
iCart is an all-in-one Shopify app for cart customization and conversion optimization. No need for coding knowledge is required in using iCart. iCart is developed in a way that anyone from a non-technical background can use this app.
With iCart, you can design your side cart easily with its intuitive drag and drop interface and can increase sales by showing upsells and cross-sells in it. iCart comes with multiple features that will help to boost sales of your online store. If you have not yet installed the iCart app on your store check out this guide.
Want to show product recommendations in your store? iCart offers a product recommendation widget that will allow you to cross-sell in your cart drawer.
The product recommendation widget comes with the following options:
Settings
Widget heading
Widget heading helps to differentiate your widget so that you can easily identify your widget from the widget list.
Title
The title is the name of your widget that will be displayed in the cart drawer. You can show/hide the title, change the heading background color, and widget background color.
Select Collection
This option allows you to recommend products from
- Shopify recommendations
- Specific collection
By enabling the exclusion tags you can add the product tags which will be excluded from the product recommendations. In simple words, the product tags that you add here would not show in the recommendations to your customers.
Also, you can hide products that are already in the cart.
Let’s understand it one by one
Shopify recommendations
By selecting this option the product recommended to your customers would be a Shopify recommendation.
For example,
Exclusion tags: shirt
Hide products that are already in the cart
Suppose the customer has added a bag, shoes, and socks to the cart. Now the shirt will not be shown in the product recommendation because it is added in the exclusion tags and products that are already in the cart will also not be shown.
In short, products excluding the bag, shoes, socks, and shirts all other remaining products will be shown to the customer in the product recommendation.
Loader text
Loader text is the text displayed when the page loads. This option allows you to add the text that you want to show your customers.
Specific collection
This option allows you to show a specific collection as a product recommendation to your customers.
For example,
Select Collection: Clothing
Exclusion tags: shirt
Hide products that are already in the cart
Suppose the customer has added a bag, shoes, and socks to the cart. So the product recommendation shown to the customer would be from the clothing collection excluding the shirt and products that are already in the cart.
Layout
With this option, you can set the layout of recommended products either as a list or a grid.
Products per row
You can set the number of products that you want to display per row and the limit of products per row is 3.
Number of products
Also, you can select the total number of products that you want to show your customers in the product recommendation widget. The maximum number of products that you can show is 60.
Arrow color
You can change the color of the arrow i.e the slider arrow of product recommendations.
Product options
Show variant selection
By enabling this option will allow you to display the variants of the product in the cart drawer.
Show quantity picker
This option allows you to display the quantity picker for products in the cart drawer.
Show vendor
This option allows you to show the name of the vendor of the product in the cart drawer.
Vendor color
With this option, you can change the color of the text of the vendor name.
Discount
By enabling this option you can offer a discount to your customer.
Discount type
This option allows you to select the type of discount you want to offer your customers. Basically, you can select any of the 3 options from this: free shipping, percentage, or a fixed amount. Let’s see one by one how all these options work.
Free Shipping
So you have set the type of discount as free shipping. Now enter the amount that the cart must contain. Remember the total cart amount that you add should be 1 or greater than 1.
Let’s see an example:
So if you have added the cart total amount of 100 and if your customer’s total cart amount is 100 or greater than 100 then he will get free shipping on his order.
And this benefit is not for a specific customer instead this discount will be visible to all customers and those who satisfy this condition can get free shipping.
Percentage
Select the type of discount as a percentage, and enter the discount value that you want to give your customer.
For example,
