 90 which is the revenue generated through iCart.
And this benefit is not for a specific customer instead this discount will be visible for all customers and those who satisfy this condition can avail of this discount.
Discount name
The discount name will be the tag added to the card drawer as a discount.
Apply discount message text
You can add the text for the discount message.
Also apply free shipping
By enabling this option you can give free shipping to your customers along with a discount.
Apply discount message text
Here you can add your thank you message after the discount code is applied.
Button settings
Under this option, you can change the button text, button background color, and button text color.
Time-limited offer
If you want to give a specific time for the offer then you can enable/disable it. By enabling it you can set the timer duration for the offer which would be seen by your customers. Also, you can change the placement of the timer title, location of the timer, timer text color, and timer background color.
When timer runout
When the timer runs out you can set any of the options i.e hide widget, show message & disable discount button, hide the timer, reset the timer.
Rules
Rules are used to hide/show the discount widget. Once the discount is applied using rules then it will not get removed automatically using any rules. This option allows you to change your condition based on different parameters like:
Parameter
You can change the discount offer based on different parameters like cart sum, number of items in the cart, a specific item, a specific collection, product tags, and user location.
Condition
You can set the condition from any of these options: greater than lesser than, or equal.
Value
Here you can enter the value that your customer’s cart must contain. Now let’s jump into an example to understand how these conditions work. Basically, this Rules option provides you 2 conditions i.e, AND, OR.
First will see how AND condition works:
Suppose parameter > cart sum, condition > is greater than, value > 300
AND
Parameter > a specific item, condition > is in the cart, value > shirt
So in this scenario, if both conditions meet the customer’s cart i.e if his cart sum is greater than 300 and one of the items added to his cart is a shirt then the discount widget will be visible to him.
Similarly, it works for other parameters too in AND condition.
Now let’s see how OR condition works:
Suppose parameter > number of items in cart, condition > is greater than, value > 2
OR
Parameter > a specific item, condition > is the only item in the cart, value > shirt
So in this scenario, if any of the conditions meet the customer’s cart i.e if the number of items in his cart is greater than 2 or the shirt is the only item his cart contains then the discount widget will be visible to him.
Remember after applying any options click on the Save button.
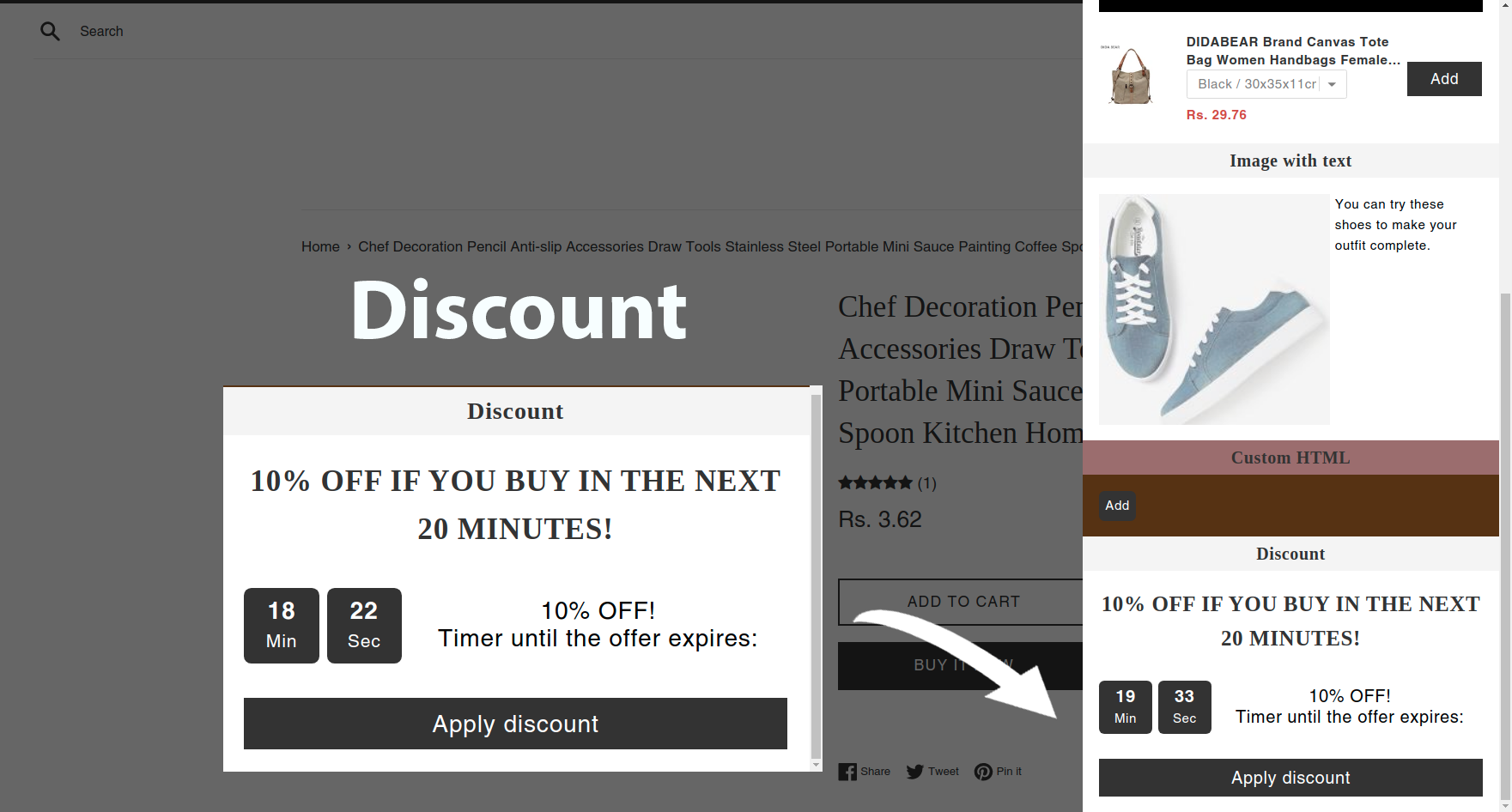
After adding this widget to your cart it may look like as shown in the screenshot below:

Delete widget
If you want to delete the widget then click on the delete widget button.





![Shopify Checkout Upsell Strategies to Maximize Revenue [With Examples] Shopify Checkout Upsell Strategies to Maximize Revenue [With Examples]](https://www.identixweb.com/wp-content/uploads/2024/04/10-04-Wed-Blog-Shopify-Checkout-Upsell-Strategies_-Maximizing-Revenue-Optimizing-Costs.png)

About the author
Sajini Annie John
Meet Sajini, a seasoned technical content writer with a passion for e-commerce and expertise in Shopify. She is committed to helping online businesses to thrive through the power of well-crafted content.