Suppose you have entered the discount value as 5% and if the customer’s cart value is Rs. 100 then he will get a 5% discount ie. Rs. 95 will be his total cart value. So the total revenue generated by iCart would be Rs. 95.
Fixed amount
Select the discount type as a fixed amount, and enter the discount value that you want to give your customers.
Suppose you have entered the discount value as 10 and the cart value should be above 100. So if your customer’s cart value is above Rs. 100 then he will get a discount of Rs. 10 i.e he needs to pay only Rs. 90. So now his total cart value is Rs. 90 which is the revenue generated through iCart.
And this benefit is not for a specific customer instead this discount will be visible to all customers and those who satisfy this condition can avail of this discount.
Discount name
The discount name will be the tag added to the card drawer as the special product deal that you are giving to your customer.
Time limited offer
If you want to give a specific time for the offer then you can enable/disable it. By enabling it you can set the timer duration for the offer which would be seen by your customers. Also, you can change the placement of the timer title, location of the timer, timer text color, and timer background color.
When timer runout
When the timer expires you can set the following options to hide the widget, show a message and disable the ATC button, hide the timer, and reset the timer.
Timer expired message text
This option allows you to add the text that you want to show your customer when the timer expires.
Prices to display
With this option you can select the prices of the product for upsells that you want to show to your customers like store price only, store compare to price and store price, store compares to price and price including discount, store price, and price including discount.
Compare to price color
With this option, you can change the color of the compare to price text in the cart drawer.
Selling color
This option allows you to change the color of the selling price of the product upsells in the cart drawer.
Under this option, you can change the text of the add to cart button, the background color of the button, and text color of the button.
Rules
Rules are used to hide/show the discount widget. Once the discount is applied using rules then it will not get removed automatically using any rules. This option allows you to change your product recommendation offers based on different parameters like:
Parameter
You can change the condition based on different parameters like cart sum, number of items in the cart, a specific item, a specific collection, product tags, and user location.
Condition
You can set the condition from any of these options: greater than lesser than, or equal.
Value
Here you can enter the value that your customer’s cart must contain. Now let’s jump into an example to understand how these conditions work. Basically, this Rules option provides you 2 conditions i.e, AND, OR.
First will see how AND condition works:
Suppose parameter > cart sum, condition > is greater than, value > 300
AND
Parameter > a specific item, condition > is in the cart, value > shirt
So in this scenario, if both conditions meet the customer’s cart i.e if his cart sum is greater than 300 and one of the items added to his cart is a shirt then the product recommendation widget will be visible to him.
Similarly, it works for other parameters too in AND condition.
Now let’s see how OR condition works
Suppose parameter > number of items in cart, condition > is greater than, value > 2
OR
Parameter > a specific item, condition > is the only item in the cart, value > shirt
So in this scenario, if any of the conditions meet the customer’s cart i.e, if the number of items in his cart is greater than 2 or the shirt, is the only item his cart contains then the product recommendation widget will be visible to him.
Remember after applying any options click on the Save button.
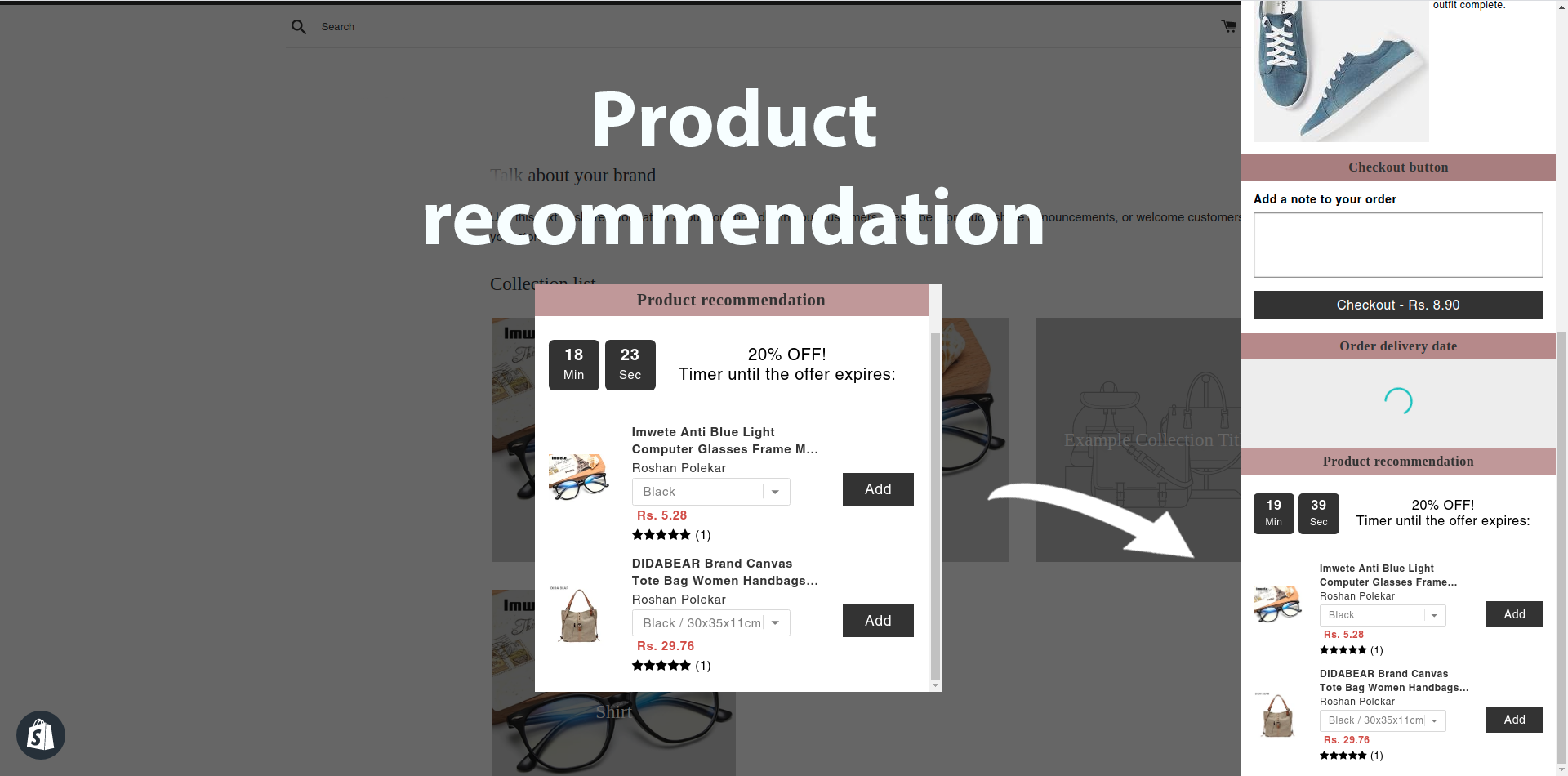
After adding this widget to your store it may look like this as shown in the screenshot below:

Delete widget
If you want to delete the widget then click on the delete widget button.





![Shopify Checkout Upsell Strategies to Maximize Revenue [With Examples] Shopify Checkout Upsell Strategies to Maximize Revenue [With Examples]](https://www.identixweb.com/wp-content/uploads/2024/04/10-04-Tue-Blog-Shopify-Checkout-Upsell-Strategies_-Maximizing-Revenue-Optimizing-Costs.webp)

About the author
Sajini Annie John
Meet Sajini, a seasoned technical content writer with a passion for e-commerce and expertise in Shopify. She is committed to helping online businesses to thrive through the power of well-crafted content.